vue之better-scroll詳解及封裝
在我們的h5或移動端網頁開發中,常常會需要實現滾動加載數據,等需求,而在開發中原生開發往往會帶來意想不到的問題,因此我們引入better-scroll來幫我們實現流暢的滾動效果。
什麼是better-scroll
better-scroll 是一個移動端滾動的解決方案,它是基於 iscroll 的重寫,它和 iscroll 的主要區別在這裡。better-scroll 也很強大,不僅可以做普通的滾動列表,還可以做輪播圖、picker 等等。
better-scroll原理
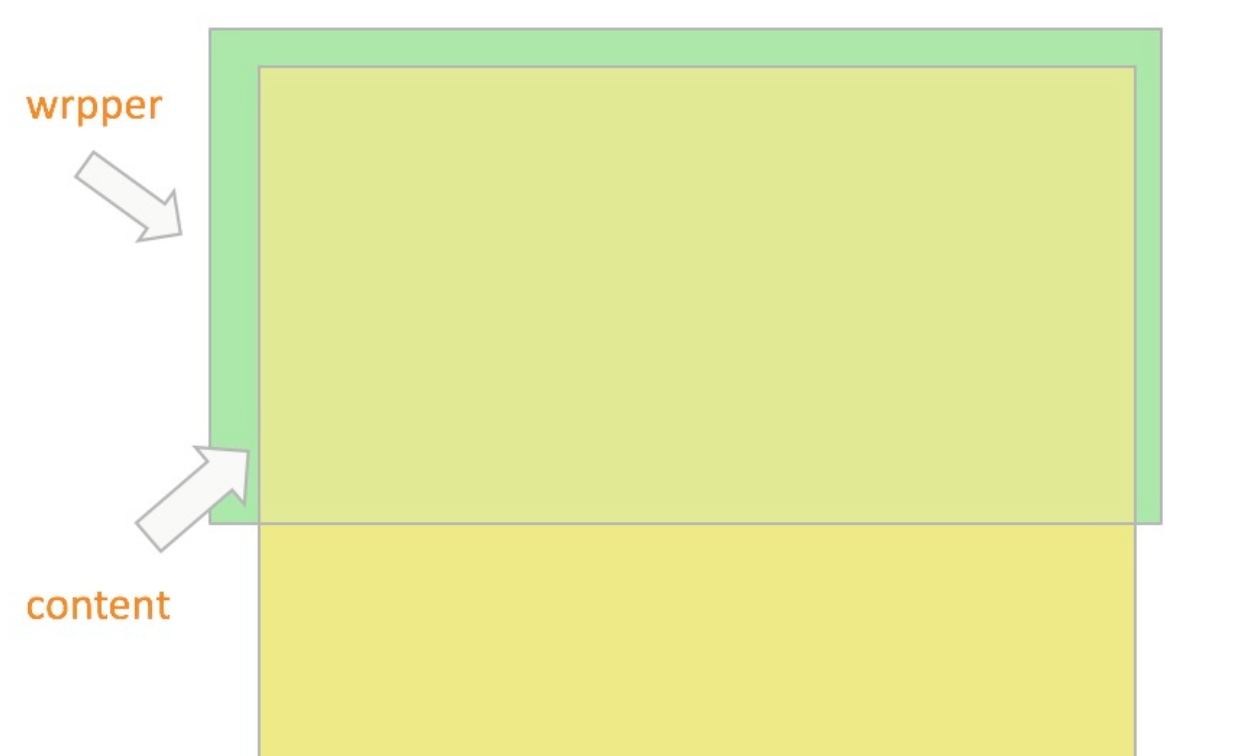
先看代碼及圖片
<div class="wrapper" style='height:300px;'> <ul class="content"> <li>ul被li標籤自動撐開,高度不固定</li> <li>...</li> ... </ul> </div>

當頁面內容的高度超過視口高度的時候,會出現縱向滾動條;當頁面內容的寬度超過視口寬度的時候,會出現橫向滾動條。也就是當我們的視口展示不下內容的時候,會通過滾動條的方式讓用戶滾動屏幕看到剩餘的內容。
better-scroll代碼基本介紹
import BScroll from 'better-scroll' let wrapper = document.querySelector('.wrapper') let scroll = new BScroll(wrapper, {})
首先 :引入better-scroll第三方組件
其次:獲取滾動區域父級Dom元素(固定高度的元素)
最後:實例化better-scroll(參數說明:參數1–dom元素 , 參數2:相關配置)
vue中的better-scroll
首先看代碼
<template> <div class="wrapper" ref="wrapper"> <ul class="content"> <li>...</li> <li>...</li> ... </ul> </div> </template> <script> import BScroll from 'better-scroll' export default { mounted() { this.$nextTick(() => {
//省略了獲取dom步驟,用this.$refs.wrapper獲取dom this.scroll = new Bscroll(this.$refs.wrapper, {}) }) } } </script>
Vue.js 提供了獲取 DOM 對象的接口—— vm.$refs。通過了 this.$refs.wrapper訪問到了這個 DOM 對象,this.$nextTick 的回調函數中初始化 better-scroll 。
this.$nextTick執行的 DOM 已經渲染了確保滾動正常。this.$nextTick 是一個異步函數,底層用到了 MutationObserver 或者是 setTimeout(fn, 0)。其實我們在這裡把 this.$nextTick 替換成 setTimeout(fn, 20) 也是可以的(20 ms 是一個經驗值,每一個 Tick 約為 17 ms)
better-scroll 組件的抽象和封裝
新建scroll.vue
<template> <div class="wrap" ref="wrapper"> <slot>mm</slot> </div> </template> <script > import BScroll from "better-scroll"; export default { props: { /** * 1 滾動的時候會派發scroll事件,會截流。 * 2 滾動的時候實時派發scroll事件,不會截流。 * 3 除了實時派發scroll事件,在swipe的情況下仍然能實時派發scroll事件 */ probeType: { type: Number, default: 1, }, /** * 點擊列表是否派發click事件 */ click: { type: Boolean, default: true, }, /** * 是否開啟橫向滾動 */ scrollX: { type: Boolean, default: false, }, /** * 是否派發滾動事件 */ listenScroll: { type: Boolean, default: false, }, /** * 列表的數據 */ data: { type: Array, default: null, }, /** * 是否派發滾動到底部的事件,用於上拉加載 */ pullup: { type: Boolean, default: false, }, /** * 是否派發頂部下拉的事件,用於下拉刷新 */ pulldown: { type: Boolean, default: false, }, /** * 是否派發列表滾動開始的事件 */ beforeScroll: { type: Boolean, default: false, }, /** * 當數據更新後,刷新scroll的延時。 */ refreshDelay: { type: Number, default: 20, }, }, mounted() { // 保證在DOM渲染完畢後初始化better-scroll this.$nextTick(()=>{ this.initScroll(); }) setTimeout(() => { }, 20); }, methods: { initScroll() { if (!this.$refs.wrapper) { return; } // better-scroll的初始化 this.scroll = new BScroll(this.$refs.wrapper, { probeType: this.probeType, click: this.click, scrollX: this.scrollX, }); // 是否派發滾動事件 if (this.listenScroll) { this.scroll.on("scroll", (pos) => { this.$emit("scroll", pos); }); } // 是否派發滾動到底部事件,用於上拉加載 if (this.pullup) { this.scroll.on("scrollEnd", () => { // 滾動到底部 if (this.scroll.y <= this.scroll.maxScrollY + 50) { this.$emit("scrollToEnd"); } }); } // 是否派發頂部下拉事件,用於下拉刷新 if (this.pulldown) { this.scroll.on("touchEnd", (pos) => { // 下拉動作 if (pos.y > 50) { this.$emit("pulldown"); } }); } // 是否派發列表滾動開始的事件 if (this.beforeScroll) { this.scroll.on("beforeScrollStart", () => { this.$emit("beforeScroll"); }); } }, disable() { // 代理better-scroll的disable方法 this.scroll && this.scroll.disable(); }, enable() { // 代理better-scroll的enable方法 this.scroll && this.scroll.enable(); }, refresh() { // 代理better-scroll的refresh方法 this.scroll && this.scroll.refresh(); }, scrollTo() { // 代理better-scroll的scrollTo方法 this.scroll && this.scroll.scrollTo.apply(this.scroll, arguments); }, scrollToElement() { // 代理better-scroll的scrollToElement方法 this.scroll && this.scroll.scrollToElement.apply(this.scroll, arguments); }, }, destroyed(){ this.scroll.destroy() }, watch: { // 監聽數據的變化,延時refreshDelay時間後調用refresh方法重新計算,保證滾動效果正常 data() { setTimeout(() => { this.refresh(); }, this.refreshDelay); }, }, }; </script> <style lang='scss' scoped> </style>
新建index.vue簡單去使用他 (參數pullup 開啟向上滑動)
<template> <!-- 封裝better-scroll --> <Better class="wrapper" :data="data" :pullup="pullup" @scrollToEnd="loadData"> <ul class="content"> <li v-for="(item, i) in data" :key="i">{{ item.name }}</li> </ul> </Better> </template> <script> import Better from "./BetterScrollss"; import { mapState } from "vuex"; export default { components: { Better, }, data() { return { data: [], pullup: true, params: { city_id: 0, page: 2, }, }; }, created() { this.loadData(); }, computed: { ...mapState("index", ["listData", "page"]), }, watch: { listData(value) { this.params.page = this.page + 1; this.data = this.data.concat(value); }, }, methods: { loadData() { //請求數據 this.$store.dispatch("index/requeListData", this.params); }, }, }; </script> <style lang='scss' scoped> .content li { background: olivedrab; margin: 10px; height: 50px; } .wrap { margin-top: 100px; height: 250px; overflow: hidden; background: pink; } </style>
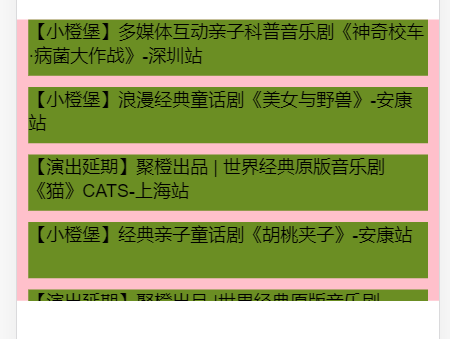
實現效果

better-scroll相關參數
格式:let scroll= new BScroll(object,{[option1,],.,.});
注意,如果在某一個組件內創建了一個BScroll的實例,在組件生命周期結束前要注意調用destroy方法,否則在滑動過程中切換頁面會導致一直觸發scroll事件,導致一些意想不到的問題,切記!!!(this.scroll.destroy())
option參數
- startX:
0開始的X軸位置 - startY:
0開始的Y軸位置 - scrollY:
true滾動方向為 Y 軸 - scrollX: true 滾動方向為 X 軸
- click:
true是否派發click事件,通常判斷瀏覽器派發的click還是betterscroll派發的click,可以用_constructed,若是bs派發的則為true - directionLockThreshold:
5 - momentum:
true當快速滑動時是否開啟滑動慣性 - bounce:
true是否啟用回彈動畫效果 - selectedIndex:
0wheel 為 true 時有效,表示被選中的 wheel 索引 - rotate:
25wheel 為 true 時有效,表示被選中的 wheel 每一層的旋轉角度 - wheel:
false該屬性是給 picker 組件使用的,普通的列表滾動不需要配置 - snap:
false該屬性是給 slider 組件使用的,普通的列表滾動不需要配置 - snapLoop:
false是否可以無縫循環輪播 - snapThreshold:
0.1用手指滑動時頁面可切換的閾值,大於這個閾值可以滑動的下一頁 - snapSpeed:
400, 輪播圖切換的動畫時間 - swipeTime:
2500swipe 持續時間 - bounceTime:
700彈力動畫持續的毫秒數 - adjustTime:
400wheel 為 true 有用,調整停留位置的時間 - swipeBounceTime:
1200swipe 回彈 時間 - deceleration:
0.001滾動動量減速越大越快,建議不大於0.01 - momentumLimitTime:
300符合慣性拖動的最大時間 - momentumLimitDistance:
15符合慣性拖動的最小拖動距離 - resizePolling:
60重新調整窗口大小時,重新計算better-scroll的時間間隔 - preventDefault:
true是否阻止默認事件 - preventDefaultException:
{ tagName: /^(INPUT|TEXTAREA|BUTTON|SELECT)$/ }阻止默認事件 - HWCompositing:
true是否啟用硬件加速 - useTransition:
true是否使用CSS3的Transition屬性 - useTransform:
true是否使用CSS3的Transform屬性 - probeType:
1滾動的時候會派發scroll事件,會截流。2滾動的時候實時派發scroll事件,不會截流。3除了實時派發scroll事件,在swipe的情況下仍然能實時派發scroll事件
event事件
- beforeScrollStart – 滾動開始之前觸發
- scrollStart – 滾動開始時觸發
- scroll – 滾動時觸發
- scrollCancel – 取消滾動時觸發
- scrollEnd – 滾動結束時觸發
- touchend – 手指移開屏幕時觸發
- flick – 觸發了 fastclick 時的回調函數
- refresh – 當 better-scroll 刷新時觸發
- destroy – 銷毀 better-scroll 實例時觸發
舉例:
let scroll = new BScroll(document.getElementById('wrapper'),{
probeType: 3
})
scroll.on('scroll', (pos) => {
console.log(pos.x + '~' + pos.y)
})
相關函數
- scrollTo(x, y, time, easing) 滾動到某個位置,x,y 代表坐標,time 表示動畫時間,easing 表示緩動函數 scroll.scrollTo(0, 500)
- scrollToElement(el, time, offsetX, offsetY, easing) 滾動到某個元素,el(必填)表示 dom 元素,time 表示動畫時間,offsetX 和 offsetY 表示坐標偏移量,easing 表示緩動函數
- refresh() 強制 scroll 重新計算,當 better-scroll 中的元素髮生變化的時候調用此方法
- getCurrentPage() snap 為 true 時,獲取滾動的當前頁,返回的對象結構為 {x, y, pageX, pageY},其中 x,y 代表滾動橫向和縱向的位置;pageX,pageY 表示橫向和縱向的頁面索引。用法如:getCurrentPage().pageX
- goToPage(x, y, time, easing) snap 為 true,滾動到對應的頁面,x 表示橫向頁面索引,y 表示縱向頁面索引, time 表示動畫,easing 表示緩動函數(可省略不寫)
- enable() 啟用 better-scroll,默認開啟
- disable() 禁用 better-scroll
- destroy() 銷毀 better-scroll,解綁事件


