SimpleMemory博客园皮肤
1.引言
之前在CSDN写博客,不过广告太多,而且鱼龙混杂,水文章的蛮多的,也不是说它没有优点,论坛对小白也是挺友好的,下载东西也比较方便,不过其中的广告劝退了我。
跑到博客园上后,发现博客主题比较复古,给人一种处于2000-2010年的跨时代感,感谢舍友的分享,让我知道博客主题也可以很好看。
2.博客主题展示
声明:这个主题是一位大佬做的。
大佬的GitHub项目地址://github.com/BNDong/Cnblogs-Theme-SimpleMemory
大佬的博客园地址://www.cnblogs.com/BNDong

图2.1博客首页

图2.2侧边栏,包括随笔,文章等

图2.3文章页
3.开始安装
-
进入设置,申请js权限(大概隔了3个小时审核就通过了)

-
选择博客皮肤–“SimpleMemory”
-
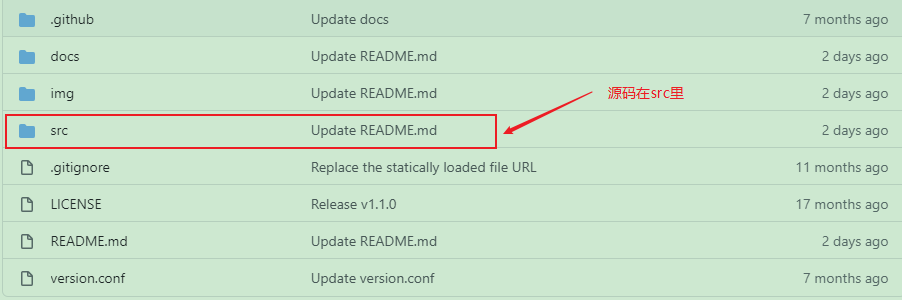
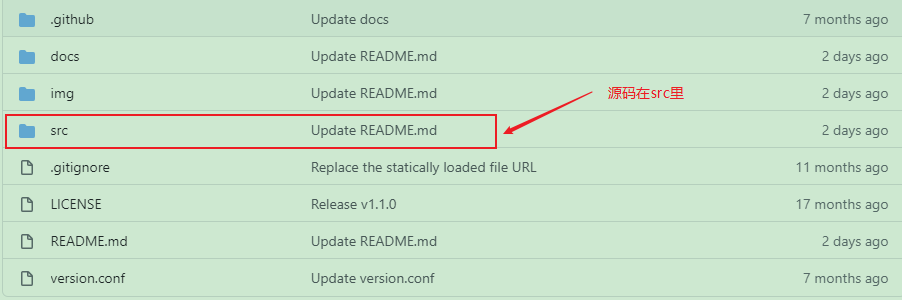
复制大佬github项目上的代码

复制src/style/base.min.css代码–>”页面定制CSS代码”处,然后勾选”禁用模板默认CSS”; -
复制以下代码到”博客侧边栏公告”,需要自行修改相关参数
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.3.3', // 版本
blogUser : "laina", // 用户名
blogAvatar : "//pic.cnblogs.com/avatar/2122236/20200810005505.png", // 用户头像
blogStartDate : "2020-8-10", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
}
</script>
<script src="//cdn.jsdelivr.net/gh/BNDong/[email protected]/src/script/simpleMemory.min.js" defer></script>
- 复制以下代码到”页脚HTML代码”
<!--代码复制-->
<script src="//cdn.bootcss.com/clipboard.js/2.0.4/clipboard.min.js"></script>
<!--主题-->
<script src="//blog-static.cnblogs.com/files/gshang/gshang.bilibili.big.2020.02.27.4.js" ></script>
<!--scrollTo-->
<script src="//cdn.bootcss.com/jquery-scrollTo/2.1.2/jquery.scrollTo.js"></script>
<!--owo表情-->
<script src="//blog-static.cnblogs.com/files/gshang/gshang.owo.2020.01.05.1.js"></script>
<link rel="stylesheet" href="//blog-static.cnblogs.com/files/gshang/gshang.OwO.3.css" />
<!-- import Vue.js -->
<script src="//cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="//blog-static.cnblogs.com/files/gshang/notiflix-2.0.0.min.css">
<!-- 引入组件库 -->
<script src="//blog-static.cnblogs.com/files/gshang/notiflix-2.0.0.min.js"></script>
- 最后保存即可。