ant design pro/前端/JS:实现本地运行https
- 2020 年 7 月 21 日
- 筆記
工具:github—mkcert 用于生成本地证书
ant p版本:1.0.0
环境:win10
这里我只说如何给antp部署https,以及会遇到的问题解决,其他请看原文参考
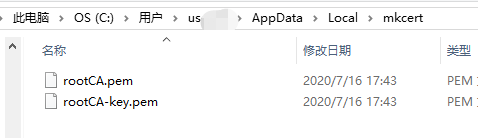
1、用mkcert生成证书,去github下载打包好的exe直接用 //github.com/FiloSottile/mkcert/releases ,双击后会在这个位置生成两个文件

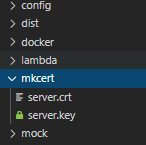
2、把它们放到ant下

把不带key的命名为server.crt,带key的命名为server.key
3、配置
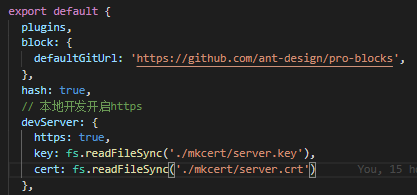
config/config.js 增加如下
// 本地开发开启https devServer: { https: true, key: fs.readFileSync('./mkcert/server.key'), cert: fs.readFileSync('./mkcert/server.crt') },

4、运行起来测试一下

看到这个你快成功了,我们手动改http为https

第一次时会提示你,该网站不安全之类的,点击 高级–>继续访问即可


