ant design pro/前端/JS:實現本地運行https
- 2020 年 7 月 21 日
- 筆記
工具:github—mkcert 用於生成本地證書
ant p版本:1.0.0
環境:win10
這裡我只說如何給antp部署https,以及會遇到的問題解決,其他請看原文參考
1、用mkcert生成證書,去github下載打包好的exe直接用 //github.com/FiloSottile/mkcert/releases ,雙擊後會在這個位置生成兩個文件

2、把它們放到ant下

把不帶key的命名為server.crt,帶key的命名為server.key
3、配置
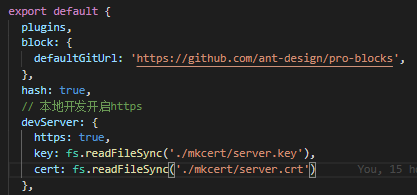
config/config.js 增加如下
// 本地開發開啟https devServer: { https: true, key: fs.readFileSync('./mkcert/server.key'), cert: fs.readFileSync('./mkcert/server.crt') },

4、運行起來測試一下

看到這個你快成功了,我們手動改http為https

第一次時會提示你,該網站不安全之類的,點擊 高級–>繼續訪問即可


