odoo13之在odoo中添加自定义页面
注:
本博文是阅读Ruter博客 在odoo中添加自定义页面 后所做的个人总结,以及博文搬迁,主要是便于自己的后期理解;大部分内容为搬运,当然也包括自己的一些总结和流程优化。
前言
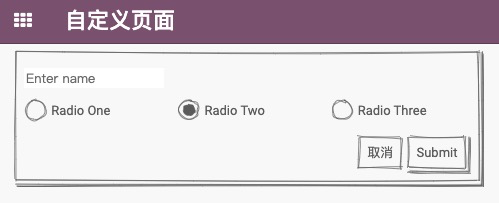
首先展示效果:进入odoo模块后,点击一个菜单,会出现一个自定义界面;

要完成自定义页面,需要以下几步:
- 0.引入相关js库;
- 1.编写注册xml页面;
- 2.在js中将动作和xml页面,js事件关联,并进行动作的注册;
- 3.引入js资源,完成在odoo中正式注册动作;
- 4.通过菜单调用动作打开页面;
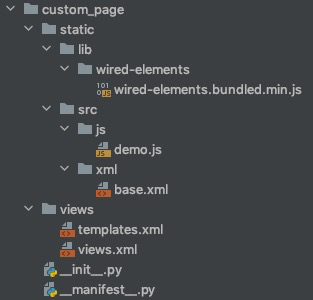
以下是我的模块结构:

示例代码存放在github仓库:在odoo中添加自定义页面
功能实现步骤
0.引入js库
如果你的xml页面,要使用非odoo的第三方js库,可以在static/lib文件夹下面引入;相关js代码可以通过github代码库获取;
1.编写注册xml界面
在static/src/xml文件夹下创建base.xml
<?xml version="1.0" encoding="UTF-8"?> <templates id="template" xml:space="preserve"> <t t-name="DemoPage"> <div class="container-fluid py-2 o_web_settings_dashboard"> <div class="form-row"> <div class="col-12 col-lg-6 o_web_settings_dashboard_col"> <wired-card elevation="3"> <div class="mt8"> <wired-input placeholder="Enter name"></wired-input> </div> <div> <wired-radio-group selected="two"> <wired-radio name="one" text="Radio One"></wired-radio> <wired-radio name="two" text="Radio Two"></wired-radio> <wired-radio name="three" text="Radio Three"></wired-radio> </wired-radio-group> </div> <div class="mt8 mr8 mb8 text-right"> <wired-button>Cancel</wired-button> <wired-button elevation="3" class="demo-submit">Submit</wired-button> </div> </wired-card> </div> </div> </div> </t> </templates>
这里定义了一个form表单,使用了wired-elements的相关样式;在xml的第三行有一个t-name的属性,这表示对这个组件的命名,在后续的js文件中需要使用到。
记得在__mainfest__.py文件中使用如下代码注册xml页面;
'qweb': ["static/src/xml/base.xml"]
2.动作定义
在static/src/js文件夹下面创建demo.js文件;
// 自定义页面实际上是一个 client action,也就是客户端动作,通过对 AbstractAction 这个抽象类进行扩展, // 从而指定自定义页面的模板和页面的事件等 odoo.define('custom_page.demo', function (require) { "use strict"; var AbstractAction = require('web.AbstractAction'); var core = require('web.core'); var CustomPageDemo = AbstractAction.extend({ // 关联xml组件 template: 'DemoPage', // 对某个类关联click事件 events: {'click .demo-submit': '_onSubmitClick'}, _onSubmitClick: function (e) { e.stopPropagation(); alert('Submit clicked!'); } }); // add方法对动作进行注册,第一个参数表示注册的动作名,第二个参数是要注册的动作对象; core.action_registry.add('custom_page.demo', CustomPageDemo); return CustomPageDemo; });
上面这段代码的核心部分在 AbstractAction.extend(…) 中。其中 template 指定了自定义页面的模板名称,也就是我们前面所说的 t-name 这个属性;而 events 则定义了页面的一些事件,如该例中,定义的是当点击(click)带有类 .demo-submit 的元素时执行 _onSubmitClick 这个方法。
需要注意的是,我们需要通过 core.action_registry.add() 这个方法对动作进行注册,第一个参数表示注册的动作名(tag),第二个参数是要注册的动作对象。
3.动作注册
在views下创建templates.xml文件;
<?xml version="1.0" encoding="utf-8"?> <odoo> <data> <template id="assets_backend" name="custom page assets" inherit_id="web.assets_backend"> <xpath expr="//script[last()]" position="after"> <script type="text/javascript" src="/custom_page/static/lib/wired-elements/wired-elements.bundled.min.js"></script> <script type="text/javascript" src="/custom_page/static/src/js/demo.js"></script> </xpath> </template> </data> </odoo>
一般情况下都是在 views/templates.xml 中继承 web.ssets_backend 后在其末尾添加相关资源路径;
引入资源之后可以完成动作在odoo中的正式注册;你可以理解为前面编写的js文件相当于写了一张提薪申请表,现在资源的引入相当于提交申请表。
4.菜单调用动作
在views文件夹中创建views.xml
<odoo> <data> <record id="action_custom_page" model="ir.actions.client"> <field name="name">Custom Page</field> <field name="tag">custom_page.demo</field> </record> <menuitem id="menu_root_custom_page" name="自定义页面" action="action_custom_page" groups="base.group_user" sequence="1"/> </data> </odoo>
当点击自定义页面菜单时,调用 action_custom_page 的客户端动作,而 action_custom_page 动作会调用前面定义 custom_page.demo 动作,动作会返回xml界面,从而实现在菜单中显示自定义界面。

