odoo13之在odoo中添加自定義頁面
註:
本博文是閱讀Ruter部落格 在odoo中添加自定義頁面 後所做的個人總結,以及博文搬遷,主要是便於自己的後期理解;大部分內容為搬運,當然也包括自己的一些總結和流程優化。
前言
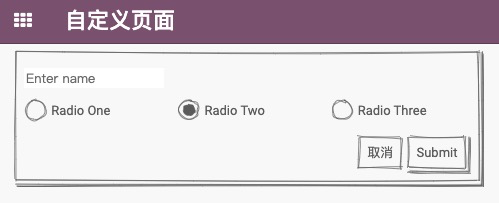
首先展示效果:進入odoo模組後,點擊一個菜單,會出現一個自定義介面;

要完成自定義頁面,需要以下幾步:
- 0.引入相關js庫;
- 1.編寫註冊xml頁面;
- 2.在js中將動作和xml頁面,js事件關聯,並進行動作的註冊;
- 3.引入js資源,完成在odoo中正式註冊動作;
- 4.通過菜單調用動作打開頁面;
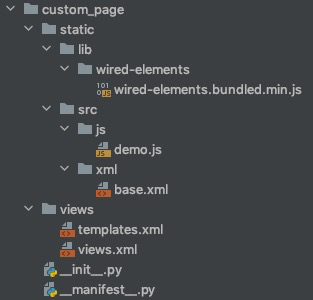
以下是我的模組結構:

示例程式碼存放在github倉庫:在odoo中添加自定義頁面
功能實現步驟
0.引入js庫
如果你的xml頁面,要使用非odoo的第三方js庫,可以在static/lib文件夾下面引入;相關js程式碼可以通過github程式碼庫獲取;
1.編寫註冊xml介面
在static/src/xml文件夾下創建base.xml
<?xml version="1.0" encoding="UTF-8"?> <templates id="template" xml:space="preserve"> <t t-name="DemoPage"> <div class="container-fluid py-2 o_web_settings_dashboard"> <div class="form-row"> <div class="col-12 col-lg-6 o_web_settings_dashboard_col"> <wired-card elevation="3"> <div class="mt8"> <wired-input placeholder="Enter name"></wired-input> </div> <div> <wired-radio-group selected="two"> <wired-radio name="one" text="Radio One"></wired-radio> <wired-radio name="two" text="Radio Two"></wired-radio> <wired-radio name="three" text="Radio Three"></wired-radio> </wired-radio-group> </div> <div class="mt8 mr8 mb8 text-right"> <wired-button>Cancel</wired-button> <wired-button elevation="3" class="demo-submit">Submit</wired-button> </div> </wired-card> </div> </div> </div> </t> </templates>
這裡定義了一個form表單,使用了wired-elements的相關樣式;在xml的第三行有一個t-name的屬性,這表示對這個組件的命名,在後續的js文件中需要使用到。
記得在__mainfest__.py文件中使用如下程式碼註冊xml頁面;
'qweb': ["static/src/xml/base.xml"]
2.動作定義
在static/src/js文件夾下面創建demo.js文件;
// 自定義頁面實際上是一個 client action,也就是客戶端動作,通過對 AbstractAction 這個抽象類進行擴展, // 從而指定自定義頁面的模板和頁面的事件等 odoo.define('custom_page.demo', function (require) { "use strict"; var AbstractAction = require('web.AbstractAction'); var core = require('web.core'); var CustomPageDemo = AbstractAction.extend({ // 關聯xml組件 template: 'DemoPage', // 對某個類關聯click事件 events: {'click .demo-submit': '_onSubmitClick'}, _onSubmitClick: function (e) { e.stopPropagation(); alert('Submit clicked!'); } }); // add方法對動作進行註冊,第一個參數表示註冊的動作名,第二個參數是要註冊的動作對象; core.action_registry.add('custom_page.demo', CustomPageDemo); return CustomPageDemo; });
上面這段程式碼的核心部分在 AbstractAction.extend(…) 中。其中 template 指定了自定義頁面的模板名稱,也就是我們前面所說的 t-name 這個屬性;而 events 則定義了頁面的一些事件,如該例中,定義的是當點擊(click)帶有類 .demo-submit 的元素時執行 _onSubmitClick 這個方法。
需要注意的是,我們需要通過 core.action_registry.add() 這個方法對動作進行註冊,第一個參數表示註冊的動作名(tag),第二個參數是要註冊的動作對象。
3.動作註冊
在views下創建templates.xml文件;
<?xml version="1.0" encoding="utf-8"?> <odoo> <data> <template id="assets_backend" name="custom page assets" inherit_id="web.assets_backend"> <xpath expr="//script[last()]" position="after"> <script type="text/javascript" src="/custom_page/static/lib/wired-elements/wired-elements.bundled.min.js"></script> <script type="text/javascript" src="/custom_page/static/src/js/demo.js"></script> </xpath> </template> </data> </odoo>
一般情況下都是在 views/templates.xml 中繼承 web.ssets_backend 後在其末尾添加相關資源路徑;
引入資源之後可以完成動作在odoo中的正式註冊;你可以理解為前面編寫的js文件相當於寫了一張提薪申請表,現在資源的引入相當於提交申請表。
4.菜單調用動作
在views文件夾中創建views.xml
<odoo> <data> <record id="action_custom_page" model="ir.actions.client"> <field name="name">Custom Page</field> <field name="tag">custom_page.demo</field> </record> <menuitem id="menu_root_custom_page" name="自定義頁面" action="action_custom_page" groups="base.group_user" sequence="1"/> </data> </odoo>
當點擊自定義頁面菜單時,調用 action_custom_page 的客戶端動作,而 action_custom_page 動作會調用前面定義 custom_page.demo 動作,動作會返回xml介面,從而實現在菜單中顯示自定義介面。

