APICloud AVM框架 封裝車牌號輸入鍵盤組件
- 2022 年 8 月 29 日
- 筆記
AVM(Application-View-Model)前端組件化開發模式基於標準Web Components組件化思想,提供包含虛擬DOM和Runtime的編程框架avm.js以及多端統一編譯工具,完全兼容Web Components標準,同時兼容Vue和React語法糖編寫程式碼,編譯工具將Vue和React相關語法糖編譯轉換為avm.js程式碼。
基於標準 Web Components 組件化思想,兼容 Vue / React 語法特性,通過一次編碼,分別編譯為 App、小程式程式碼,實現多端開發。
組件功能介紹
封裝了車牌號輸入鍵盤,支援燃油汽車、新能源車輛、教練車、挂車、警車5種模式。針對輸入的車牌號進行了正則驗證。
如有其他類型的車牌需要輸入,可在此基礎上進行添加即可,主要是控制號牌長度和一些固定的字。
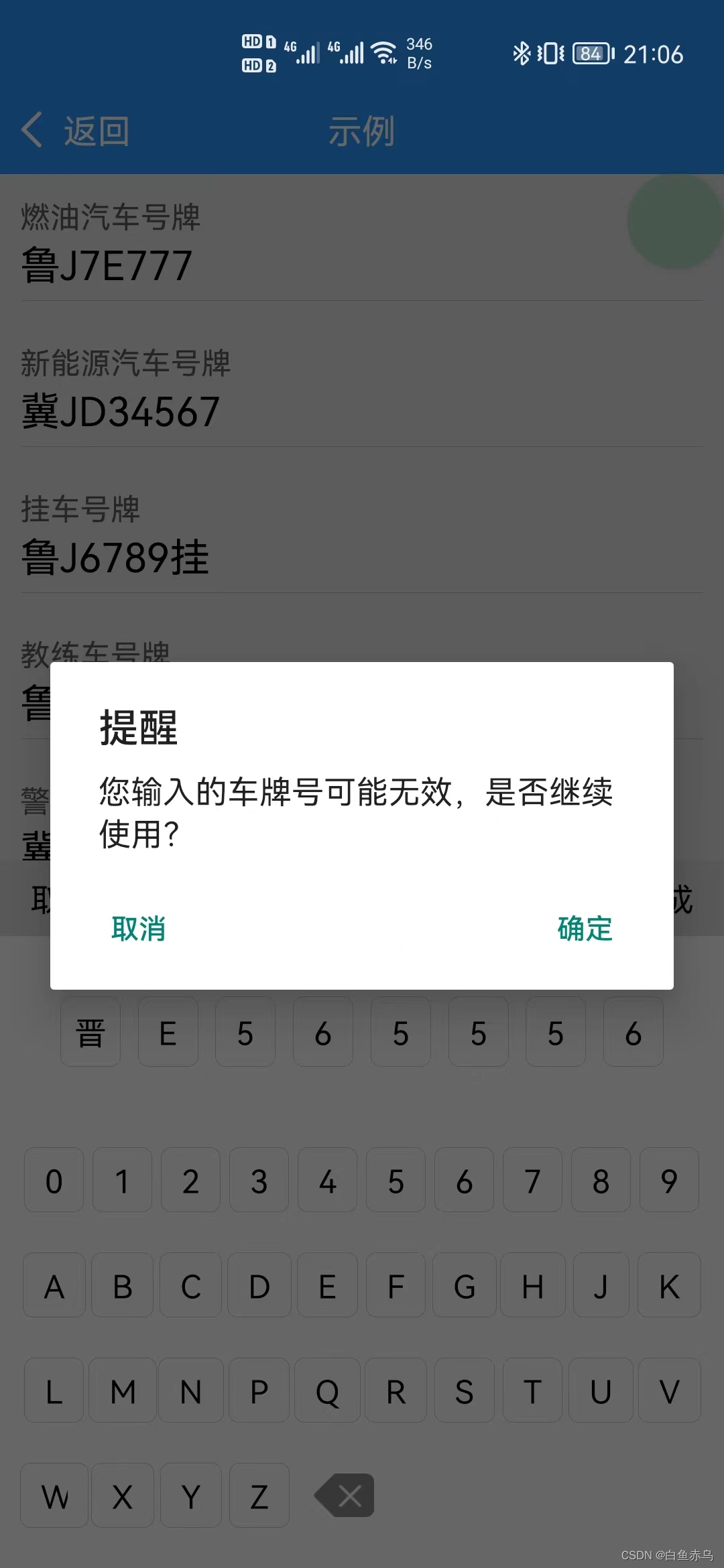
示例展示


組件開發
組件文件
car-num-keyboard.stml
<template>
<view class={"keyboard-box-bg" + (transition?' keyboard-box-bg-transition':'')}>
<view style="height:100%;"></view>
<view class={"keyboard-box" + (transition?' keyboard-box-transition':'')}>
<view class="header">
<text @click="cancelLicense">取消</text>
<text>{licenseType}</text>
<text @click="successLicense">完成</text>
</view>
<view class="license-number">
<view class="license-number-item" v-for="item in licenseNumber">
<text>{item}</text>
</view>
</view>
<view class="keyboard">
<view class="keyboard-item" v-for="item in provinces" data-value={item} @click="setNumber" v-show="!isProvince">
<text class="keyboard-item-title">{item}</text>
</view>
<view class="keyboard-item-key" v-for="item in licenseKey" data-value={item} @click="setNumberKey" v-show="isProvince">
<text class="keyboard-item-title">{item}</text>
</view>
<image class="keyboard-item-ico" src='../../image/key-back.png' mode="widthFix" @click="delLicenseNUmber"></image>
</view>
</view>
<safe-area></safe-area>
</view>
</template>
<script>
export default {
name: 'car-num-keyboard',
installed(){
if(this.props.mode=='new'){
this.data.licenseNumber=['','','','','','','',''];
this.data.licenseType='新能源汽車號牌';
this.data.numberLength = 8;
}
else if(this.props.mode=='trailer'){
this.data.licenseNumber=['','','','','','','掛'];
this.data.licenseType='挂車號牌';
this.data.numberLength = 6;
}
else if(this.props.mode=='instructional'){
this.data.licenseNumber=['','','','','','','學'];
this.data.licenseType='挂車號牌';
this.data.numberLength = 6;
}
else if(this.props.mode=='police'){
this.data.licenseNumber=['','','','','','','警'];
this.data.licenseType='警車號牌';
this.data.numberLength = 6;
}
else{
this.data.licenseNumber = ['', '', '', '', '', '', ''];
this.data.licenseType='燃油汽車號牌';
this.data.numberLength = 7;
}
this.data.keyBoards = this.data.licenseKey;
setTimeout(()=>{
this.data.transition = true;
}, 50);
},
props:{
mode:String
},
data() {
return{
provinces: ['京', '津', '冀', '晉', '蒙', '遼', '吉', '黑', '滬', '蘇', '浙', '皖', '閩', '贛', '魯', '豫', '鄂', '湘', '粵', '桂', '瓊', '渝', '川', '貴', '雲', '藏', '陝', '甘', '青', '寧', '新'],
licenseNumber: [],
licenseKey: ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K', 'L', 'M', 'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
keyBoards: [],
isProvince: false,
licenseNumberIndex: 0,
licenseType: '燃油汽車號牌',
mode:'',
numberLength:7,
transition: false
}
},
methods: {
setNumber(e) {
if (this.data.licenseNumberIndex == 0) {
this.data.licenseNumber[0] = e.dataset.value;
this.data.licenseNumberIndex += 1;
this.data.isProvince = true;
}
},
setNumberKey(e) {
if (this.data.licenseNumberIndex < this.data.numberLength) {
this.data.licenseNumber[this.data.licenseNumberIndex] = e.dataset.value;
this.data.licenseNumberIndex += 1;
}
},
delLicenseNUmber() {
this.data.licenseNumberIndex -= 1;
if (this.data.licenseNumberIndex == 0) {
this.data.isProvince = false;
}
this.data.licenseNumber[this.data.licenseNumberIndex] = '';
},
cancelLicense() {
this.fire('cancal','');
},
successLicense() {
let licenseNumber = this.data.licenseNumber.join('');
//校驗車牌號
const carReg=/^(([京津滬渝冀豫雲遼黑湘皖魯新蘇浙贛鄂桂甘晉蒙陝吉閩貴粵青藏川寧瓊使領][A-Z](([0-9]{5}[DF])|([DF]([A-HJ-NP-Z0-9])[0-9]{4})))|([京津滬渝冀豫雲遼黑湘皖魯新蘇浙贛鄂桂甘晉蒙陝吉閩貴粵青藏川寧瓊使領][A-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9掛學警港澳使領]))$/;
if(!carReg.test(licenseNumber)){
api.confirm({
title: '提醒',
msg: '您輸入的車牌號可能無效,是否繼續使用?',
buttons: ['確定', '取消']
}, (ret, err) => {
// var index = ret.buttonIndex;
if(ret.buttonIndex==1){
this.fire('getNum',{carNum:licenseNumber,mode:this.props.mode});
}
});
}
else{
this.fire('getNum',{carNum:licenseNumber,mode:this.props.mode});
}
}
}
}
</script>
<style>
.keyboard-box-bg{
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.1);
transition-property: background-color;
transition-duration: 0.3s;
}
.keyboard-box-bg-transition{
background-color: rgba(0,0,0,0.4);
}
.keyboard-box{
align-items: center;
position: absolute;
bottom: 0;
width: 100%;
background-color: white;
box-sizing: border-box;
transform: translateY(100%);
transition-property: transform;
transition-duration: 0.3s;
}
.keyboard-box-transition{
transform: translateY(0);
}
.header {
background-color: #dddddd;
flex-flow: row nowrap;
justify-content: space-between;
align-items: center;
padding: 8px 15px;
width: 100%;
}
.license-number {
flex-flow: row nowrap;
justify-content: space-between;
align-items: center;
padding: 30px;
background-color: #ffffff;
width: 100%;
}
.license-number-item {
width: 10%;
justify-content: center;
align-items: center;
border: 0.5px solid #cccccc;
border-radius: 5px;
padding: 5px 0;
min-height: 35px;
}
.keyboard {
background-color: #ffffff;
width: 100%;
}
.keyboard {
flex-flow: row wrap;
align-items: center;
padding: 0 10px 10px 10px;
}
.keyboard-item {
width: 12.5%;
justify-content: center;
align-items: center;
}
.keyboard-item-key {
width: 10%;
justify-content: center;
align-items: center;
}
.keyboard-item-title {
border: 0.5px solid #ccc;
border-radius: 5px;
padding: 5px 10px;
margin: 10px 0;
}
.keyboard-item-ico {
width: 30px;
margin-left: 10px;
}
</style>組件使用說明
本組件是基於AVM.js開發的多端組件,通常同時適配Android、iOS、小程式、H5 , 具體支援情況還要看每個組件的說明文檔。
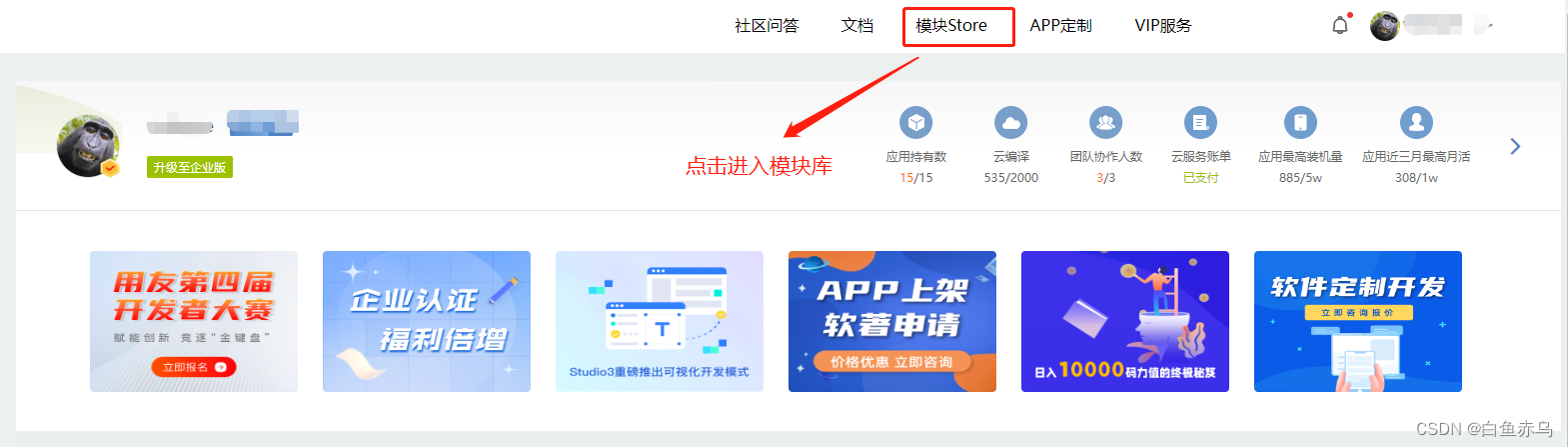
首先需要登錄開發平台,//www.apicloud.com。 通過控制平台右上方的模組Store進入,然後選擇AVM組件。


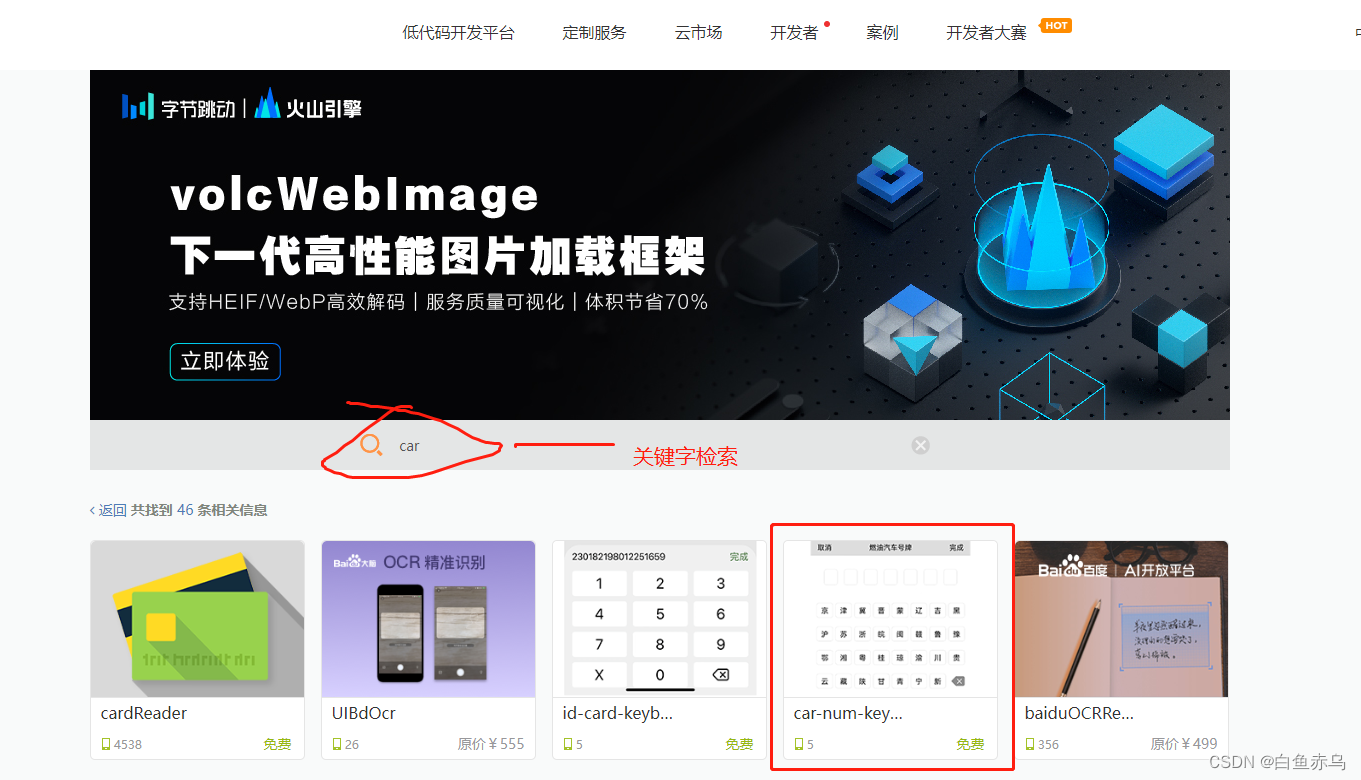
找到對應模組進入,也可通過搜索欄,通過組件名稱關鍵字進行檢索。

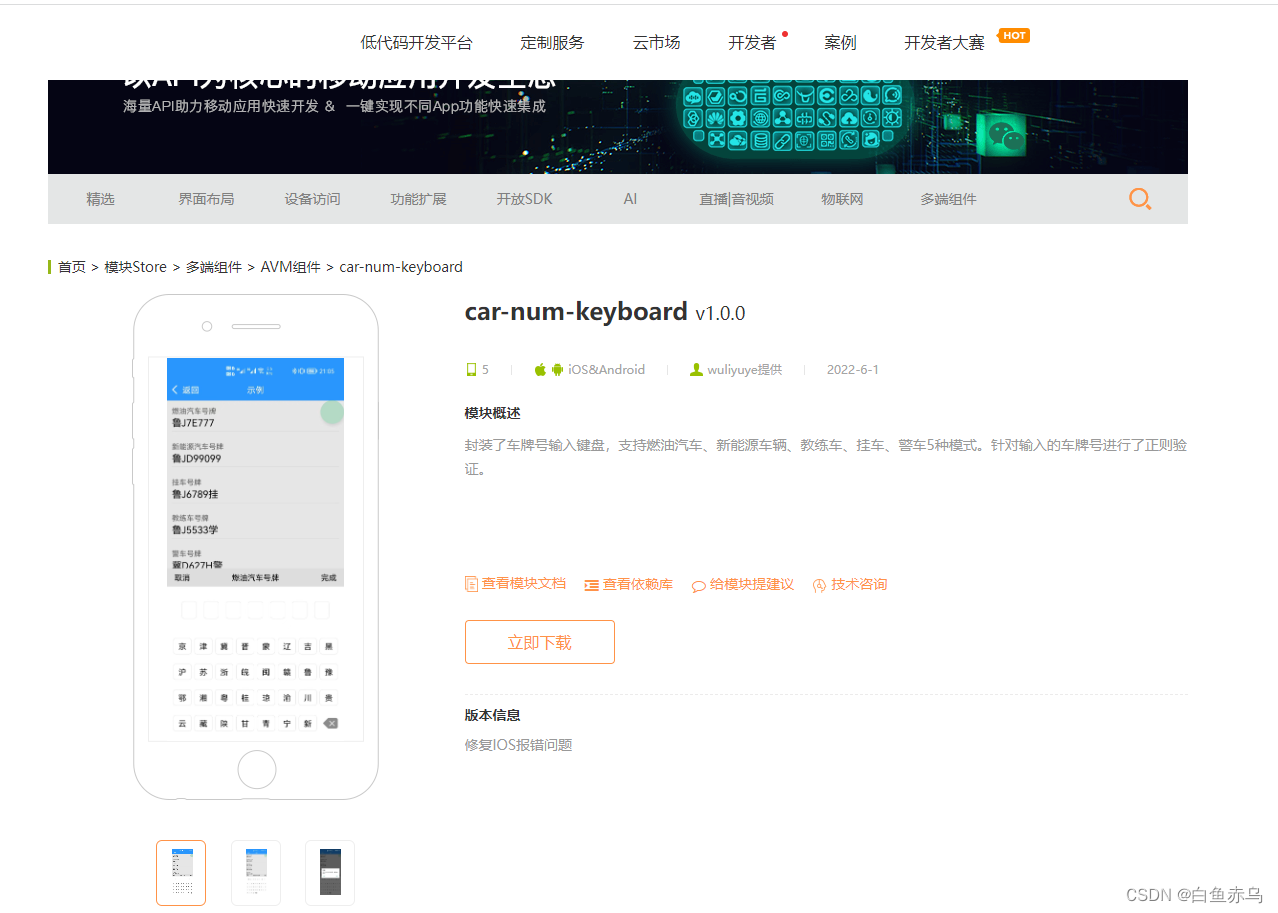
進入模組詳情,點擊立即下載下載完整的組件安裝包。

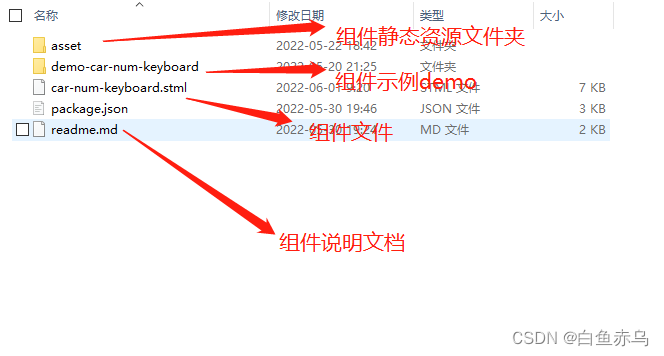
組件壓縮包的文件目錄如下

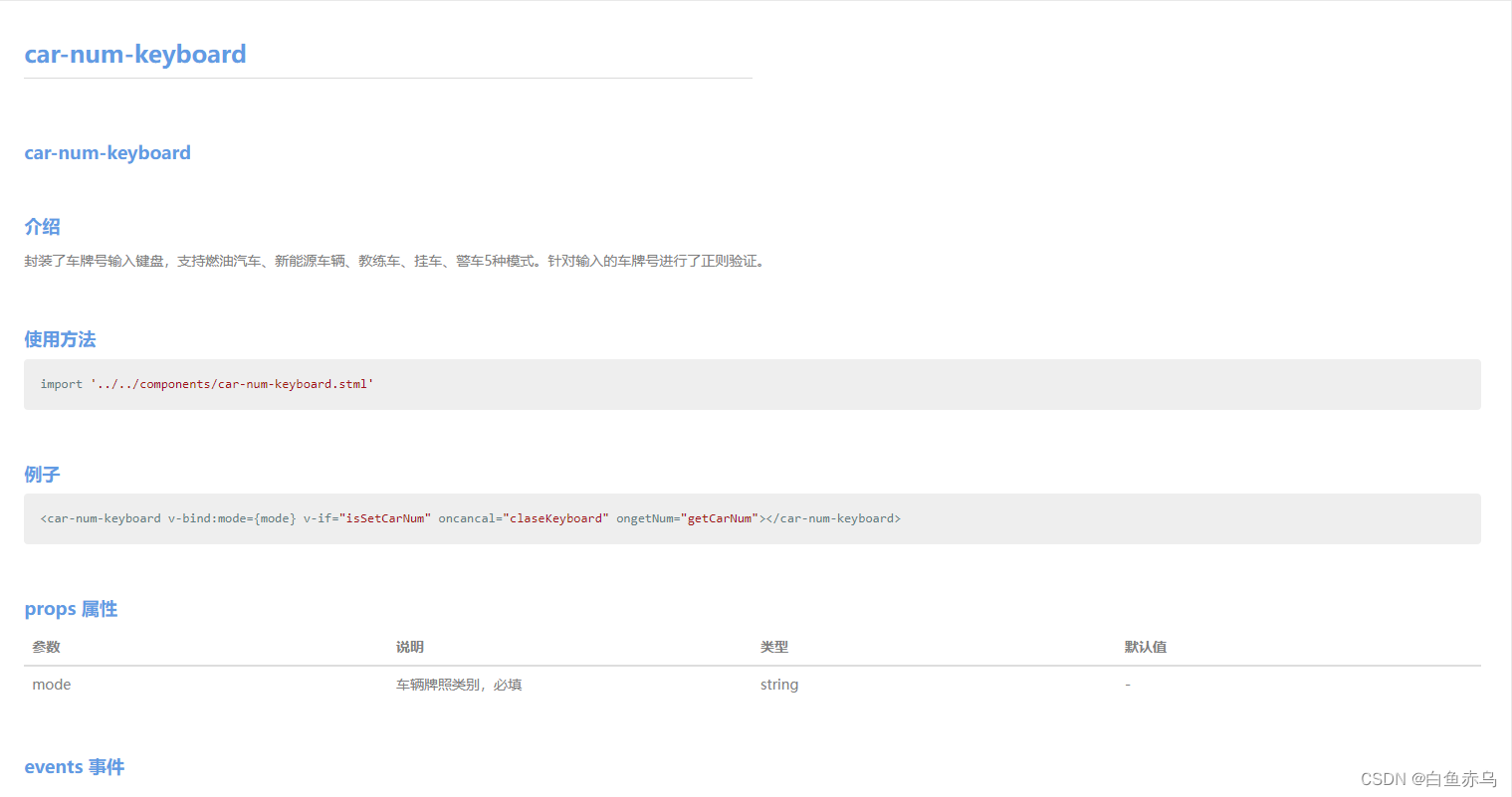
也可通過查看模組文檔 來了解模組的具體參數,引用的原生模組,注意事項等。
 具體在項目中的使用步驟是,第一步將壓縮文件中的car-num-keyboard.stml文件拷貝到項目的components目錄,通過閱讀readme.md 文檔和查看demo示例文件 demo-car-num-keyboard.stml在需要開發的stml文件中,引入組件文件,完成頁面的開發。
具體在項目中的使用步驟是,第一步將壓縮文件中的car-num-keyboard.stml文件拷貝到項目的components目錄,通過閱讀readme.md 文檔和查看demo示例文件 demo-car-num-keyboard.stml在需要開發的stml文件中,引入組件文件,完成頁面的開發。
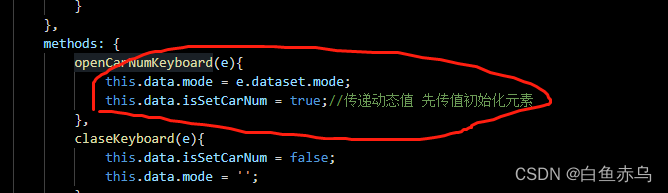
在調用鍵盤的時候,是通過v-if 進行鍵盤的顯示和隱藏,v-if false的情況會銷毀元素,所以需要傳遞的動態值,必須要在元素重新創建之前進行賦值操作。如下圖所示,先後順序很重要。

demo-car-num-keyboard.stml
<template>
<view class="page">
<safe-area></safe-area>
<view class="car-box" data-mode="oil" @click="openCarNumKeyboard">
<text class="car-label">燃油汽車號牌</text>
<text class="car-num">{carNumber}</text>
</view>
<view class="car-box" data-mode="new" @click="openCarNumKeyboard">
<text class="car-label">新能源汽車號牌</text>
<text class="car-num">{carNumber1}</text>
</view>
<view class="car-box" data-mode="trailer" @click="openCarNumKeyboard">
<text class="car-label">挂車號牌</text>
<text class="car-num">{carNumber2}</text>
</view>
<view class="car-box" data-mode="instructional" @click="openCarNumKeyboard">
<text class="car-label">教練車號牌</text>
<text class="car-num">{carNumber3}</text>
</view>
<view class="car-box" data-mode="police" @click="openCarNumKeyboard">
<text class="car-label">警車號牌</text>
<text class="car-num">{carNumber4}</text>
</view>
<car-num-keyboard v-bind:mode={mode} v-if="isSetCarNum" oncancal="claseKeyboard" ongetNum="getCarNum"></car-num-keyboard>
</view>
</template>
<script>
import '../../components/car-num-keyboard.stml'
export default {
name: 'license-number',
apiready(){
},
data() {
return{
carNumber:'',
carNumber1:'',
carNumber2:'',
carNumber3:'',
carNumber4:'',
isSetCarNum:false,
mode:''
}
},
methods: {
openCarNumKeyboard(e){
this.data.mode = e.dataset.mode;
this.data.isSetCarNum = true;//傳遞動態值 先傳值初始化元素
},
claseKeyboard(e){
this.data.isSetCarNum = false;
this.data.mode = '';
},
getCarNum(e){
this.data.isSetCarNum = false;
if(e.detail.mode=='new'){
this.data.carNumber1=e.detail.carNum;
}
else if(e.detail.mode=='trailer'){
this.data.carNumber2=e.detail.carNum;
}
else if(e.detail.mode=='instructional'){
this.data.carNumber3=e.detail.carNum;
}
else if(e.detail.mode=='police'){
this.data.carNumber4=e.detail.carNum;
}
else{
this.data.carNumber = e.detail.carNum;
}
}
}
}
</script>
<style>
.page {
height: 100%;
background-color: #ffffff;
}
.car-box{
margin: 10px;
padding-bottom: 5px;
border-bottom: 0.5px solid #cccccc;
}
.car-label{
font-size: 15px;
color: #666666;
}
.car-num{
font-size: 20px;
min-height: 20px;
}
</style>如果在AVM組件庫中,沒有找到實際項目中需要的組件,可以自己嘗試封裝組件。

