Next.js 在 Serverless 中從踩坑到破繭重生
作者
楊蘇博,偏後端的全棧開發,目前負責騰雲扣釘的 Cloud Studio 產品。在團隊中負責接技術架構設計與 Review、Cloud Studio 編輯器內核設計與開發、部分核心插件設計與開發;對 WebIDE 領域中的 VS Code 和 Theia IDE 有深入研究與豐富實踐;多年 Serverless 領域從業經驗,是 Serverless First Malagu 開源框架的作者;熱愛開源,敢於創新。
前言
Next.js 是由 Vercel 團隊研發的一款全棧應用開發框架。我們使用 Next.js 開發前端頁面以及一些輕量級的後端 API。前端和後端都用 Javascript 技術棧,並且是前後端一體化的(在同一個項目中開發前後端)。另一個被大家所熟知的特性是它的服務端渲染能力,對 SEO 友好。
Vercel 自身是一個用戶體驗極佳的 Serverless 平台,支援包括 Next.js 在內的幾十框開發框架一鍵部署到 Vercel 平台。Vercel 平台自身擁有極強的適配擴展能力,第三方框架可以按照 Vercel 平台的適配規則自主進行適配。
作為 Vercel 親兒子的 Next.js 可以完美適配 Vercel 平台,通過 Next.js + Vercel,讓開發和部署體驗都能擁有極致的體驗。Vercel 團隊信奉著 「吃自己的狗糧」 原則,Vercel 自身很多應用都是基於自己的工具和平台開發的。
美中不足
Next.js + Vercel 看起來是如此的完美:通過 Vercel CLI 一鍵部署 Next.js 到 Vercel。另外,Next.js 也能很方便地運行在雲主機上。但是 Vercel 作為國外的 Serverless 平台,對於中國用戶,總是存在種種難以逾越的限制。如何將 Next.js 完美運行在中國的 Serverless 平台變得尤為重要。
中國 Serverless 平台官方在如何讓 Next.js 運行起來各顯神通。讓 Next.js 在 Serverless 平台上運行不難,而要做到像 Vercel 一樣的極致部署運行體驗卻很有挑戰。
在嘗試將 Next.js 部署到中國 Serverless 平台的時候,比如騰訊雲函數、阿里雲函數計算,可能會遇到如下一些坑:
運行適配困難
Next.js 的運行需要一個 HTTP Server,而事件函數提供的是一個簡單簽名函數,無法直接運行,需要將事件函數模擬成一個近似 HTTP Server 的代理服務;
程式碼體積過大
一個最簡單的 Next.js 應用的程式碼體積為 245 MB 左右,打包壓縮後是 54 MB 左右,而函數程式碼體積限制一般是在 50 MB 以內(阿里雲函數計算通過 OSS 方式上傳程式碼可以超過 50 MB 的限制,但不能超過 100 MB)。程式碼體積過大往往帶來一系列副作用:
-
程式碼上傳時間長,且容易失敗,部署成本變大(通過 NFS 和 Layer 解決);
-
依賴更多雲服務,如使用對象存儲服務部署程式碼包,又或者把體積大的 node_modules 目錄上傳到 NFS 服務上,然後掛載到函數上。總之,讓應用架構變複雜;
-
冷啟動時間變長,函數在第一次運行的時候,需要先載入遠端的程式碼,如果程式碼包越大,則冷啟動時間越長;
不過,通過騰訊雲的 Web 函數和阿里雲函數計算的 Custom Runtime,可以解決第一個問題,因為它允許我們運行一個真正的 HTTP Server。而第二個問題要困難很多,雖然其中部分問題可以通過一定手段緩解,比如冷啟動,可以通過預置並發解決,但是又會讓運行成本變得難以接受。所以解決問題的根本還是在程式碼體積上。
為什麼 Next.js 項目程式碼體積大
為了分析這個問題,我們需要先了解 Next.js 的架構。Next.js 是一種 React 的服務端渲染框架,集成度極高,框架自身集成了 Webpack、SWC、Babel、Express 等,使得開發者僅依賴 Next、React 和 React-dom 就可以方便地構建自己的 SSR React 應用,我們甚至可以不用關心路由。Next.js 的高度集成性,易於實現程式碼分割、路由跳轉、熱更新、服務端渲染和前端渲染。
在 Next.js 項目中,不僅僅包含了運行時所需要的依賴,還包含了本地開發、構建所需要的開發時依賴,而且開發時依賴體積又大,而我們常見的解決方案是簡單粗暴打包所有的依賴,從而導致 Next.js 項目程式碼偏大。
Vercel 官方如何打包部署 Next.js
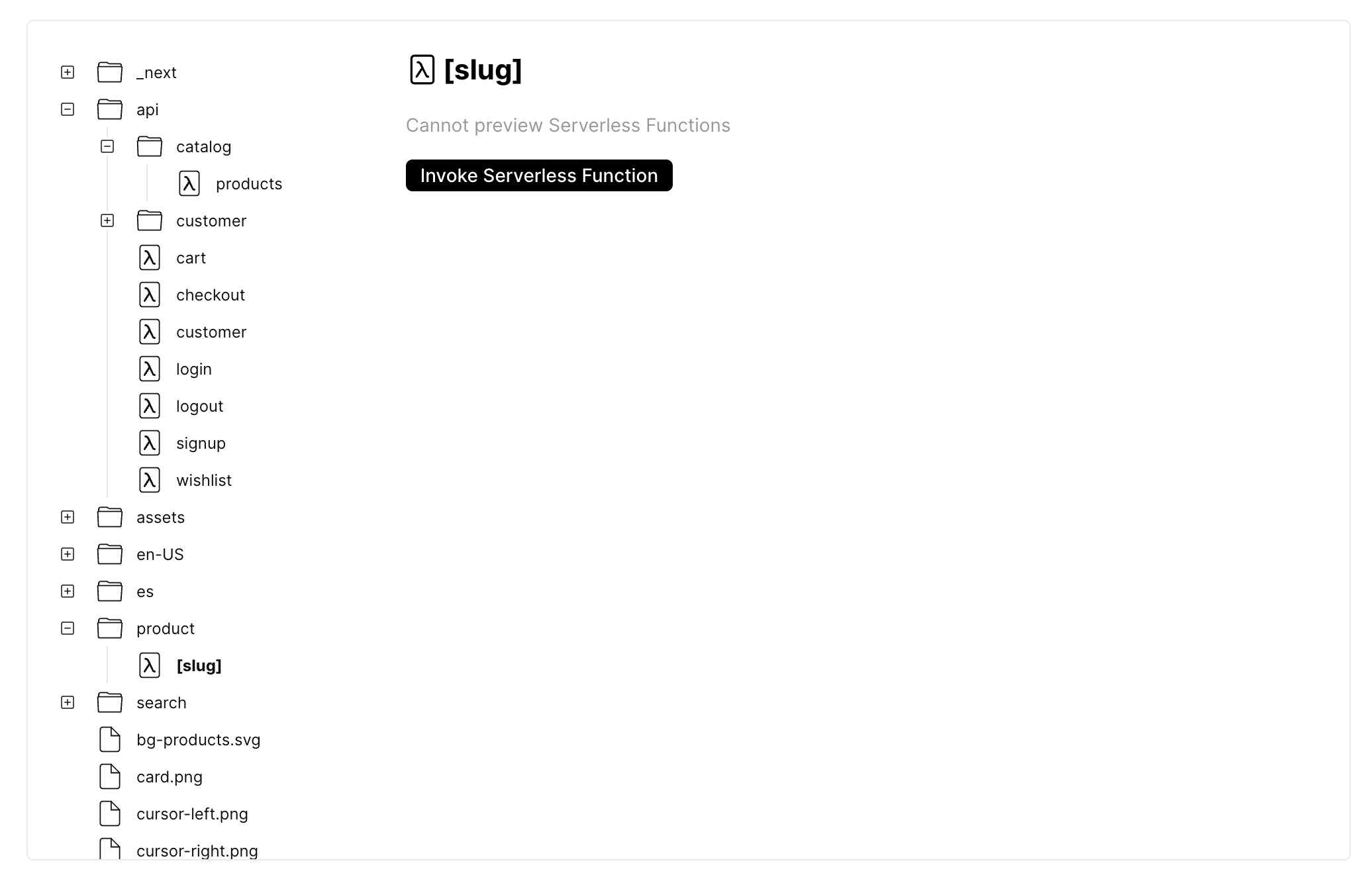
Vercel 官方打包部署 Next.js 方案比較複雜。Vercel 平台底層基礎設施是集成了 AWS Lambda,Next.js 本質是部署在 AWS Lambda 平台上。為了能讓 Next.js 能在 Lambda 上運行,Vercel 官方提供了一個專門用於構建 Next.js 項目的構建器:@vercel/next。該構建器的邏輯大致是把 Next.js 中的每一個 API 和服務端渲染的頁面都分別構建輸出為一個函數,這一系列函數都歸屬與 Vercel 平台上的一個應用。所以這樣就保證了每個函數的程式碼體積足夠的小。

Next.js 打包部署到中國 Serverless 平台最佳實踐
解決函數適配困難:我們可以通過 Web 函數或者 Custom Runtime 來解決,不推薦使用自定義鏡像方式,因為自定義鏡像冷啟動很嚴重。並在其中運行一個 HTTP Server,且簡單適配 Next.js。Next.js 官方有示例。
解決程式碼包體積過大問題:剔除掉運行時不需要的可選依賴和開發依賴,剔除方式如下:
npm install --omit optional --omit dev
# 或者
yarn install --ignore-optional --prod
說明:因為 swc 構建工具是通過可選依賴安裝的,在運行時不需要,所以我們需要把可選依賴也剔除。
通過以上方式構來的程式碼體積由原來的 54 MB 減小到了 18 MB。另外,值得一提的是阿里雲函數計算 Custom Runtime 內置的 Node.js 版本為 v10.16.2,而 Next.js 最新版本要求必須是 Node.js 12.22.0+。所有直接部署在函數計算的 Custom Runtime 上的 Next.js 應用無法運行,此時我們就需要自行將 Node.js 的二進位下載到我們自己的程式碼中(也可以通過 Layer 實現),然後指定新的 PATH 環境變數。
如果每次部需要做上面的操作是不是很繁瑣,而且還需要自己寫適配入口程式碼,以及 Web 函數和 Custom Runtime 所必須的 bootstrap 文件,且該文件必須擁有可執行許可權,額外安裝新版 Node.js 運行時。其實,這些能力在 Cloud Studio 雲開發平台中已經內置提供了。一個原生的 Next.js 應用,使用 Cloud Studio 雲開發平台可以一鍵部署到騰訊雲函數或者阿里函數計算,對業務程式碼零侵入,零門檻。只需如下幾步:
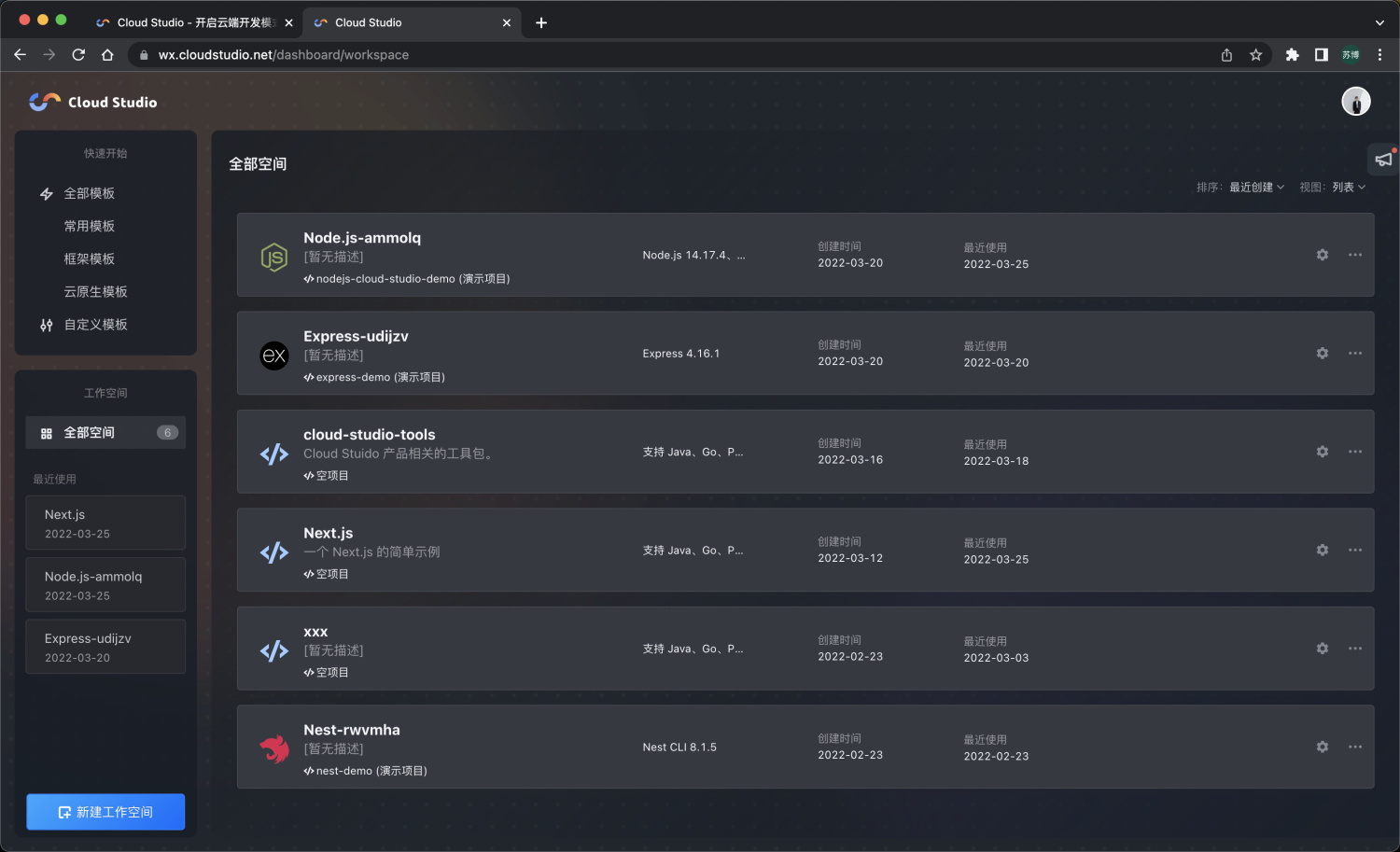
1.登錄進入 Cloud Studio 的 Dashboard 頁面

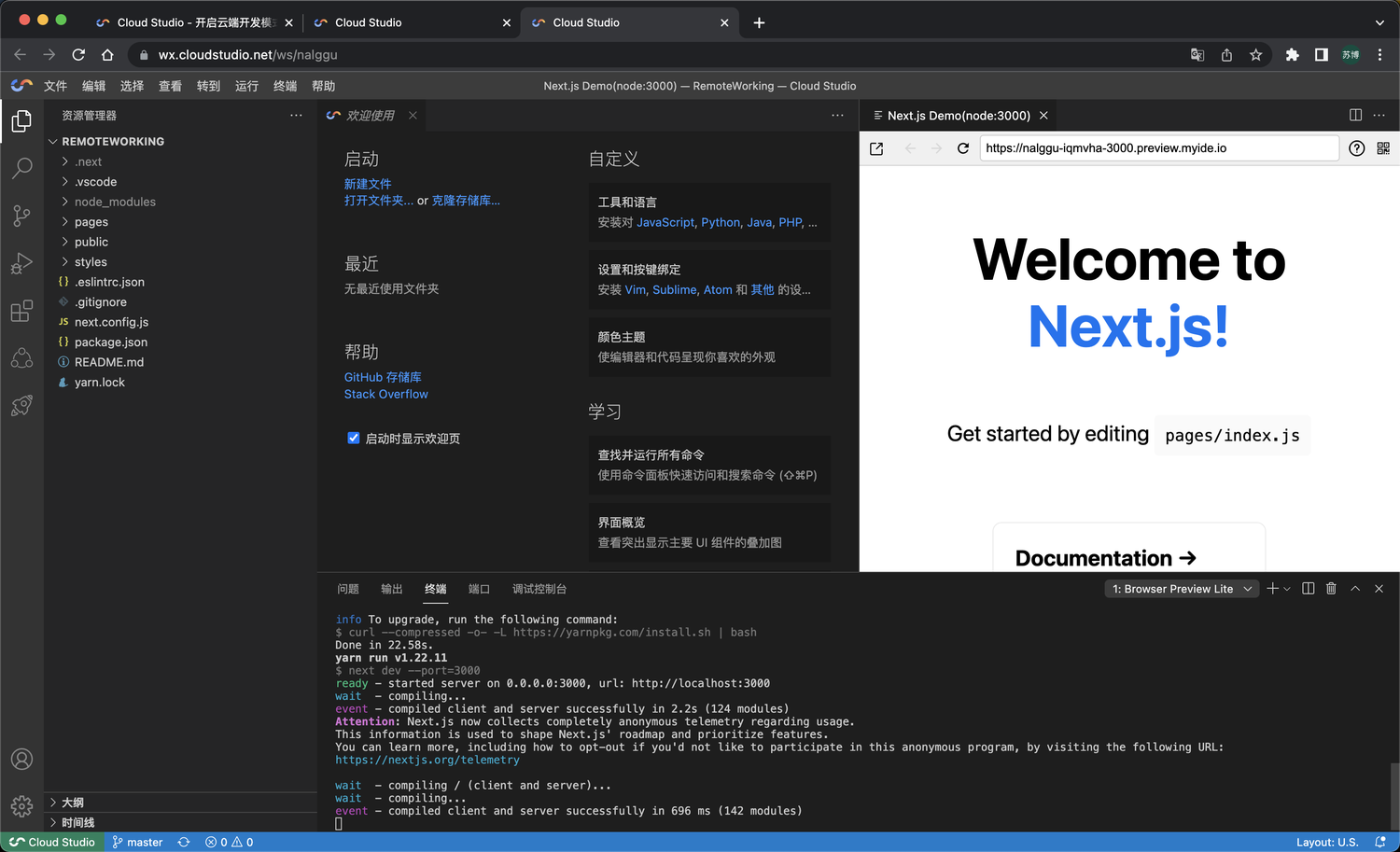
2.選擇 Next.js 模板,並創建一個工作空間


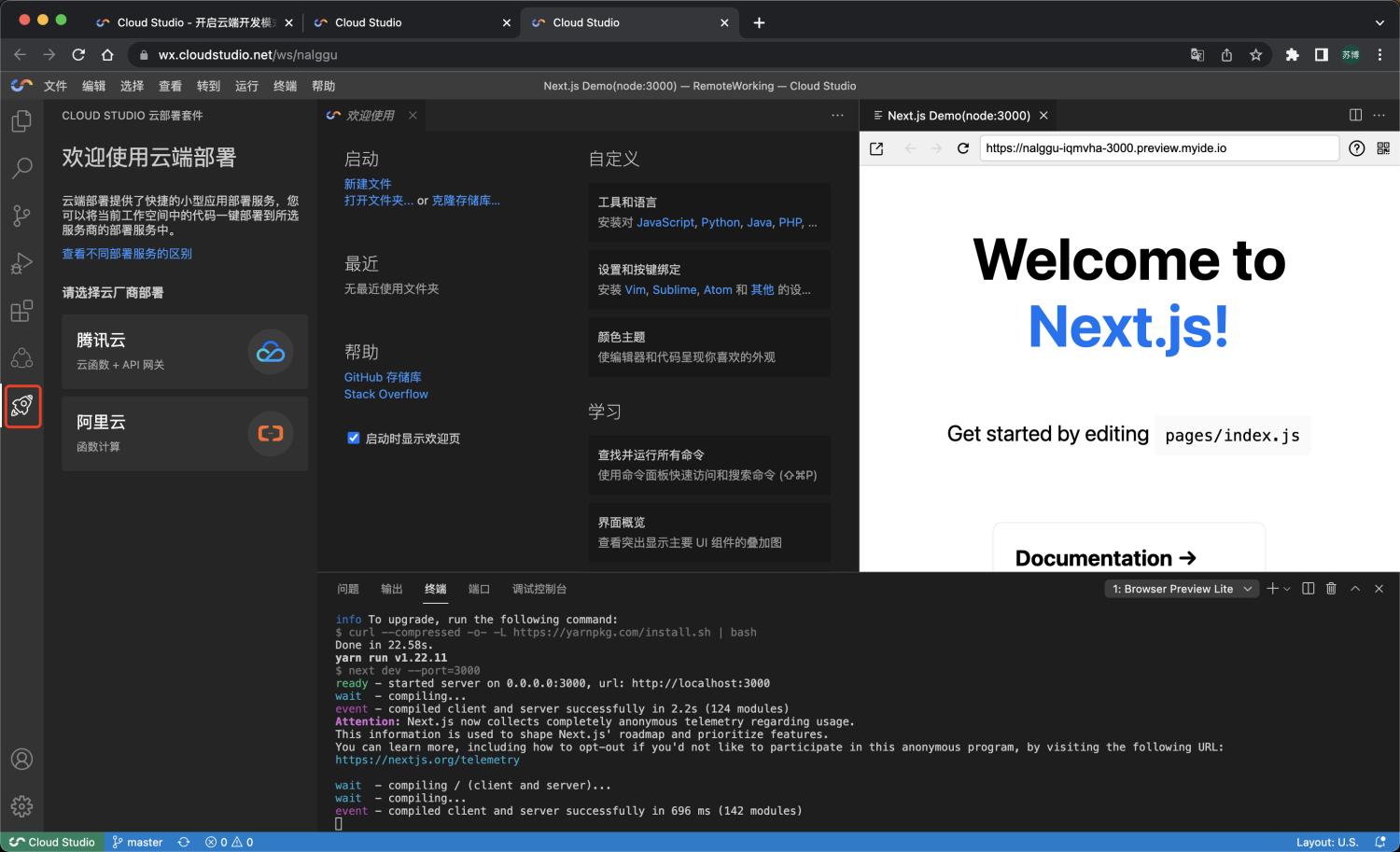
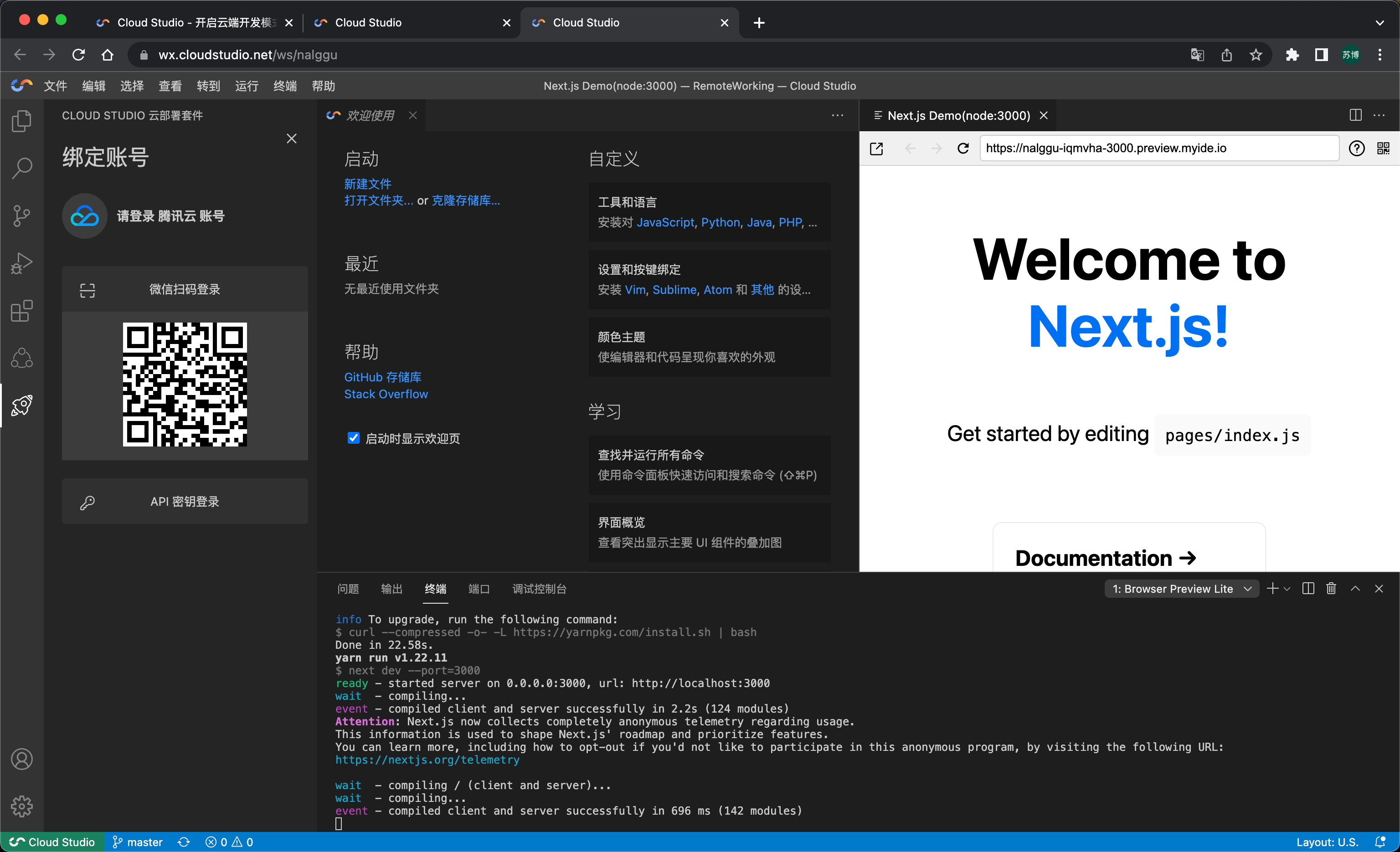
3.切換到 Cloud Studio 雲部署套件視圖

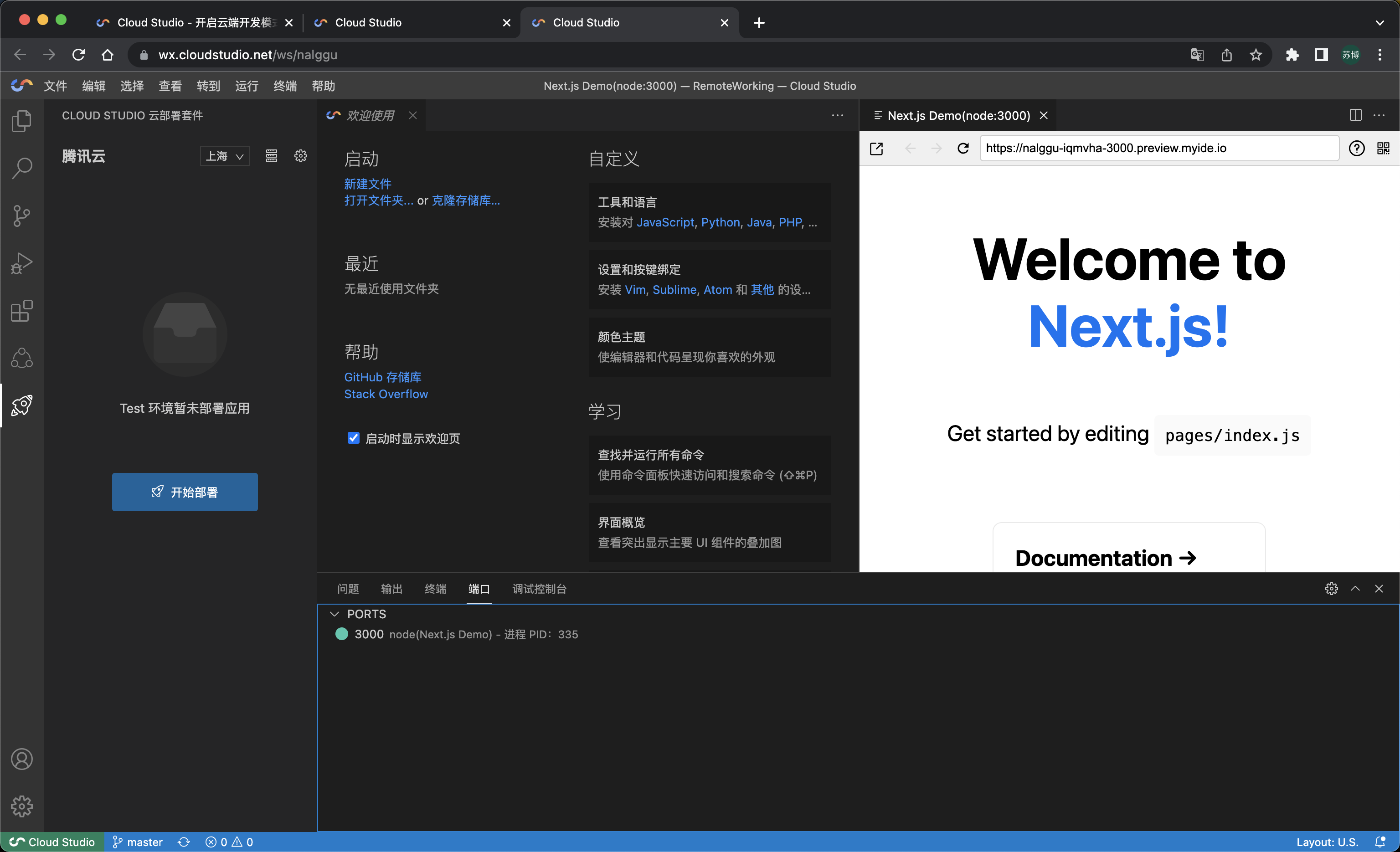
4.選擇騰訊雲部署選項,並微信掃描登錄


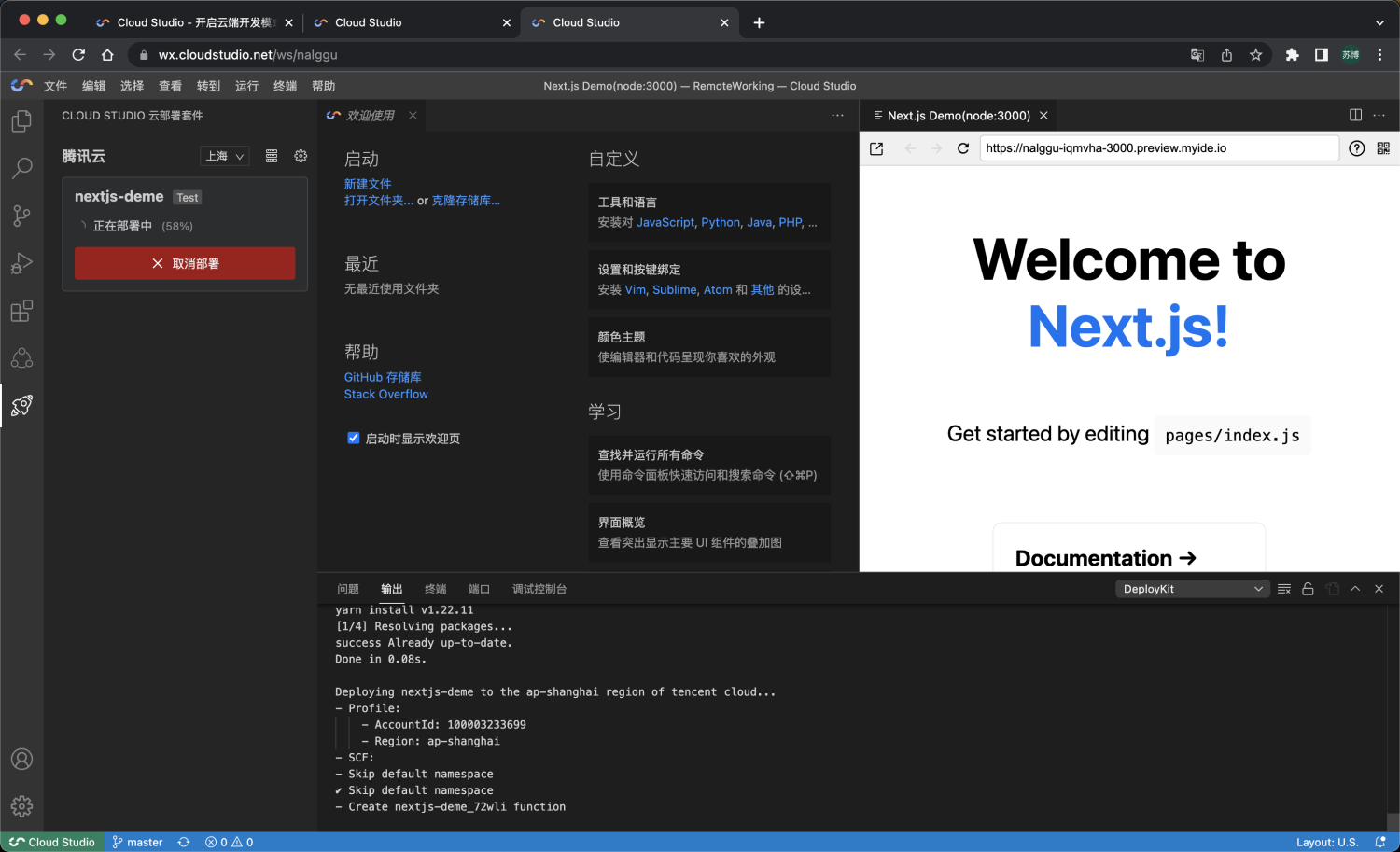
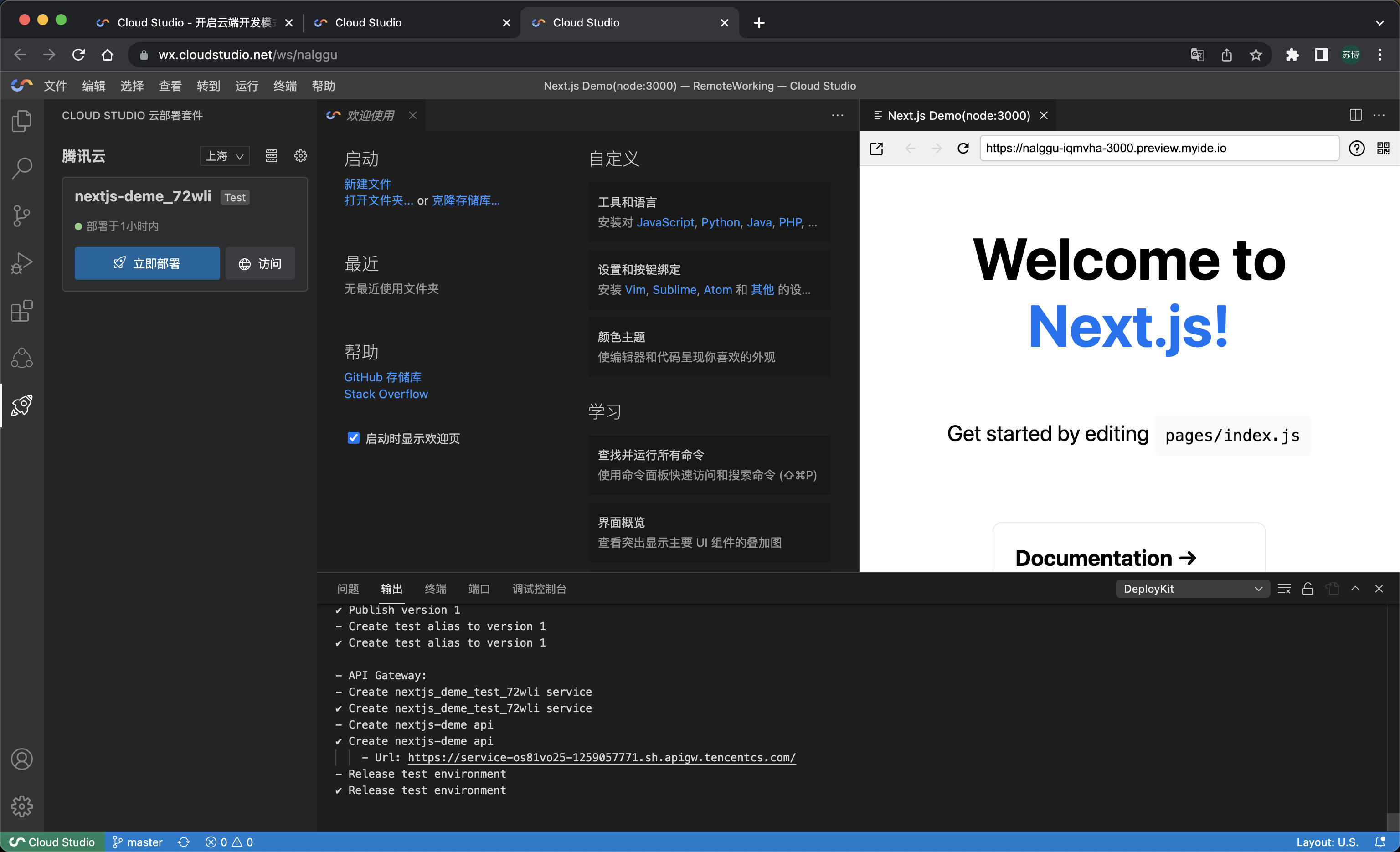
5.點擊【開始部署】按鈕,一鍵部署 Next.js 應用


6.點擊【訪問】按鈕,即刻預覽部署後的效果

說明:同樣的 Next.js 應用,無需做任何修改,採用上述一樣的步驟,一鍵部署到阿里雲函數計算。
Cloud Studio 是基於瀏覽器的集成式開發環境(IDE),為開發者提供了一個永不間斷的雲端工作站。其包含程式碼高亮、自動補全、Git 集成、終端等 IDE 的基礎功能,同時支援實時調試、插件擴展等,可以幫助開發者快速完成各種應用的開發、編譯與部署工作。用戶在使用 Cloud Studio 時無需安裝,隨時隨地打開瀏覽器就能使用。
目前 Cloud Studio 支援部署到騰訊雲函數和阿里雲函數計算。並且支援 15+ 前後端框架的一鍵部署。

寫在最後
開始胡亂打包,到後面的精緻打包,讓程式碼體積變小,從而避免了一些列的坑。至於我們為什麼不採用像 Vercel 那樣的極致方案,原因有三點:實現成本太高、對 Next.js API 深度依賴,維護成本高和構建成多個函數管理成本極大(我們不可能想 Vercel 一樣提供一個高階平台)。通過 Cloud Studio 雲開發平台,我們可以一鍵部署 Next.js 等流行框架,對框架零改造。
關於我們
更多關於雲原生的案例和知識,可關注同名【騰訊雲原生】公眾號~
福利:
①公眾號後台回復【手冊】,可獲得《騰訊雲原生路線圖手冊》&《騰訊雲原生最佳實踐》~
②公眾號後台回復【系列】,可獲得《15個系列100+篇超實用雲原生原創乾貨合集》,包含Kubernetes 降本增效、K8s 性能優化實踐、最佳實踐等系列。
③公眾號後台回復【白皮書】,可獲得《騰訊雲容器安全白皮書》&《降本之源-雲原生成本管理白皮書v1.0》
④公眾號後台回復【光速入門】,可獲得騰訊雲專家5萬字精華教程,光速入門Prometheus和Grafana。
【騰訊雲原生】雲說新品、雲研新術、雲遊新活、雲賞資訊,掃碼關注同名公眾號,及時獲取更多乾貨!!



