最佳實戰 | 使用微搭低程式碼10分鐘快速搭建企業門戶應用
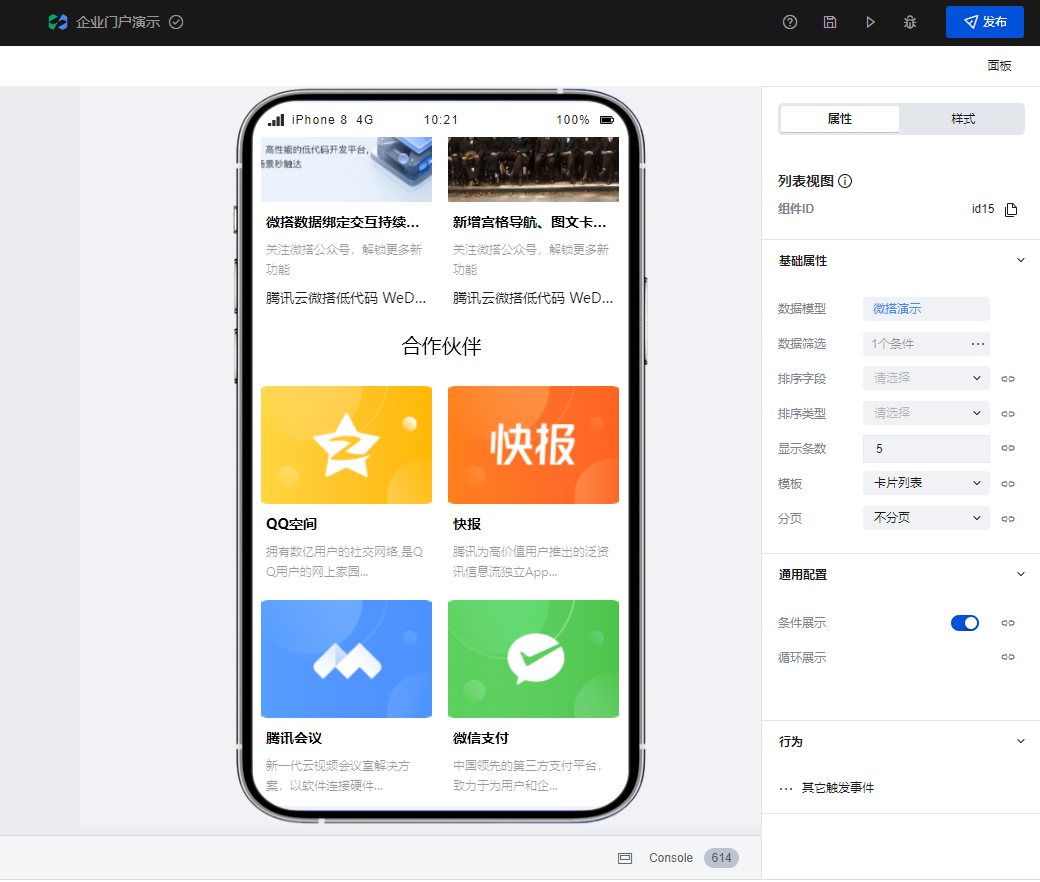
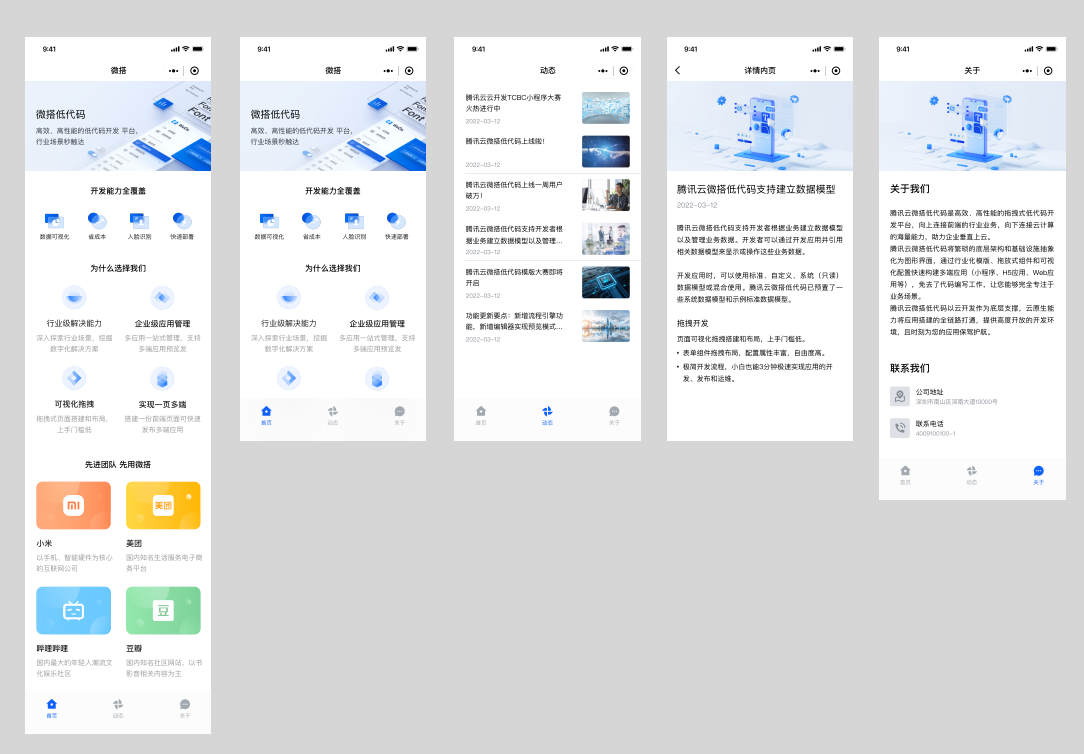
本文以下圖展示的企業門戶應用為例,我們來學習如何使用微搭進行企業門戶應用的快速搭建。

使用騰訊文檔快速創建數據模型與數據管理後台
我們可以通過導入騰訊文檔的 Excel 文件進行數據模型與數據管理後台的快速創建
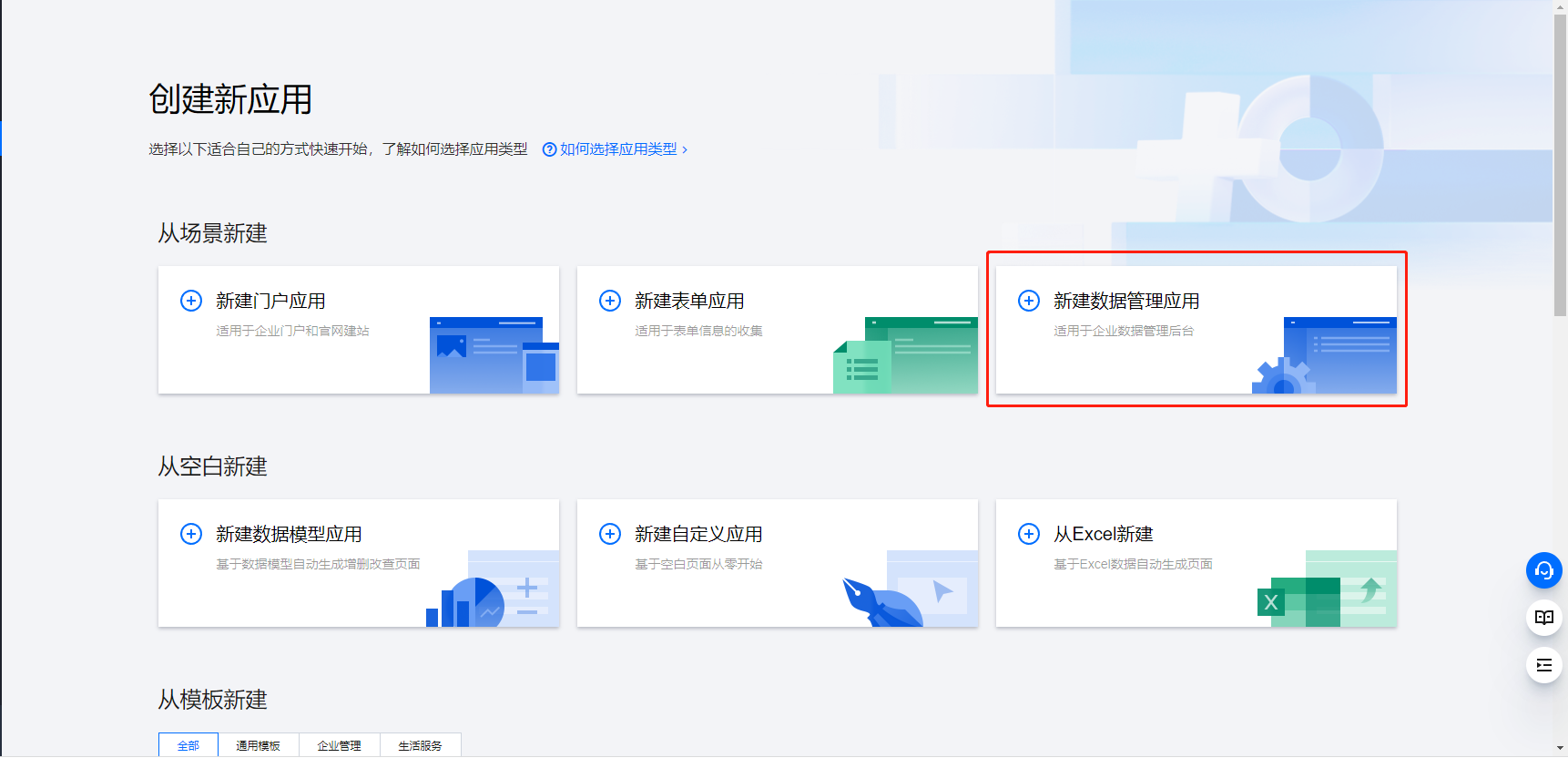
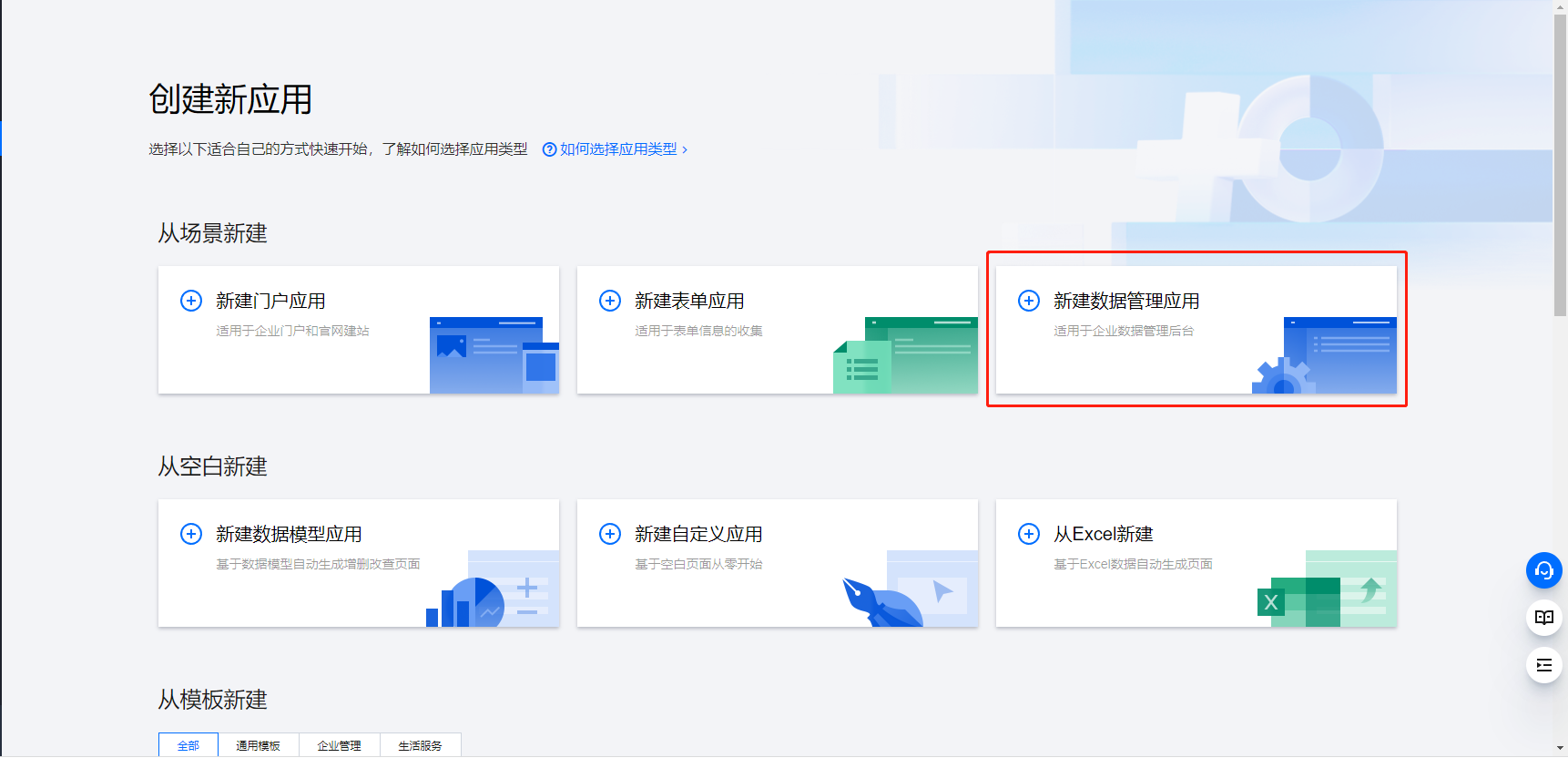
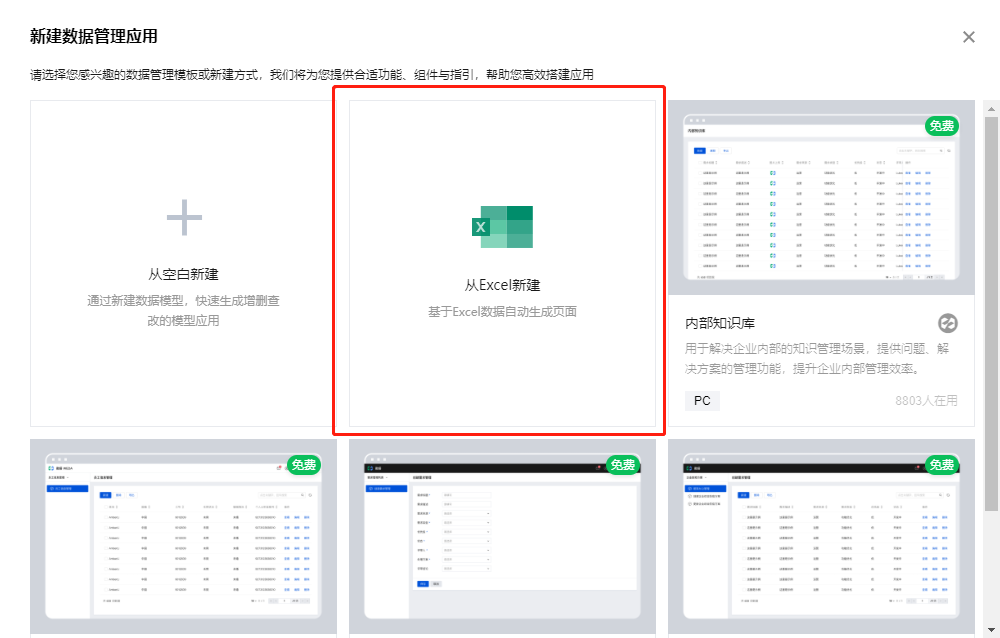
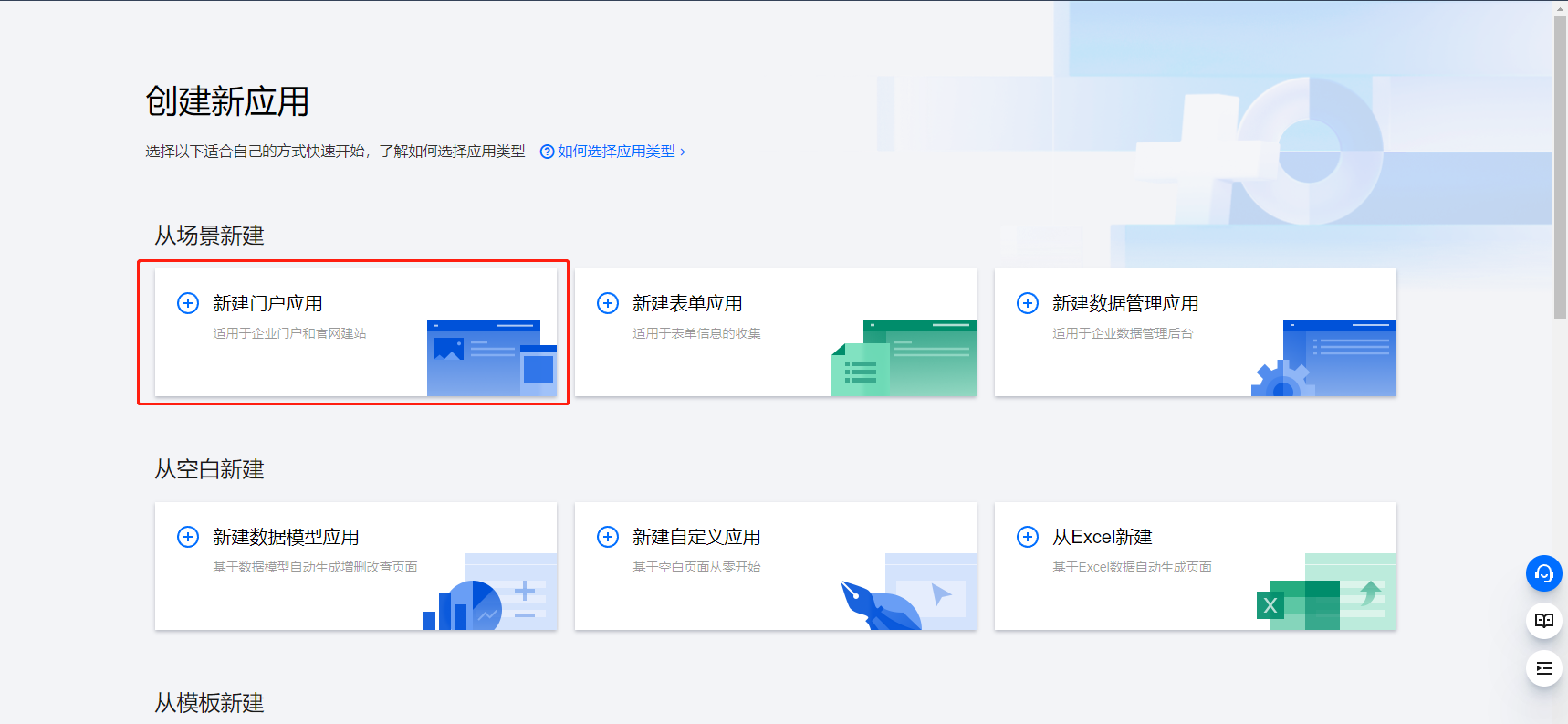
- 在控制台的 創建應用 頁面,選擇新建數據管理應用。

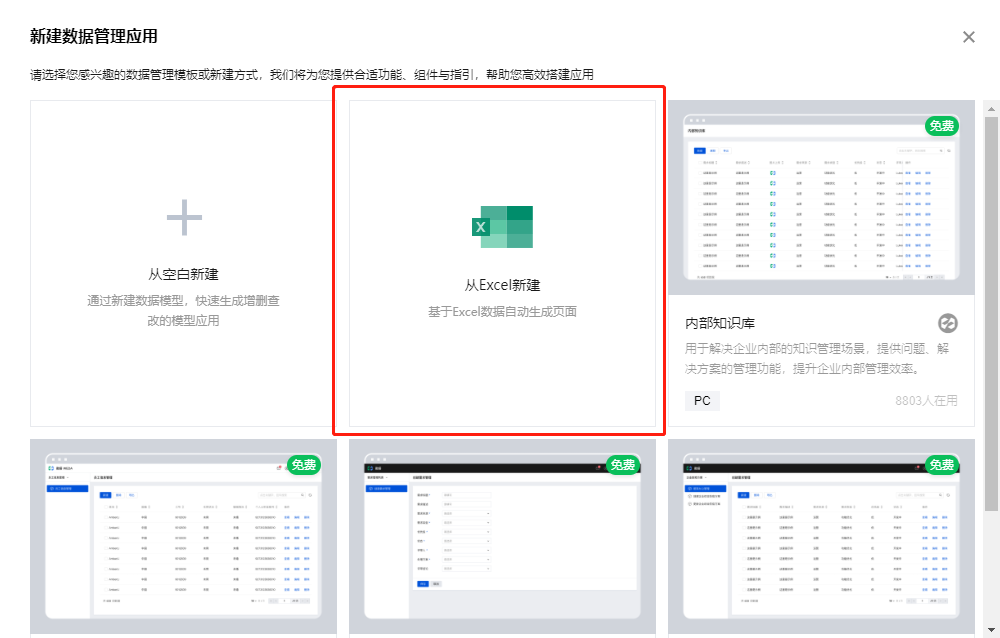
- 選擇新建方式為從 Excel 新建。

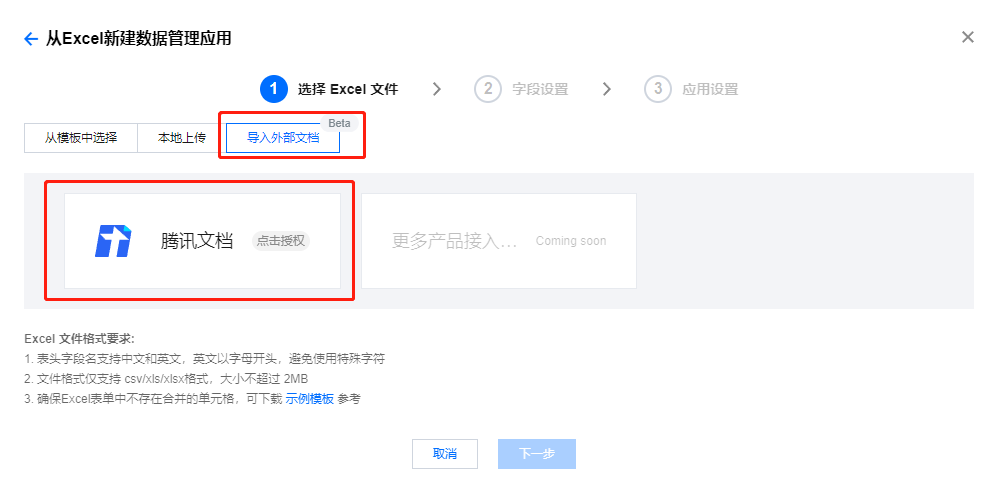
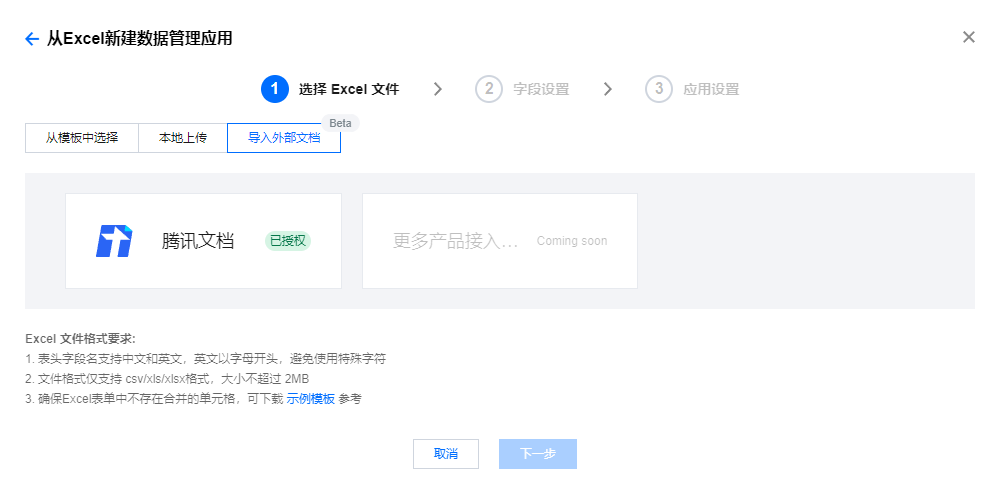
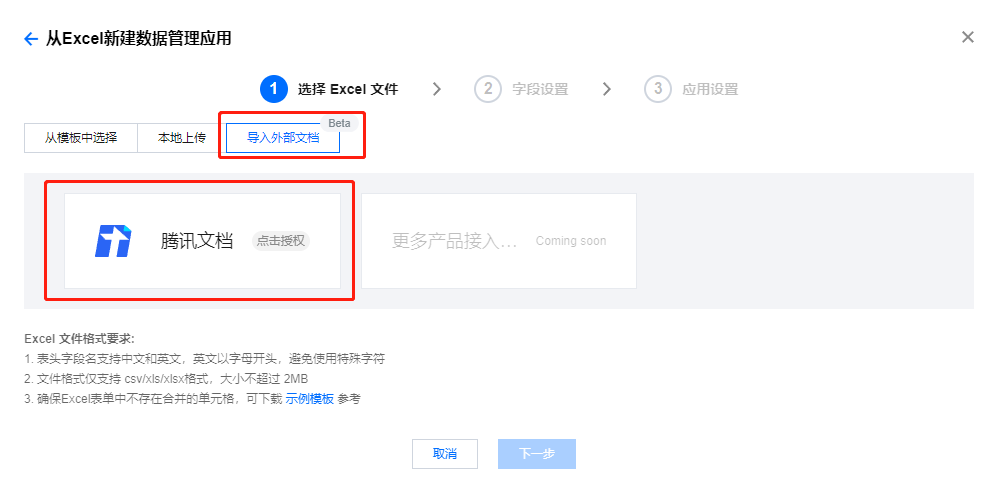
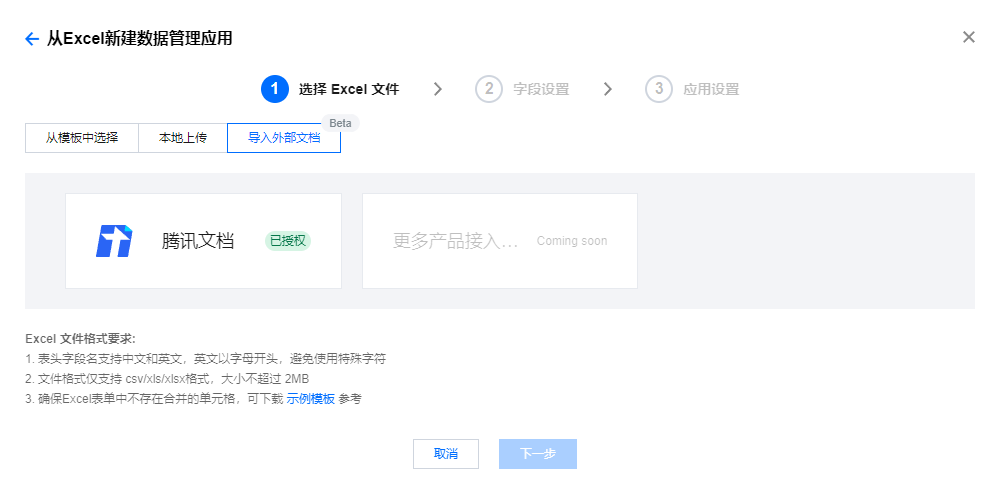
- 選擇導入外部文檔,並對騰訊文檔進行授權操作。

- 授權完成後可以選擇對應的 Excel 文件進行導入,可單擊下方的示例模板進行示例文件的下載。

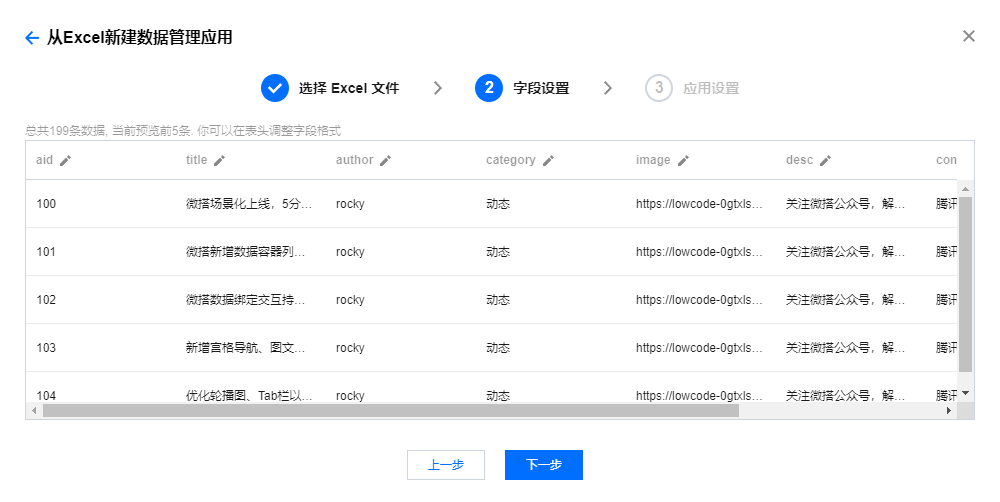
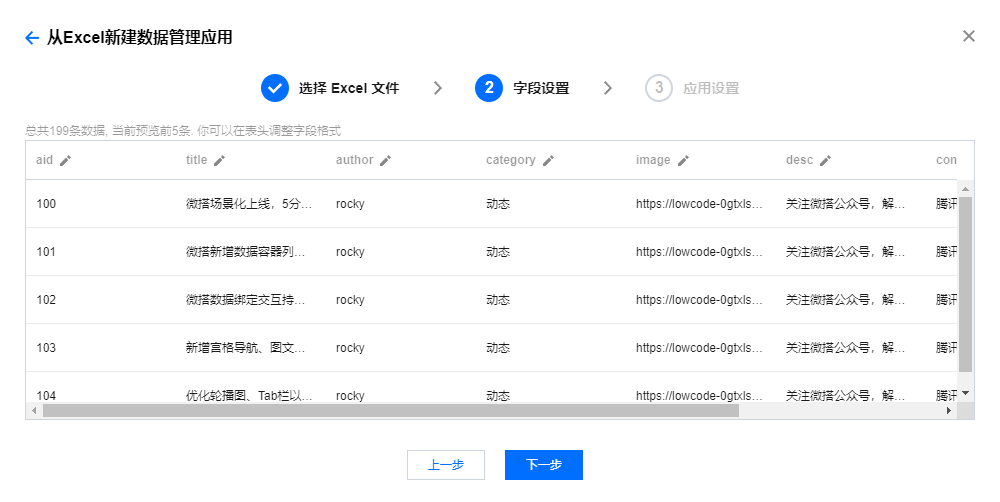
- 導入完成後,會自動根據 Excel 文件識別出數據模型欄位以及數據模型中存儲的數據,如下圖所示,確認無誤後單擊下一步。

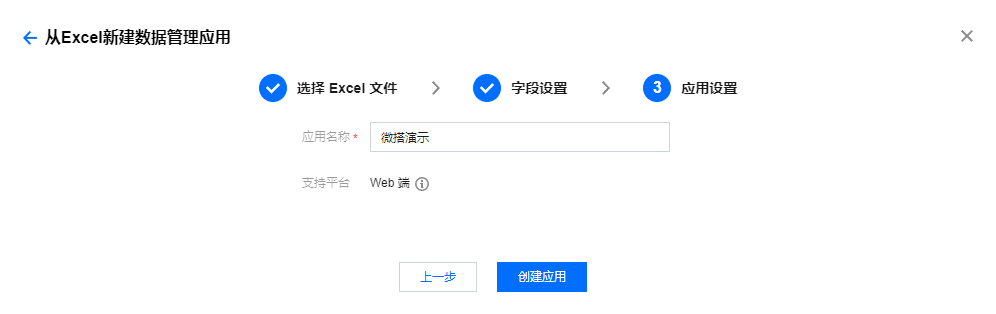
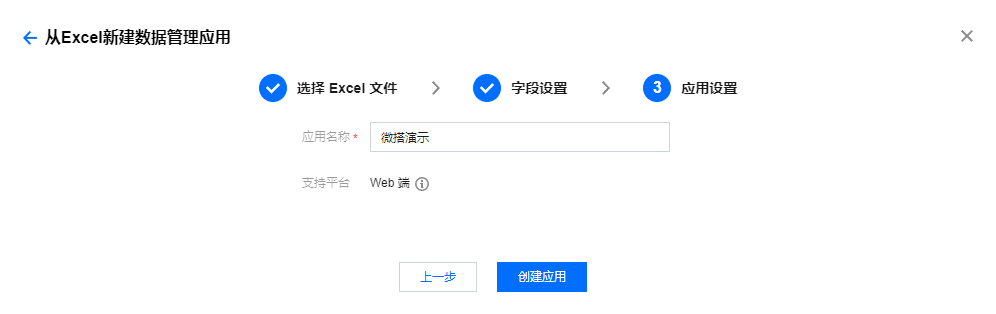
- 輸入名稱後,即可自動完成數據模型的生成與數據管理後台的創建。

從空白開始創建門戶應用
創建空白應用
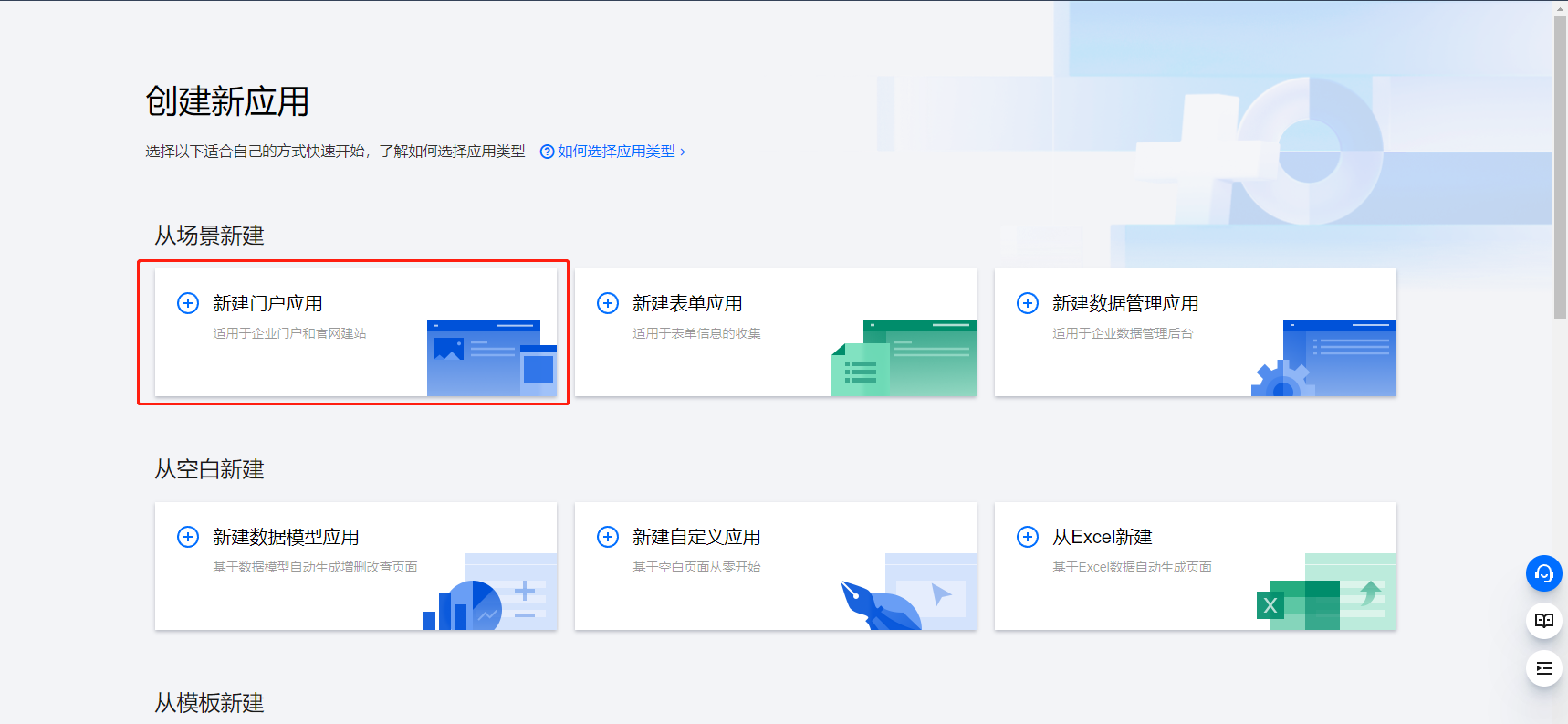
- 在控制台的 創建應用 頁面,選擇新建門戶應用。

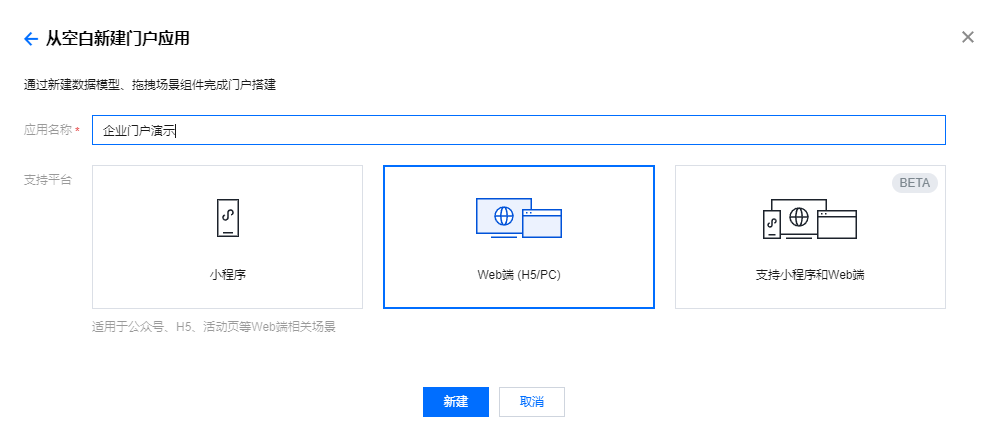
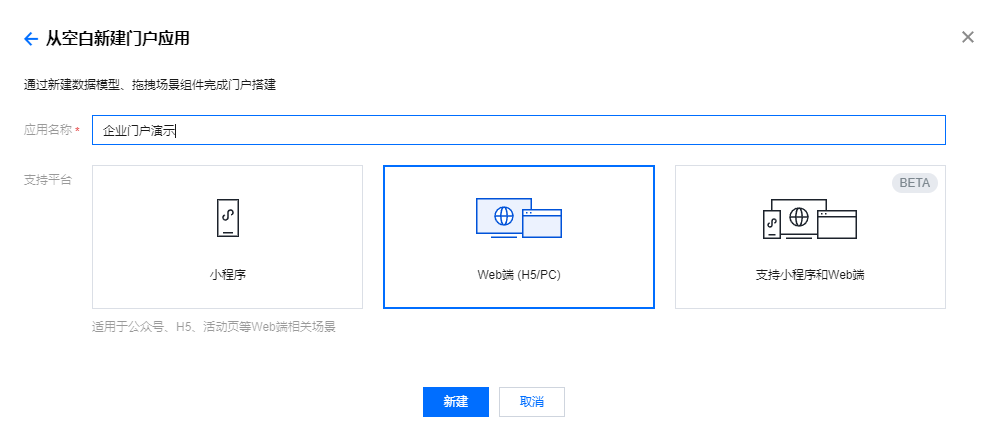
- 選擇從空白新建。

- 輸入應用名稱後即可完成空白應用的創建,創建完成後頁面會自動跳轉到應用編輯器。

創建企業門戶主頁
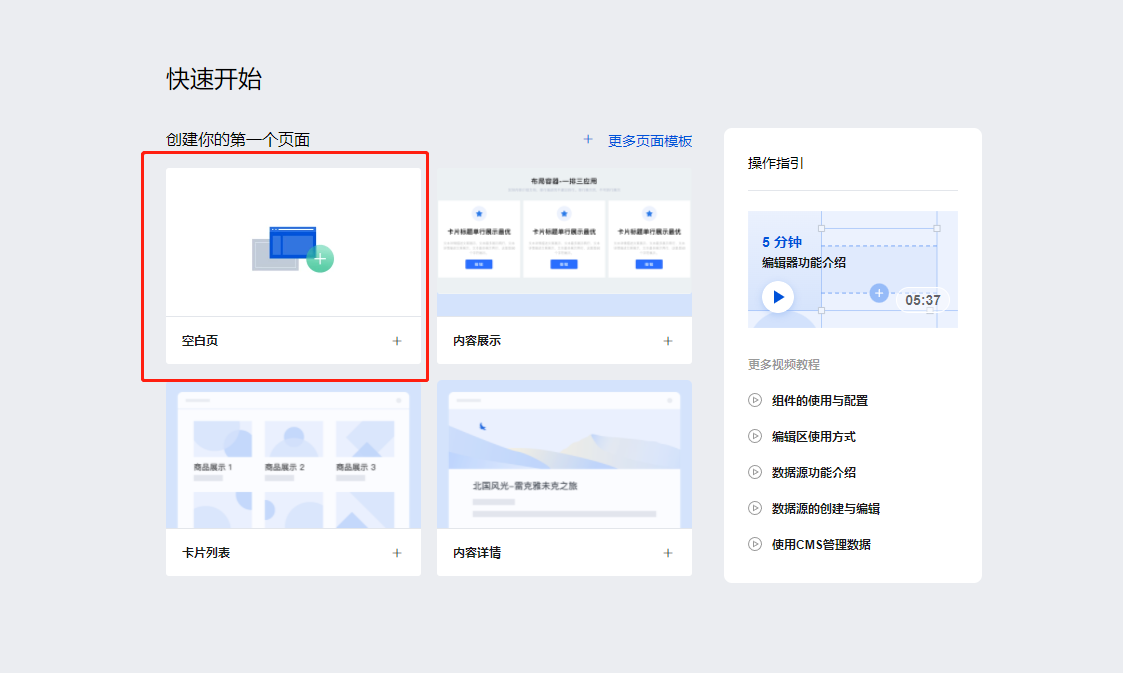
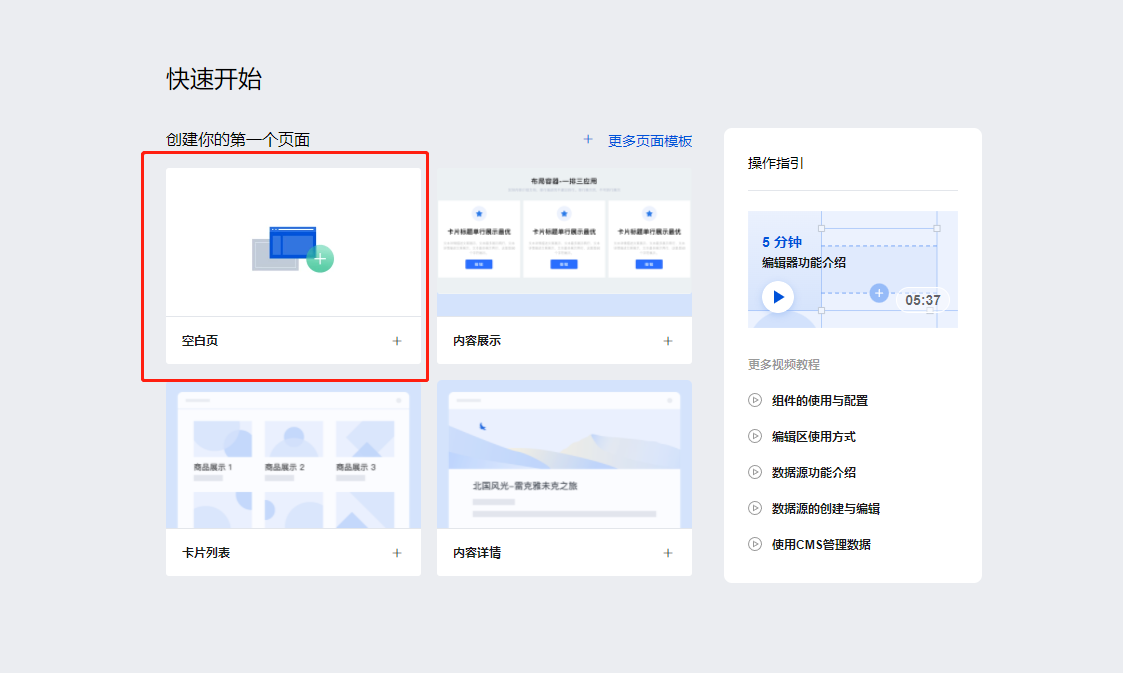
- 在指引中選擇空白頁進行創建。

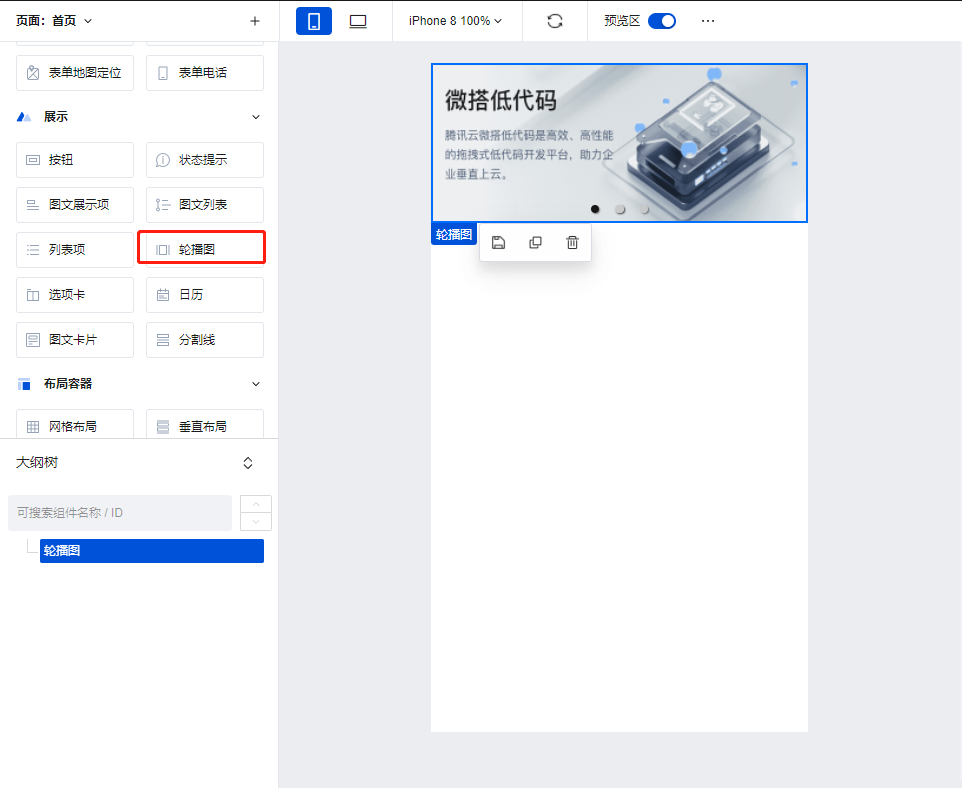
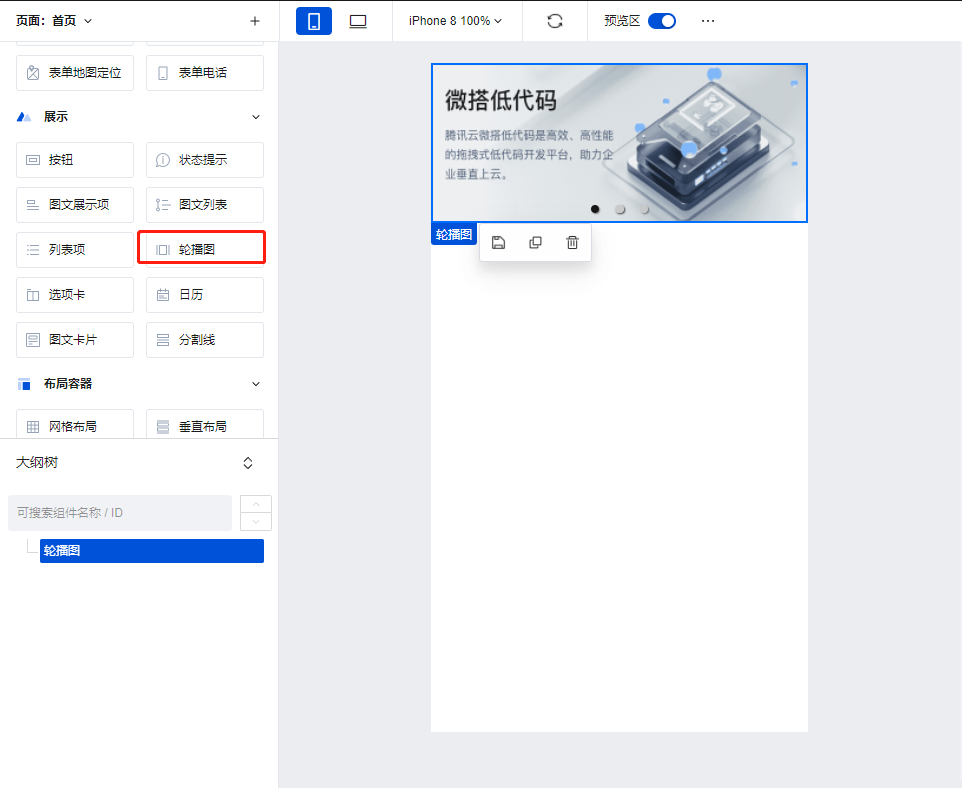
- 在頁面中添加輪播圖組件。

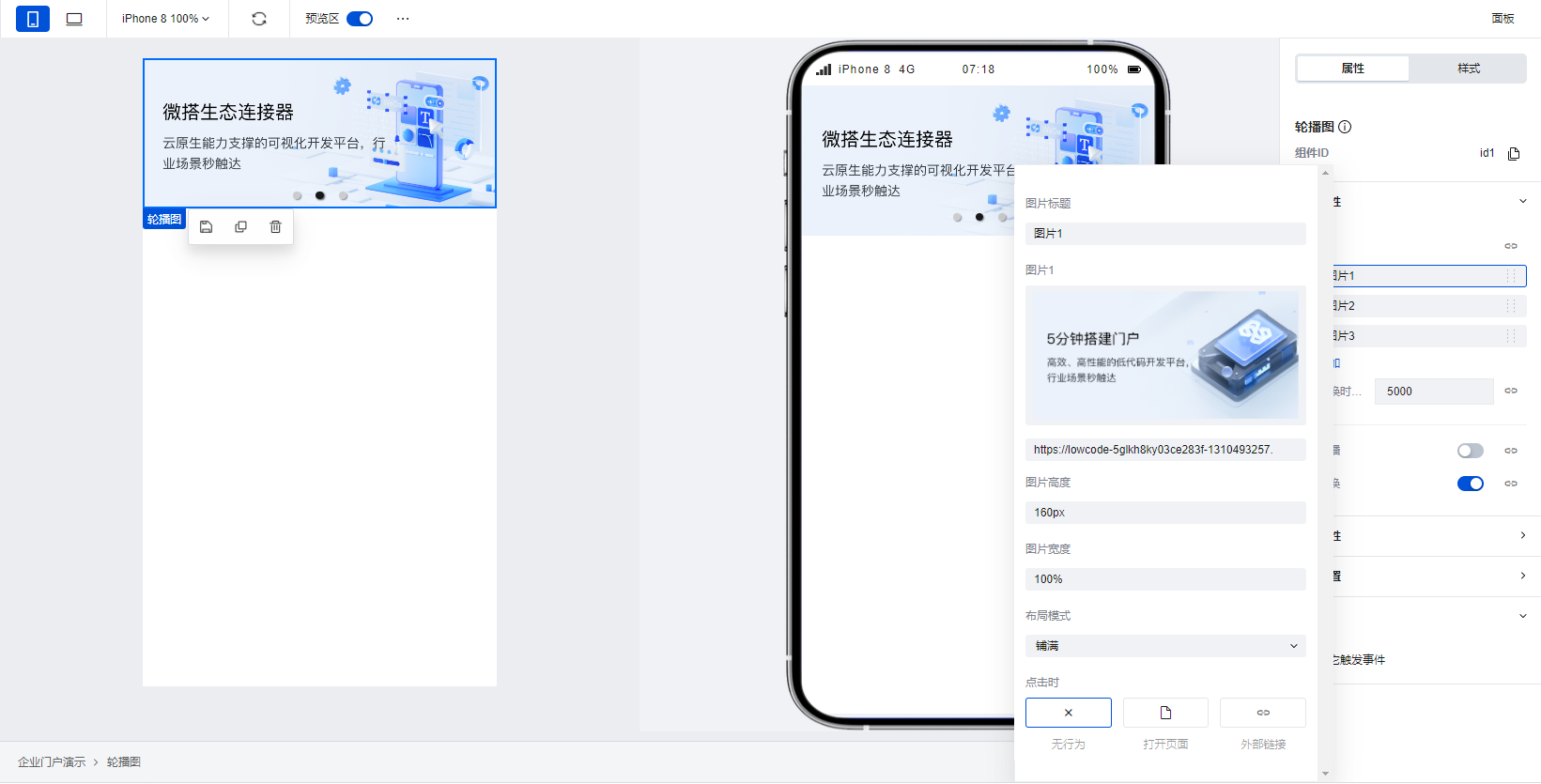
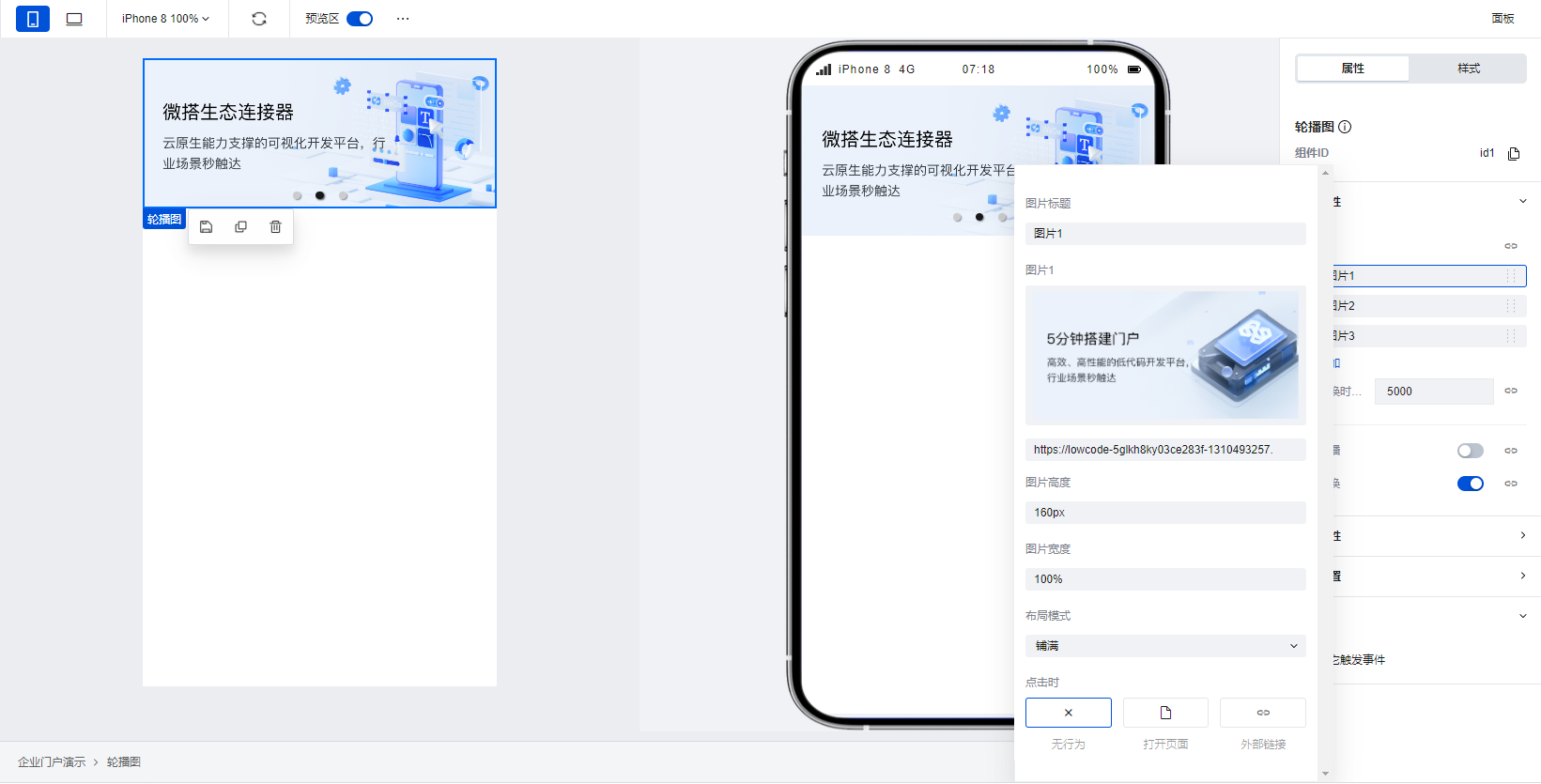
- 在右側輪播圖的右側配置區中添加輪播圖需要展示的圖片。

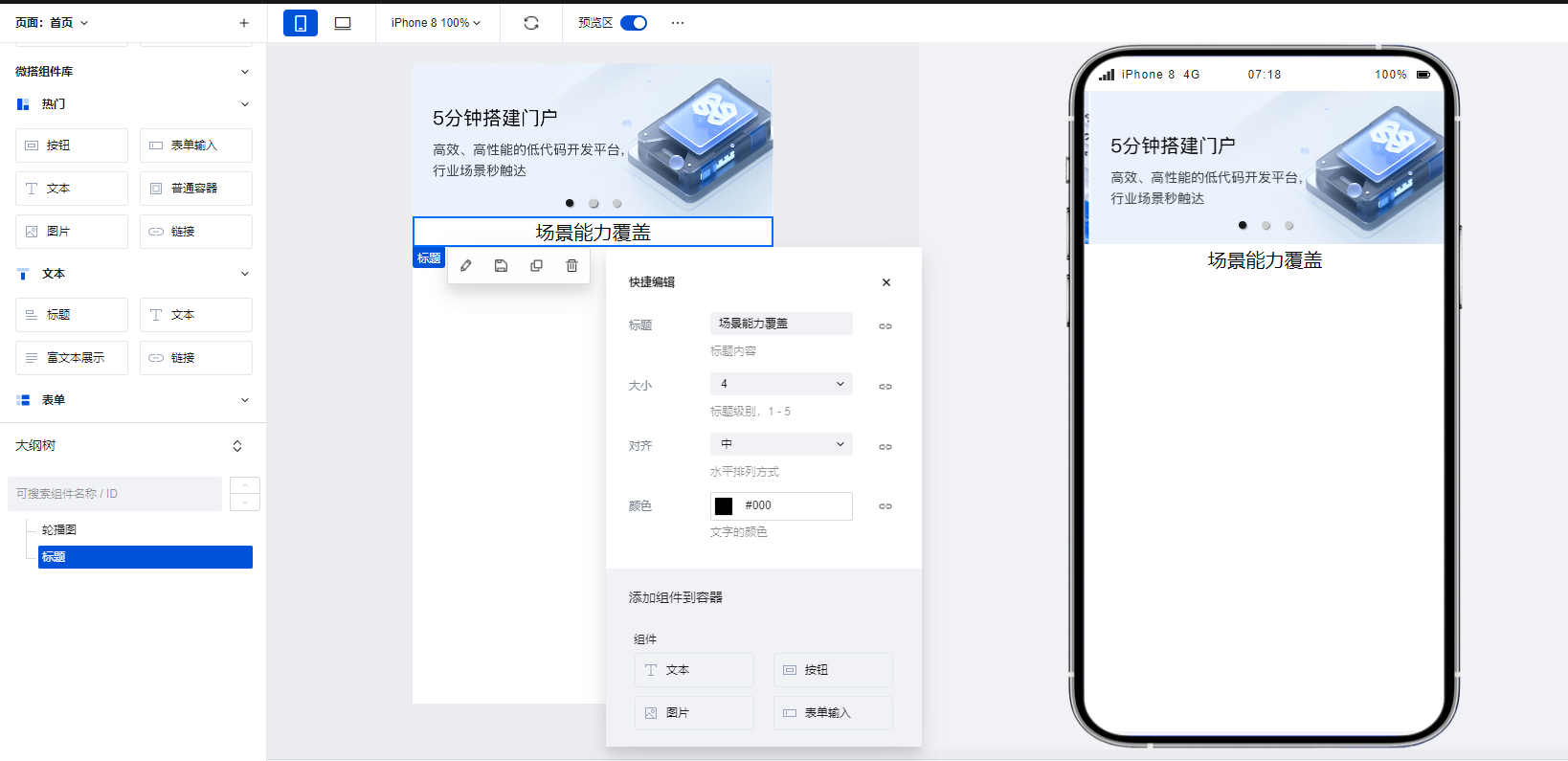
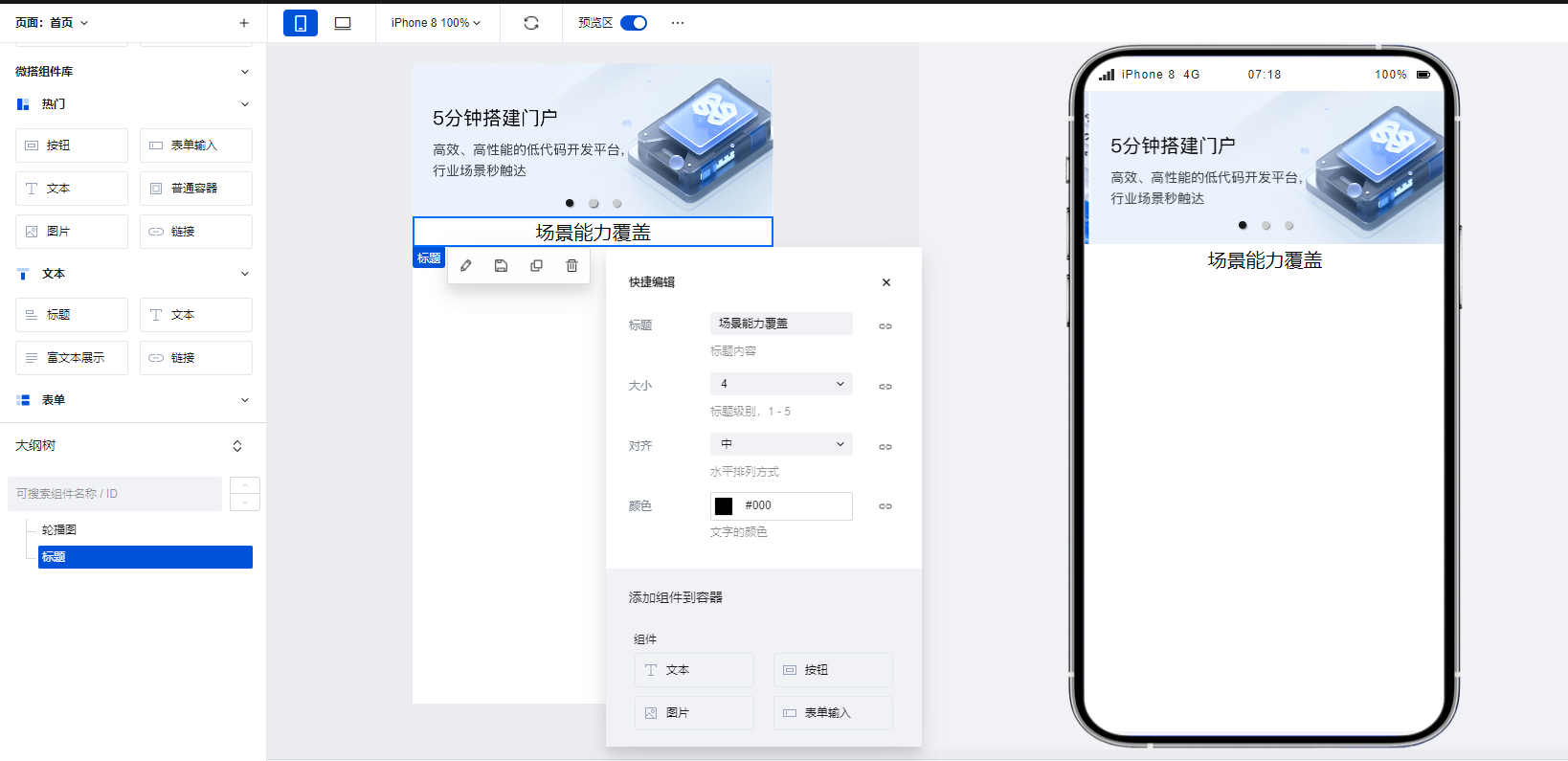
- 隨後選擇標題組件,並修改標題組件的相關配置。

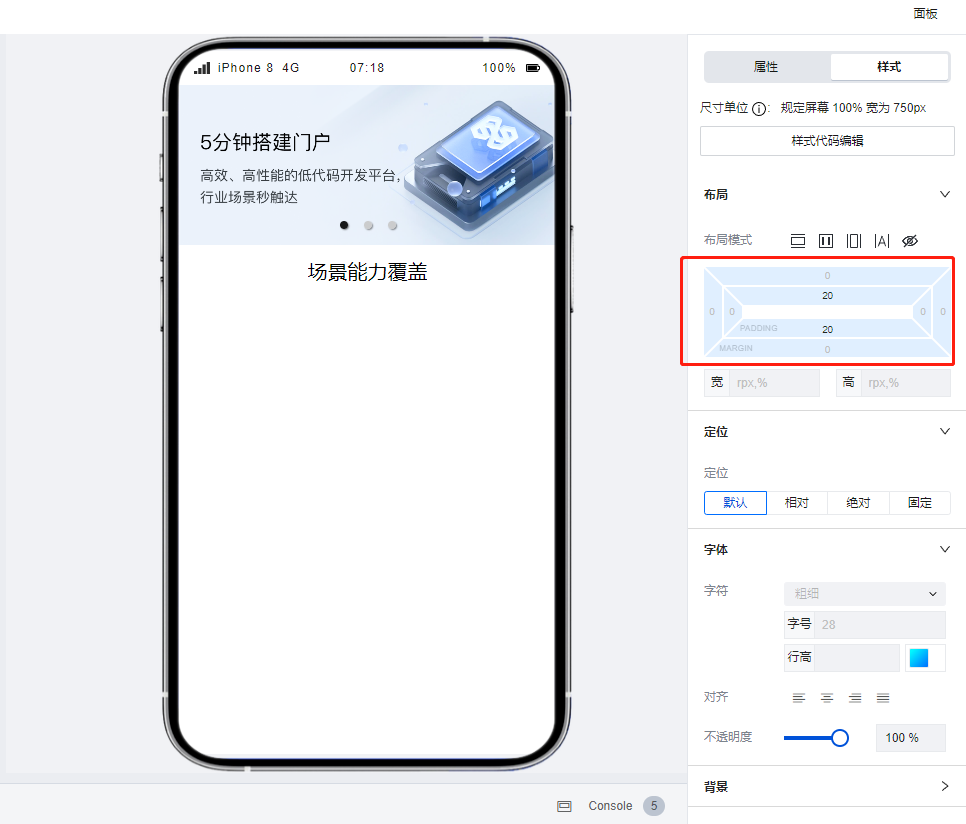
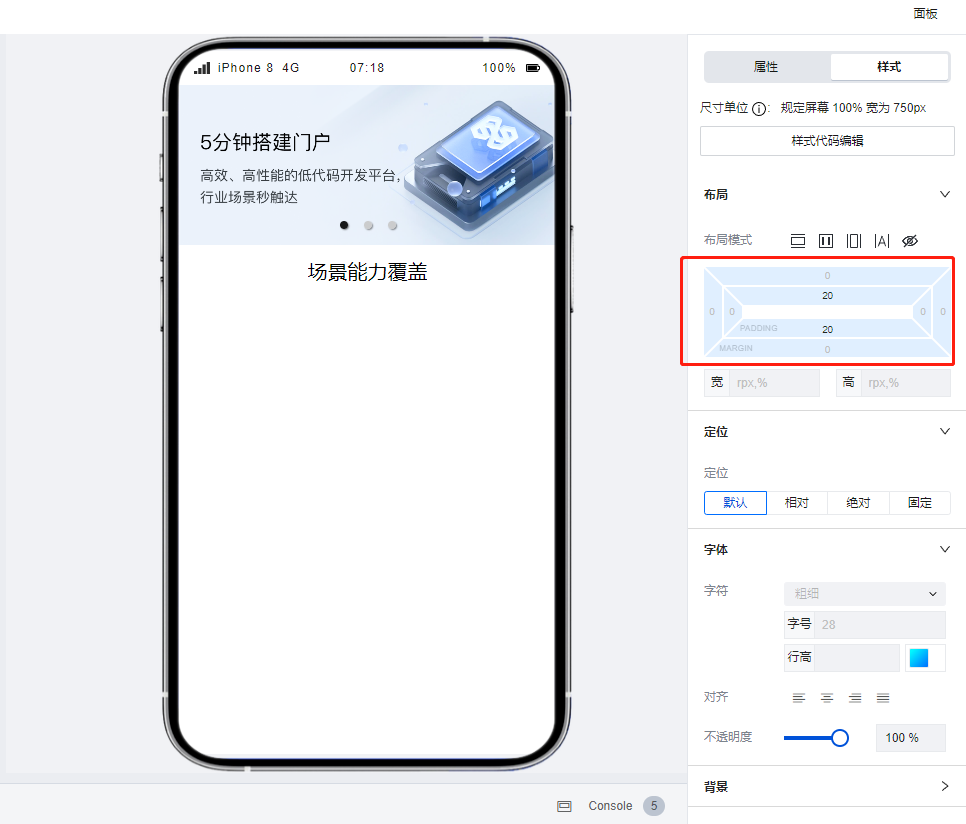
- 隨後在標題組件樣式配置區中,將標題組件的上下邊距調整為20,便於頁面展示更加清晰。

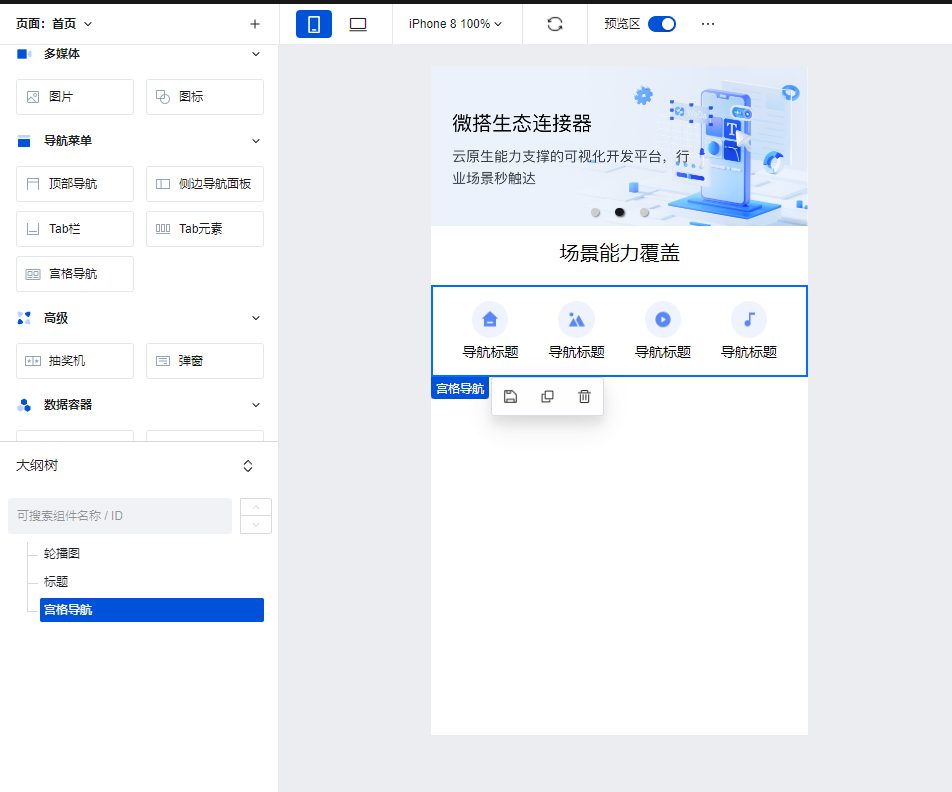
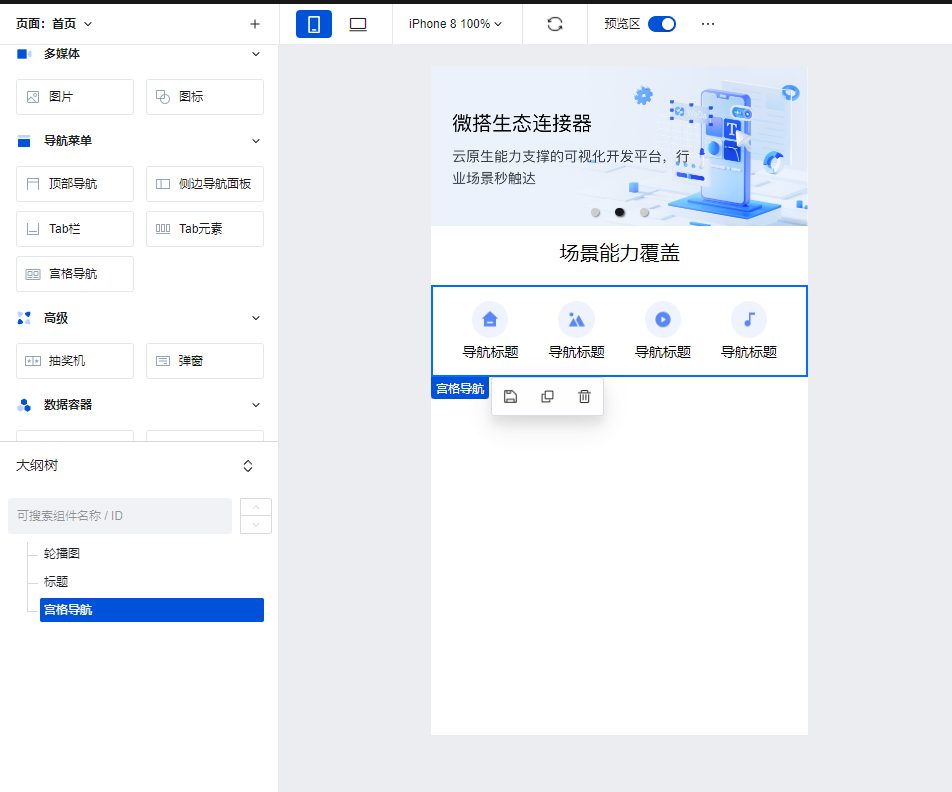
- 隨後添加宮格導航組件,用於場景能力的相關展示。

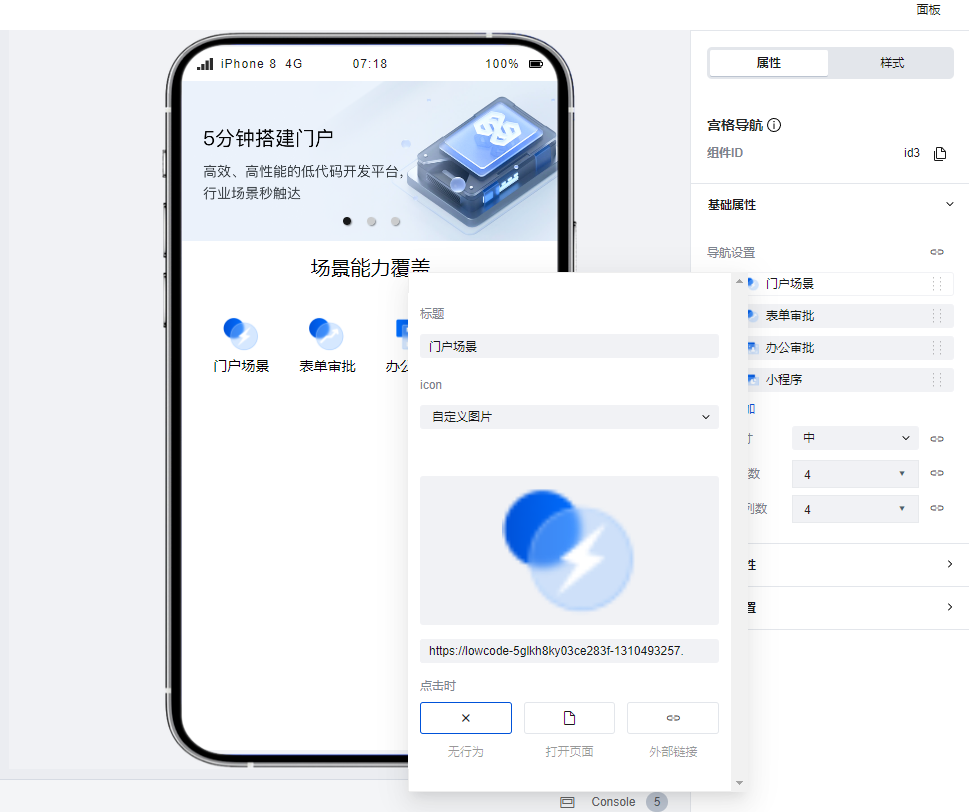
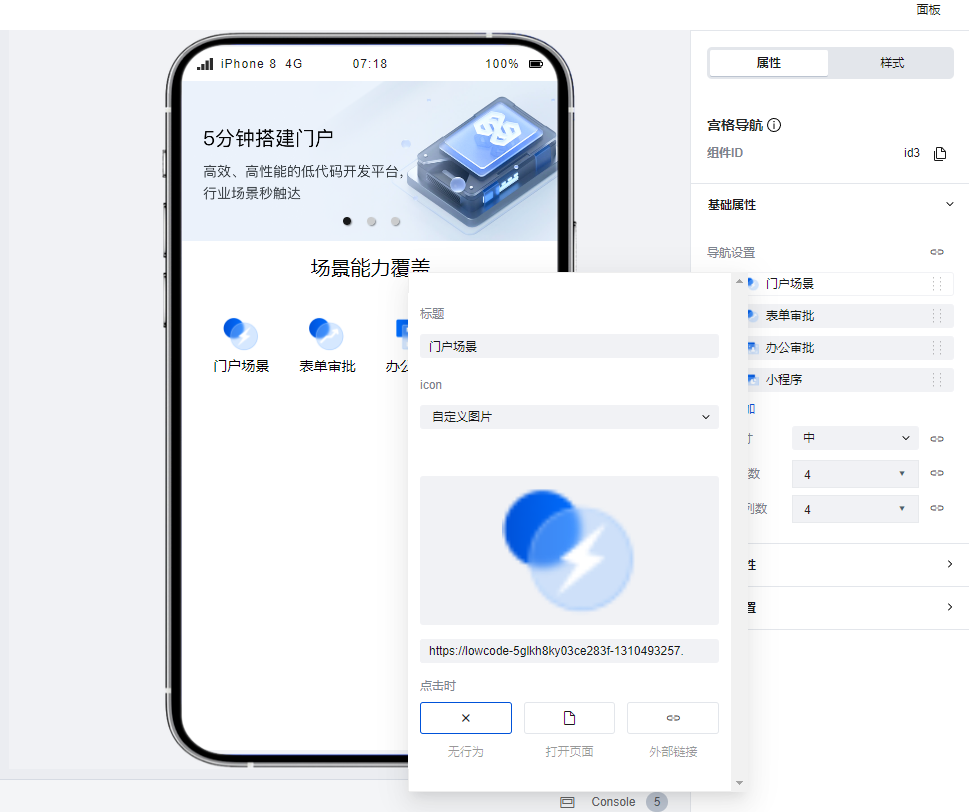
- 在右側的組件配置區中為宮格導航進行圖片與標題配置。

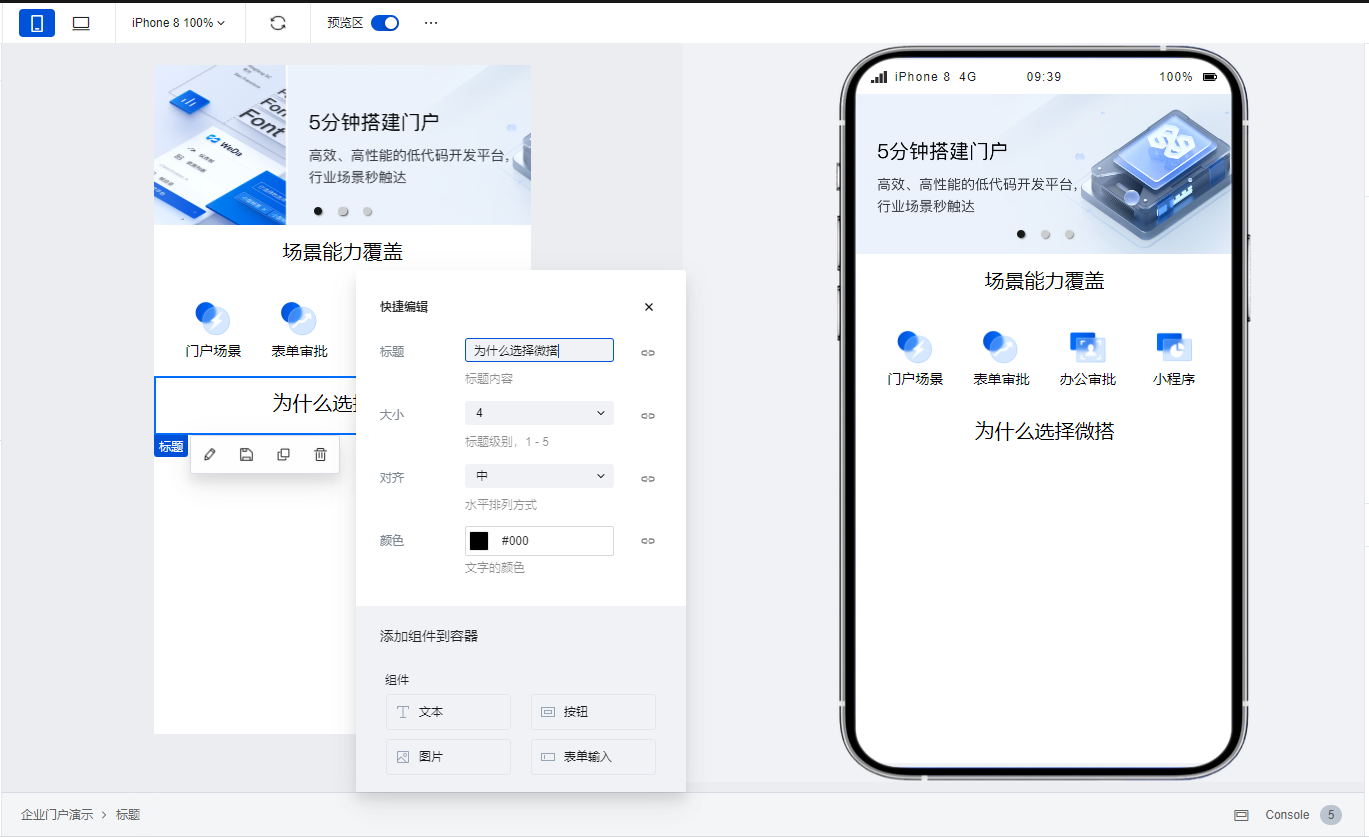
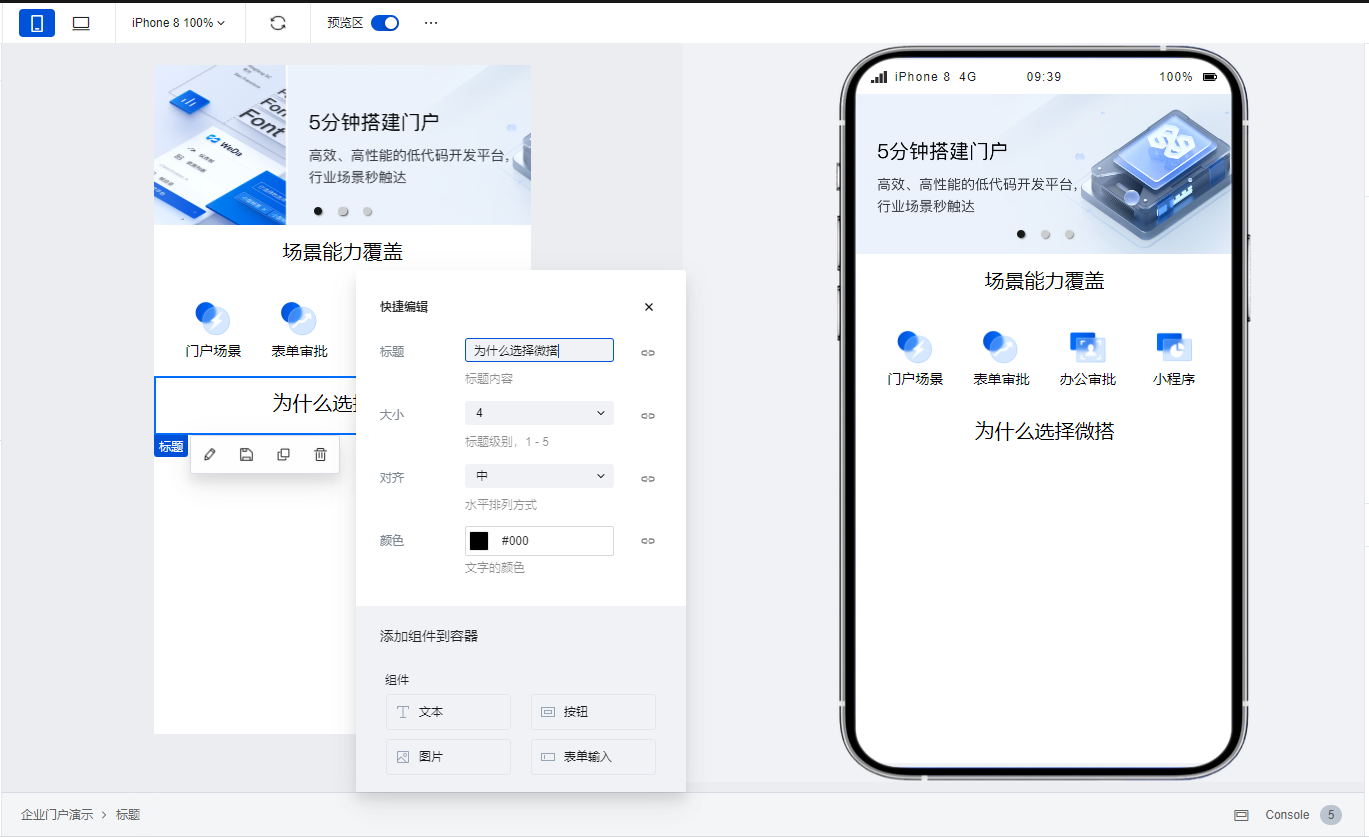
- 宮格導航配置完成後,我們右鍵選中剛剛創建的標題組件,選擇克隆,將克隆後的標題組件拖拉至宮格導航組件的下方並修改標題組件文本內容。

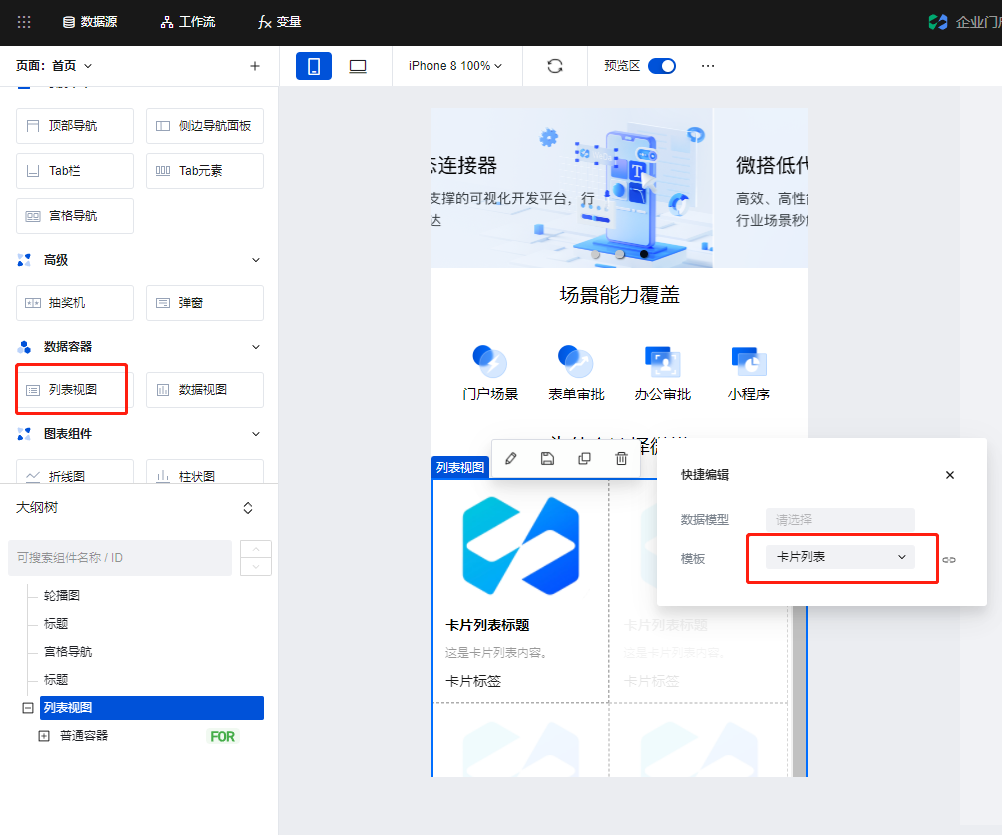
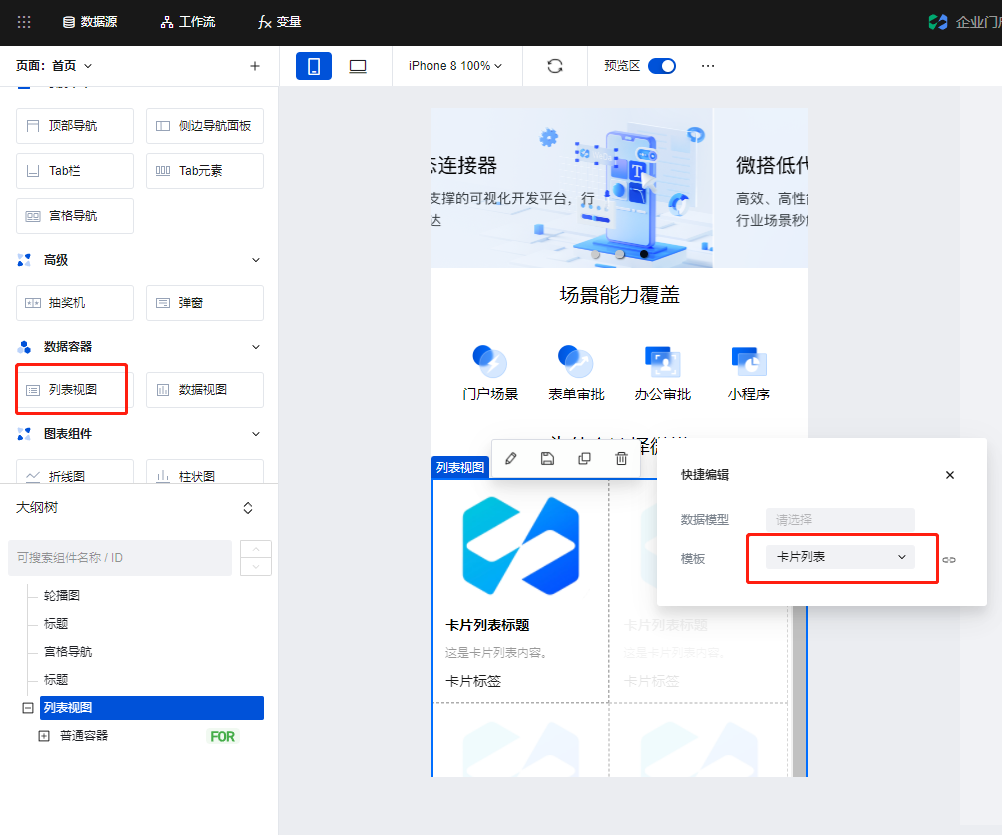
- 添加一個列表視圖組件,選擇模板為卡片列表。

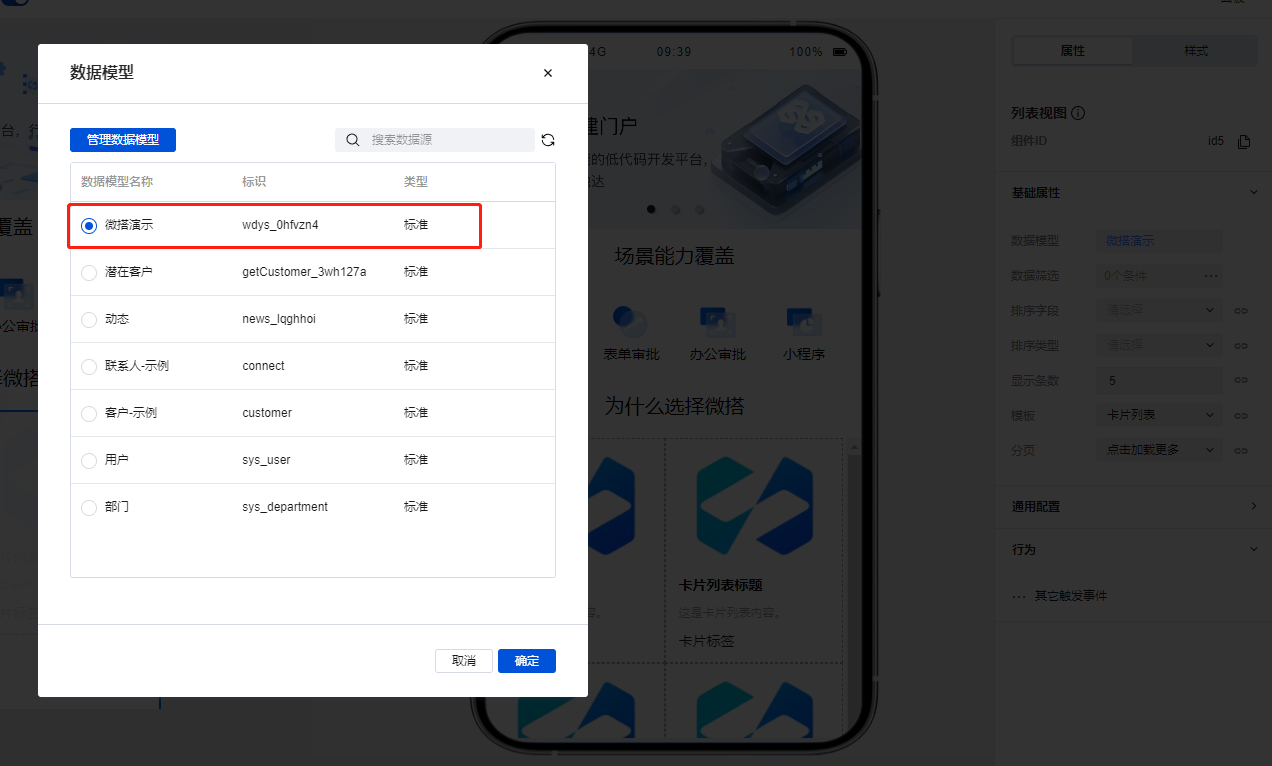
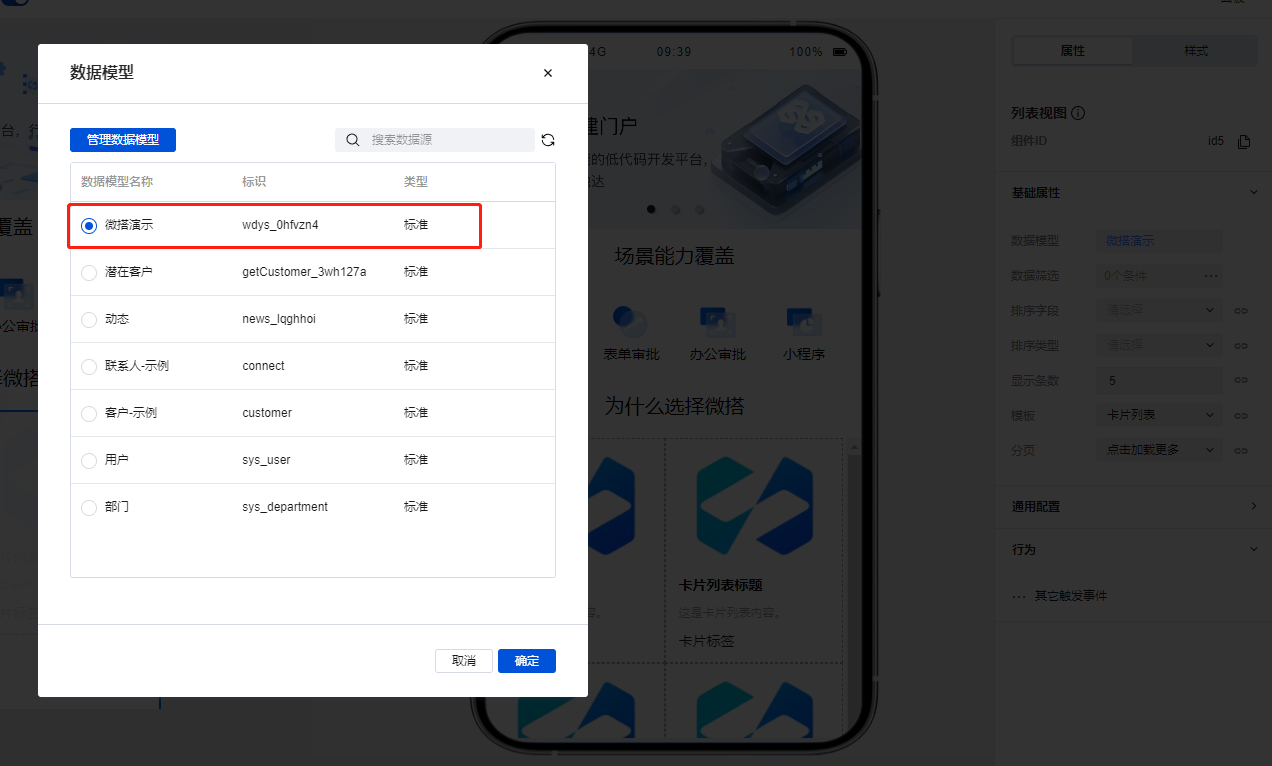
- 在右側對列表視圖組件進行數據綁定配置,在右側數據模型配置中選擇通過 Excel 生成的數據模型。

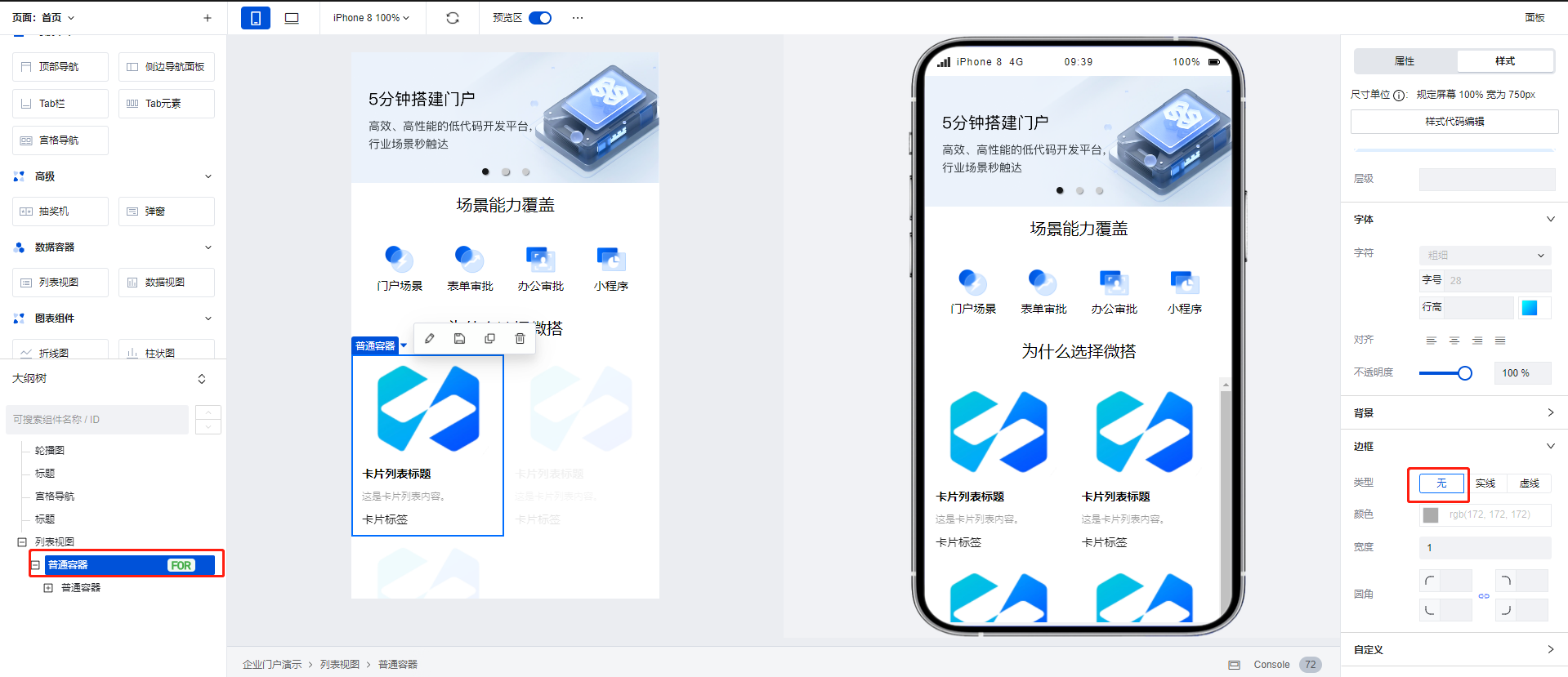
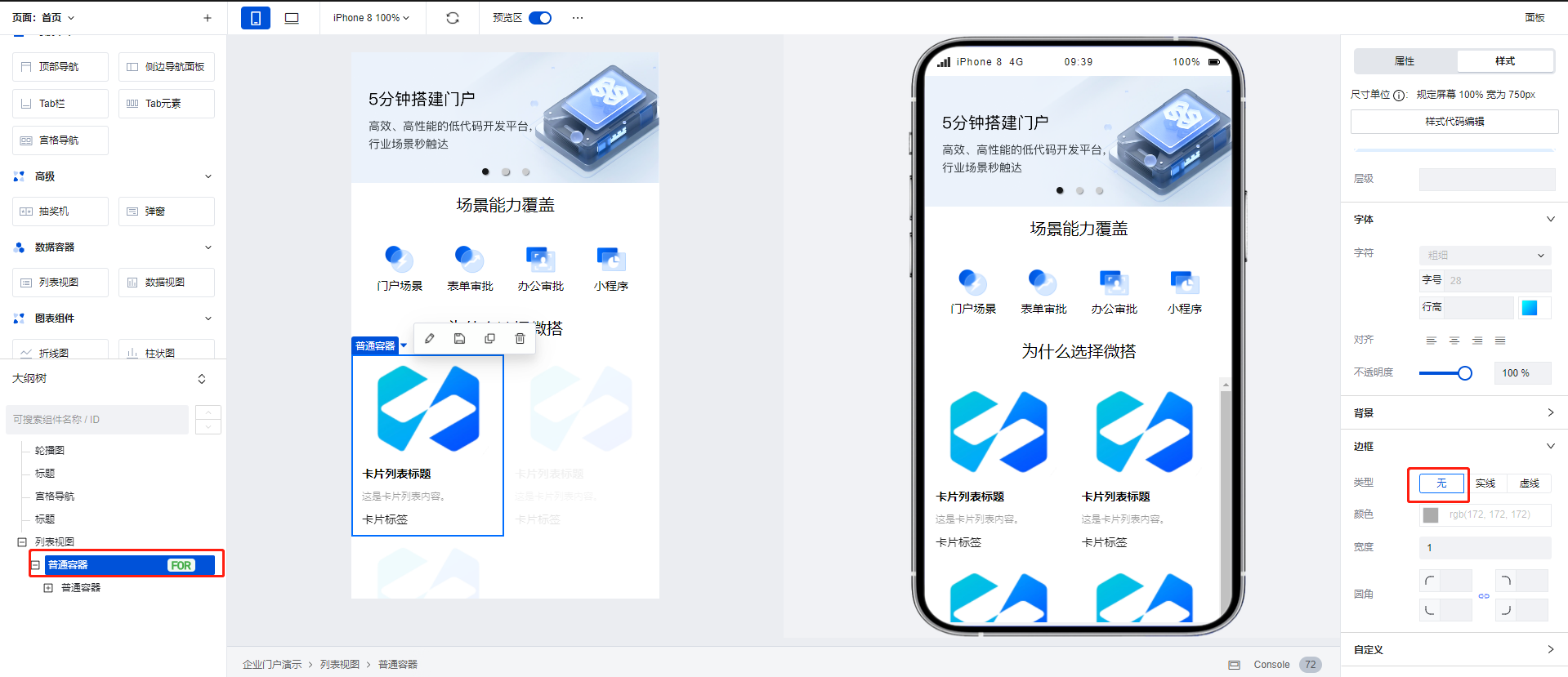
- 數據配置完成後,我們需要對列表視圖的樣式進行調整。 在大綱書中選中列表視圖下方的普通容器,在組件的樣式配置區將邊框調整為無。

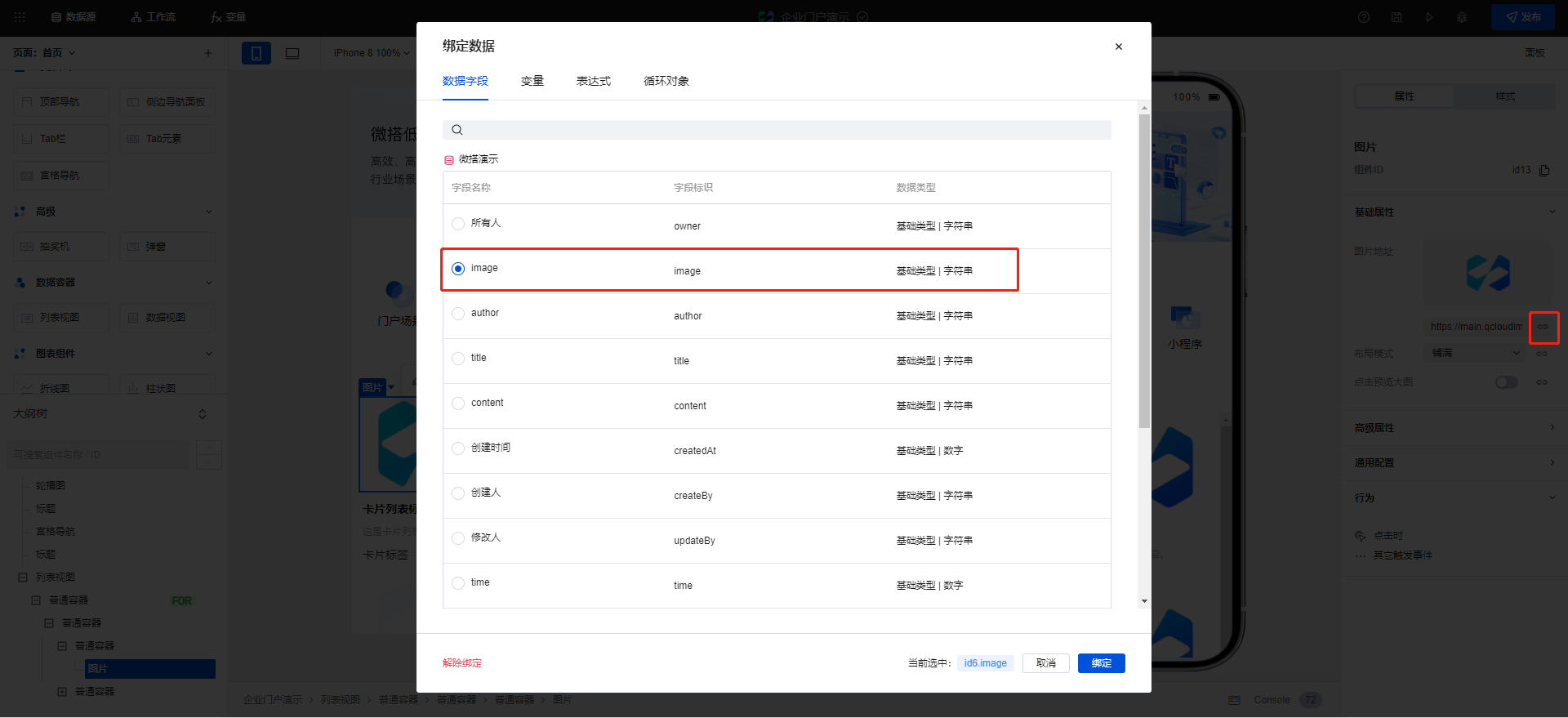
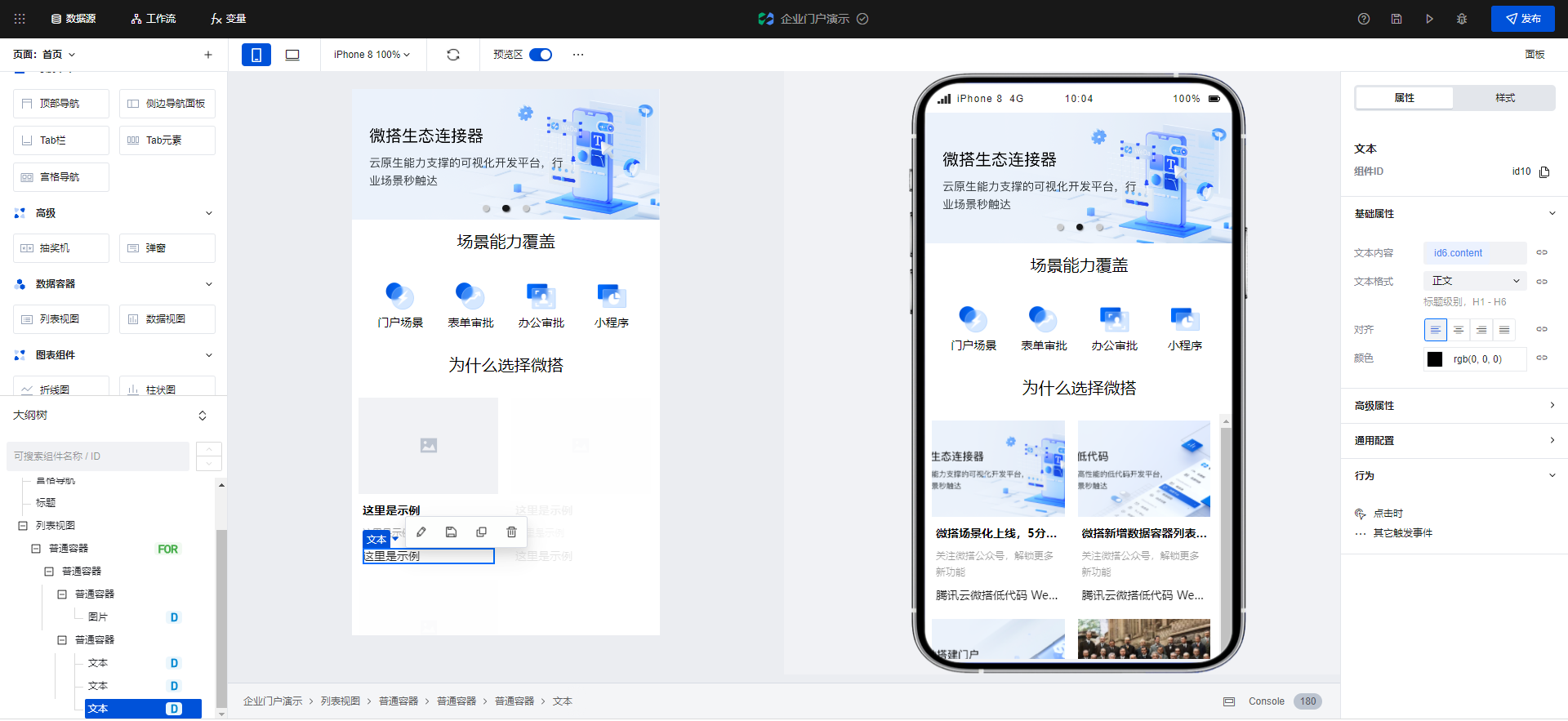
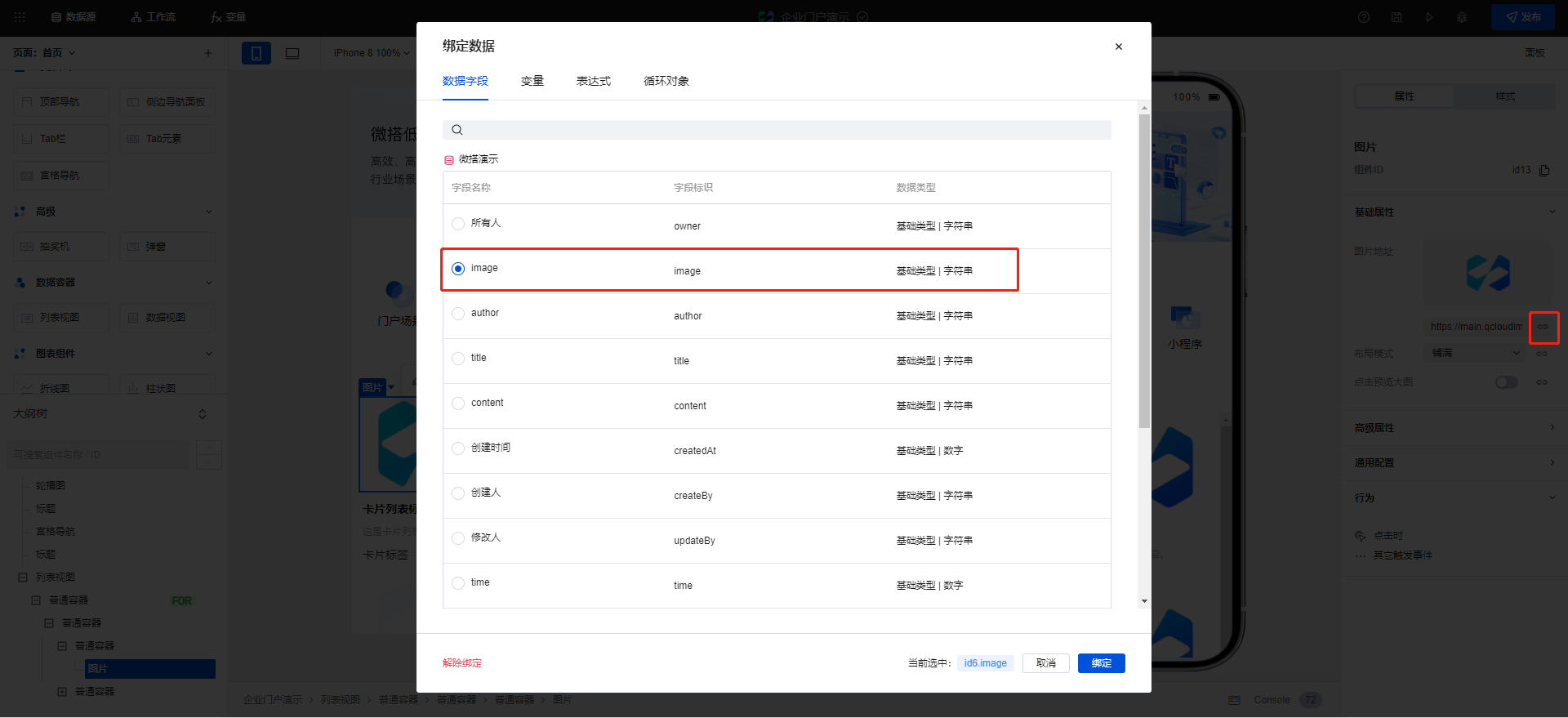
- 隨後我們對列表視圖中的圖片進行數據綁定,選中列表視圖下的圖片組件,隨後在右側配置區中單擊數據綁定按鈕,綁定對應的數據欄位。

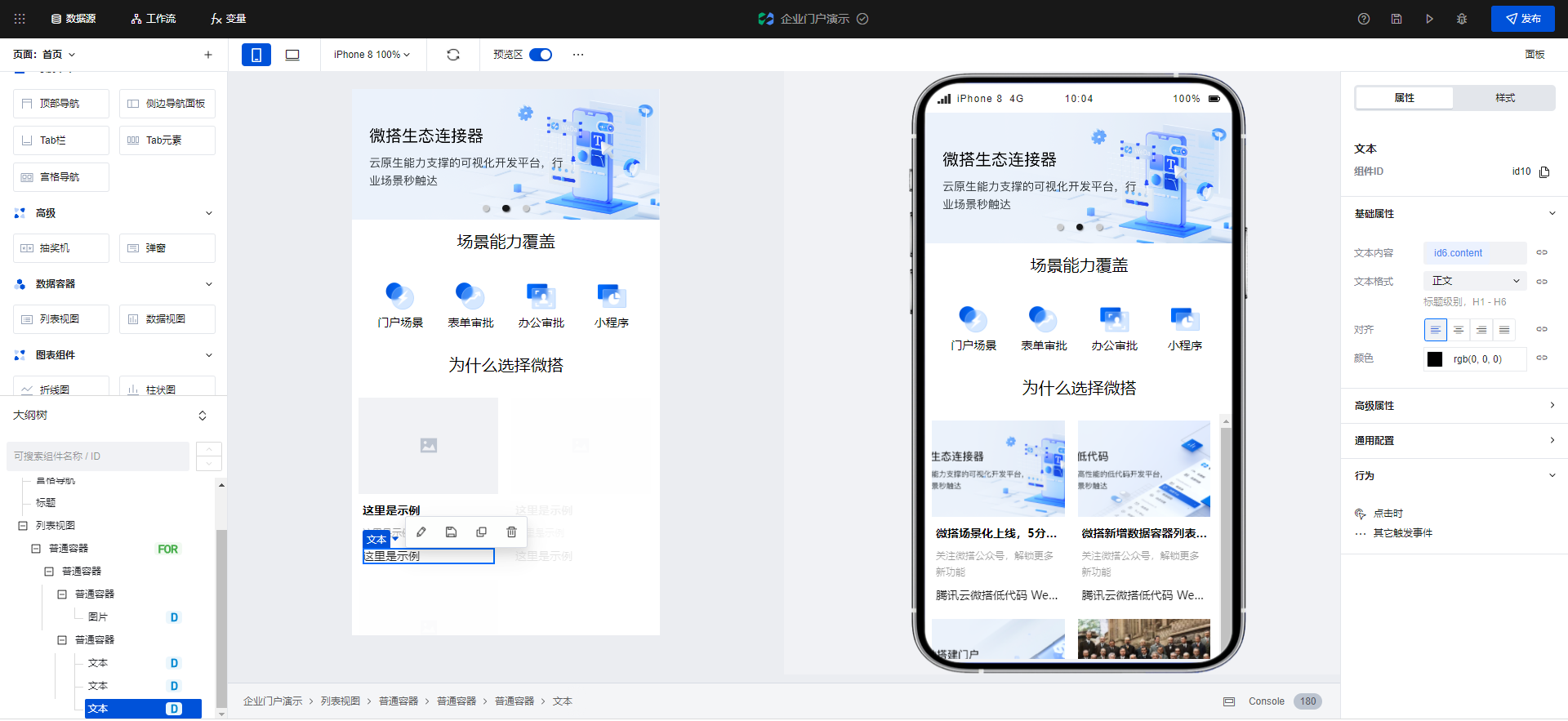
- 重複上述方法,為文本組件進行數據綁定,綁定完成後效果如下:

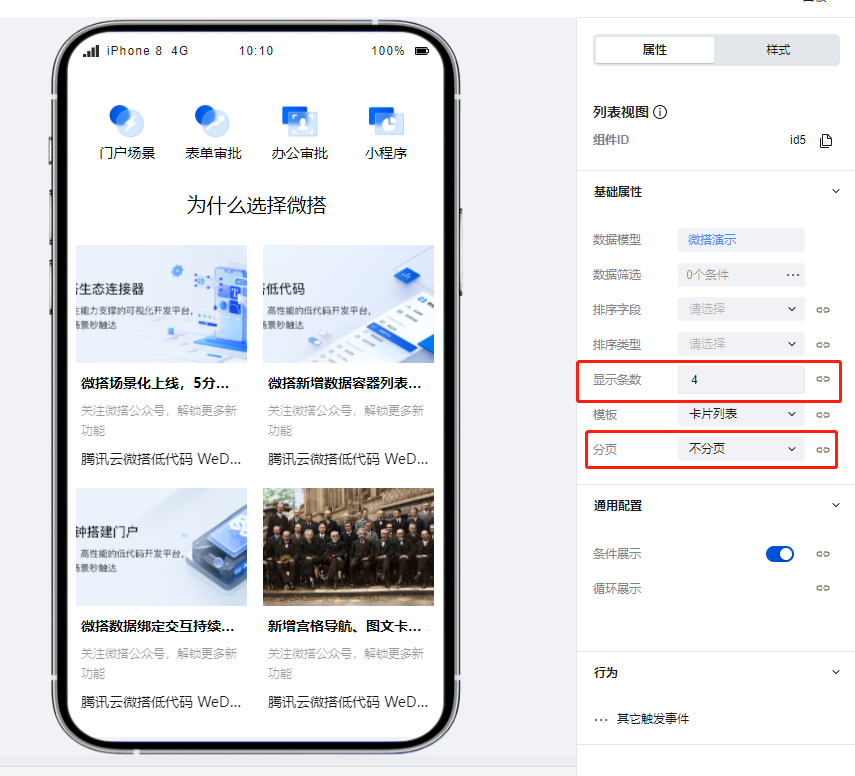
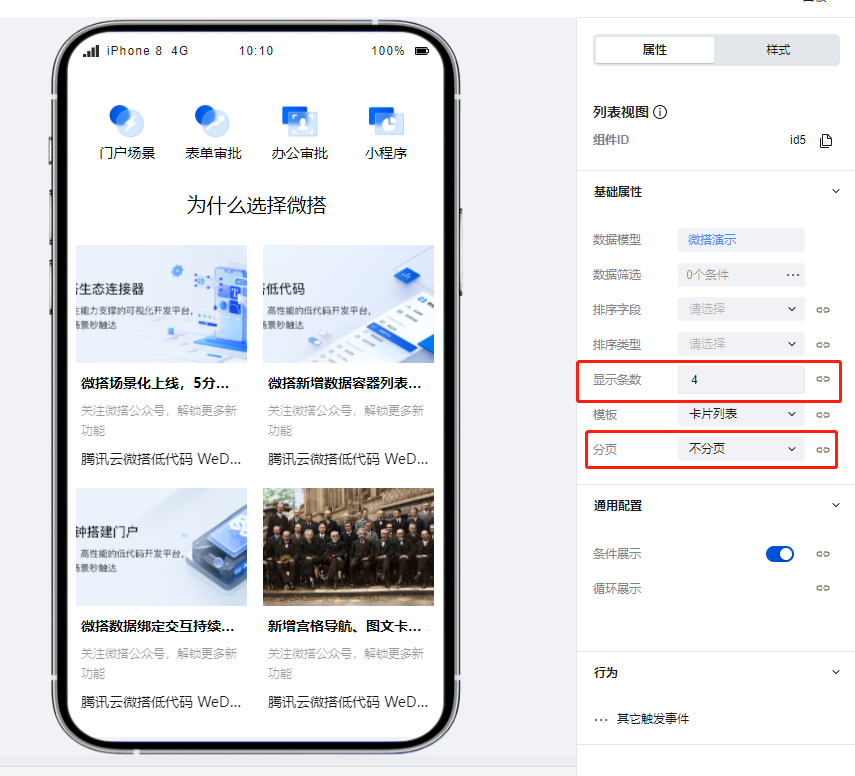
- 之後我們修改列表視圖的配置,使此處僅展示4條數據,並且分頁模式修改為不分頁。

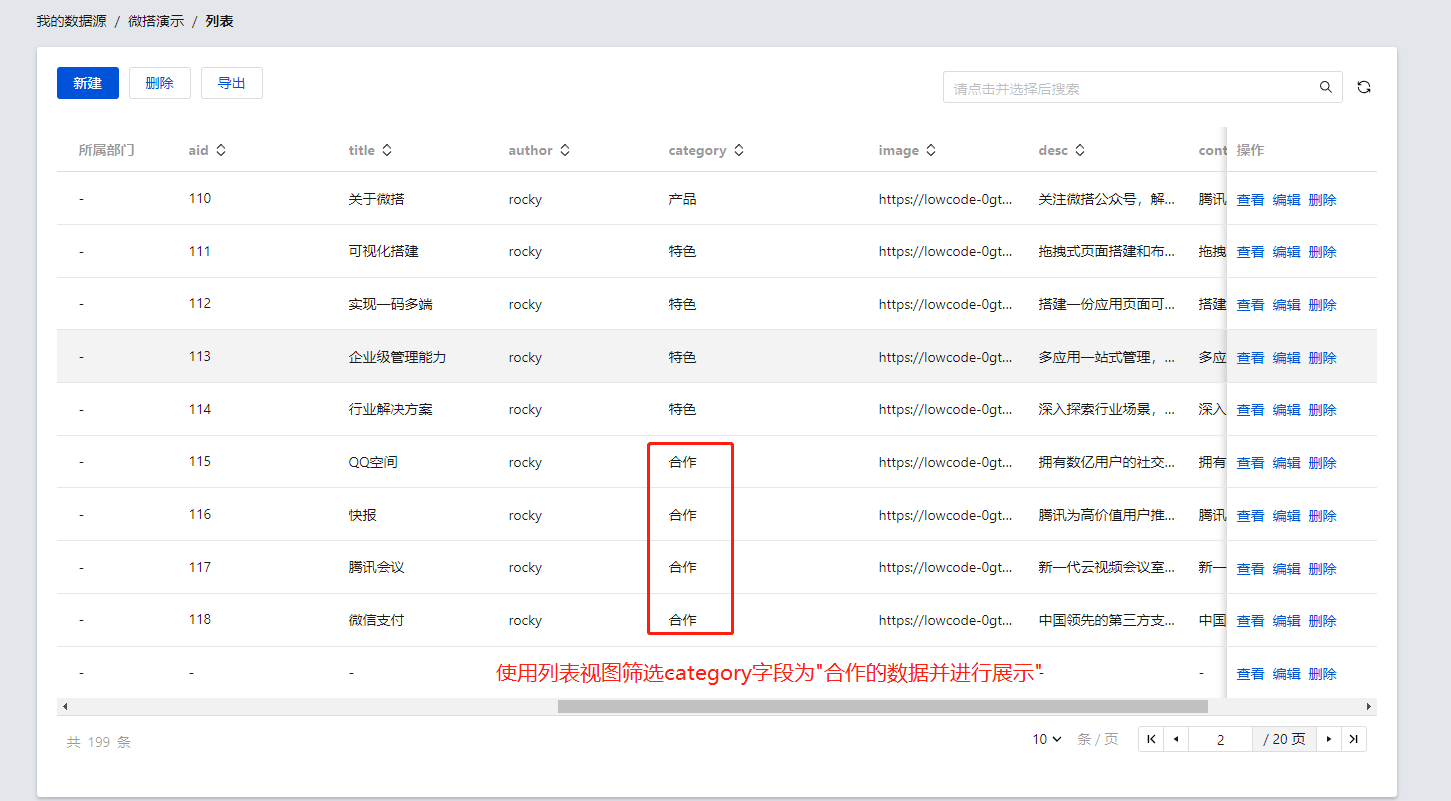
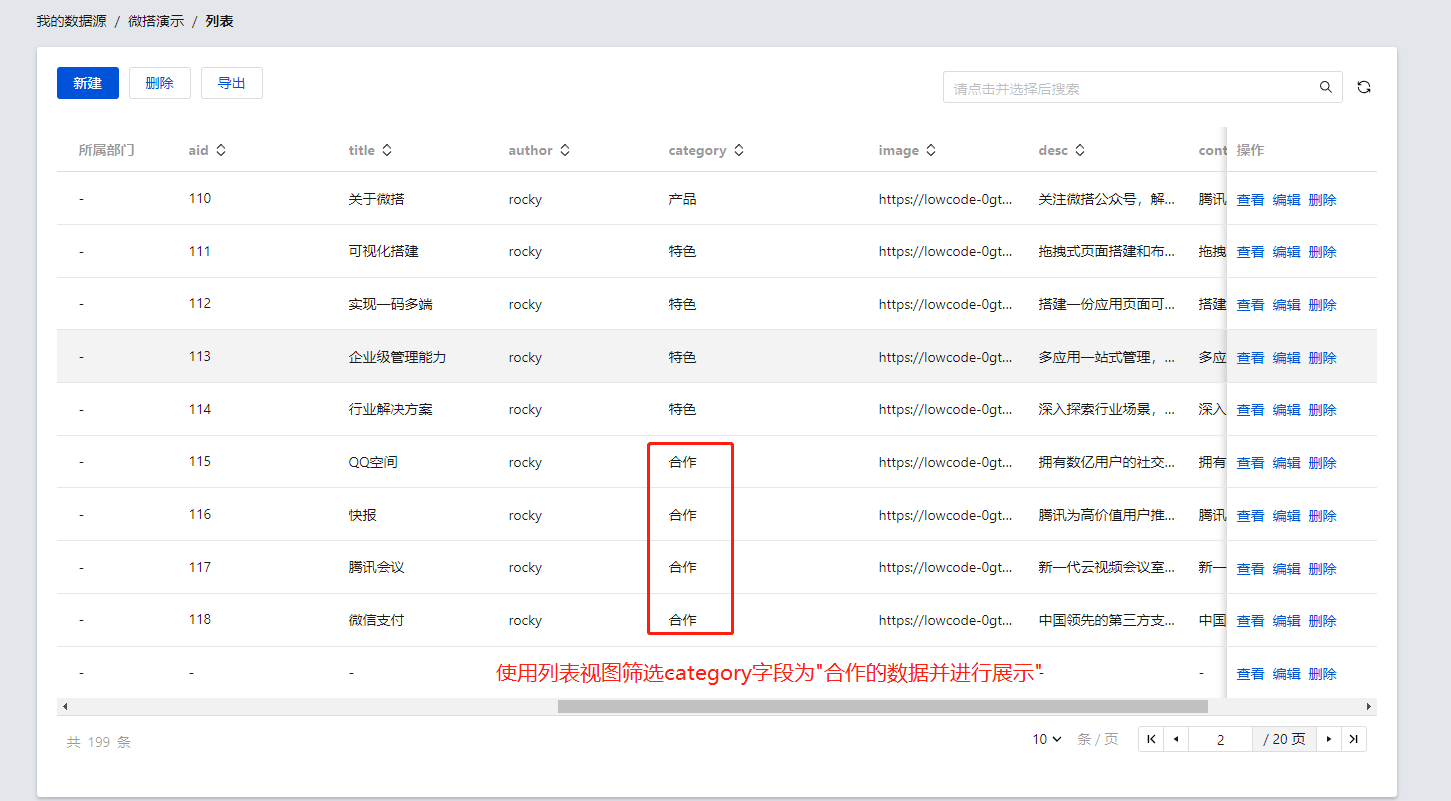
- 之後我們可以使用相同的方式進行”合作夥伴”模組的構建,合作夥伴的相關數據需要我們通過欄位進行查找,我們可以通過列表視圖的配置區進行數據篩選。

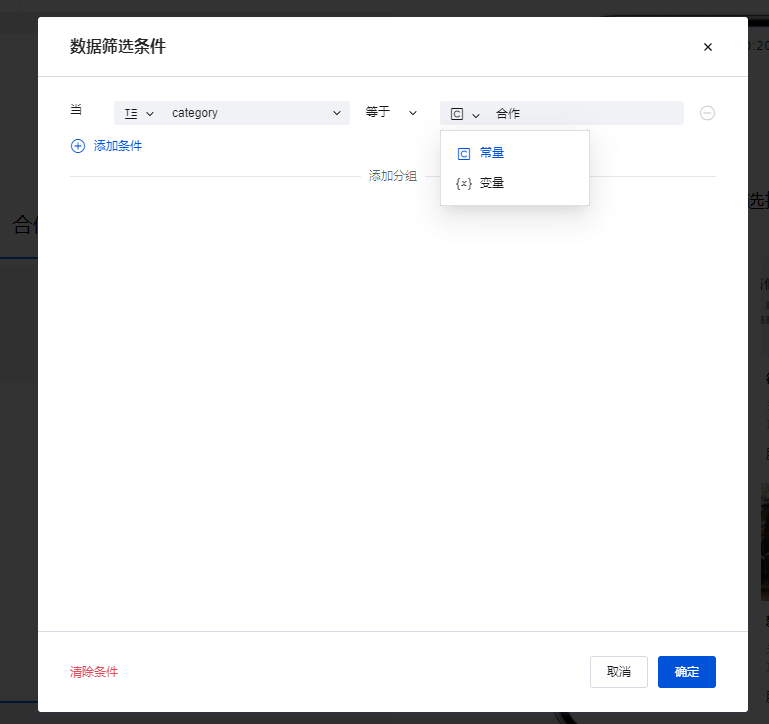
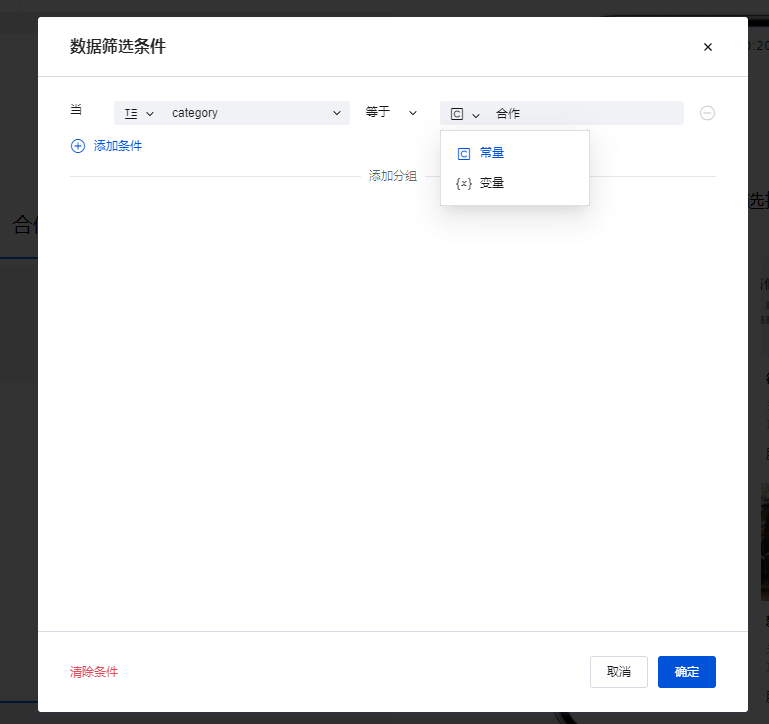
- 為列表視圖視圖配置完成數據模型後,單擊下方的數據篩選彈窗,配置篩選條件為 category 等於”合作”,如下圖所示:

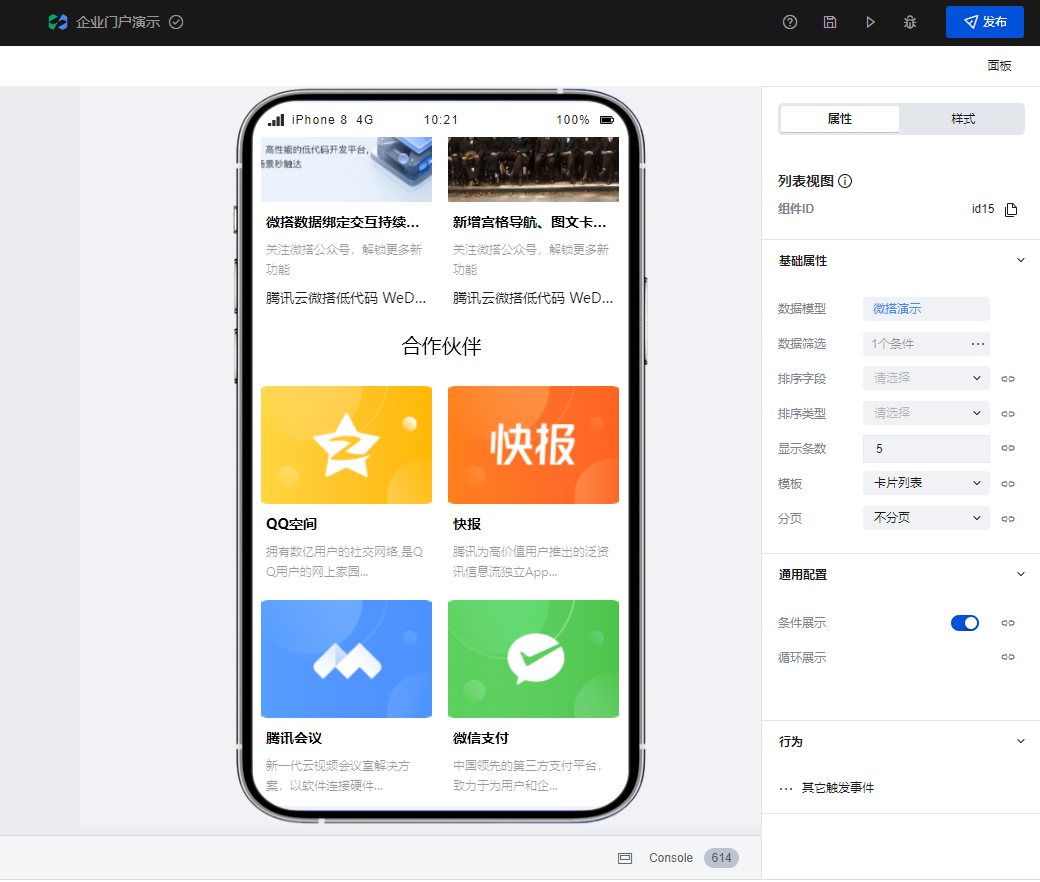
- 配置完成後將組件與數據進行綁定,可以看到列表視圖僅會展示合作夥伴的相關數據, 至此我們的企業門戶主頁創建完成。

創建企業動態列表頁
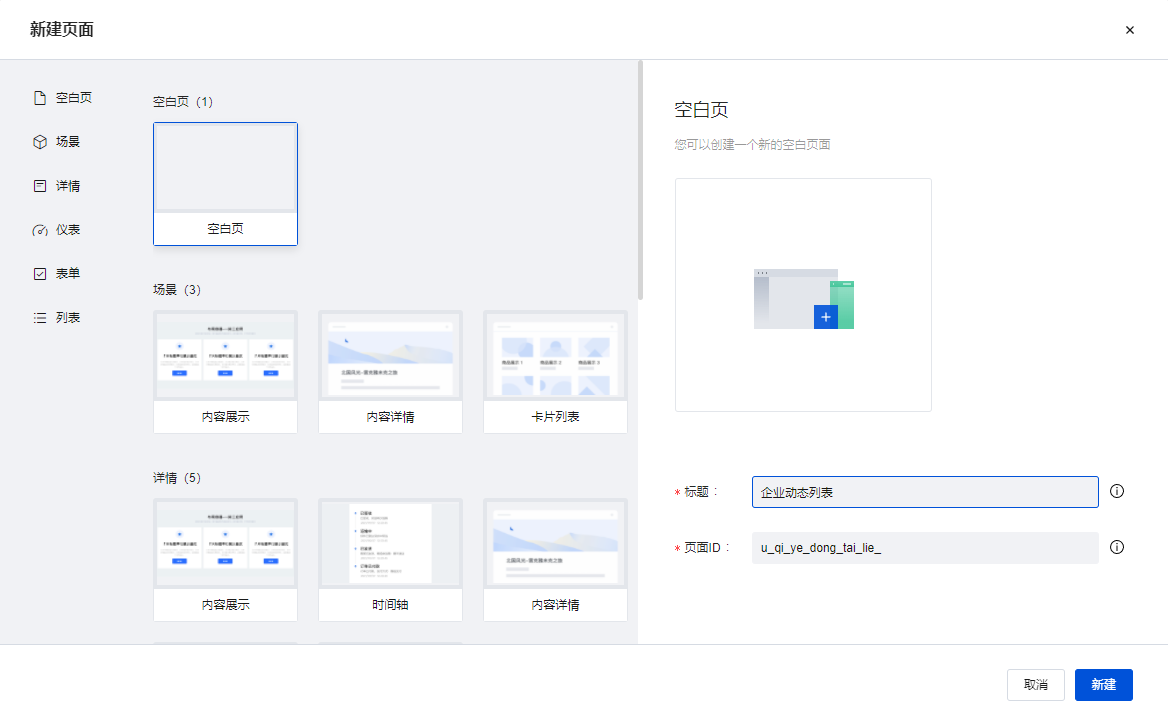
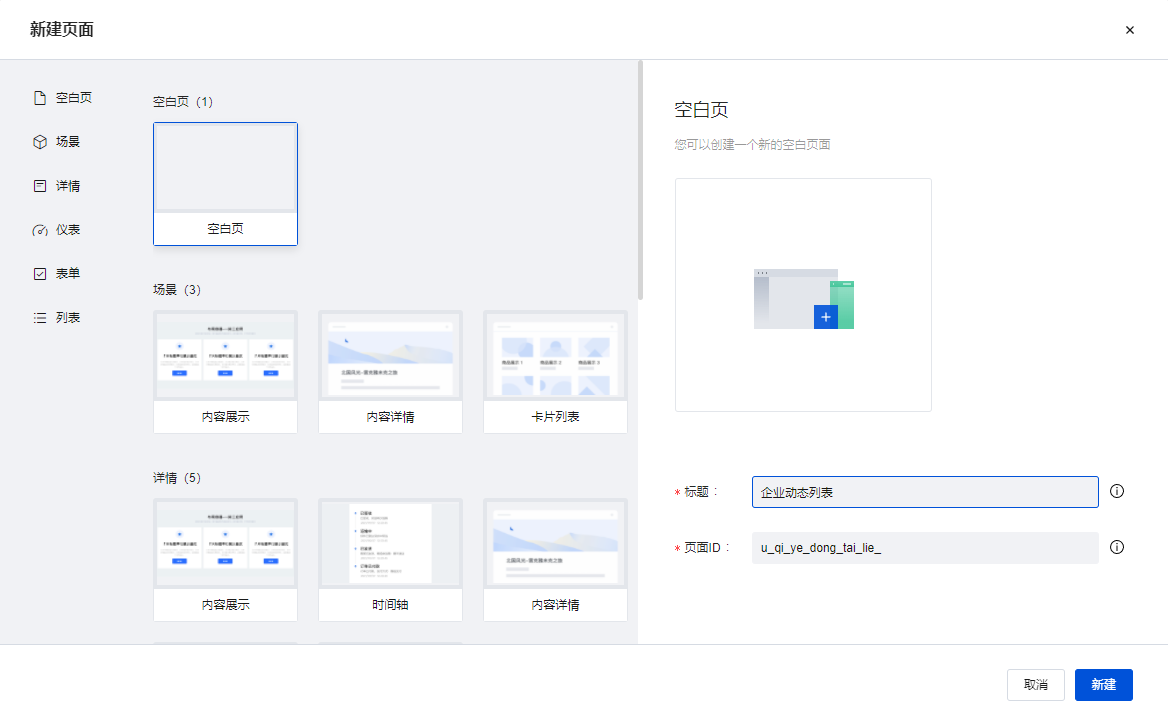
- 創建一個新頁面,並命名為”企業動態列表”。

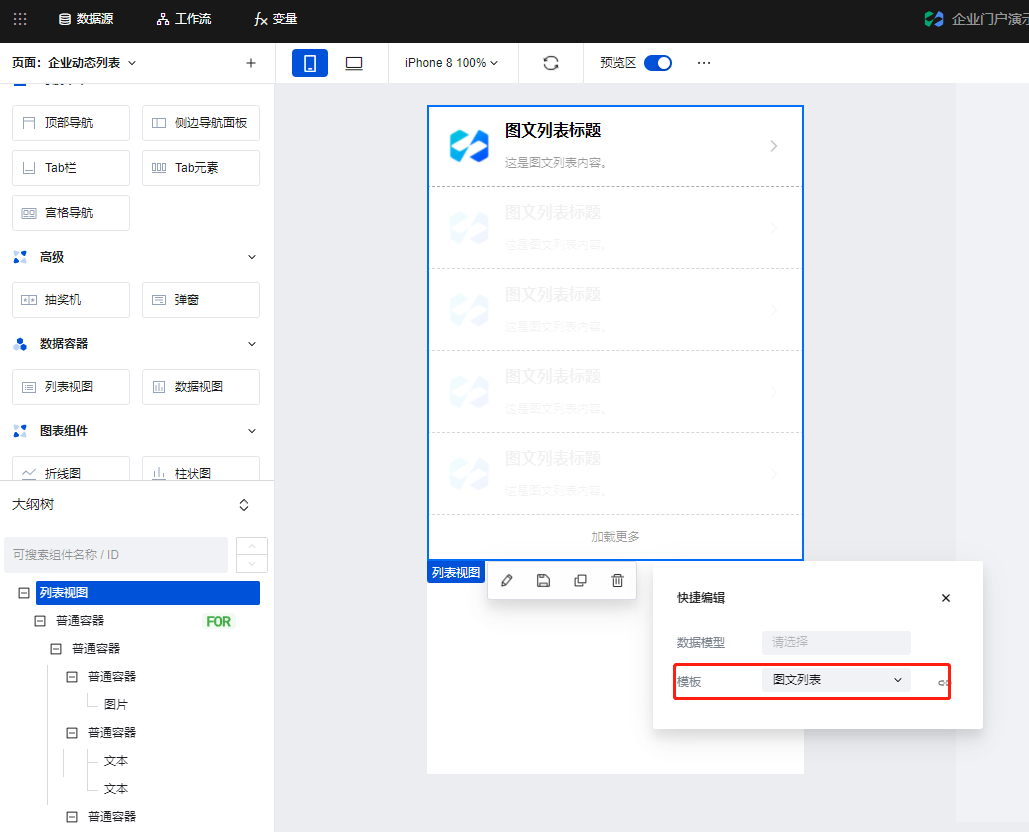
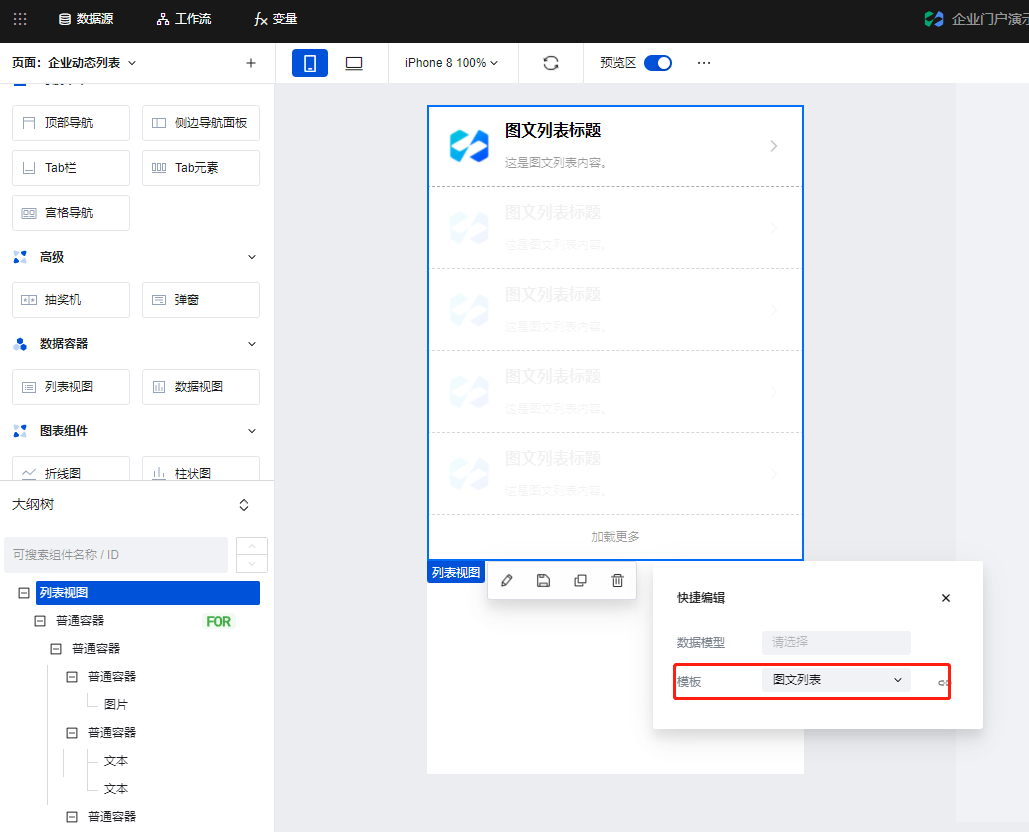
- 拖入列表視圖組件,選擇模板為圖文列表。

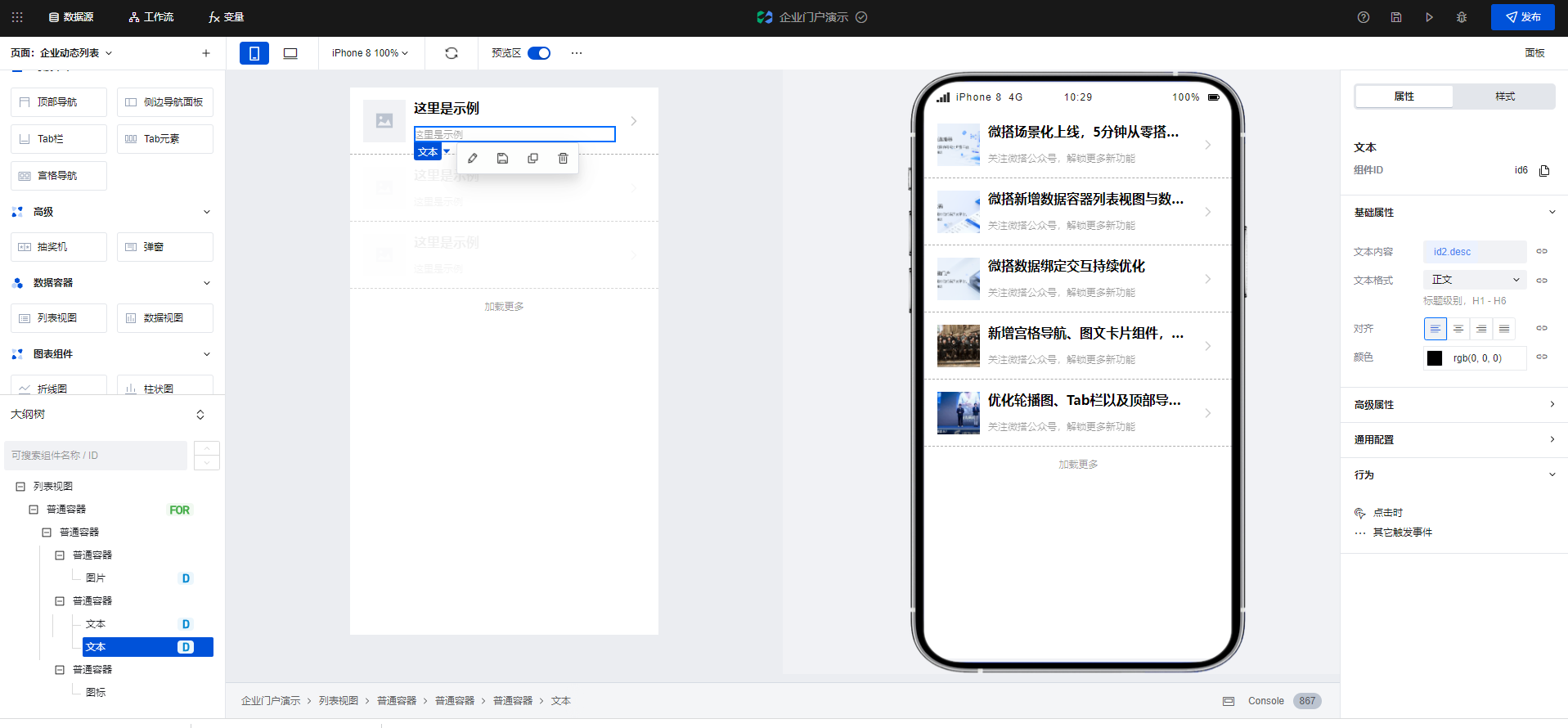
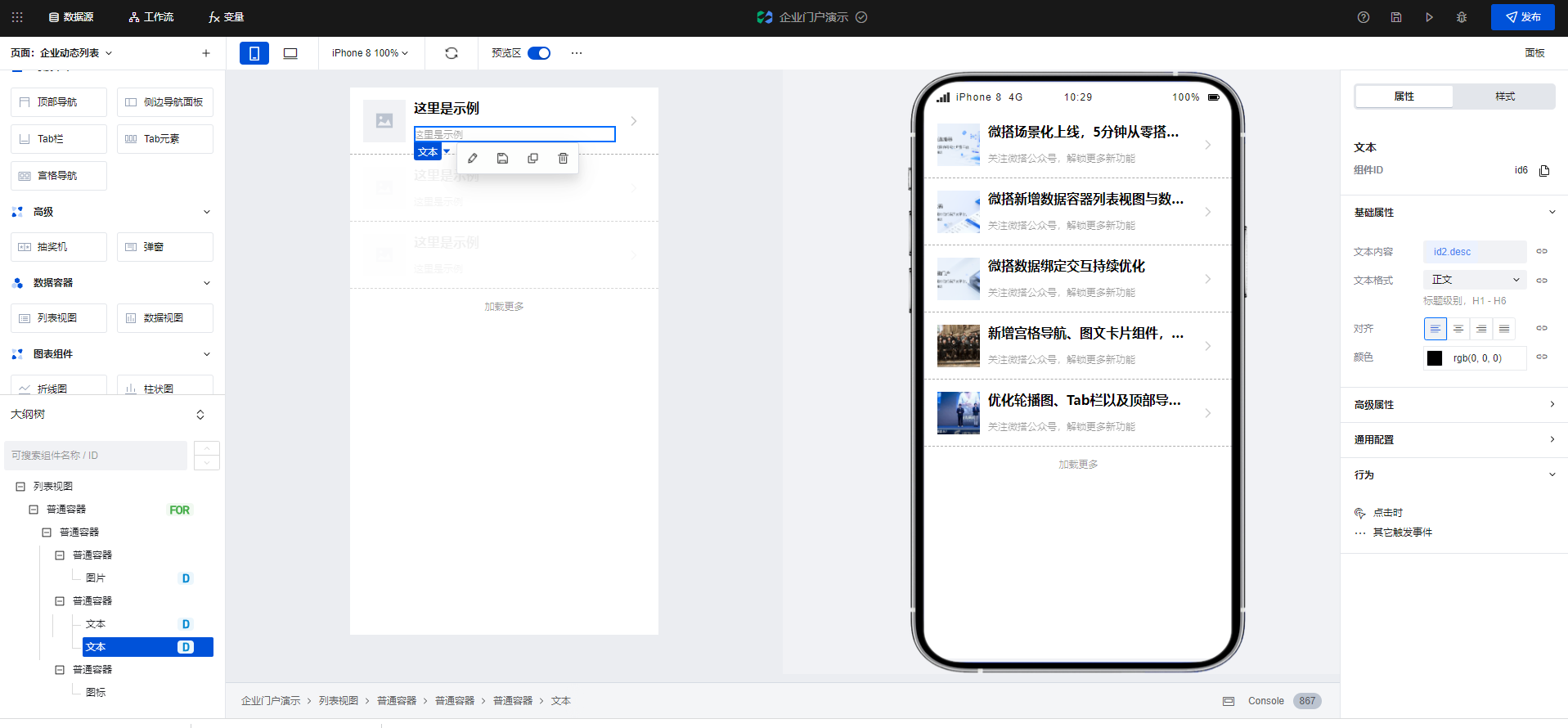
- 為列表視圖綁定數據模型後,將列表中的圖片、文本依次與數據進行綁定即可完成圖文列表頁的構建。

創建關於我們頁面
- 之後再次新增一個頁面,並命名為””關於我們”。
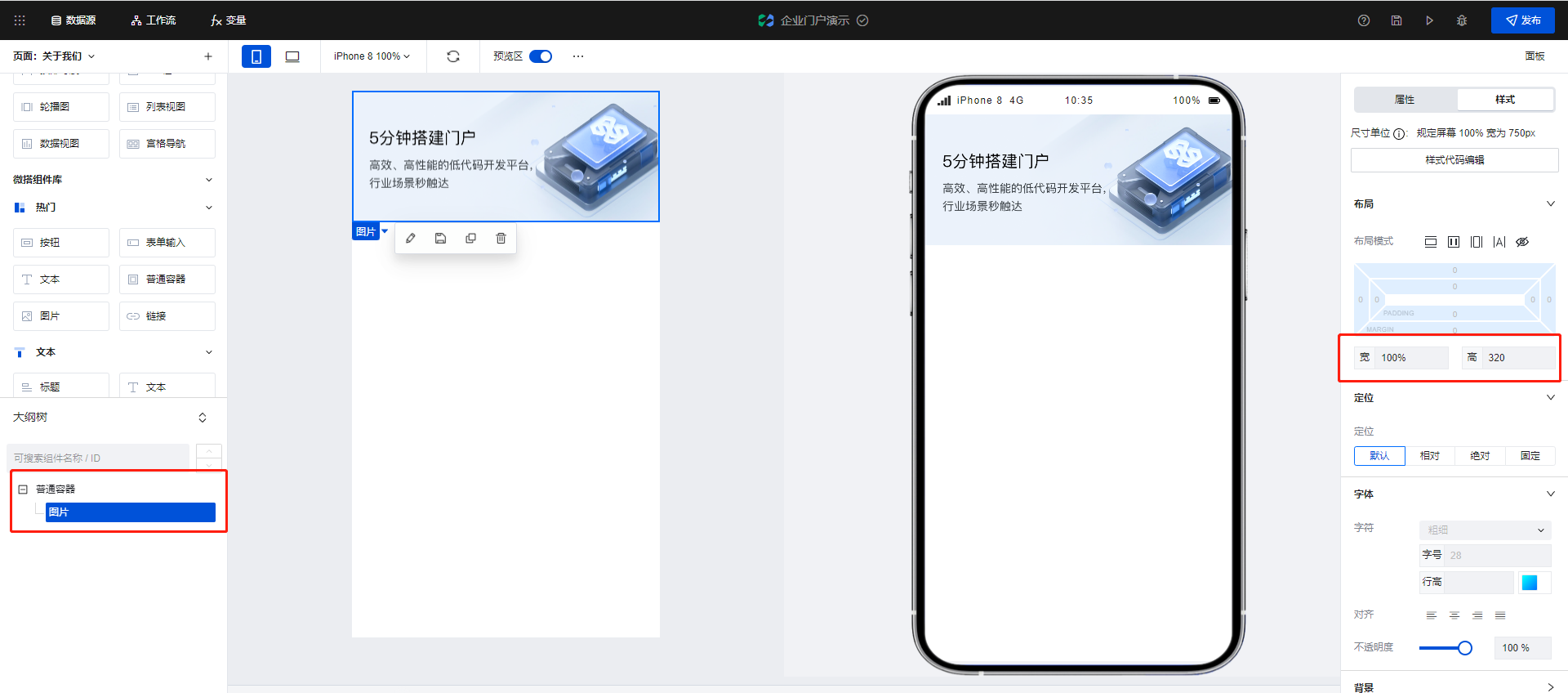
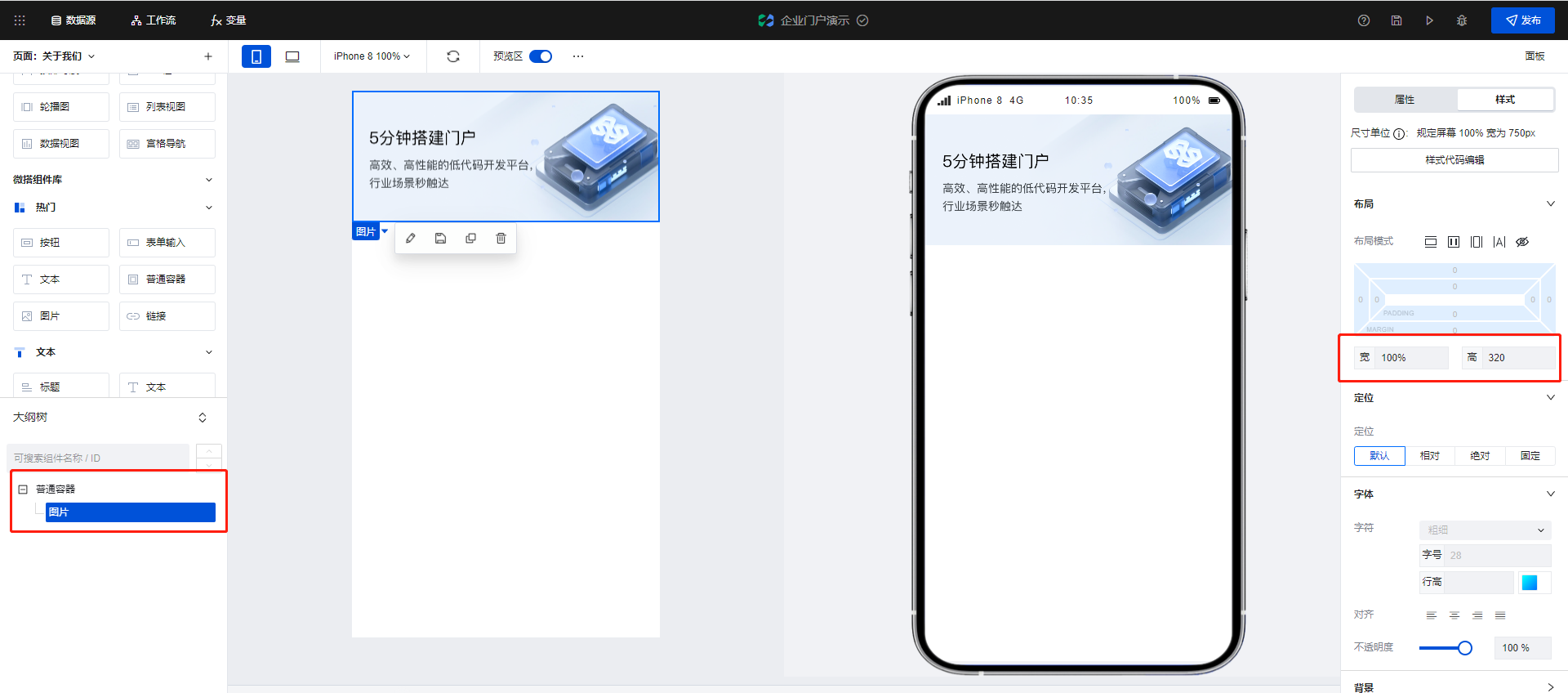
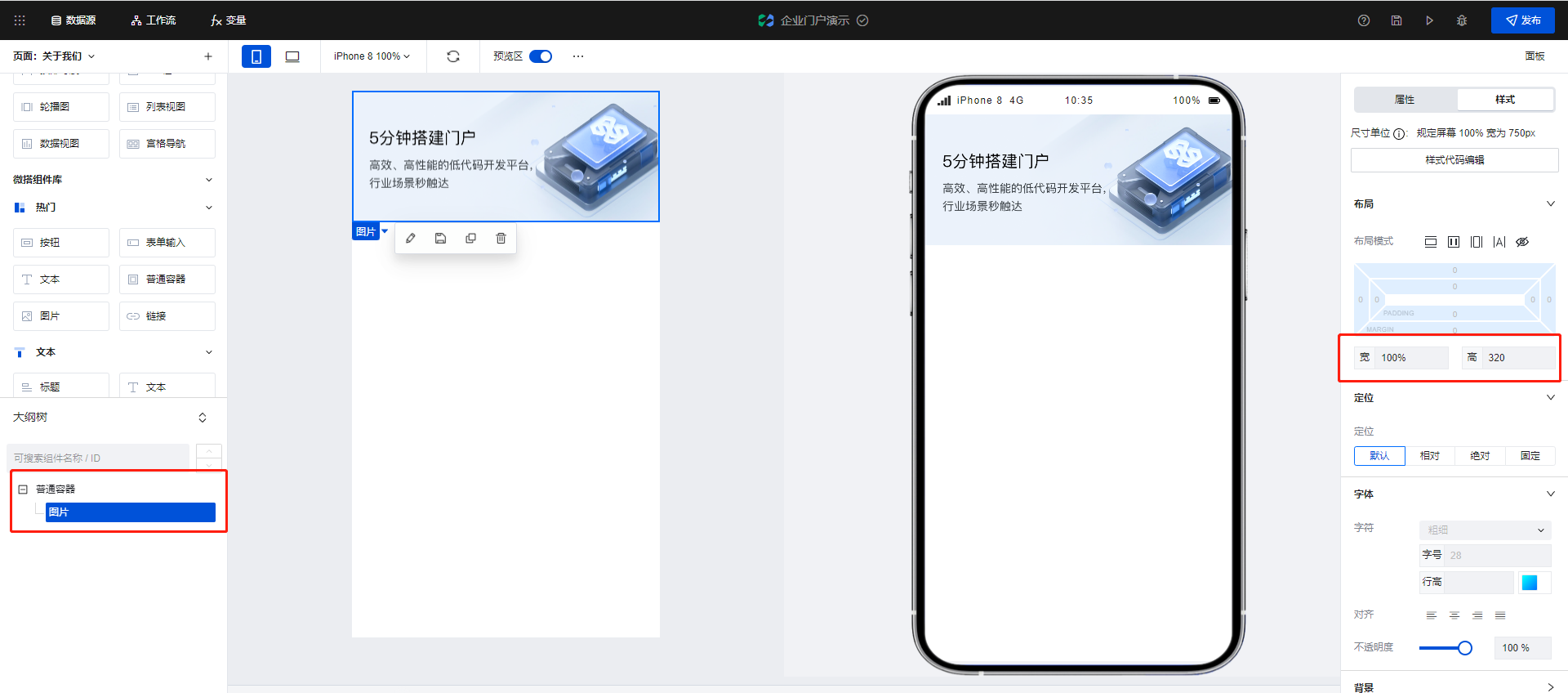
- 新建一個普通容器,在普通容器下添加一個圖片組件並綁定需要展示的圖片素材,並將圖片組件的寬度調整為100%。

- 之後再次新建一個普通容器,並在普通容器下添加一個標題組件,並按需求進行文案的調整。 標題組件的大小設置為”3″,對齊方式設置為”左”。

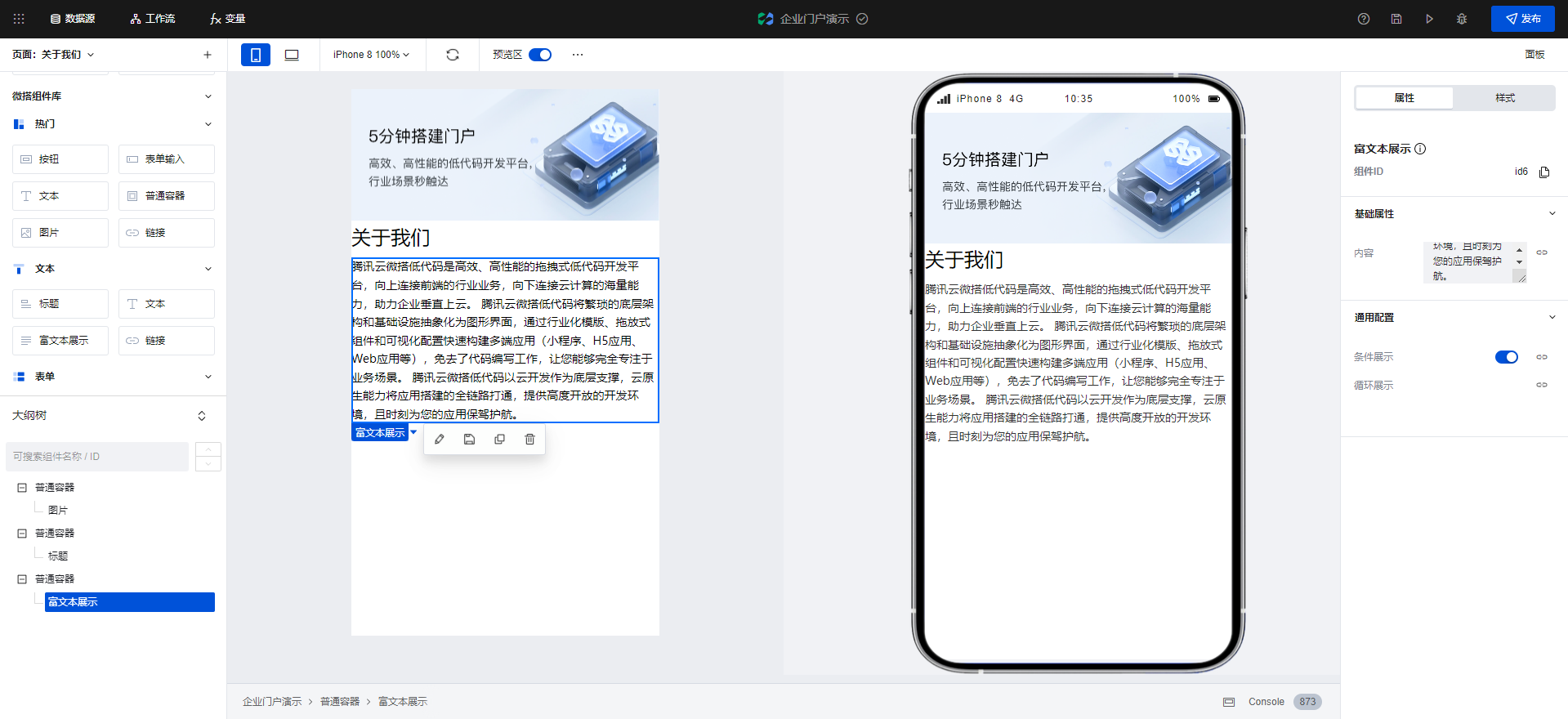
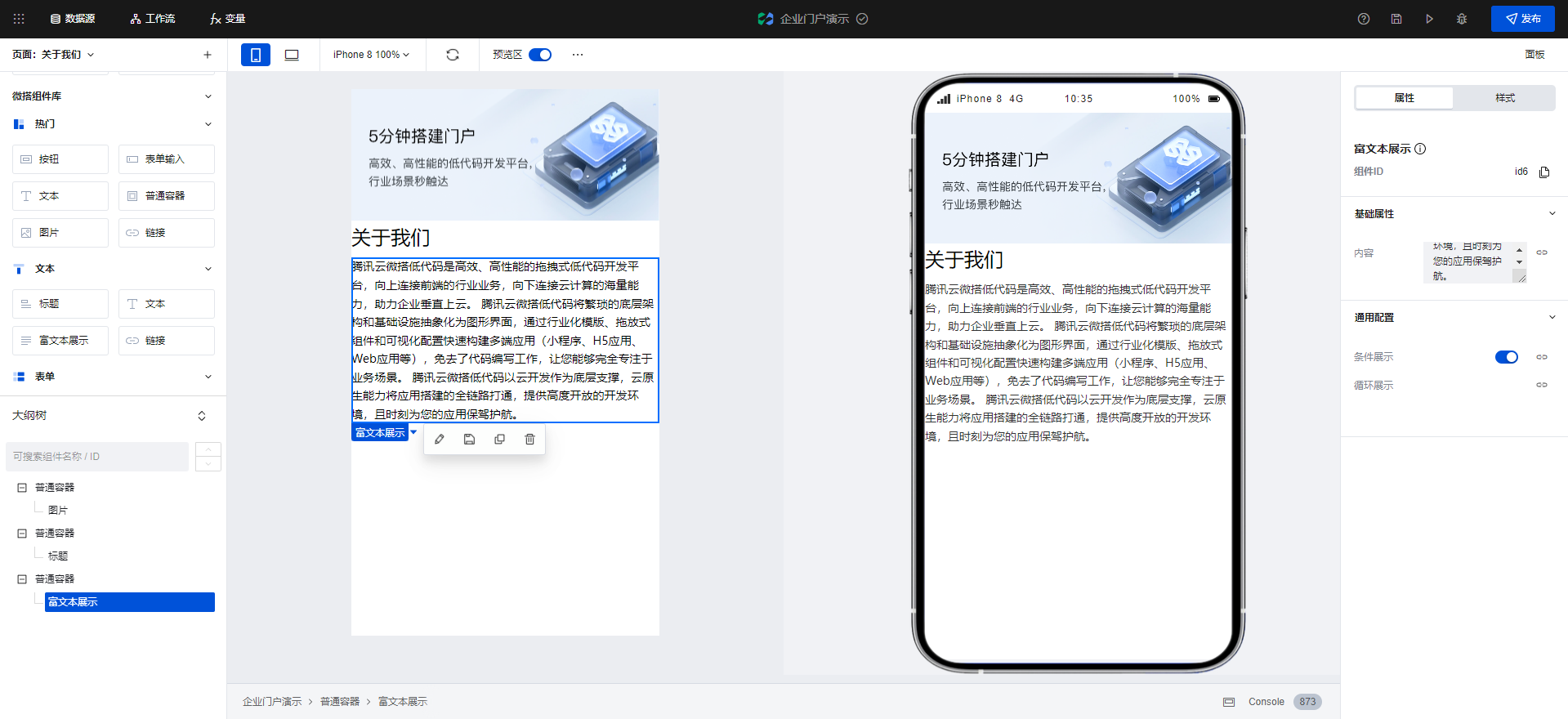
- 再次新建普通容器,並在普通容器下添加一個富文本組件,並在富文本組件的配置區中進行展示內容的輸入。

- 之後我們對頁面的布局樣式進行細微調整,將標題組件的全部內間距調整為20,富文本組件的左右內間距調整為20,至此我們便完成了”關於我們”頁面的創建。

創建內容詳情頁面
- “內容詳情””頁面與”關於我們”頁面布局基本類似,我們可以克隆功能進行頁面的複製,並單擊頁面設置按鈕修改頁面名稱為”內容詳情”。

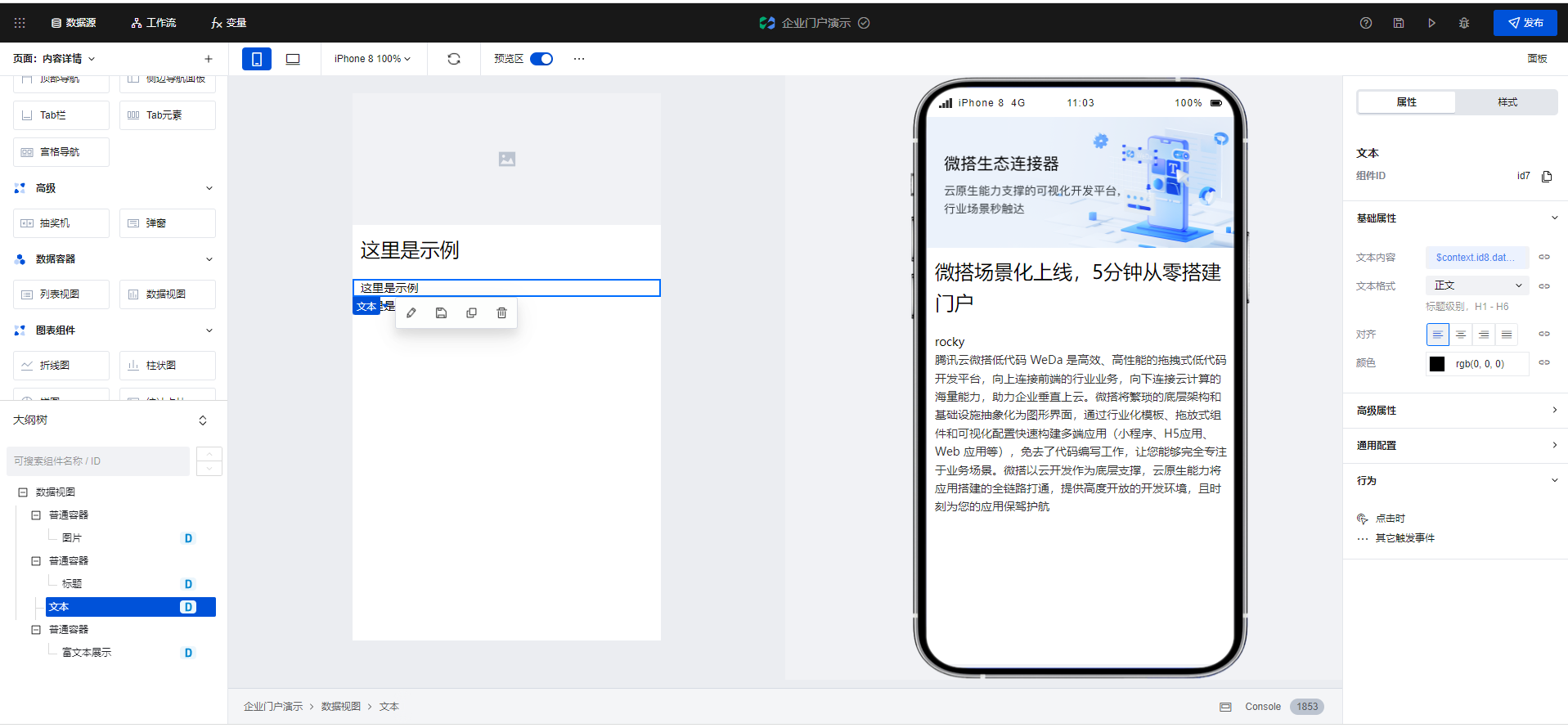
- 在複製後的頁面中添加一個文本組件,並將文本組件的左右間距調整為20,用於詳情頁子標題的展示。

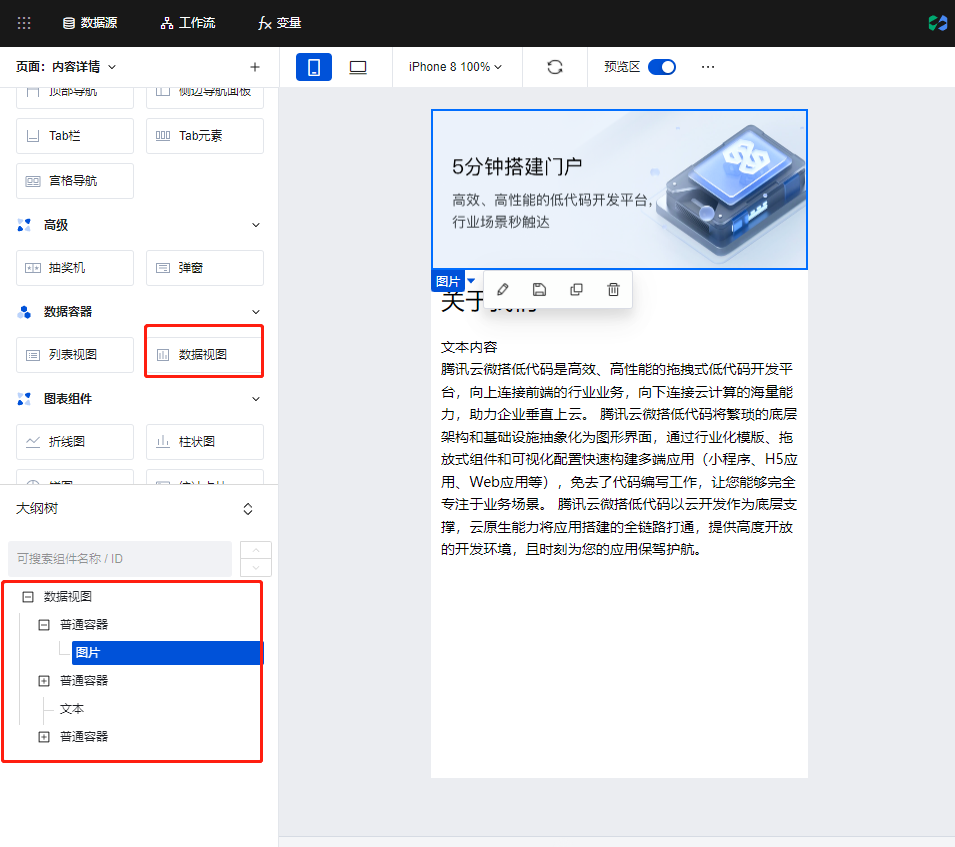
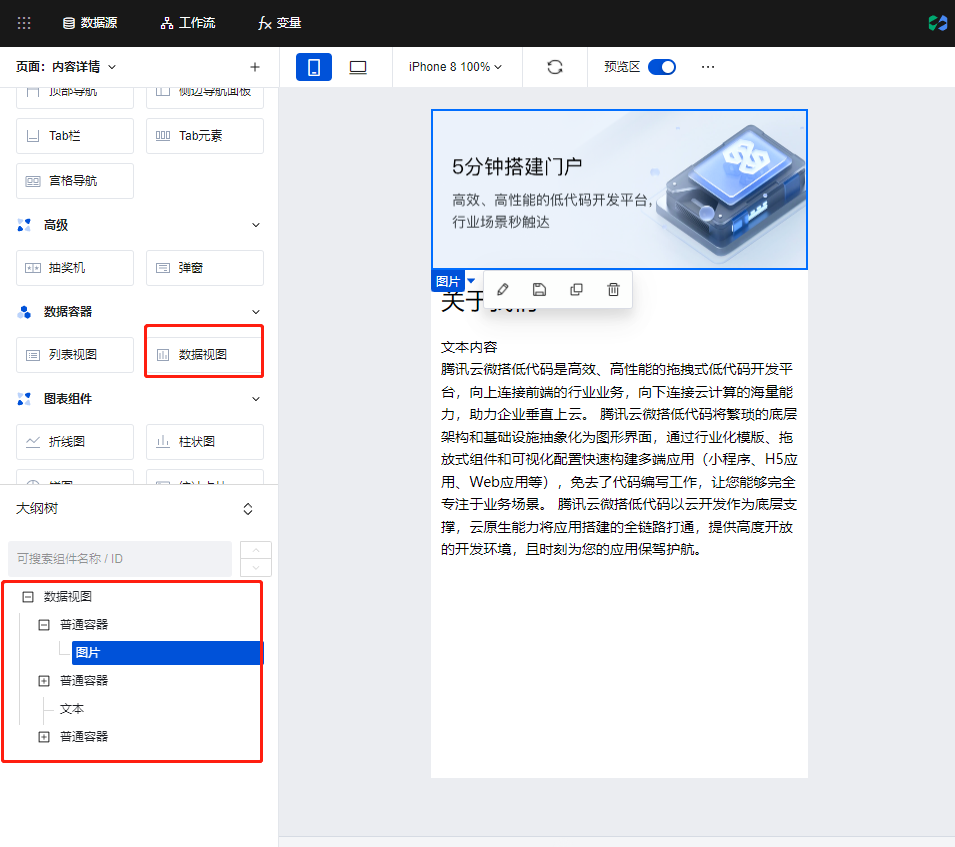
- 隨後我們在組件區中選擇數據視圖組件,將數據視圖組件自帶的普通容器刪除,並將大綱樹的全部組件拖入數據視圖組件下。

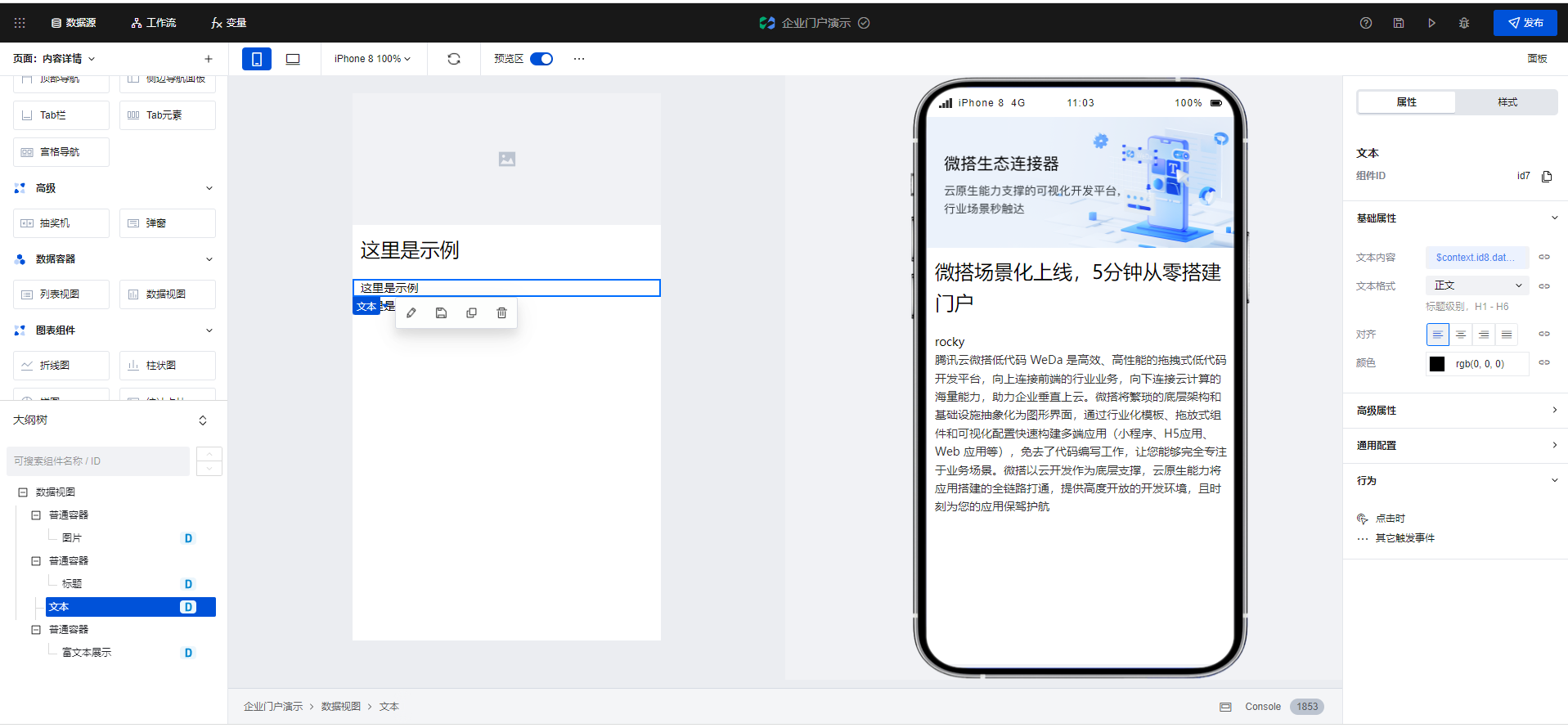
- 為數據視圖組件綁定數據模型,隨後依次為內容詳情頁面的圖片、文本、富文本組件進行數據欄位綁定,綁定完成後我們便完成了內容詳情頁的搭建。

實現內容列表到內容詳情頁的頁面跳轉邏輯
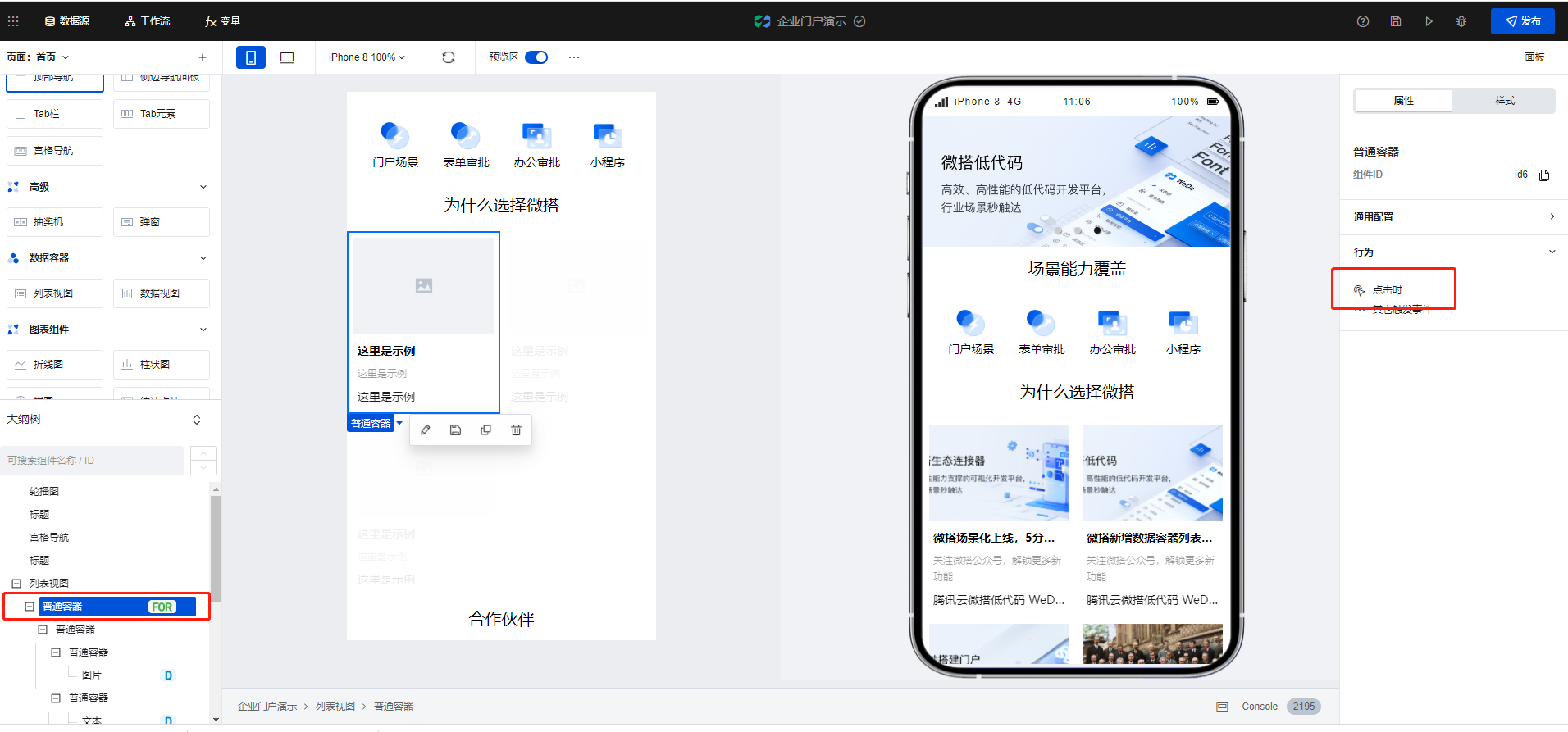
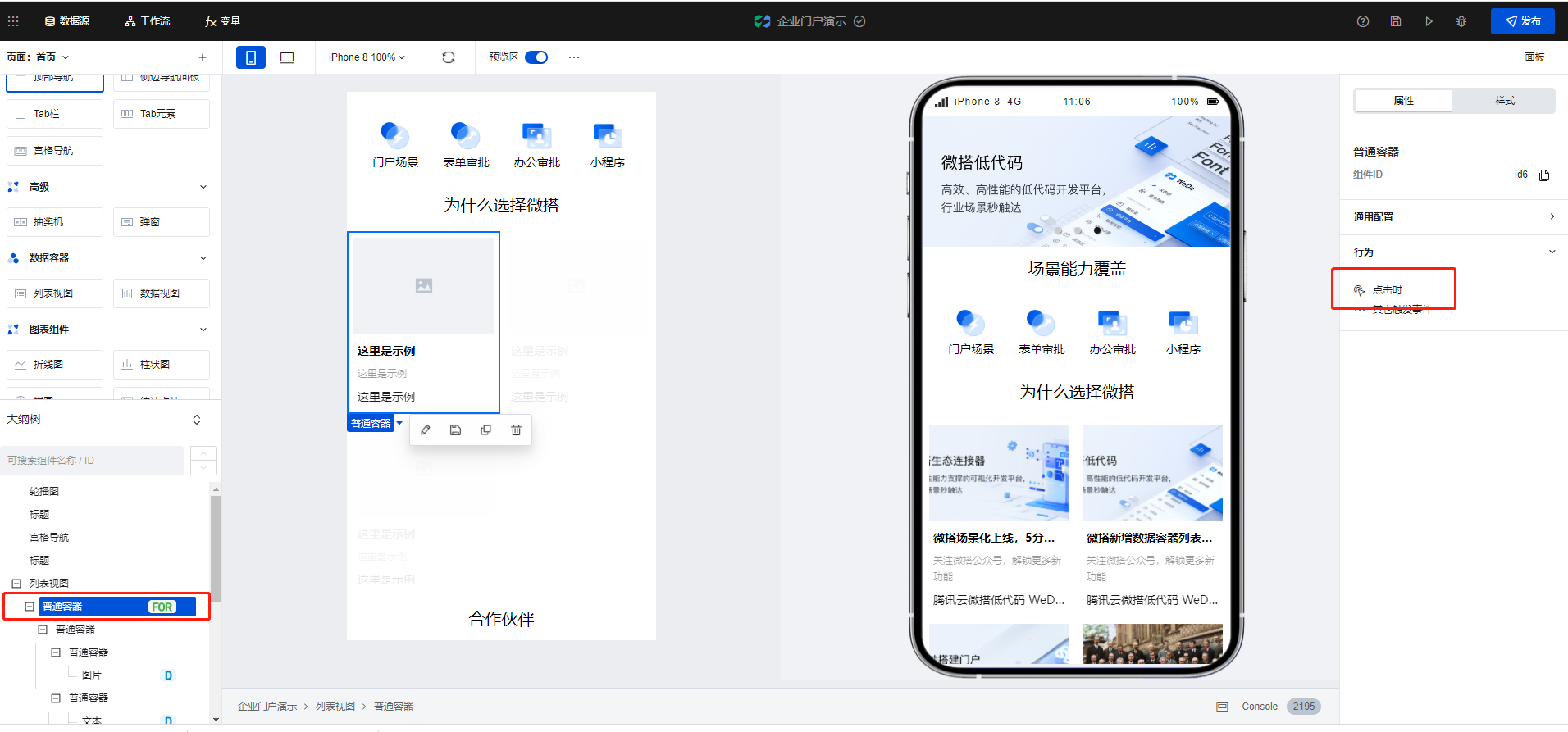
- 選中企業門戶主頁列表視圖下的普通容器組件,並在右側組件配置區單擊行為配置按鈕。

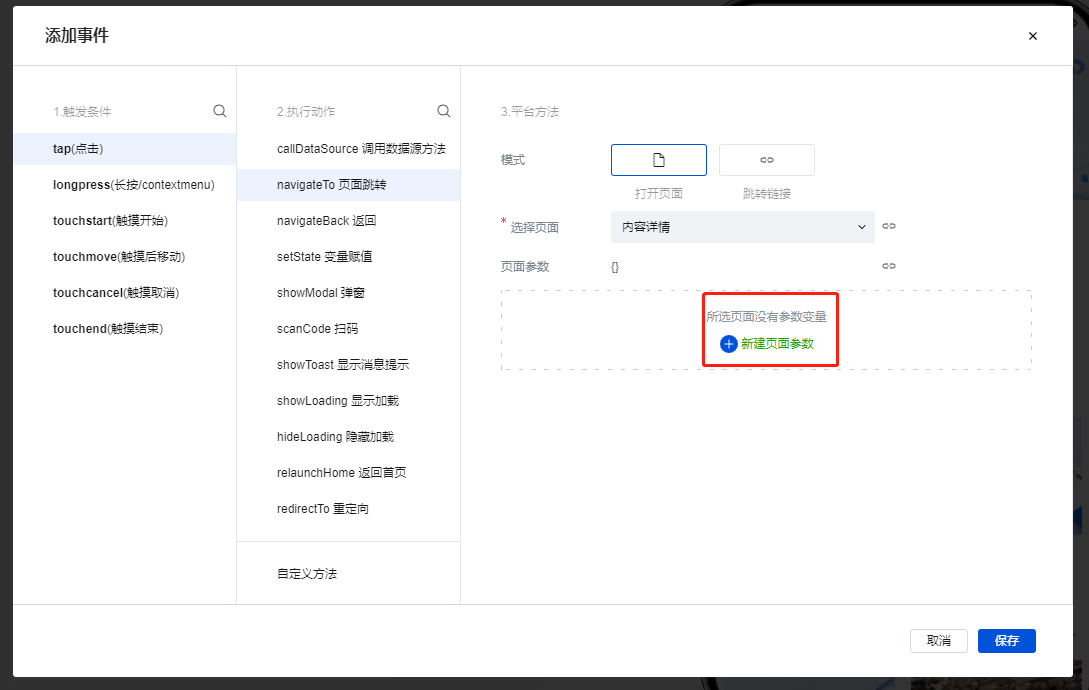
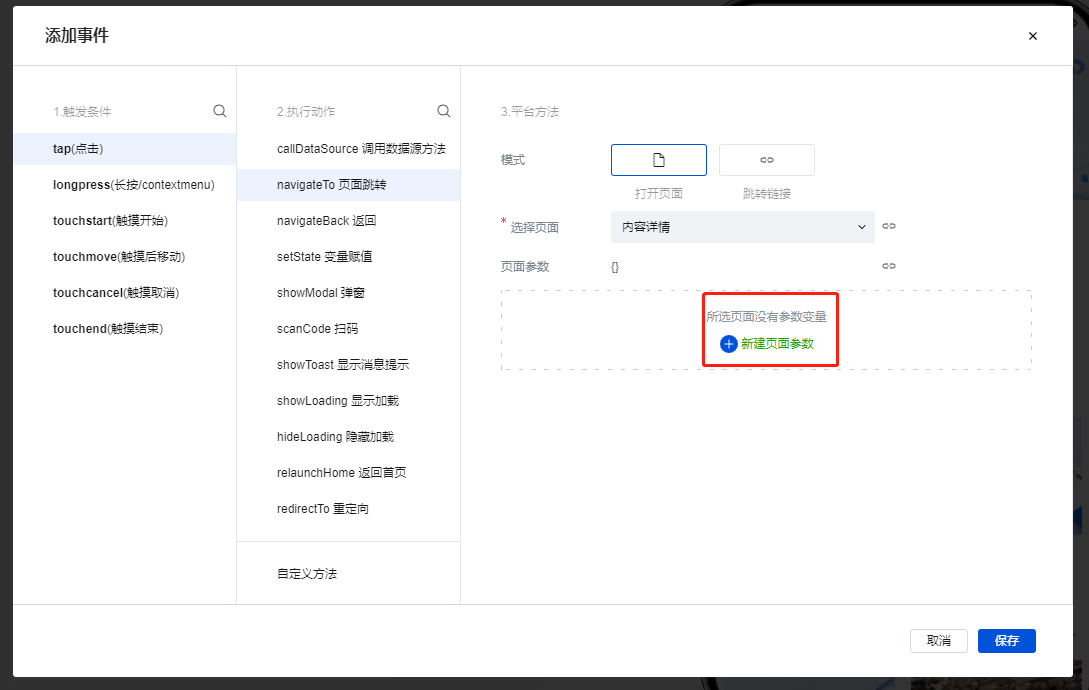
- 為普通容器配置單擊後跳轉至內容詳情頁的事件,單擊下方的新建頁面參數,創建一個名為_id 的頁面參數。

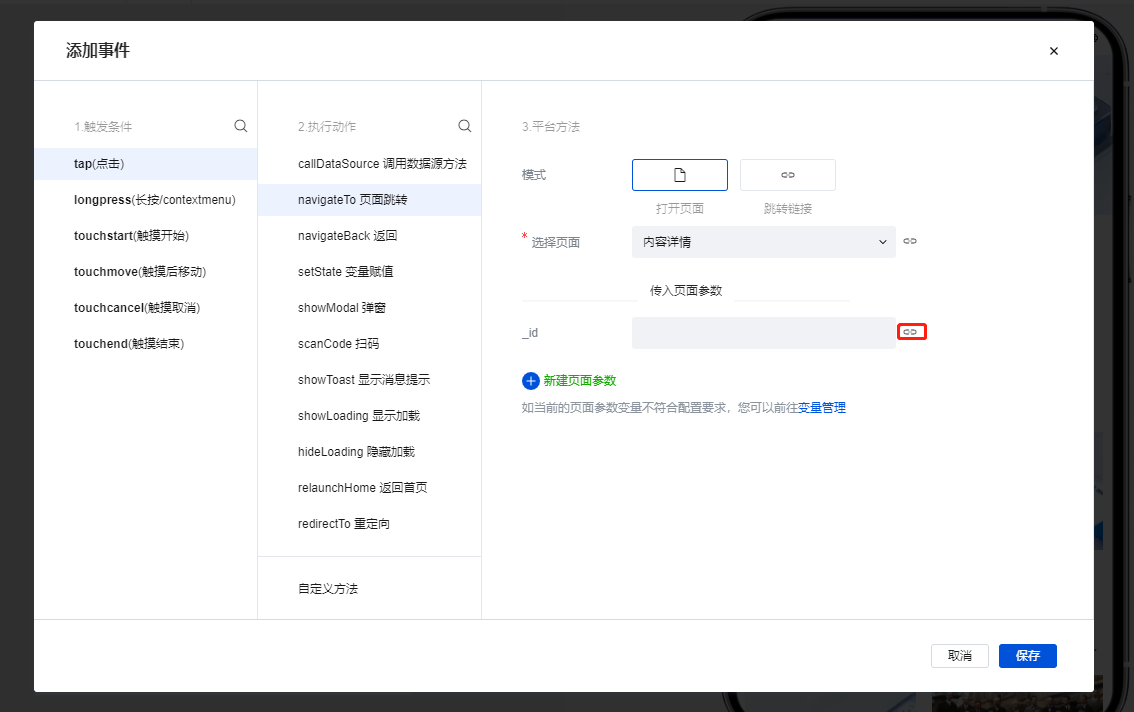
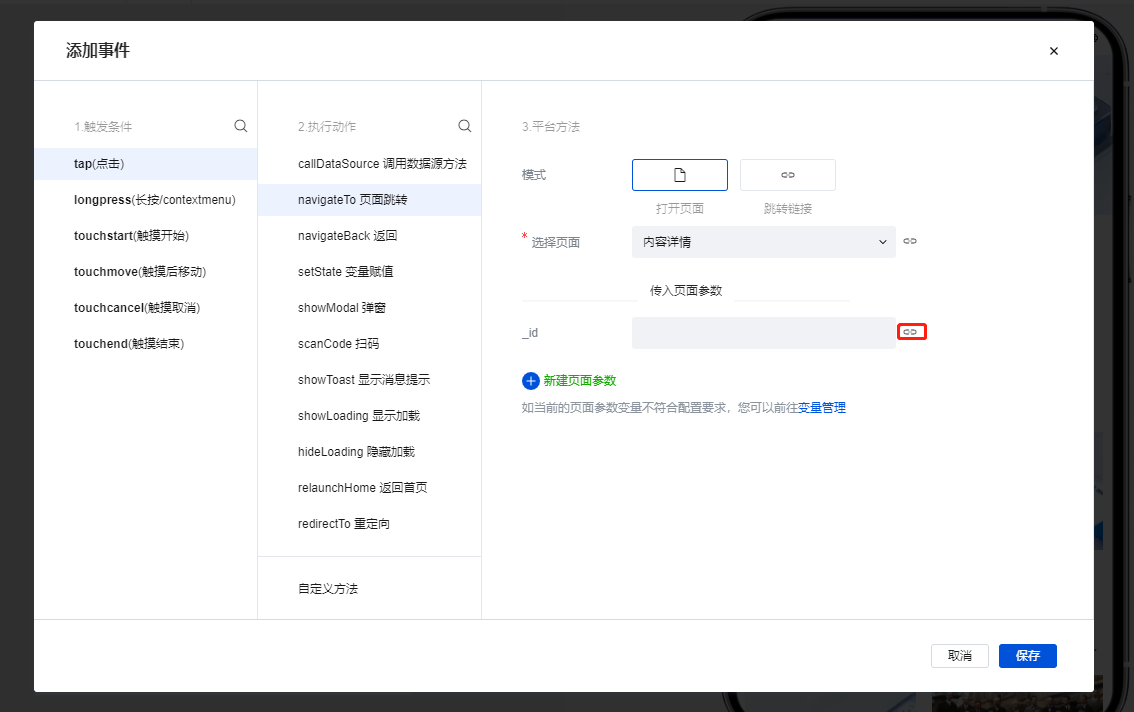
- 頁面參數創建完成後,單擊頁面參數右側的數據綁定按鈕。

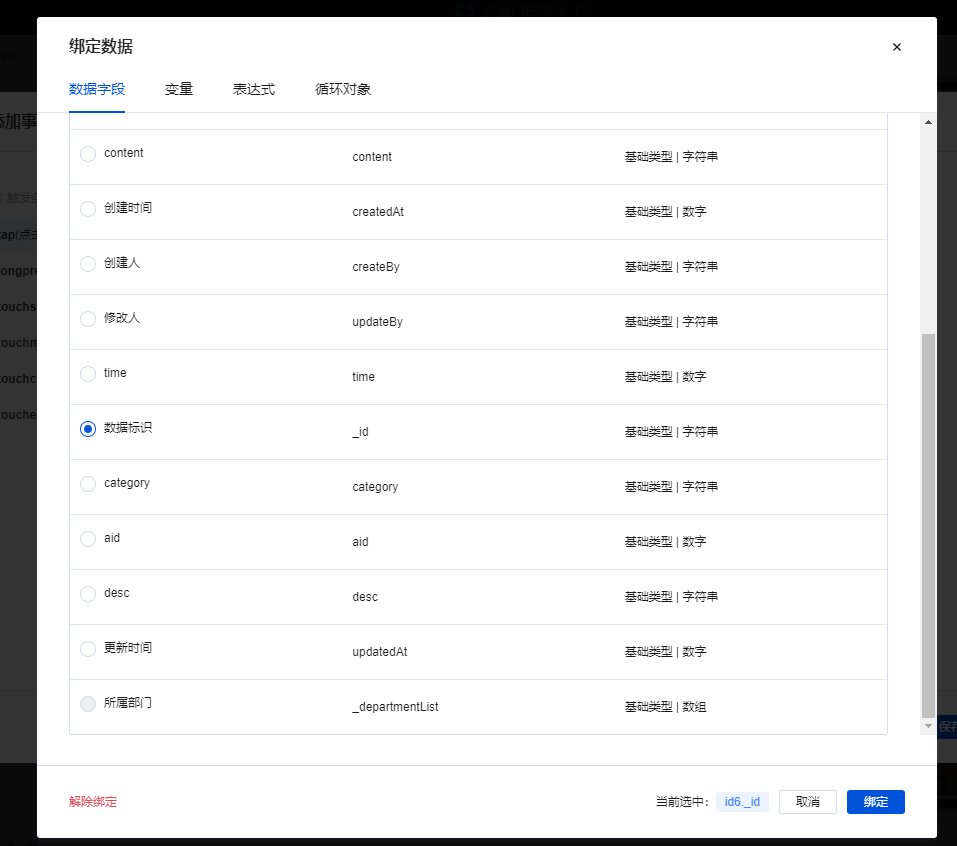
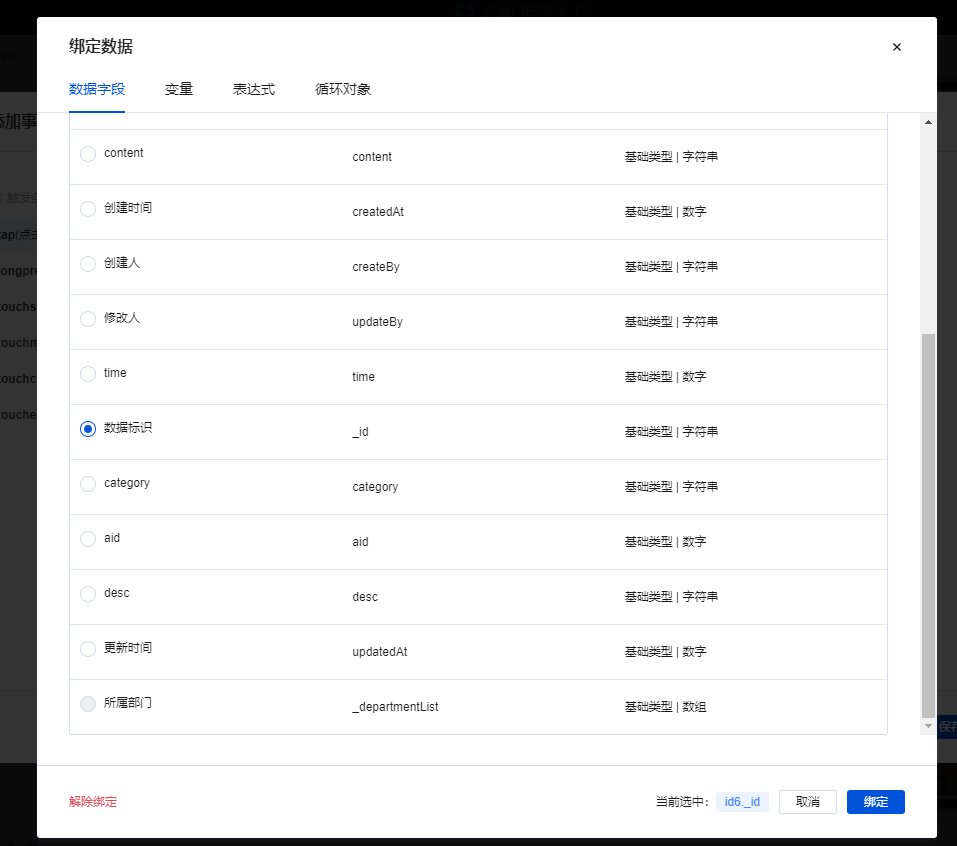
- 在數據綁定彈窗中,選擇數據標識欄位,綁定完成後保存即可。

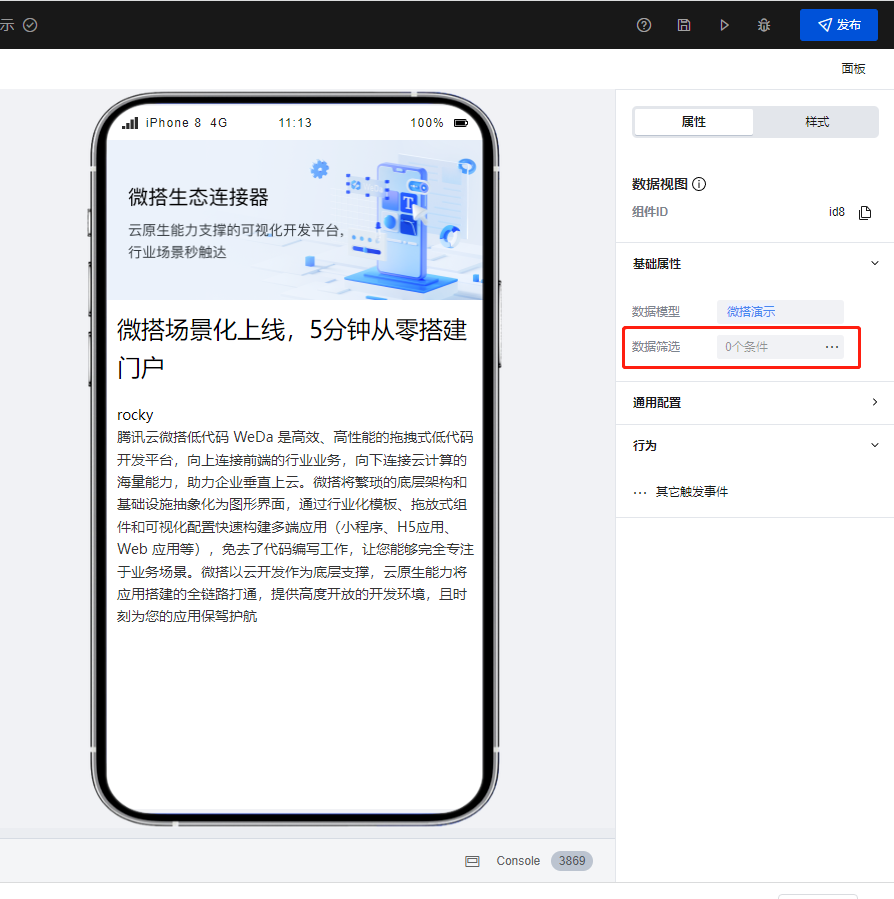
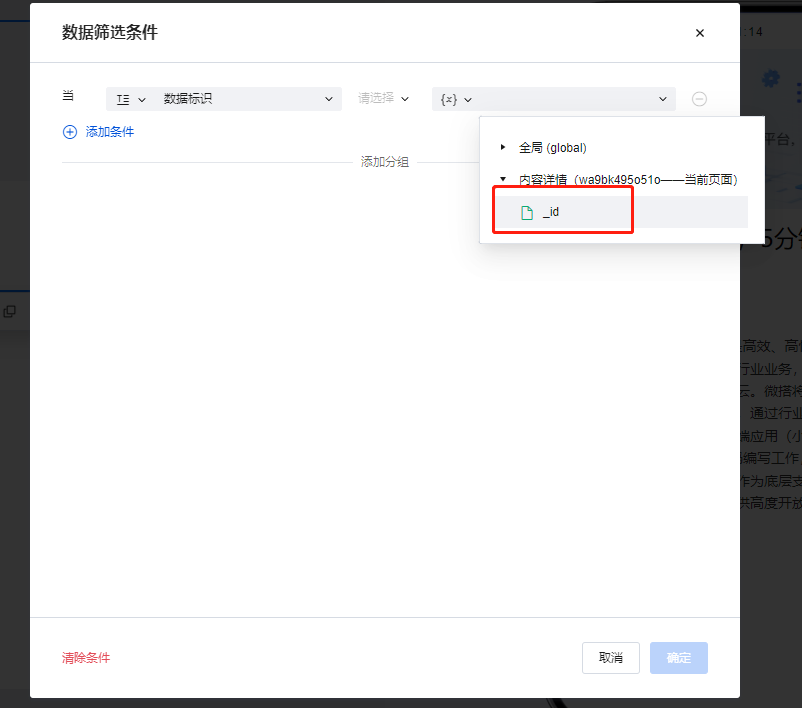
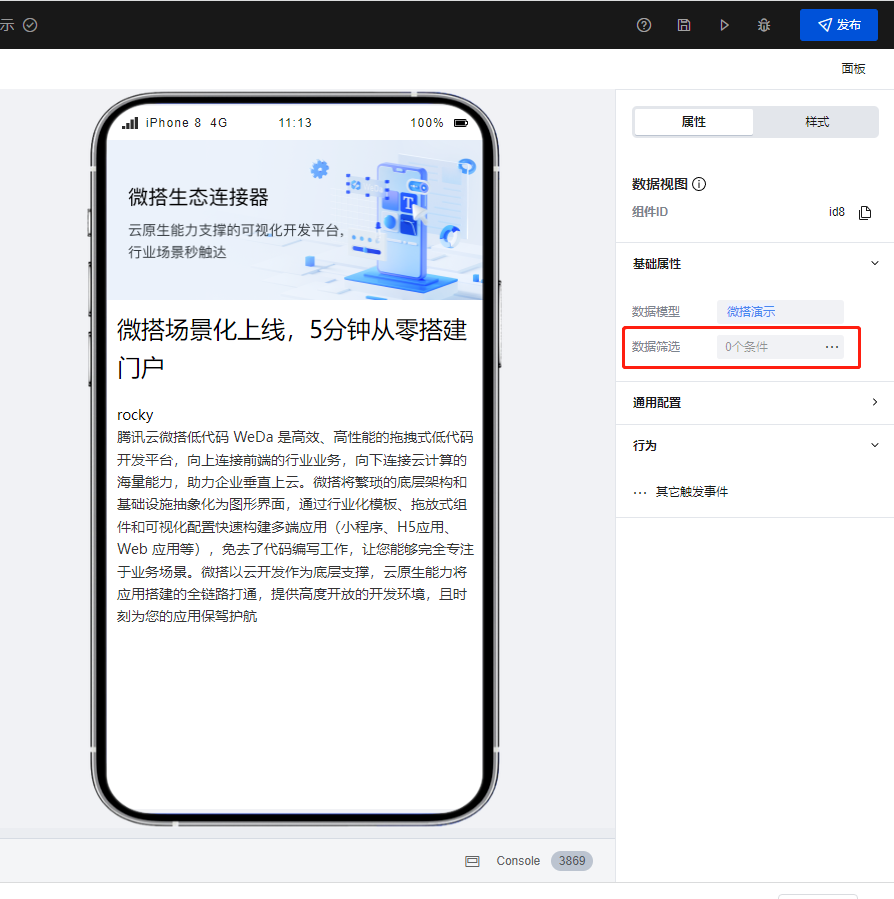
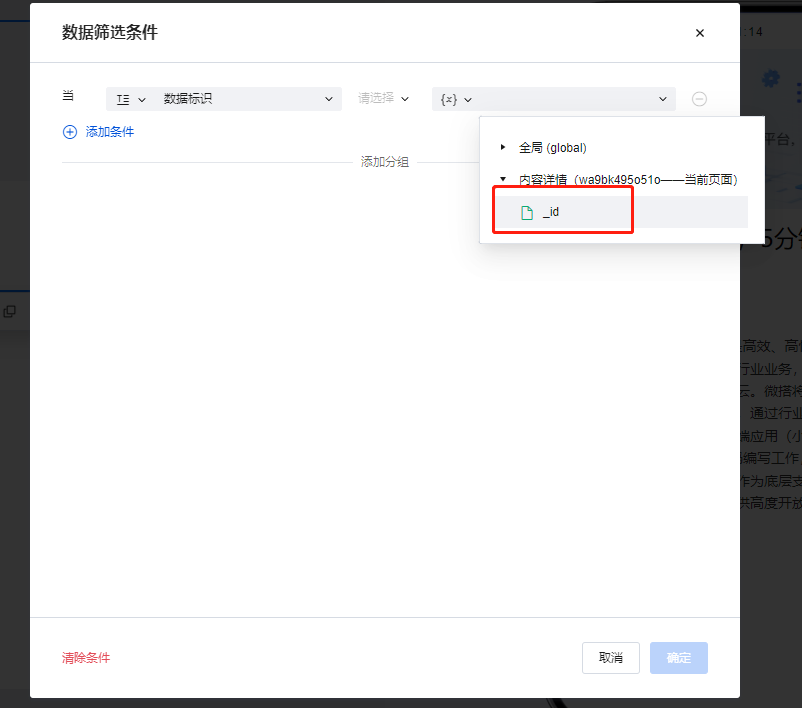
- 之後在內容詳情頁選中數據視圖組件,並單擊右側配置區的數據篩選,調起數據篩選彈窗。

- 在彈窗中設置篩選條件為數據標識 等於 _id 後保存。

- 至此我們便完成了內容列表跳轉內容詳情頁面的跳轉邏輯,同理我們也同樣可以按照上述方式實現動態列表頁跳轉內容詳情頁的相關邏輯。
配置應用的底部導航
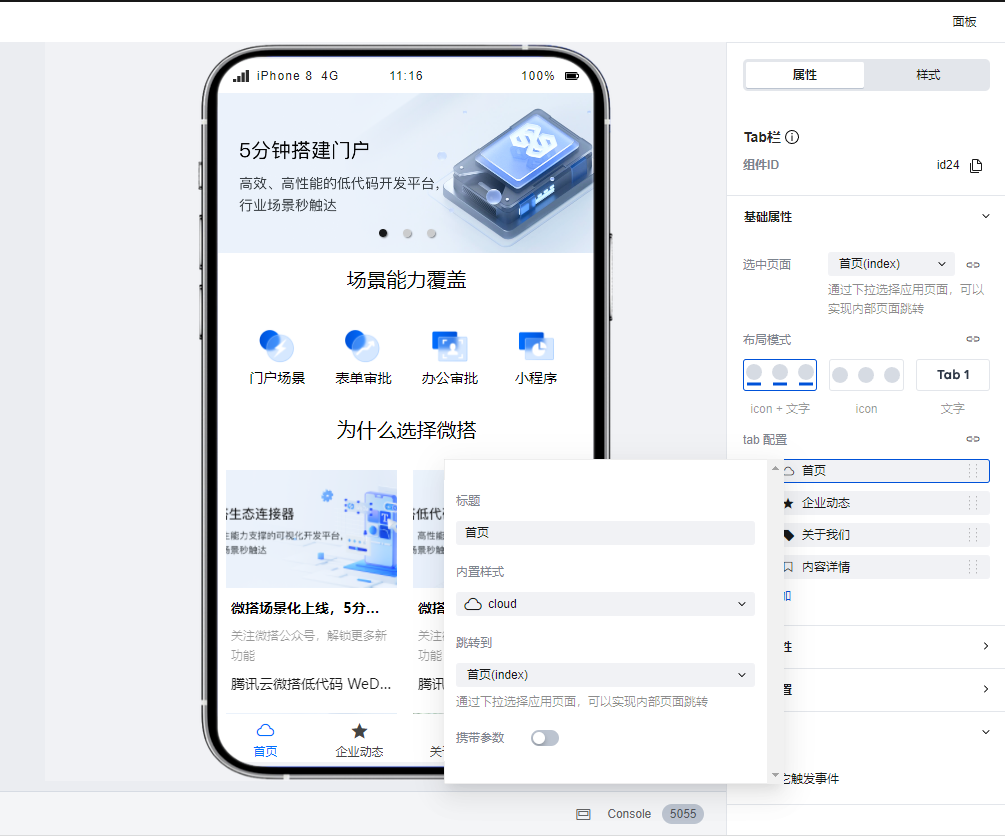
為每一個頁面底部添加一個 Tab 欄組件來實現應用的底部導航,Tab 欄配置如下圖所示:

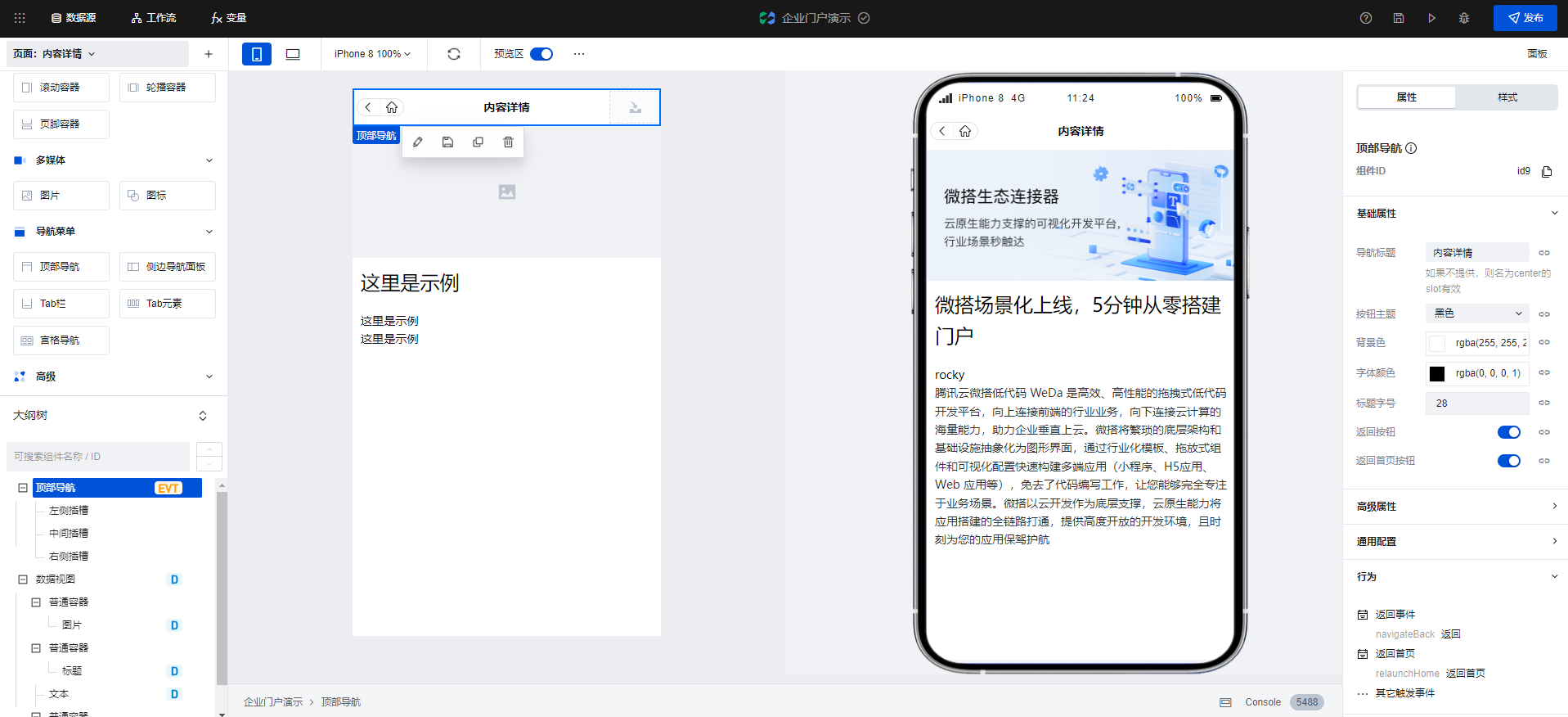
為內容詳情頁添加頂部導航
進入內容詳情頁面,添加一個頂部導航組件,並將頂部導航組件移動至大綱樹的最上級。

發布應用
至此我們便已完成了企業門戶應用的搭建,單擊右上角發布,選擇對應的發布平台即可完成應用的發布。