markdown介紹和使用(超全建議收藏)
Markdown介紹
Markdown 其實在 2004 年就有了,不過之前一直很小眾,這幾年隨著相關應用平台的發展,Markdown以其獨到的優勢迅速火起來了。Markdown編輯器使用一套格式標記語言來對文檔內容進行排版和格式顯示。而Markdown的標記很少,常用的也就十個左右,它是一種非常輕量的標記語言。
Markdown編輯器深受技術人員的喜愛,Markdown可以用來編寫說明文檔,用它寫的文檔很多技術平台都能通用;Markdown可以用來寫技術部落格,可以使說明部分和程式碼都非常清晰易讀;Markdown格式轉換方便,還可以輕鬆地將文本轉換為 html、pdf等。
Markdown編輯器分類
按照Markdown編輯器的使用環境,可以將它們歸納為三類。
平台集成工具:各大在線部落格、社區平台自帶的寫作工具,比如CSDN、部落格園、簡書等。
獨立軟體類:下載到自己機器上使用的獨立產品,可以編輯本地文件,比如Mou、MarkdownEditor、Haroopad等。
插件類:他自己本身是不能獨立使用的,可以在你現有的主流編輯器安裝,使你現有的編輯器具有Markdown的功能,比如Atom、WebStorm、Sublime Text等。
Markdown語法
一、標題寫法:
方法:(推薦這種方法;注意⚠️中間需要有一個空格)
關於標題還有等級表示法,分為六個等級,顯示的文本大小依次減小。不同等級之間是以井號 # 的個數來標識的。一級標題有一個 #,二級標題有兩個# ,以此類推。
例如:
# 一級標題
## 二級標題
### 三級標題
#### 四級標題
##### 五級標題
###### 六級標題
一級標題
二級標題
三級標題
四級標題
五級標題
六級標題
目錄
* [背景介紹](#背景介紹)
* [項目介紹](#項目介紹)
* [使用說明](#使用說明)
* [獲取程式碼](#獲取程式碼)
* [開發插件](#開發插件)
* [使用ShurnimStorage介面](#使用ShurnimStorage介面)
* [介面介紹](#介面介紹)
* [使用樣例](#使用樣例)
* [畫圖](#畫圖)
背景介紹
水平線
***或者---
刪除線
~~在文字上添加刪除線~~
在文字上添加刪除線
二、編輯基本語法
1、字體格式強調
我們可以使用下面的方式給我們的文本添加強調的效果
*強調* (示例:斜體)
_強調_ (示例:斜體)
**加重強調** (示例:粗體)
__加重強調__ (示例:粗體)
***特彆強調*** (示例:粗斜體)
___特彆強調___ (示例:粗斜體)
強調 (示例:斜體)
強調 (示例:斜體)
加重強調 (示例:粗體)
加重強調 (示例:粗體)
特彆強調 (示例:粗斜體)
特彆強調 (示例:粗斜體)
2、程式碼
`<hello world>`
<hello world>
3、程式碼塊高亮
```
@Override
protected void onDestroy() {
EventBus.getDefault().unregister(this);
super.onDestroy();
}
public static void main(String[]args){} //Java
```
@Override
protected void onDestroy() {
EventBus.getDefault().unregister(this);
super.onDestroy();
}
public static void main(String[]args){} //Java
4、表格 (建議在表格前空一行,否則可能影響表格無法顯示)
表頭 | 表頭 | 表頭
---- | ----- | ------
單元格內容 | 單元格內容 | 單元格內容
單元格內容 | 單元格內容 | 單元格內容
| 表頭 | 表頭 | 表頭 |
|---|---|---|
| 單元格內容 | 單元格內容 | 單元格內容 |
| 單元格內容 | 單元格內容 | 單元格內容 |
5、其他引用
圖片




鏈接
[鏈接名稱](//www.baidu.com/ "滑鼠懸空展示文案")
[鏈接名稱](//www.baidu.com/)
6、列表
無序列表
* 項目1
* 項目2
* 項目3
* 項目1 (一個*號會顯示為一個黑點,注意⚠️有空格,否則直接顯示為*項目1)
* 項目2
- 項目1
- 項目2
- 項目3
- 項目1 (一個號會顯示為一個黑點,注意⚠️有空格,否則直接顯示為項目1)
- 項目2
有序列表
1. 項目1
2. 項目2
3. 項目3
* 項目1
* 項目2
*
- 項目1
- 項目2
- 項目3
- 項目1
- 項目2
7、換行(建議直接在前一行後面補兩個空格)
**直接回車不能換行, 可以在上一行文本後面補兩個空格, 這樣下一行的文本就換行了。
或者就是在兩行文本直接加一個空行。也能實現換行效果,不過這個行間距有點大。 **
8、引用
> 第一行引用文字
> 第二行引用文字
第一行引用文字
第二行引用文字
9. 層級結構展示
```
* 程式語言
* 腳本語言
* python
```
-
程式語言
* 腳本語言
* python> 數據結構 >> 樹 >>> 二叉樹 >>>> 平衡二叉樹 >>>>> 滿二叉樹數據結構
樹
二叉樹
平衡二叉樹
滿二叉樹
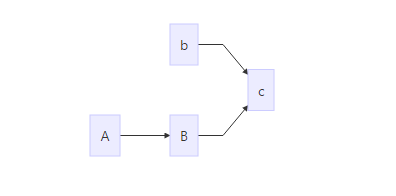
10. 流程圖標
```
graph LR
A-->B
b-->c
B-->c
```

圖方向:
TB,從上到下
TD,從上到下
BT,從下到上
RL,從右到左
LR,從左到右
T = TOP,B = BOTTOM,L = LEFT,R = RIGHT,D = DOWN
graph TB
A
B[bname]
C(cname)
D((dname))
E>ename]
F{fname}

畫圖
有此方面需求的小夥伴可以參考此文章://blog.csdn.net/lis_12/article/details/80693975
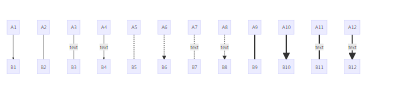
連線
節點間的連接線有多種形狀,可以在連接線中加入標籤:
箭頭連接 A1–->B1
開放連接 A2—B2
標籤連接 A3–text—B3
箭頭標籤連接 A4–text–>B4
虛線開放連接 A5.-B5
虛線箭頭連接 A6-.->B6
標籤虛線連接 A7-.text.-B7
標籤虛線箭頭連接 A8-.text.->B8
粗線開放連接 A9===B9
粗線箭頭連接 A10==>B10
標籤粗線開放連接 A11==text===B11
標籤粗線箭頭連接 A12==text==>B12
graph TB
A1-->B1
A2---B2
A3--text---B3
A4--text-->B4
A5-.-B5
A6-.->B6
A7-.text.-B7
A8-.text.->B8
A9===B9
A10==>B10
A11==text===B11
A12==text==>B12

以上工具分享希望對你工作有所幫助,有被幫助到的朋友歡迎點贊,在看、**轉發。
聲明:如有侵權,請聯繫刪除。


