眼鏡選款新方法,用AR+Scene技術實現3D虛擬試戴
- 2021 年 9 月 12 日
- 筆記
互聯網和智慧終端的普及促進了電商的產生和蓬勃發展,而新技術的產生,則推動著電商領域的不斷升級。疫情使得人們更加習慣於使用電商進行購物,但對傳統的線上購物模式已經產生了一些厭倦,電商市場急需模式上的變革,讓老用戶耳目一新,提供便捷的同時促進他們的購物慾望,同時也能憑藉爆點吸引到新用戶的加入。以此為背景,我們以HMS Core提供的智慧影像處理能力,識別用戶的面部和身體特徵,再結合顯示模式,讓用戶直接在手機上就能體驗產品的佩戴效果,提供更加便利的購物體驗。
場景
在淘寶、京東、天貓等購物app,以及小紅書、得物、什麼值得買等好物分享app,可以對產品進行AR體驗,便於消費者感受產品效果,也能減少後續的退換貨比例。
先看效果
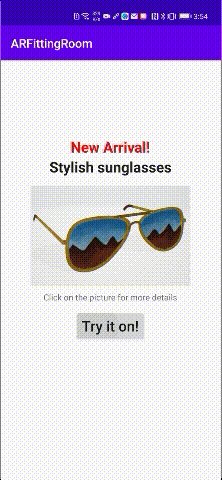
打開App
點擊圖片可以查看商品的3D模型,可以進行旋轉和縮放


開發準備
配置華為Maven倉地址
打開AndroidStudio項目中的build.gradle文件
在「buildscript > repositories」和「allprojects > repositories」中增加SDK的Maven倉地址:
buildscript {
repositories{
...
maven {url '//developer.huawei.com/repo/'}
}
}
allprojects {
repositories {
…
maven { url '//developer.huawei.com/repo/'}
}
}
添加編譯SDK依賴
打開應用級的「build.gradle」文件
在dependencies中添加圖形引擎的SDK包,使用Full-SDK,以及AR Engine的SDK包
dependencies {
….
implementation 'com.huawei.scenekit:full-sdk:5.0.2.302'
implementation 'com.huawei.hms:arenginesdk:2.13.0.4'
}
上述步驟可以參考開發者網站中的應用開發介紹
在AndroidManifest.xml中添加許可權
打開main中的AndroidManifest.xml文件,在<application 前添加相機的使用許可權
<!--相機許可權-->
<uses-permission android:name="android.permission.CAMERA" />
開發步驟
MainActivity配置
在MainActivity的layout配置文件中添加兩個按鈕,一個背景設為產品的預覽圖,另一個添加文字「Try it on!」,引導用戶進行試戴。
<Button
android:layout_width="260dp"
android:layout_height="160dp"
android:background="@drawable/sunglasses"
android:onClick="onBtnShowProduct" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Try it on!"
android:textAllCaps="false"
android:textSize="24sp"
android:onClick="onBtnTryProductOn" />
點擊onBtnShowProduct按鈕,會載入產品的3D模型,而點擊onBtnTryProductOn,則會進入AR試戴介面。
產品3D模型展示
1、創建一個繼承自SceneView的SceneSampleView
public class SceneSampleView extends SceneView {
public SceneSampleView(Context context) {
super(context);
}
public SceneSampleView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
}
}
重寫surfaceCreated完成SceneView的創建和初始化,loadScene載入的是要進行渲染顯示的模型文件,目前支援glTF和glb格式素材的渲染,loadSkyBox、loadSpecularEnvTexture、loadDiffuseEnvTexture分別進行天空盒紋理、鏡面反射紋理和漫反射紋理的載入,目前支援的是cubemap格式的dds文件。
所載入的素材都存放在src->main->assets->SceneView文件夾內。
@Override
public void surfaceCreated(SurfaceHolder holder) {
super.surfaceCreated(holder);
// 載入渲染素材
loadScene("SceneView/sunglasses.glb");
//調用loadSkyBox載入天空盒紋理貼圖素材
loadSkyBox("SceneView/skyboxTexture.dds");
//調用loadSpecularEnvTexture載入環境光反射貼圖素材
loadSpecularEnvTexture("SceneView/specularEnvTexture.dds");
//調用loadDiffuseEnvTexture載入環境光漫反射貼圖素材
loadDiffuseEnvTexture("SceneView/diffuseEnvTexture.dds");
}
2、新建一個SceneViewActivity,繼承自Activity,在其中用onCreate方法調用setContentView,傳入在layout文件中用xml標籤創建的SampleView,
public class SceneViewActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sample);
}
}
layout文件中的SampleView創建為
<com.huawei.scene.demo.sceneview.SceneSampleView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
3、在MainActivity中新建onBtnShowProduct,當點擊對應的按鈕時,就會調用SceneViewActivity,將商品的3D模型載入,進行渲染,然後顯示出來
public void onBtnShowProduct(View view) {
startActivity(new Intent(this, SceneViewActivity.class));
}
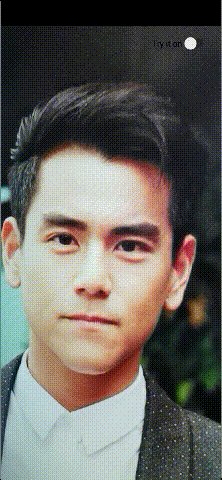
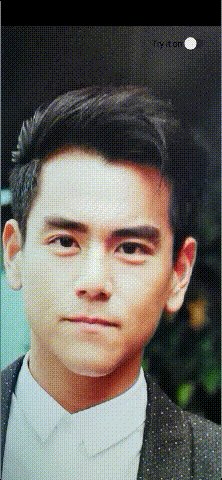
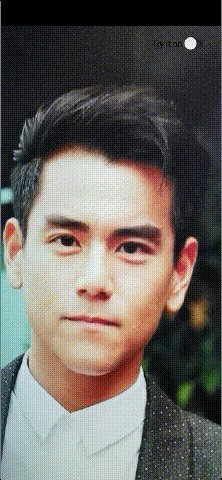
產品AR試戴展示
通過HMS Core提供的面部識別、影像渲染和AR顯示能力,可以非常便捷的實現產品的AR試戴展示
1、創建一個FaceViewActivity,繼承自Activity,同時創建對應的layout文件
在layout中創建face_view,用於顯示試戴效果
<com.huawei.hms.scene.sdk.FaceView
android:id="@+id/face_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:sdk_type="AR_ENGINE"></com.huawei.hms.scene.sdk.FaceView>
同時創建一個開關,用於對比佩戴與不佩戴的效果差別
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/switch_view"
android:layout_alignParentTop="true"
android:layout_marginTop="15dp"
android:layout_alignParentEnd="true"
android:layout_marginEnd ="15dp"
android:text="Try it on"
android:theme="@style/AppTheme"
tools:ignore="RelativeOverlap" />
2、在FaceViewActivity中重寫onCreate方法,獲取FaceView
public class FaceViewActivity extends Activity {
private FaceView mFaceView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_face_view);
mFaceView = findViewById(R.id.face_view);
}
}
3、創建switch開關的監聽方法,當開關打開時,使用loadAsset方法載入商品的3D模型,LandmarkType可以選定與人臉的識別位置
mSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
mFaceView.clearResource();
if (isChecked) {
// Load materials.
int index = mFaceView.loadAsset("FaceView/sunglasses.glb", LandmarkType.TIP_OF_NOSE);
}
}
});
模型的大小和位置可以通過setInitialPose進行調整,建立position,rotation,scale數組,將要調整的數值傳入
final float[] position = { 0.0f, 0.0f, -0.15f };
final float[] rotation = { 0.0f, 0.0f, 0.0f, 0.0f };
final float[] scale = { 2.0f, 2.0f, 0.3f };
在loadAsset語句下面加入
mFaceView.setInitialPose(index, position, scale, rotation);
4、在MainActivity中新建onBtnTryProductOn,點擊按鈕時調用FaceViewActivity讓用戶查看AR試戴效果
public void onBtnTryProductOn(View view) {
if (ContextCompat.checkSelfPermission(this, Manifest.permission.CAMERA)
!= PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(
this, new String[]{ Manifest.permission.CAMERA }, FACE_VIEW_REQUEST_CODE);
} else {
startActivity(new Intent(this, FaceViewActivity.class));
}
}
解決集成問題請到Stack Overflow
關注我們,第一時間了解 HMS Core 最新技術資訊~


