JavaScript-DOM-節點簡介與分類
- 2021 年 8 月 21 日
- 筆記
- javascript
簡介
- 節點(node)是一個網路術語,它表示網路中的一個連接點。一個網路就是由一些節點構成的集合。
- 在DOM里,文檔是由節點構成的集合,此時的節點是文檔樹上的樹枝和樹葉。
分類
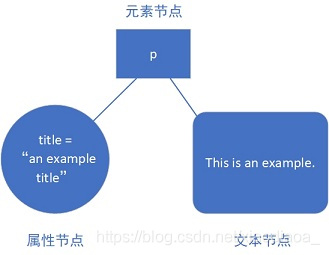
DOM中包含許多不同類型的節點,下面先介紹其中三種:元素節點、文本節點和屬性節點。
1. 元素節點
解釋:DOM的原子是元素節點。
特徵:
- 元素的名字就是標籤的名字。example:文本段落元素的名字是「p」。
- 元素可以包含其他的元素。example:在html文件中,\元素是節點樹的根元素,其他元素,例如head、body等,都包含在根元素中。
2.文本節點
解釋:文本節點總是包含在元素節點內部,其內容就是文本。但不能說所有的元素節點都包含有文本節點。
例子:
<p>This is an example.</p>
在上面的<p>元素中,「This is an example.」就是一個文本節點。
3.屬性節點
解釋:屬性節點用來對元素做出更具體的描述。
例子:
</p><p title="an example title">This is an example.</p>
在上面的<p>元素中,我們可以利用title屬性來描述這個</p>
元素。
在DOM中,title=”an example title”就是一個屬性節點。

注意:
-
屬性節點總是被放在起始標籤里,即屬性節點總是被包含在元素節點中。
-
但並非所有的元素都包含著屬性,但所有的屬性都被元素包含。
參考書籍:《JavaScript DOM編程藝術》


