原型設計工具介紹
- 2021 年 5 月 18 日
- 筆記
本片部落格是部落客體驗了一些原型設計工具後,介紹一下我所使用的原型設計工具,主要介紹三款原型設計工具:1.Axure 2.墨刀 3.摹客。並且本篇部落格將分成兩部分內容:各個原型設計工具的基本用法介紹和我在體驗後對這些原型設計工具的評價,希望能對你們選擇原型設計工具有幫助。
1.用法介紹
1)Axure

A.下載與漢化
首先這個軟體的下載地址://www.axure.com/(該網站為Axure的官網,目前的最新版本為Axure RP10)
然後因為這個軟體下下來打開的介面是英文版的,而為了方便使用,我們先將其變為中文的,變換中文需要漢化包,此處給出漢化包的下載地址://www.axure.com.cn/78629(該網站為Axure中文網,Axure軟體也可以在此處下載,而且部落客推薦你們在此處下載,因為此網站會附帶漢化包的下載,目前最新版本Axure RP10還沒有穩定的漢化包,所以現在推薦現在Axure RP9,但是Axure RP9有個缺點:Axure RP9 操作體驗上來說 會好很多。但是缺少本地團隊項目管理功能,線上的團隊管理需要有網路的情況才能使用。有時候網路不好,團隊文件根本無法簽入和簽出。最後請根據自己的需求下載!)
準備好軟體和漢化包以後,接下來的操作,可以看下面的網站://jingyan.baidu.com/article/09ea3ede1d3cf0c0afde395c.html(此處有詳細的漢化教程)
B.介面介紹(基本用法,此處介紹的版本為Axure RP9,且結合網上的一定教程)

此次我將介面分成了14塊區域,我將對其進行逐一介紹:
分區1:複製、剪切及粘貼區域

使用方式和win電腦的快捷鍵相同,Ctrl X為剪切,Ctrl C為複製,Ctrl V為粘貼,在Axure中,可以選中一段交互進行複製粘貼,值得注意的是,很多朋友找不到Axure RP 9的格式刷,不同於Axure 8 的格式刷,按下複製按鈕或快捷鍵,然後選中另一個元件按下Ctrl Alt V即可將前一個元件的格式及公共交互部分複製並粘貼到後一個元件上,這就是Axure RP 9的神秘格式刷。
分區2:選擇模式

第一個,一個小虛線框裡邊裝著三個小框的模式是指當我們的滑鼠範圍選中元件的任意麵積,即可選中當前元件;第二個一個小虛線框中間放著一個小方框的模式是指當我們滑鼠選取完全覆蓋當前元件的所有面積的時候,才能選中元件。圖標的樣子還是很好理解噠。後邊那個一個框連著一個框的是指連接線。
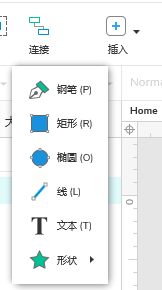
分區3:插入形狀

插入按鈕點擊後可以選擇如圖的幾個工具,這幾個工具從他的名稱上就可以輕易的判別工具的用途,這裡值得注意的是,在選擇矩形、橢圓或直線工具的時候,在繪製的同時按住Shift鍵,可以繪製正方形、圓形、水平線或垂直線。在Axure RP 9 中,設置了快捷鍵,如在英文模式下點擊P鍵,會直接選取到鋼筆工具(Pen)。
分區4:點(編輯控點)

選中元件,選擇點,元件四周會出現菱形的小方塊兒,拖動方塊就可以任意改變元件的形狀,右鍵元件,選擇編輯控點也可以達到同樣的效果。
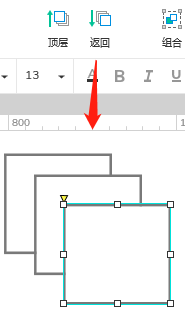
分區5:置頂和置底

將選中的元件置於最下層或最上層,這裡只需要提醒大家快捷鍵即可,Ctrl Shift ] 是置頂,Ctrl ] 是上移一層;Ctrl Shift [ 是置底,Ctrl [ 是下移一層。
分區6:組合和取消組合

組合和取消組合是方便管理大量元件或頁面的方式,PS、PR、AE、PPT等等的軟體中都有用到,選中多個元件點擊組合就可以將元件打組,windows系統之,大部分軟體打組的快捷鍵是Ctrl G,取消組合是Ctrl Shift G。
分區7:調整大小
正常情況下按住Ctrl鍵,滑動滑鼠滾輪就可以實現放大和縮小螢幕,不同的是該按鈕下邊有Fit All和Fit Selection,分別代表螢幕大小調整為適合全部元件和適合所選元件。
分區8:對齊

Axure里提供了8種對齊方式,分別是左對齊、居中對齊、右對齊、頂部對齊、居中、底部對齊、橫向均與分布、垂直均勻分布。這裡需要注意的是,每一種對齊方式都是用相同的規則,選中多個元件,以選中的第一個元件為參考元件,將後邊選中的元件與首個選中的元件對齊。
分區9:預覽和共享

預覽就是預覽原型,分享中包含很多選項,很多設置,大家知道簡單的預覽和發布到HTML就可以了。
分區10:元件樣式

選擇不同的樣式有不同的效果,比如標題、文本等。
分區11:文本設置

文本設置是絕大部分軟體必備的功能,調整字體、大小、對齊方式等。
分區12:元件樣式

元件樣式包括填充顏色、邊框顏色、邊框大小、邊框線性及元件坐標。
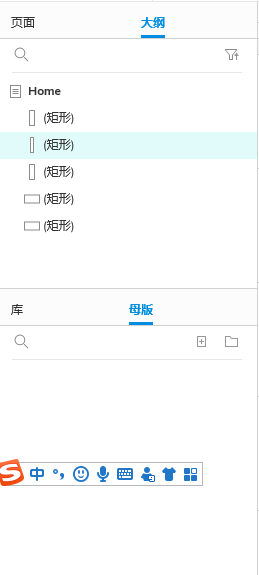
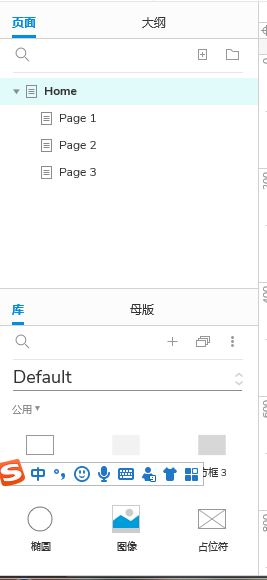
分區13:左側面板


左側面板中默認的有頁面、大綱、庫和母版。頁面就像PPT的張數一樣,有幾張幻燈片、有幾個頁面,很好理解。大綱是用來顯示當前頁面內有多少的元件,元件的名稱及歸屬的,Axure8中,大綱默認在頁面的右下角,屬於右側面板的部分。庫是指元件庫,裡面包含我們使用的矩形框、文本框、下拉列表、多行文本、中繼器、動態面板等,只要拖動元件到頁面內,就算是將元件添加進入了我們的工作面板。同時,我們還可以添加元件到我們的庫內。Axure自帶的元件庫可以滿足大多時候的需求。母版可以理解為模板,當我們多個頁面需要復用一個元件組件的時候,可以選中這個元件或元件組,右鍵添加為母版,這樣,在以後需要復用的時候,將母版內的項拖動到頁面內就可以把元件帶到新的頁面內。
分區14:右側面板
右側面板包括交互、樣式和注釋。注釋就是注釋嘍,我們在繪製原型的時候把我們的文案寫在注釋內,方便程式設計師或UI查看相關資訊。樣式就是用來設置元件的,包括元件的名稱、大小、坐標、邊框、顏色、陰影、圓角及邊距等等的資訊,非常強大。交互是Axure中最核心的地方之一,在這裡,我們為元件或頁面添加交互。
C.進階用法(我只是簡單的使用過軟體,所以此處內容為我收集到的文章,同樣也可以自己在Axure中文網中查詢,裡面有相當詳細的教程)
a. 中繼器高級用法-下拉多選
b. 用中繼器做穿梭框
c. 實現數字輸入框效果
d. 用中繼器做一個漂亮的系統首頁
此處就不過多介紹了,我們進入下一個軟體。
2)墨刀

因為這是一款線上的原型設計工具,所以不用下載和安裝,可以直接使用!
此處為網址://modao.cc/(同樣他也有客戶端,也可以在這個網址中下載)
而且他不僅僅能夠解決原型設計問題,還有其他三大功能:設計、流程圖和思維導圖。

不過本片部落格主要介紹他的原型設計功能:
A. 新建項目/項目文件夾
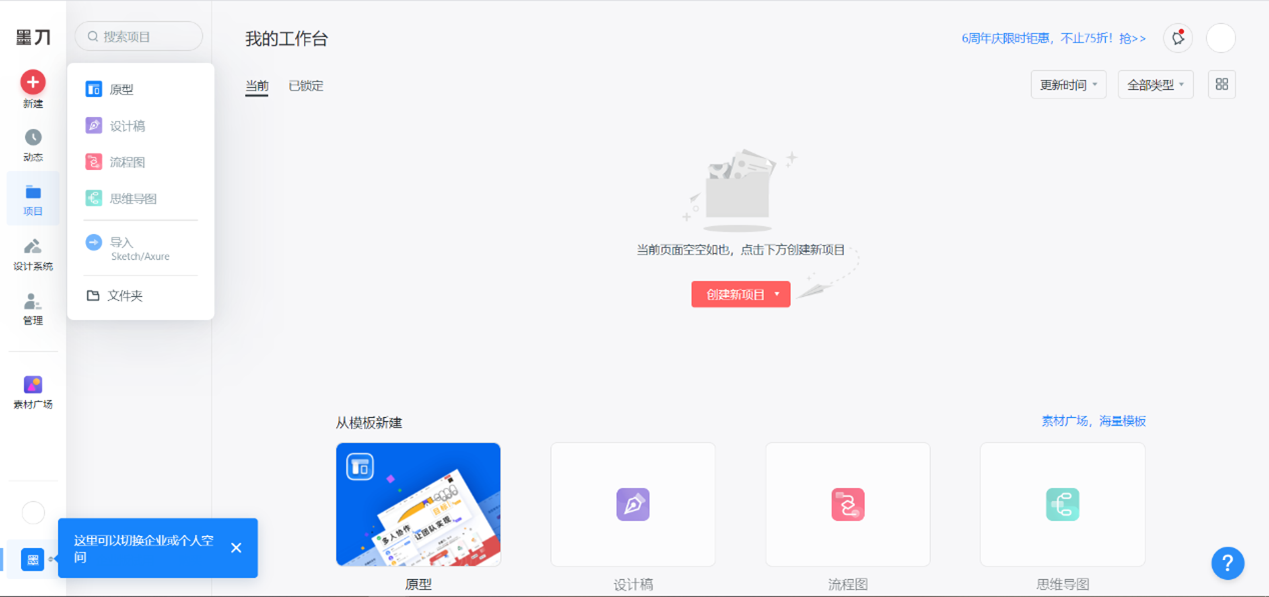
首先到達的是個人空間的項目管理頁,在這個頁面您可以在左側「新建」選擇「項目」/「文件夾」。
新建文件夾之後,文件夾裡面是可以新建項目的,並創建文件夾-項目的層級關係。


新建項目後進入到編輯區內可以添加頁面、組件、交互等操作,並且也可以設置頁面的外觀,對頁面進行刪除、找回、排序等操作。
B.編輯頁面(此處結合墨刀用法官方教程)
a.添加頁面/頁面文件夾
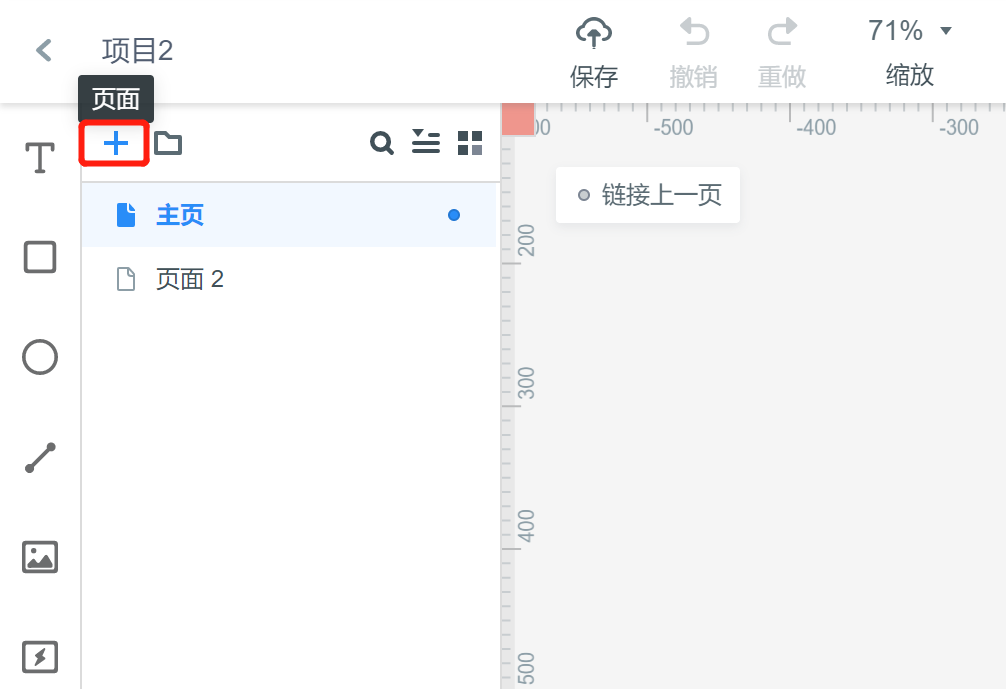
在編輯區左側的頁面列表區域,您可以點擊頂部的「新建頁面」為原型添加新頁面。

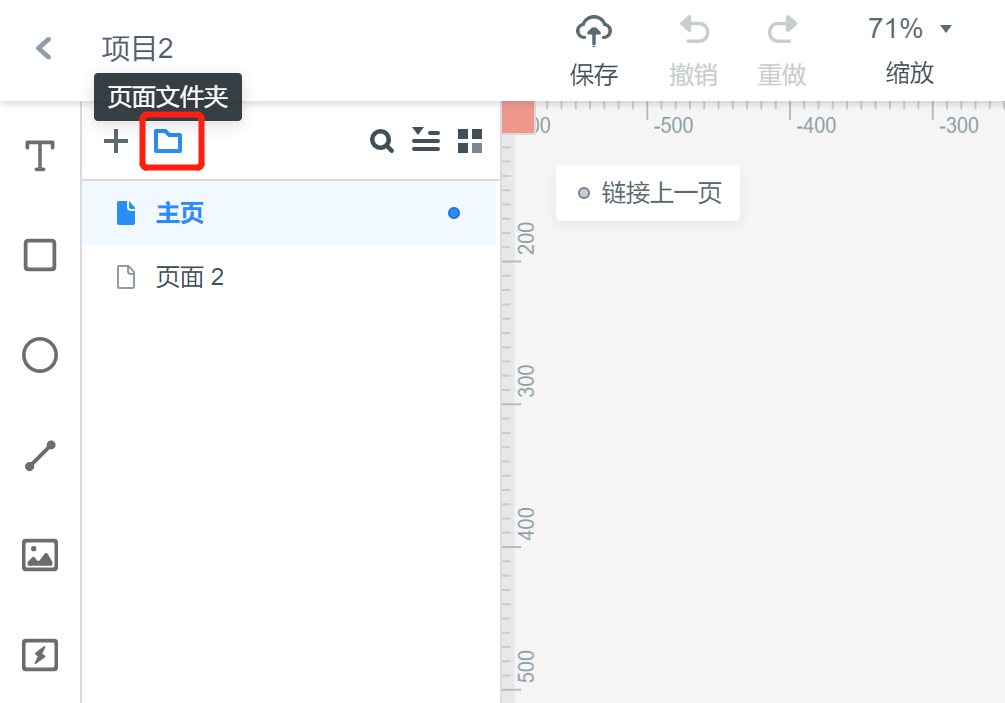
在編輯區左側的頁面列表區域,您可以點擊頂部的「新建頁面文件夾」為原型添加新的頁面文件夾。

頁面文件夾能夠有效的梳理頁面邏輯,具體設置方法如下:
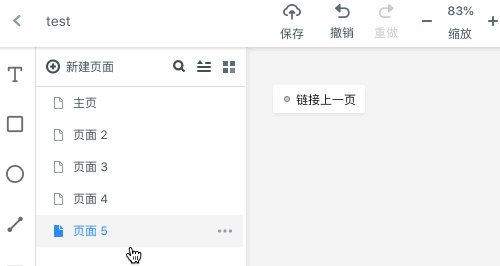
在項目編輯區左上角,點擊➕就可以新增頁面,點擊文件夾的圖標,就可以新增文件夾。
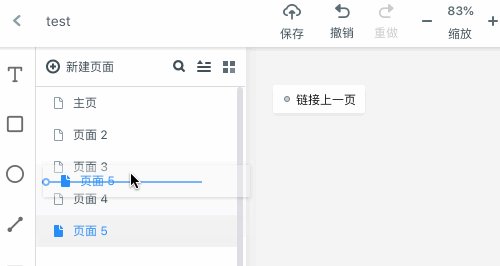
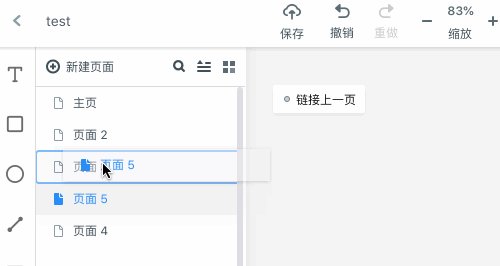
同時可以滑鼠單擊按住頁面,拖拽放入文件夾中。(IE瀏覽器不支援頁面拖動,建議使用Google瀏覽器/墨刀客戶端)
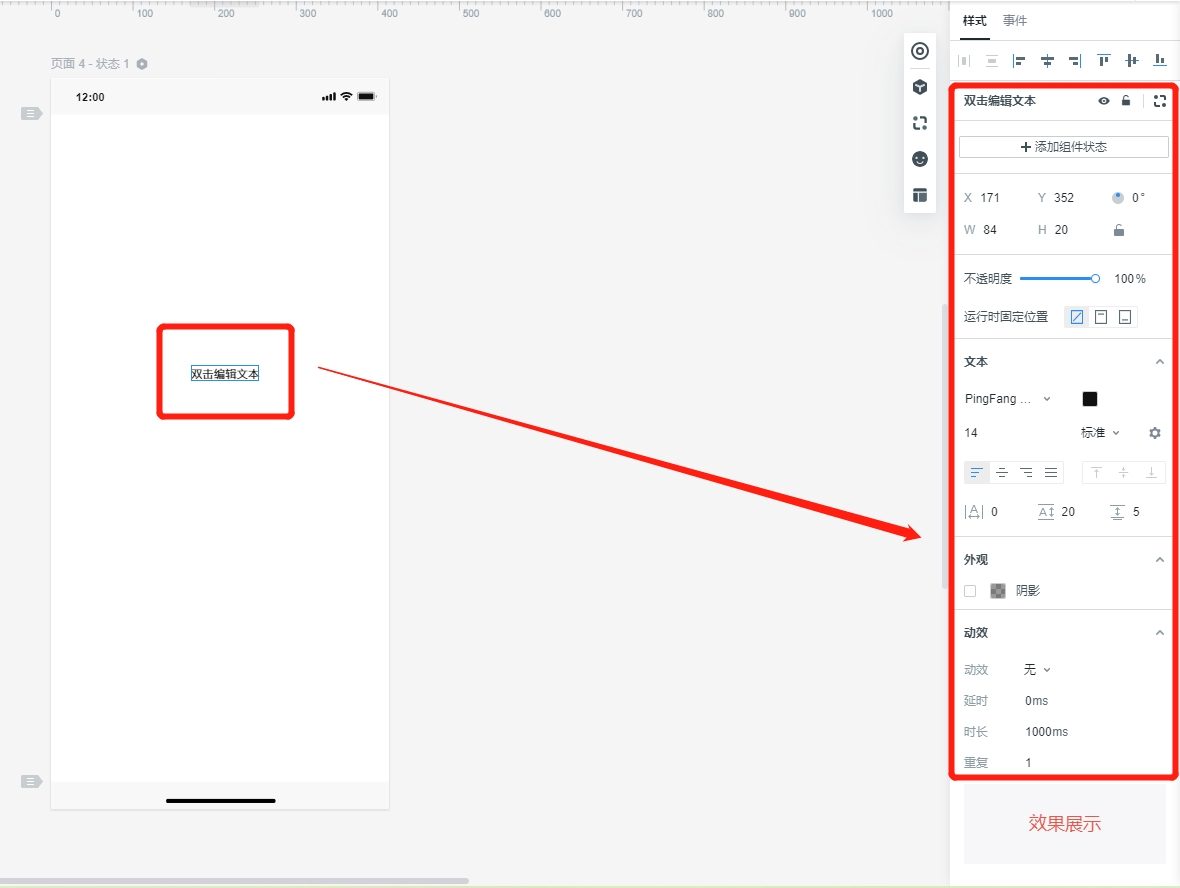
b.設置頁面/組件外觀
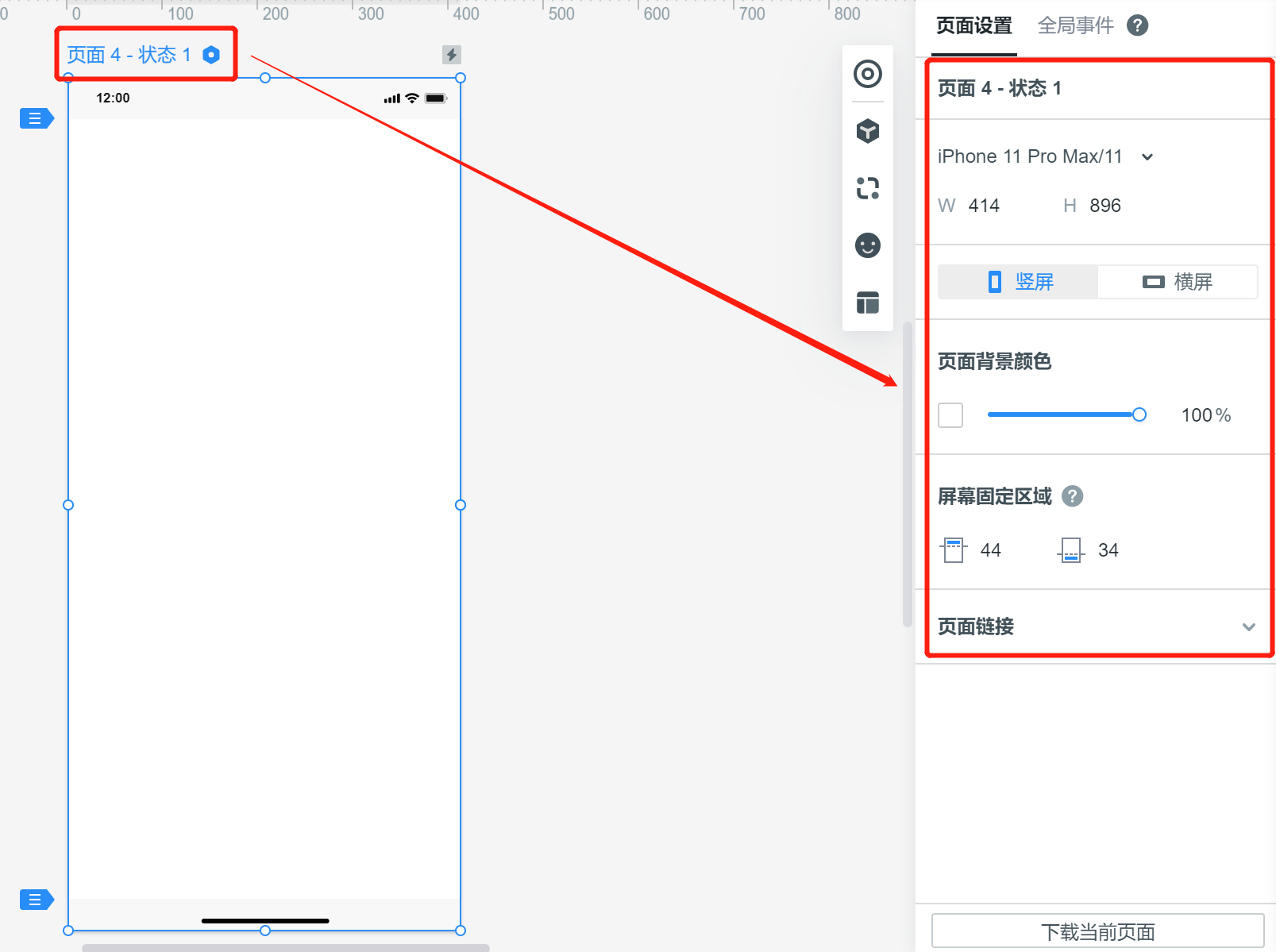
選中整個頁面畫板時,您可以在右側的外觀設置面板中設置頁面畫板的外觀(尺寸、背景色)。

選中某個組件時,您可以在右側的外觀設置面板中設置組件的外觀(如位置、大小、顏色、透明度、陰影、動效等)。

c.頁面列表/元素組件列表多選
墨刀支援頁面列表/元素列表多選,具體操作如下,
頁面列表:
按住shift,單擊首尾兩個頁面即可選中兩頁面中間的所有頁面,進行統一的移動/刪除操作;
按住command(macOS)/ctrl(Windows),即可逐個頁面進行選擇。
元素組件列表:
按住shift,單擊首尾兩個元素組件即可選中列表中兩組件中間的所有元素,然後右鍵進行組合/圖層調整等操作;
按住command(macOS)/ctrl(Windows),即可逐個元素組件進行選擇,然後右鍵進行組合/圖層調整等操作。

d.刪除頁面
選中具體頁面,點擊「更多」圖標,即可刪除頁面。

如果你要刪除的頁面含有子頁面,您可以選擇只刪除父頁面或刪除父頁面與子頁面。

e.刪除頁面找回
誤刪或刪除的頁面可以在頁面列表左下角的頁面回收站中找回。

註:頁面刪除14天後將會被系統自動清空,如誤刪頁面請您及時在頁面回收站中找回。
f.調整頁面順序
滑鼠懸浮在頁面上直接往上或往下拖拽即可調整頁面順序。

註:IE瀏覽器不支援頁面拖動,建議使用Google瀏覽器/墨刀客戶端
g.上傳圖片創建頁面
如果您需要批量上傳圖片創建頁面,您可以在電腦桌面多選這些圖片,然後拖拽到頁面列表區域,圖片就會自動上傳,並創建頁面。 上傳完後,您可以直接添加交互,便捷演示。
h.設置頁面橫屏
選中畫布時,您可以在右側的外觀設置面板中設置頁面畫布為橫屏或者豎屏。
需要注意的是,只有手機項目才可以設置橫豎屏,網頁尺寸項目默認橫屏,無豎屏選項。

i.設置頁面高度(長頁面)
選中頁面畫布後,滑鼠懸浮在頁面畫布底部,按住向下拖拽即可調整頁面高度(拉長頁面)。如果需要精確設置頁面高度的值,可以在右側的頁面外觀設置中輸入數值設置。
拉長頁面高度超過一屏後,在運行時會以滾動的形式展示。


j.修改頁面/頁面文件夾名稱
在頁面列表雙擊某個頁面的頁面名稱,即可修改它的頁面名稱。
文件夾與頁面的重命名操作一樣,雙擊名稱即可修改。

k.展開、摺疊頁面
選中一個多級頁面的父頁面,點擊頁面左上角的小三角形按鈕即可展開、摺疊頁面。

你也可以使用快捷方式操作:
展開 – Ctrl+; 摺疊 – Ctrl+』
3)摹客(Mockplus)

A.下載與安裝
Mockplus支援mac和windows兩個版本,可直接在官網上下載獲得。下載地址戳這裡:www.mockplus.cn/download
B.介面簡述
Mockplus的介面非常簡潔,我們來分區域看看:
頂部:頂部有主工具欄,其中包含了主菜單和最常用的快捷按鈕;
中間:是你創作時的工作區(英文:Canvas)。在工作區底部,你可以查看到項目尺寸資訊,設置工作區縮放,還可以做軟體偏好設置;
左上側:是項目樹面板,其中包含了項目和所屬的各個頁面或分組(英文:Folder);
左下側:是組件面板,其中包含了組件、圖標、我的組件庫以及母版,你可以通過選項卡做切換;
右上側:是屬性面板,其中可以設置組件屬性、交互和頁鏈接,你可以通過選項卡做切換;
右下側:是組件大綱面板,其中包含了某個頁面中組件的層次關係。

面板展開與還原
Mockplus里沒有浮動面板,當螢幕解析度較小時,你可以點擊面板右上角的箭頭圖標來展開和還原面板,根據你的需求靈活操作對應的工具面板。當然,也可以拉動面板頂部來改變面板的顯示高度。

Mockplus左側面板可以通過拉動來改變面板寬度,此外,通過點擊藍色圖標,可以收起和展開兩側的面板。

面板的動態切換
右側面板會根據你在工作區中的操作,動態地切換不同的面板,方便快速操作,高效工作。
C.更多詳細教程
a.影片教程://help.mockplus.cn/p/142
b.圖文教程://help.mockplus.cn/p/226
c.進階專題://help.mockplus.cn/p/140
d.項目舉例://help.mockplus.cn/p/196
2.我的評價
首先是Axure,他的功能十分的豐富且強大,但是我感覺新手使用這款軟體的話,需要一定時間的學習,反正我這個初次 體驗者在使用時,遇到了很多苦難,需要經常上網查資料了解要怎麼操作。不過在花時間熟練掌握了庫和自定義控制項後,效率將會大幅提升。而且我在網上了解到原型設計的Axure就像圖片界的PS,文字界的Word,很多人使用(通用)。同時這款軟體是付費的,不付費只能使用30天。
然後是墨刀,我體驗下來感覺的優點有:1.線上操作,不用下載客戶端2.網頁分享3.功能簡潔,操作容易4.有免費版本(不過免費版本只有原型功能可以使用,其他的三個功能不能使用。)免費版本具體功能如下:

然後是我在網上找了一些使用資深者的缺點評價:1.沒有版本管理 2. 分享頁面出去的時候有3個問題:一個是沒辦法在mac版桌面客戶端上分享每一個頁面的地址,需要分享後,自己現在瀏覽器打開後,自己拼出包含screen id的url;分享出去的頁面默認在「項目」 的首頁,且右側的頁面結構,層次全部都是鋪開的,讓人不好找目標需求頁面,建議先摺疊;分享出去的頁面,如果知道網址的話是可以所有人都看到的。建議增加一個密碼查看功能。這樣在說服公司採購的時候會更容易一些 3. 文字編輯功能不好使用 4. 交互在涉及到多層返回操作的時候,心有餘力不足 5. 輸出的工作流,如果出現超出設備高度的情況,不予顯示
最後是摹客,他是一款快速原型設計工具,所以他容易上手,操作十分簡單便捷,這樣可以使得你的設計時間效率十分的高。同樣他是一款可以免費使用的軟體,他的免費功能截圖如下:

最後,總結一下,如果是想要學習一款軟體,然後成為專家的,或者想要鍛煉自己思維的,並且希望在後期能夠使自己的工作效率提高的,建議選擇Axure,畢竟Axure是用的最廣的。如果只是偶爾使用,且對於時間效率要求比較高的,那麼建議選擇墨刀和摹客,他們能幫助你快速的設計出一款原型。而在這兩者中,如果想要不用下載,直接線上,建議選擇墨刀。
其實,我認為軟體不分好壞,只有對你自己來說合不合適,所以認清自己的情況,然後按情況選擇一種適合你的軟體,這樣才能讓你的效率提高!


