深入理解three.js中光源
- 2019 年 10 月 3 日
- 筆記
前言:
Three.js 是一個封裝了 WebGL 介面的非常好的庫,簡化了 WebGL 很多細節,降低了學習成本,是當前前端開發者完成3D繪圖的得力工具,那麼今天我就給大家詳細講解下 Three.js 中各種光源的區別和引用場景。
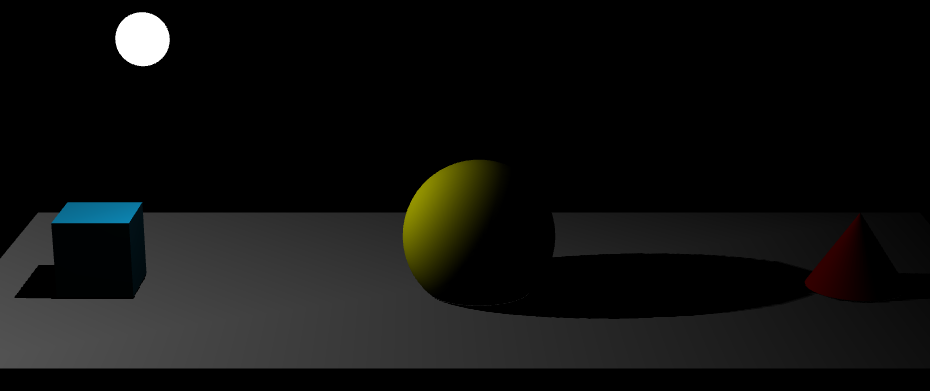
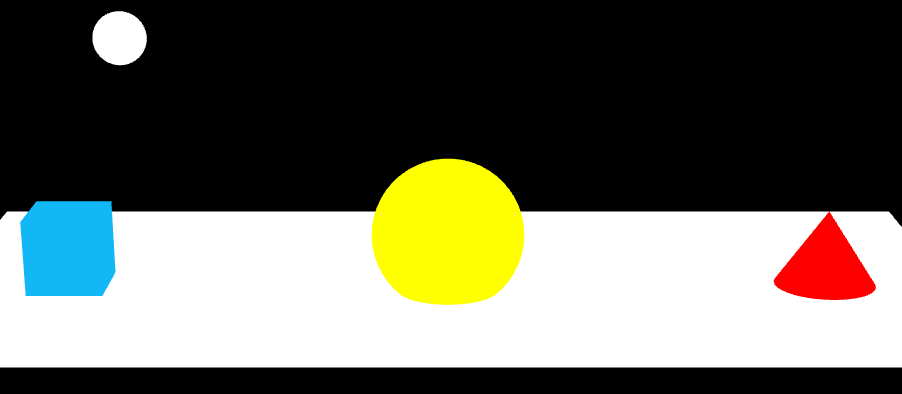
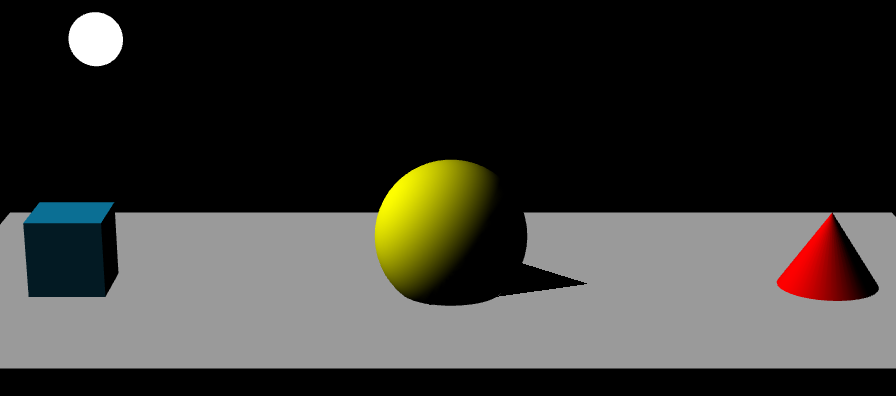
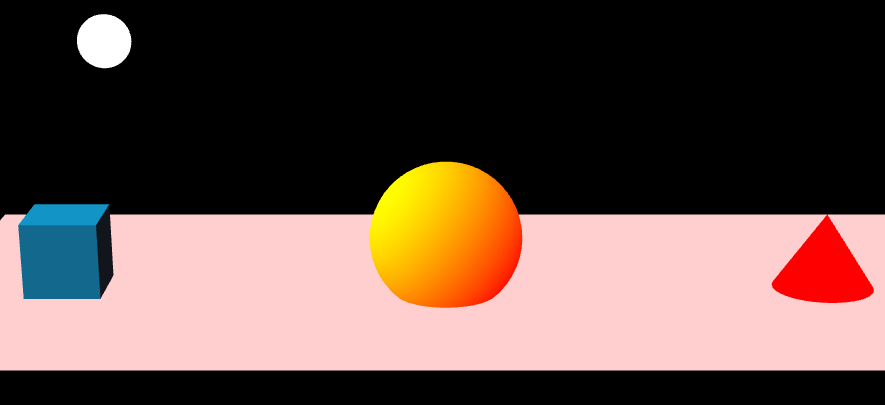
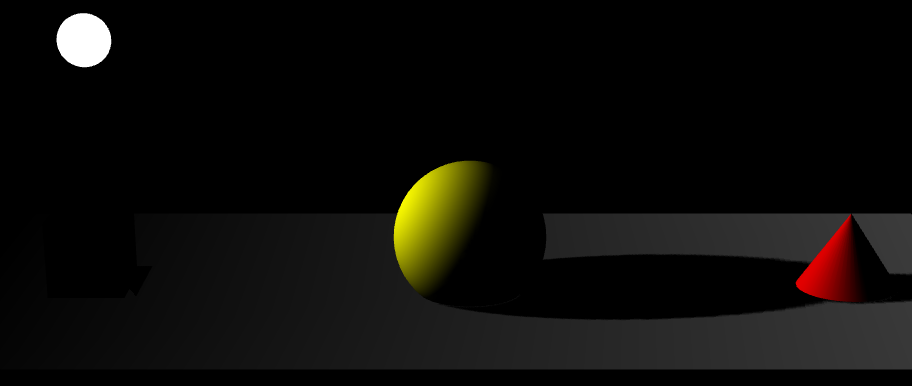
為了更加直觀的展示不同光源的特性,我特意做了一個 demo 通過動畫來區別不同類型光源的特性,demo 中會展示點光源,環境光源,平行光源,半球光源,聚光燈光源五中光源的特性,為了能夠直觀體驗光源移動過程中物體受光源的影響和光源位置,所以在光源的相同位置增加了一個白色的球體來指示光源的位置,demo中物體材質統一使用 MeshLambertMaterial 材質,demo 效果圖如下:

預覽地址:深入理解Three.js中光源
1、點光源 PointLight
點光源從一個點向各個方向發射,實際情況中可以理解為燈泡發出的光,可以將物體的陰影投射出,光源開啟陰影通過設置 castShadow = true。一個簡單的創建點光源的程式碼如下:
1 var light = new THREE.PointLight( '#ff0000', 1, 100, 2 ); 2 light.position.set( 50, 50, 50 ); 3 light.castShadow = true; 4 scene.add( light );
上述程式碼中 new THREE.PointLight() 用於創建點光源,該方法中有四個變數,依次是 color , intensity , distance , decay 。
color :(可選參數)) 十六進位光照顏色。 預設值 0xffffff (白色),不支援 rgba 格式顏色。
intensity :(可選參數) 光照強度。 預設值 1,值越大光照越強,實測最小值為0,最大值不限。
distance :這個距離表示從光源到光照強度為0的位置。 當設置為0時,光永遠不會消失(距離無窮大)。預設值 0,可以設置任意非負數。
decay :沿著光照距離的衰退量。預設值 1。 模擬現實世界光衰減只需要設置 decay 值為2便可。

2、環境光源 AmbientLight
環境光會均勻的照亮場景中的所有物體,該光源無法投影物體的陰影,因為環境光源是沒有方向的,一個簡單的創建環境光源的程式碼如下:
1 var light = new THREE.AmbientLight( '#404040', 1 ); 2 scene.add( light );
上述程式碼中 new THREE.AmbientLight() 用於創建環境光源,環境光源比較簡單,創建方法中只需要兩個變數,依次是 color , intensity 。
color :(可選參數)) 十六進位光照顏色。 預設值 0xffffff (白色),不支援 rgba 格式顏色。
intensity :(可選參數) 光照強度。 預設值 1,值越大光照越強,實測最小值為0,最大值不限。

3、平行光源 DirectionalLight
平行光是沿著特定方向發射的光,這種光的表現像是無限遠,從它發出的光線都是平行的,常常用平行光來模擬太陽光的效果, 太陽足夠遠,因此我們可以認為太陽的位置是無限遠,所以我們認為從太陽發出的光線也都是平行的,平行光源可以映射物體的陰影,通過設置castShadow = true 來實現,一個創建平行光源的程式碼如下:
1 var directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 ); 2 scene.add( directionalLight );
上述程式碼中 new THREE.DirectionalLight() 用於創建平行光源,創建方法中只需要兩個變數,依次是 color , intensity 。
color :(可選參數)) 十六進位光照顏色。 預設值 0xffffff (白色),不支援 rgba 格式顏色。
intensity :(可選參數) 光照強度。 預設值 1,值越大光照越強,實測最小值為0,最大值不限。

4、半球光源 HemisphereLight
半球光源直接放置於場景之上,光照顏色從天空光線顏色顏色漸變到地面光線顏色,半球光不能投射陰影,一個創建半球光源的簡單程式碼如下:
1 var light = new THREE.HemisphereLight( '#ffffbb', '#080820', 1 ); 2 scene.add( light );
上述程式碼中 new THREE.HemisphereLight() 用於創建點光源,該方法中有四個變數,依次是 color , groundColor , intensity。
color :(可選參數)) 十六進位光照顏色。 預設值 0xffffff (白色),不支援 rgba 格式顏色。
groundColor: (可選參數) 地面發出光線的顏色。 預設值 0xffffff(白色),不支援 rgba 格式顏色。
intensity:(可選參數) 光照強度。 預設值 1,值越大光照越強,實測最小值為0,最大值不限。

5、聚光燈光源 SpotLight
聚光燈是從一個方向上的一個點發出,沿著一個圓錐體,它離光越遠,它的尺寸就越大,聚光燈光源可以映射物體的陰影,通過設置 castShadow = true 來實現,一個創建聚光燈光源的程式碼如下:
var spotLight = new THREE.SpotLight( '#ffffff', 1, 100, Math.PI / 4, 0.1, 0.1 ); spotLight.position.set( 100, 1000, 100 ); spotLight.castShadow = true; spotLight.shadow.mapSize.width = 1024; spotLight.shadow.mapSize.height = 1024; spotLight.shadow.camera.near = 500; spotLight.shadow.camera.far = 4000; spotLight.shadow.camera.fov = 30; scene.add( spotLight );
上述程式碼中 new THREE.SpotLight() 用於創建點光源,該方法中有四個變數,依次是 color , intensity , distance , angle , penumbra , decay。
color :(可選參數)) 十六進位光照顏色。 預設值 0xffffff (白色),不支援 rgba 格式顏色。
intensity :(可選參數) 光照強度。 預設值 1,值越大光照越強,實測最小值為0,最大值不限。
distance :這個距離表示從光源到光照強度為0的位置。 當設置為0時,光永遠不會消失(距離無窮大)。預設值 0,可以設置任意非負數。
angle:光線散射角度,最大為Math.PI/2。
penumbra:聚光錐的半影衰減百分比。在0和1之間的值。默認為0。
decay :沿著光照距離的衰退量。預設值 1。 模擬現實世界光衰減只需要設置 decay 值為2便可。

6、平面光光源 RectAreaLight
平面光光源比較特殊,後續會單獨進行說明。


