2021 寫部落格指南·萬字長文警告
前一段時間,被一篇名為「短影片時代,仍在做圖文的我還有救嗎?」的文章標題所吸引,這引發了我的思考。儘管疫情加速了短影片時代的到來,但作為技術人員,圖文仍然是更低成本建立個人品牌的選擇。
這也是為什麼我強烈建議你寫部落格的原因之一。今天,以個人的角度來談談為什麼建議你要寫部落格以及如何去寫的問題。(歡迎指正和討論)

目錄:
- 思想篇;
- 理論篇;
- 實踐篇;
Part 1. 思想篇
把自己想像成一家企業
儘管我的工作生涯非常短暫(只有 7 個月),但是第一天入職上班時領導找我談話的內容卻記憶猶新。

感激並贊成。這裡的潛台詞是:你並不是來同公司「做生意」的(以勞動換取報酬),而是來「創業」的(提供服務)。
這種心態的轉變尤為重要。只有你開始把自己當做一個企業去思考時,你才能做出良好的商業決策。

如果你習慣於領取一份(不取決於你表現的)固定薪酬時,很容易產生一個心態——我只是在為某個公司打工。儘管在你的職業生涯的某個特定時間段里,你可能確實是在為某家公司打工,但是千萬不要讓那個特定的角色固化了你和你的整個職業生涯——這一點非常重要!
想像一下:一家企業,擁有某個產品或服務,他們將如何推廣這一產品從而可以做到卓爾不凡?

大多數的程式設計師👨💻一頭扎進工作中,根本不能做到。相反地,我們需要:
- 專註於你正在提供的服務,以及如何營銷這項服務;
- 想方設法提升你的服務;
- 思考你可以專註為哪一特定類型的客戶或行業提供特定的服務;
- 集中精力成為一位專家,專門為某一特定類型的客戶提供專業的整體服務;
另外,還要想想如何更好地宣傳你的服務,以及如何更好地找到你的客戶。這也是我建議你寫部落格的原因之一了。

大多數軟體開發人員在寫好一份簡歷之後就隨意丟給一些公司和招聘人員。但是,當你把職業生涯當作一個企業時,你真的認為這就是你拓展潛在客戶的最佳途徑或唯一方法嗎?當然不是。
大多數成功的公司都會開發出讓客戶主動上門購買的產品或服務,它們才不會一個接一個地追逐客戶。
再來想像一個場景:你走進面試房間,與面試官握手致意。當他看到你的時候,臉上露出了似曾相似的笑容:「嘿!我認識你,我在你部落格上看過你的照片,也讀過你部落格的好多文章呢。」

你覺得你這場面試的成功率是多少呢。
事實就是人們很難通過面試的幾個小時里充分了解你,但你如果有部落格或別的什麼,那麼情況就會不太一樣。
另一點是,當許多技術過硬的開發人員都在競爭同一個工作崗位時,決定勝負的最大因素已經不再是技術能力了。
基於資訊理論的人生觀
先來看兩條”消息”。

第一條消息是我亂打的。第二條則是 2017 年獲得諾貝爾文學獎的石黑一雄的小說《被掩埋的巨人》中的一句話。
請問,哪條消息的「資訊量」更大?
從直覺上來說,第二條的資訊量更大,因為它至少是一條資訊,而第一條則完全是亂碼。但第二條消息只不過是看起來更有意義而已——資訊量更大的其實是第一條。

即使把第二條消息中多餘的字去掉一些,我想你也能猜到內容吧。這一眼就能猜到是”星期天是休息的日子”。也就是說,第二條消息是可壓縮的。
而第一條消息則不同,拿掉任何一個字,你都猜不出它是哪個字。
也就是說,一段消息所包含的資訊量,並不僅僅由這條消息的長短決定。這就好像人生一樣,活了同樣歲數的兩個人,他們人生經歷的豐富程度可能大不相同。
資訊就是意外。從「資訊理論」這個維度出發,有兩種事情就特別值得我們去做:
- 出乎別人意料的事;
- 給自己增加選項的事;
所以如果你想給這個世界留下資訊,那麼寫文章(出乎意料的)或許是一個不錯的選擇——幾乎不用付出什麼代價又可能回報高昂。

但你也需要注意資訊量的問題。既要有創造性,又要可預測,這才是合理的資訊輸出。
如果你的觀點非常新穎,語言又特別簡練,那資訊量就太大,別人很可能難以理解。而如果你文章中的道理很少,車軲轆話卻說了很多,那也不行。
資訊量到底要多少才好,這是一門藝術,你得慢慢摸索。在我看來,增加文字冗餘度的唯一好處就是方便別人接收,只要讀者能理解、能記住,資訊就應該越密集越好。
人生價值在於”表達”
為什麼大多數人的工作都不開心? 答案就是:因為他們工作的價值由他人來判定。

尼採在《重估一切價值》中指出:
人類社會的組織形式越精密,人的個體價值喪失就越徹底。
無論是打工,還是創業,或者是在體制內混日子,這個世界上大多數的工作都是具有 “迎合” 性質的——就是為了賺錢”迎合他人”。
創業迎合用戶,打工迎合老闆,體制內迎合上司。它們的本質都是通過委屈自己來順應外部環境進而獲得金錢。

你看那些既有錢還很開心的人,要麼就是已經財務自由,不需要出賣自己的時間和勞動來賺取金錢,要麼就是雖然也上班,但是做的都是創造性的工作。
相反有些老闆雖然收入也不低,但是除了業務範疇之外的事,對世界的認知格外短淺。因為他們的工作就是純然的 “迎合”,沒有任何創造的空間。

那麼什麼才是創造性的工作呢?
不需要通過 KPI 考核、業績決定收入,而是由自我價值的輸出來決定收入的工作,就是創造性的工作。
舉例來說:「設計師」 的工作雖然像是在創造,但是決定他收入的是甲方是否滿意,這就不能算創造性的工作。而一個 「畫家」,在畫畫的時候並不知道會賣給誰,這就是純然的表達,這種工作就是創造性工作。

生命的本質在於體驗,而價值在於”表達”。體驗是輸入,而”表達”則是輸出。
當然這種”表達”不僅僅局限於文字,任何不以迎合外部世界為目標的行為,都是”表達”。
為什麼現在互聯網上噴子、杠精越來越多。這是因為他們在現實生活中的”表達空間”越來越小了,就只能通過網路的途徑來實現”表達”的訴求。

這也是為什麼建議你寫部落格的第三個原因。
一定要提高”表達”能力。隨著人工智慧技術的進一步發展、社會分工進一步變革,人們”表達”的空間會被進一步壓縮。
而不懂得”表達”的人會被剝奪人的根本屬性,甚至會被剝奪「充當工具的權利」。(觀點來自下 3)
輸出是最好的輸入
根據美國國家訓練實驗室的學習內容平均留存率研究,該研究統計了學習兩周後,學習內容的留存率:

研究表明:教授他人是學習留存率最高的學習方式。
你完全可以想像一個上至 60 歲下至 6 歲的讀者朋友,用自己的話,不帶行業術語地把這些讀者朋友說明白了,那你就真的 “理解” 這些知識了。

要達到這樣的目的,自然而然地你也會主動去獲取更多的知識。
這也就是為什麼費曼學習法(簡單說就是把書讀薄)被稱為世界上最好的學習方法的原因了。
小結
綜上所述,建議寫部落格的理由如下:
- 為了更好的宣傳你的服務,更好的找到你的客戶;
- 為世界留下更多的資訊,製造更多的意外,輸出自己獨有的價值;
- 滿足”表達”訴求,並鍛煉”表達”的能力;
- 為了自身更好的學習;
Part 2. 理論篇
好文章的模樣
我們能寫的文章差不多可以分為如下幾類:

不同類別的文章當然有不同的寫文策略,我們在這裡不做討論。但是好的文章總歸會有如下幾個特點:
- 有溢出價值:你看完能有收穫,能帶來思考或成長;
- 可閱讀性高:排版舒適,讀者不累,看得也很流暢;
我們就以上幾點詳細來談談。
溢出價值
很多人不寫部落格的一大原因是:之前已經這麼多人都折騰過的東西了,自己沒必要再重複地再折騰一遍。

如果你寫的東西只是現有東西的簡單重複,那相信你自己也很難說服自己,它存在的意義和價值。如何避免這一情況呢?有幾個簡單可行的方法。
更多的輸入
關於學習的本質,有一個說法是:把原本不相干的東西聯繫在一起的過程。

我們對某一個概念的認識總是有限的,通過更多的輸入、不同領域的輸入,再結合每個人自身的認知、見解的不同,就會產生新知。
我每一次看奇葩說,都覺得感嘆:看似平平無奇的問題居然能有這麼多不同立場、不同角度的解讀。

這和我們學習是類似的。我們平時積累、學習,應該是對世界越來越不確定,而不是越來越確定。
我們可以通過不斷的輸入、不同領域的輸入,來建立自己的新知,也就能帶來更多的價值啦。
分享一些比較好的內容平台:

*歡迎評論區補充你常用的內容搜索平台吧~
使用恰當的比喻
我們認識事物的捷徑就是:用熟悉的事物做類比。
譬如,錢鍾書在《圍城》中有一句很著名的比喻:
忠厚老實人的惡毒,像飯里的沙礫或者出骨魚片里未凈的刺,給人一種不期待的傷痛。
譬如,在介紹「數據類型」時,引入了一張」被撕碎的紙片」,這就使得「數據類型」這個」形象」更具體了:

恰當的比喻,能夠幫助我們加深對概念的認識和印象。
說一個好故事
關於故事的重要性,美國著名女詩人穆里爾·魯凱澤(Muriel Rukeyser,1913.12.15—1980.2.12)有兩行詩廣為流傳:

穆里爾·魯凱澤(Muriel Rukeyser)墓志銘
The universe is made of stories,
not of atoms.
——Speed of Darkness組成宇宙的是故事,
而非原子。
——《黑暗的速度》
自互聯網普及以來,「碎片化」的趨勢愈發明顯,「故事」或許是對「注意力不聚集」的一個良好解決方案。近來也湧現了一大批故事的創作者,比較典型的代表就是碼農翻身。

事實固然有趣、理念自然重要,但是只有精彩的故事才會讓然讚歎、難忘。
使用圖片代替
人類是一種非常視覺化的動物,超過 50% 的大腦用於處理視覺資訊,而觸覺只有 8%,聽覺只有 3%。在我們寫部落格時,需要牢記這點。
有時真的是一圖勝千言,例如在介紹 Redis GeoHash 演算法時,這一張圖就把區域編碼的核心邏輯展示地非常清晰:

高密度高品質的內容輸出,本身就給人深刻的印象。圖片就是很典型的例子。製圖史學家亞瑟·魯濱遜(Arthur Robinson)解釋說:「以縮小的空間來替代現實空間,這本身就會給人留下深刻的印象。」
另外人的注意力本來就是有限的,在有限的時間內不斷獲取有用的知識內容不僅能幫我們重新捕獲注意力,也能加深我們的印象。(參照抖音)
由於大腦極其重視視覺資訊,所以,改善部落格的視覺吸引力有助於提高價值和可信度。這就需要使用大量高密度高品質的圖片來替代枯燥的文字。
體系價值
假設,兩位醫生,分別接診了兩個大腿中間的士兵,因為知識體系的分別結果完全不同 (參考出處):

D1 缺乏診治箭傷的知識體系,腦中只有幾點零散的知識,只會頭痛醫頭腳痛醫腳,想不到感染、發燒、飲食禁忌等事情,結果他的病人回去後,傷口感染、化膿,引起各種併發症,後來救治無效,含恨離世。
反觀 D2,因為有知識體系,能夠系統的、多維度的、多環節的考慮各種問題,妥善制定箭傷醫治策略,他的病人得到了很好的診治,很快就痊癒了。
醫療領域的知識體系,可以治病救人,效用立竿見影,其他領域的知識體系同樣有這樣的效果。寫文章如是。
通常來說,一篇技術文章只要囊括 What/Why/How 就已經挺完整了。當然這隻涉及某一個知識點,你仍然可以就相關的概念進行必要的論述。

體系完整的知識會有額外的體系價值。(這也是為什麼會有萬字、十萬字文章出現的原因)
良好的閱讀性是如何建立的?
讀者閱讀文章大概有兩種方法。

所以基於讀者的閱讀習慣,提高文章的可讀閱讀性,我們能大致採取如下的辦法:高亮關鍵詞、開門見山的標題、首段點明文意、分點敘述等。
下面我們結合一些設計上的知識來詳細說說。
少即是多
愛因斯坦曾經說過:
If you can’t explain it simply, you don’t understand it well enough.
如果你沒辦法簡單說明,代表你了解得不夠透徹。
我心目中有兩個優秀的案例,一是蘋果的官網;二是阮一峰大大的部落格。

為什麼我們閱讀優秀作品時,總會感覺乾淨清晰,給人清晰的視覺感受。其中很重要的原因就是:它們都能用最少的元素表達最清晰的意思。
沒有什麼比通篇的長難句、字體牆更讓讀者感到崩潰了。

要遵循少即是多的(設計)原則,有幾點需要注意。
首先,每行控制在 25-40 個字:(儘可能…)

其次,採用費曼學習法給知識做減法:

其實也就是通過不斷的輸入學習來簡化知識的過程。
然後,盡量避免宏大的主題。

切忌不要貪多,其實每一篇說清楚一個問題就夠了。比如我非常喜歡的為什麼這麼設計系列文章,每一次就只說明一個問題,但每一個都足夠深入,這就夠了。

親密性原則
這是設計中的概念,親密原則指的就是相關的部分組織在一起,安排好他們之間的間距與主次。

把相關的元素組織在一起,資訊就會更有條理,也更容易閱讀和記住。這其中包括幾點設置。
行間距設置:

行間距推薦使用字體大小的 1.4-1.6 倍。小於 1 倍或大於 2 倍會影響正常的閱讀。
段間距設置:

另外不同類別元素之間體現「遠近」的距離也需要不一致。這樣才能下意識認為它們是一組的。

對比原則
對比分為三個方法:大小對比、粗細對比、顏色對比。運用好對比可以使你的主次分明,可以很好的突出重點。

如果兩個元素想要形成對比,就應當使之不同,而且是截然不同。
注意節奏
我喜歡聽歌。一個好的編曲一定是有起有伏,有高潮有低緩的。

聽覺如此,視覺也是如此。一篇優秀的文章,要懂得如何妥善控制好視覺的輕重緩急、資訊的密度等。對於這方面,我沒有很好的建議——我自己也完全憑藉直覺。
例如,一段乾巴巴的技術輸出之後,我會理所應當地覺得應該”適當休息一下”,加一些圖片或者表情包之類的。
雖然內容為王,但是適當的”呼吸感”是必要的。我有時候在 B 站看半佛仙人,吸引我的一方面是深刻的見解,另一方面是生動有趣的表情包。

這兩方面都不可獲取,組合起來產生了一種是神奇的化學反應,讓我不斷地有看下去的慾望。
標題黨有必要嗎?
先說結論:很有必要。

隨著互聯網行業快速發展,「標題黨」曾是一個極具諷刺的名詞。
但隨著編輯行業自己的方法論、系統的編輯規範也都出來,在互聯網的新時代,「假大空」的標題已走進歷史,「標題黨」也有新的詮釋。
在基於內容真實性的情況下,根據用戶的心理使用一些技巧來激發用戶對內容的感知,從而促使用戶去獲取對自己有用的資訊才是如今「標題黨」的追求。
下面介紹一些常見的「標題黨」姿勢。
震驚式
通過反常規的現象、事件,引起目標用戶強烈的情感反應,讓用戶當時的感覺是震驚的,以至於特別想去了解一下詳細情況。
舉例:
- 又出事了!特斯拉開著開著竟然起火了!
- 木桶理論已死,長板理論才是你 2021 年必須掌握的!!
- 騷操作!阿里對業務中台痛下殺手!但卻繼續推進數據中台?
數字式
用數字簡潔、明了的傳遞資訊,給觀眾一種確定感,然後促使讀者迫切知道數字背後的點。
舉例:
- 月薪 10k 和 30k 的 Java 程式設計師有什麼區別?
- CPU 執行程式的秘密,藏在了這 15 長圖裡
- 關於 HTTP 後端人員需要了解的 20+ 圖片
“抱大腿”式
藉助大眾所知、熱點、辨識度較高的名人、名企、名物的勢能來彰顯內容的價值。
舉例:
- 馬雲、馬化騰、李彥宏等互聯網大佬管理之道
- 周鴻禕:學習郎平好榜樣
- 農夫山泉背後的男人”有點狠”
懸念式
採用一種欲言又止說一半留一半的方式,勾起人們的好奇心。
舉例:
- 阿里、京東倉庫打開後,千萬人驚呆了
- 警惕!朋友圈這 6 個坑千萬不要踩
- 男子拒送女兒上學自己教 11 年,結果…
疑惑式
關鍵詞:為什麼、如何、怎麼做……,通過構造一個場景、前置條件順勢拋出問題讓用戶產生疑惑。
舉例:
- 紅利期已過,用戶快速、持續增長,應該做好哪些事?
- 如何乾淨利落打造一篇 10 萬+的文章?
- 搞 Java 的年薪 50w 是什麼水平?
資訊衝突式
在標題中製造兩種資訊的衝突、矛盾形成強烈的對比,從而放大用戶的興趣點。
舉例:
- 0 成本獲得 25000 粉絲,我是怎麼做到的
- 兩次破產,坐過牢,竟創立 190 億速食麵帝國,靠一狠招
- 土豆一斤 50 元,全球最貴超市天天排隊,竟用這 3 招顛覆沃爾瑪
其他
比如請君入甕式:傳遞出和用戶有某種關係、體現出某種特定的標籤,讓用戶有感同身受的感覺,自然就進入你設的瓮。
舉例:
- 給你說個笑話,我是做互聯網的
- 張一鳴:我遇到的優秀年輕人的 5 個特質
再比如一些精華總結式:系統的梳理出垂直領域的知識、看點,方便用戶集中的看到所有想看的。
舉例:
- 國慶赴日旅遊最值得去的十大景點
- 史上最全最優質的 PPT 模板
小結
我寫了 3 年多部落格了,個人的感受是:酒香也怕巷子深。

但我們仍應該保持基本原則:在保證內容品質和真實性的前提下,提煉對讀者有用的資訊才是我們的追求。
另外從長期來看,標題也應該盡量符合搜索引擎的要求。千萬不要起一些奇怪的只為博眼球的名字,譬如:《Java 這麼多鎖,能鎖住滅霸嗎?》

Part 3. 實踐篇
從哪裡開始
好了,我們終於要開始寫文章了,從哪裡開始呢?

如果實在不知道的話,就從如何踏上編程這條路開始吧。只要你開始了,就會停不下來。
當你有了一個什麼新的想法、想要寫的點子,把它記錄下來!用手機的標籤、或者 Todo List 軟體都可以。但是不要太相信你的大腦。

原因是大腦並不靠譜,也有說法是:大腦不是用來記憶的,而是用來思考的。
寫作工具
我們避免為什麼使用 Markdown 的討論(這樣可以專註於內容,而非樣式)。我們假設寧默認使用 Markdown 進行文章的書寫✍️。

下面介紹幾款寫作時用到的工具。
Mdnice 編輯器
墨滴軟體退出的一款 Markdown 編輯器,支援 PC/ 網頁/ 瀏覽器插件 三種形式,官方網址://product.mdnice.com/

不僅僅可以一鍵複製到公眾號、知乎等平台,還支援腳鏈、文件歷史等額外功能。
當然還有豐富的 CSS 主題和程式碼主題供你選擇。

有 CSS 功底的童鞋還是建議自己基於現有的一些主題進行自定義的改造,這樣就能形成自己的風格。(我就是基於上面那個蘭青改造的)
我一般也就是用的這個進行排版和寫作。
Typora
作為老牌 Markdown 編輯器,Typora 也是當仁不讓地好用(誰用誰知道),最有特色的就是所見即所得功能:

其優勢就在於方便的本地文件管理、導出(PDF/ 圖片/ Word等多種格式)等功能。
如果你想要設置自定義的 CSS 主題,可以在設置中打開主題文件夾,放入自己訂製好的 CSS 文件重啟選中主題就好了:

圖床如何搭建
最開始我在簡書上更新文章,那時候簡書還能夠當作圖床在各個平台分享發表。後來突然外部就不能訪問簡書的圖片了。

想像一下:有一天你部落格的所有圖片都顯示無法載入,該是什麼心情。我想每一個經歷過圖床失效的部落客,都能夠感同身受。

所以我們需要搭建自己的圖床。我嘗試過很多圖床和方法,直接說推薦的:Github + jsDelivr。

搭建也非常簡單,結合上面👆推薦的寫作工具分別來說一下。
Github 圖床創建
首先需要現在 Github 上創建一個倉庫,命名就隨便你啦。

然後點自己的頭像,點【setting】,進入到【Developer settings】標籤頁下:

再點【Personal access tokens】,新建一個 token:

填寫新 token 的設置內容,記得一定要勾選 repo:

複製生成的 token(關閉網頁這個 token 就沒法複製了!)

好了,至此 Github 的工作就結束了。
Mdnice 編輯器設置

最後一步設置填寫上 Github 相關資訊就好了。(用戶名是 Github 名字,token 是剛才複製的 token)
這樣就可以愉快的在 Mdnice 上「Ctrl + V」一鍵上傳圖片了。

Typora 設置
這個稍微麻煩一點兒,你首先需要下載一個 PicGo 軟體(地址://github.com/Molunerfinn/picgo/releases)

安裝完成之後打開設置頁面一頓設置就好啦:

注意這裡的自定義域名需要額外設置一下:
//cdn.jsdelivr.net/gh/用戶名/倉庫名/
這裡就相當於給你上傳的圖片加上一個前綴,比如你上傳的圖片原本名字叫 a.jpg,設置了自定義域名之後,就會自動變成:(上面那一串)a.jpg。
平時你有圖片需要上傳就可以複製然後按下默認快捷鍵「Ctrl + U」進行上傳了。
如果你想要上傳之後的圖片能夠自動應用一些格式 (替換剪貼板),比如自動適應 Markdown 的格式,你也可以進行自定義設置:

這時候我們僅僅是擁有了一個自動上傳圖片的應用,我們需要 Typora 跟 PicGo 之間建立關聯,進入 Typora 的設置:

我是默認勾選上了所有圖片都上傳 PicGo,有時候會出現我複製剪貼也會重新上傳一遍的情況(這也是為什麼我不喜歡用 Typora 而是 Mdnice 的原因),你可以根據自己的情況設置。
這樣,在 Typora 也擁有了一鍵粘貼上傳的便捷體驗了。

配圖如何搞定
好了,現在我們也擁有了自己穩定的圖床,可是博文中的圖片怎麼來呢?

圖片大致分為:外部引入和自己原創的兩類。
外部引入
原則是:一定要有作品版權意識。
你可以去一些沒有版權的圖片網站搜索圖片:
- //unsplash.com/ (英文,推薦)
- //pixabay.com/zh/ (中文)
- //www.pexels.com/zh-cn/ (中文)
- ….
當你想要使用某一個圖片時,一定要標註出出處,對別人原創的保護,就是對自己原創的保護,謹記x3。
自己原創
當你自己想要繪圖時,有一些比較好的在線網站。

方便簡單,使用免費。而且沒有什麼限制。【小林coding】就用這個工具畫了許多圖。

也是免費方便,裡面有很豐富的模板可以參考使用。但是個人覺得丑了些。
畫圖工具
使用在線工具雖然方便,總歸有一定的局限性。下面就介紹一些順手的工具吧。
Sketch

這個工具是因為 Draveness 大佬在用,所以有自己嘗試過,但是始終不是很順手,如果感興趣可以去閱讀一下它部落格中的技術文章配圖指南。
來稍微欣賞一下 Draveness 大佬用 Sketch 畫的配圖吧。

最開始大佬的風格是下面那種,很喜歡於是開始模仿。後來大佬換成上面那種風格了。(不知道是不是因為有 “模仿者” 出現,哈哈哈)
OmniGraffle

非常強大的一款工具,到現在我也一直在使用。不僅僅擁有在線網站那般拖拽自如的方便,最關鍵的是可以很容易搭建一套屬於自己的組件庫。

這些組件庫使用起來也極其方便,只需要拖拽就可以使用了。

除了方便的繪圖,還可以很方便的轉換成需要的格式。(選中元素→編輯→拷貝為)

這就很符合要求了:方便、簡單、美觀。

如何製作動圖
說一下我自己目前製作動圖的方法吧,需要用到三款軟體:
- OmniGraffle:製作基礎元素;
- PPT:利用「平滑」專場效果和動畫製作整個流程和元素的對齊;
- Gifox:錄製 PPT 的最終播放效果並轉換成
.gif文件;
為什麼使用這三款軟體呢,最大的原因是:它們都很簡單又特別好用。

OmniGraffle 和 Gifox 沒什麼好說的,可能大家對於 PPT 比較陌生,著重說一下 PPT 如何製作動圖吧。
其中最重要的原理就是「平滑」轉場,如果你在兩頁 PPT 之間加上「平滑」,那麼相同的元素就會自動過渡。

平滑功能的強大或許遠超你想像,來看看大牛們的 PPT 吧:
上面是靠 PPT 3D 模型 + 平滑功能做出來的,如果想要進一步了解,可以戳這裡。
可是有時候相同元素識別有誤或者效果不太理想:

我們可以通過強制把兩個元素綁定起來完成順暢的過渡:

怕有些童鞋看不清楚,給個文字版的:
- 「開始」標籤頁下點擊「排列」,把「選擇窗口」打開;
- 給兩個元素命名相同的名字,規則是前面需要加兩個感嘆號(
!!任意字元),表示強制綁定;
PPT 的動畫就不說了,都是上手就能用的。只是要保證連續流暢的 PPT 自動運行,需要對 「切換」 選項進行一些額外的設置:

- 第一頁:設置為點擊滑鼠時,這樣能控制整個 PPT 的開始;
- 中間頁:設置自動換片,間隔可以自己調整,這樣可以保證 PPT 的自動運行;
- 最後一頁:既不能點擊,也不自動切片,這樣防止 PPT 進入黑色結束頁;
如此,PPT 就可以從自己點擊滑鼠開始自動播放到最後一頁了,Gif 動圖也就能錄製好了。
寫作平台
可供選擇的寫作平台有很多:簡書、部落格園、CSDN、知乎、掘金、開源中國、思否、微信公眾號、GitChat。
沒什麼好說的,前期就是別挑,自己更新一段時間就知道主要火力在哪裡了。
這裡有一些簡潔的經驗:(個人向)
- 簡書 SEO 最好,但是社區紛繁複雜;
- 知乎回答問題引流最好,且用戶偏年輕;
- 部落格園氛圍最好,經常能有良好的互動;
- CSDN 最老牌,有很多大牛,但相對曝光度不是那麼高;
- 掘金經常能上推薦,氛圍也不錯,中規中矩;
- 公眾號最適合沉澱、分享,但是別淪為廣告轉載號;
寫文的一些技巧
一些簡單實用的小技巧送給大家,這些都是經驗談啊:
-
不要超過三級目錄,否則反思自己的內容是否合理;
-
把所有有序列表的序號都寫成
1.,這樣可以避免排序更改序號的問題;
-
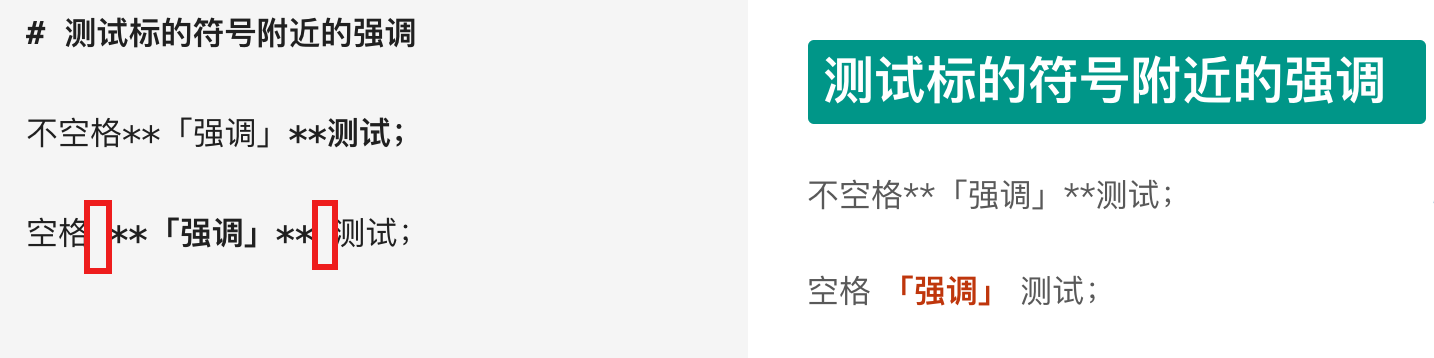
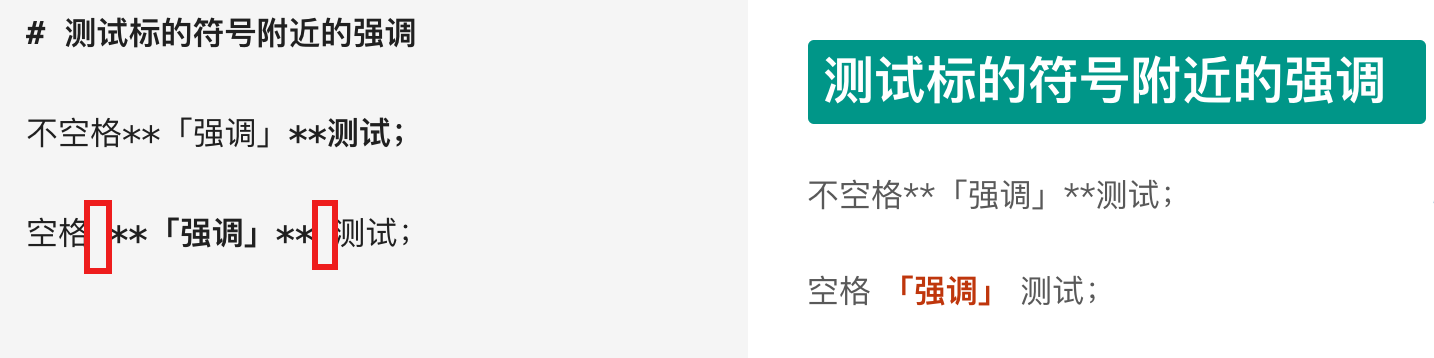
要注意標點符號附近的
**強調,不同編輯器的兼容性是不同的;
-
可以把一些公共的圖片(例如二維碼、表情包等)專門在圖床中創建一個分類,這樣就不用每次上傳浪費空間,統一修改也非常方便;
-
歡迎留言區補充….
後記
互聯網內容從貼吧論壇的傳奇志怪,到微博時代的段子手,再到自媒體時代的長文章,到資訊量更大的影片時代。

時代在不停變化,但優質的內容創造者們始終得以保留。
福柯在《語言的秩序》中提出了著名的哲學命題:「語言即權利」。而如今,基於演算法的新興媒體又為這一命題提供了技術條件。
我呼籲所有渴望”表達”、內心豐富、對世界有深刻見解的表達者,不要管粉絲和點贊,只管表達。
演算法的進化最終會淘汰那些低劣的洗稿和營銷號,把真正優質的內容和優質內容的創造者們留給世界。

參考資料
- 《軟技能:程式碼之外的生存之南》
- 《你有你的計劃,世界另有計劃》
- 抖音 | 創造與表達 – //v.douyin.com/e136mMr/
- 文字排版四小點 – //www.zcool.com.cn/article/ZMTE2NDE4OA==.html
- 設計者的氣質-從技法到設計心理 – //www.zcool.com.cn/article/ZNjY2NTEy.html
- 利用”親密性”原則,讓排版不再散亂 – //www.shejidaren.com/qinmi-xing-yuan-ze.html
- 一名「標題黨」自我修鍊的 10 大技巧 – //www.woshipm.com/operate/404315.html
- PicGo+jsDelivr+GitHub搭建免費cdn加速圖床 – //www.sakura521.cn/technology/picgocdn.html
關注我
Hi,這裡是我沒有三顆心臟,在公眾號 wmyskxz 分享一個自由技術人的成長和思考,每周天分享一周精彩內容,2021,與您在 Be Better 的路上共同成長!
其他精彩文章推薦:
- 一周精彩內容分享(第 4 期):你的命運不是一頭騾子
- 關於 HTTP 後端人員需要了解的 20+ 圖片!
- 程式設計師考公指南大火?工資和生活,你怎麼選?
- 理解比特幣(4)——實現原理
- 驚了!原來瀏覽器的秘密藏在這31張圖裡!
(完)