把vscode打造成技術寫作神器
作為技術開發,大家平時肯定需要記錄技術筆記。甚至有的同學還開通可自己的技術部落格或者技術公眾號進行創作。
這個時候有套趁手的寫作工具尤為重要,節省下時間好好休息一下,對於咱們程式設計師來說更加重要。因為最近在自己學習golang,為了找個順手的IDE嘗試了一下VScode,用後總結兩個字:「真香」。集編碼、寫作、划水 於一身。
話不多說,我們今天先說說寫作這部分。
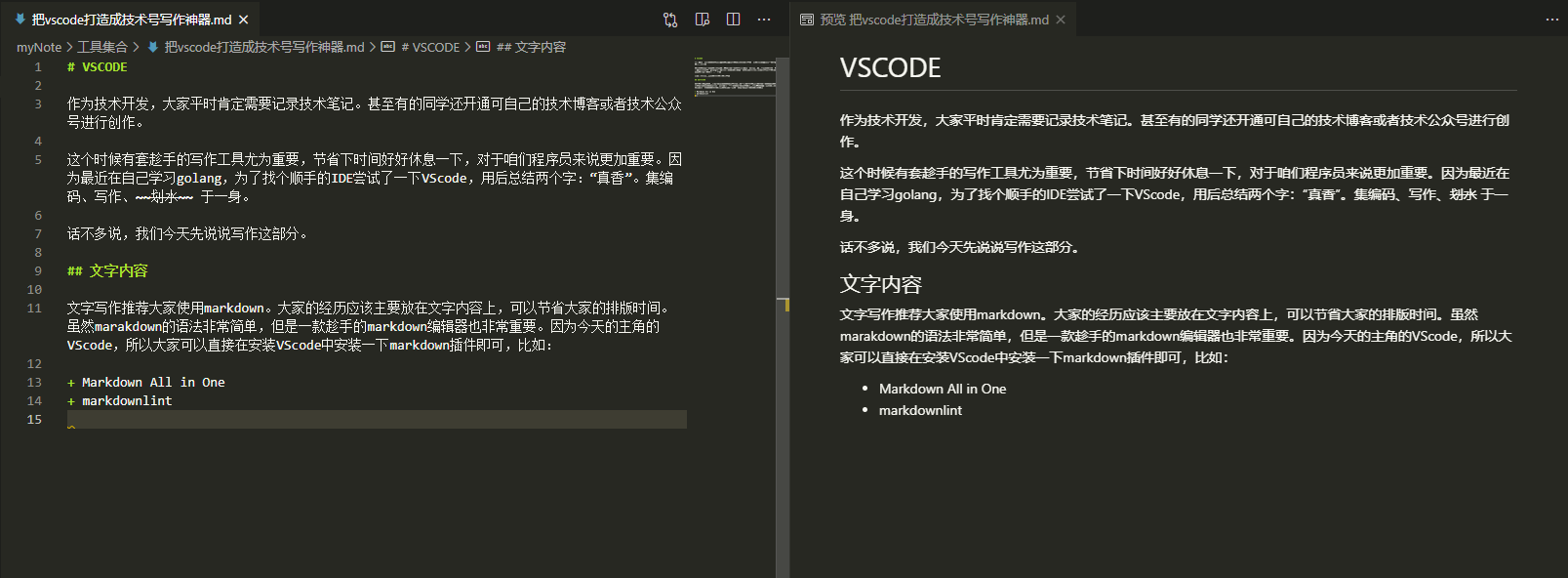
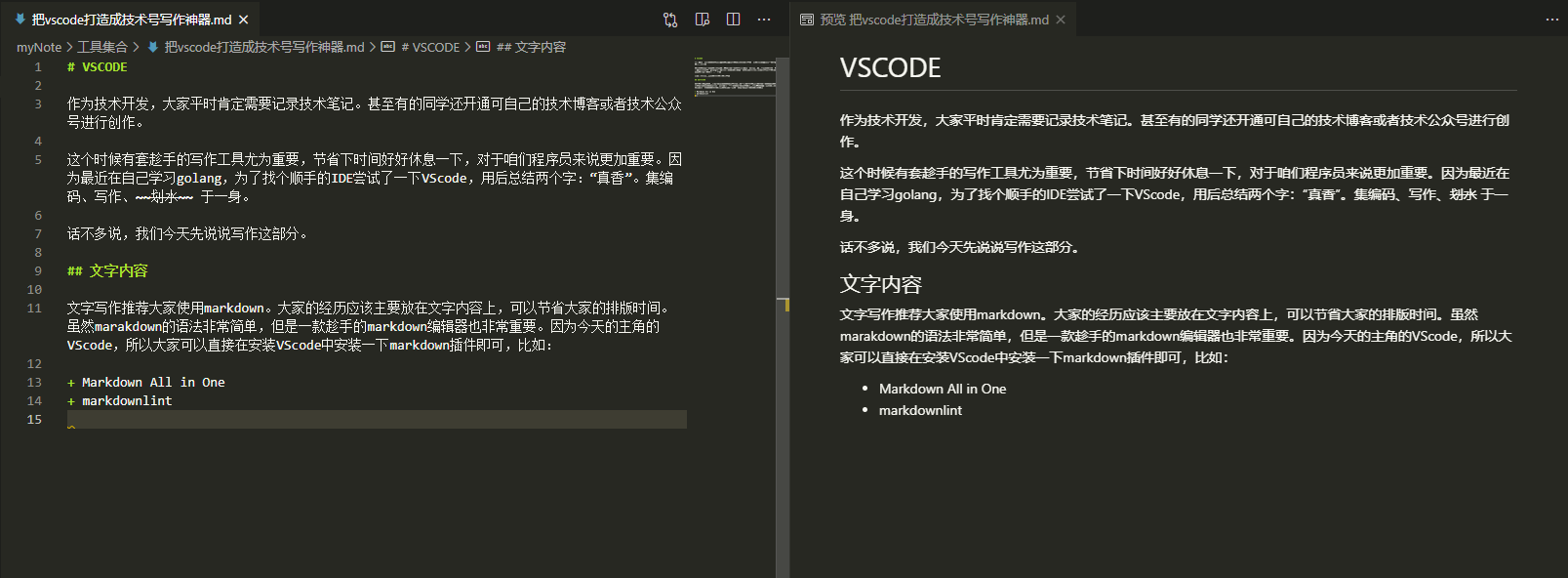
文字內容
文字寫作推薦大家使用markdown。大家的經歷應該主要放在文字內容上,可以節省大家的排版時間。雖然marakdown的語法非常簡單,但是一款趁手的markdown編輯器也非常重要。因為今天的主角的VScode,所以大家可以直接在安裝VScode中安裝一下markdown插件即可,比如:
-
Markdown All in One
-
markdownlint

現在大部分部落格平台都支援markdown,可以直接講我們寫的內容複製過去,可惜的是公眾號現在還不支援。所以要藉助Md2all在線渲染網站,可以一鍵複製到公眾號,並且還可以美化一些樣式,比較簡約美觀一些。還可以選擇不同主題或者自己改一些CSS樣式,像下面這樣:

圖片內容
技術寫作經常會畫一些流程圖,架構圖。尤其圖解會然讓複雜的問題更加直觀,更容易理解。所以有個方便的畫圖軟體很重要。原來閾值用processon在線畫圖,但是因為個人免費用戶有文件個數限制,所以不太友好(還是因為窮,哈哈哈)。最近一直用draw.io,並且支援將文件自動存儲到github,用起來很方便。尤其現在VScode還有對應的插件,寫字、畫圖都在一個編輯器里,沉浸感更強了,防止思路再來回切軟體時被打斷。下面時再VScode里創建一個drawio文件:

畫完圖導出為圖片,然後藉助PicGo插件+github+jsDelivr(不了解的同學可以搜索一下,網上很多詳細文檔),自動上傳圖片到github圖床並自動插入到markdown文件中。VScode也有PicGo對應的插件,所以這些操作也全再VScode中完成,很方便。
程式碼
Talk is cheap. Show me the code.
對於文章中的程式碼,有人習慣用markdown本身的程式碼片段,也有人習慣放程式碼截圖。但是截圖很難截的統一大小,導致不太美觀。這裡推薦用插件Polacode-2020。

可以把程式碼保存為統一大小的圖片,然後使用圖片部分的插件,自動將程式碼圖片插入到文章中。
最後我們再把上面提到的插件匯總一下,希望對你的寫作有所幫助:
- Markdown All in One
- markdownlint
- Draw.io intergration
- PicGo
- Polacode-2020
大家如果喜歡,記得關注哦。