【vue】常用指令
- 2021 年 1 月 2 日
- 筆記
- VUE, 一個小小測試的成長日常
vue指令帶有前綴 v-。
一、v-bind 單向數據綁定
在html中顯示數據,除了使用插值表達式{{}}之外,也可以使用vue中的v-bind指令。
... ...
<body>
<div id="app">
<!-- v-bind指令 -->
<h1 v-bind:title="message">
{{content}}
</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
content: '我是標題',
message: '頁面載入於 ' + new Date().toLocaleString()
}
})
</script>
</body>
... ...
滑鼠懸停到標題上,可以看到顯示了data里的message數據,這就是v-bind:title="message"起了作用。

v-bind也可以直接使用簡寫,就是一個冒號:。
<!-- v-bind 指令的簡寫形式: 冒號(:) -->
<h1 :title="message">
{{content}}
</h1>
二、v-model 雙向數據綁定
上面的v-bind單向綁定,其實就是在元素中拿到了data里的數據來展示。
而雙向綁定,不僅可以拿到data的數據展示到頁面,而且當修改頁面值的時候,也可以修改data里的數據。看例子:
... ...
<body>
<div id="app">
<!-- v-bind:value只能進行單向的數據渲染 -->
<input type="text" v-bind:value="searchMap.keyWord"><br>
<!-- v-model 可以進行雙向的數據綁定 -->
<input type="text" v-model="searchMap.keyWord">
<p>{{searchMap.keyWord}}</p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '雙向綁定'
}
}
})
</script>
</body>
... ...

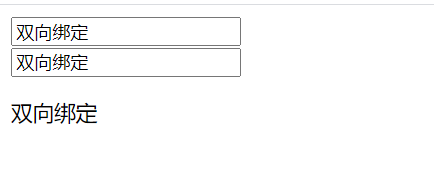
可以看到上面2個輸入框都拿到了data里的searchMap.keyWord的值,顯示"雙向綁定"。
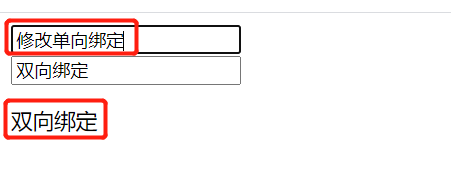
這時候先修改上面的輸入框的值,這是單向綁定的,修改後,發現輸入框拿到的data里的searchMap.keyWord,依舊是"雙向綁定"。

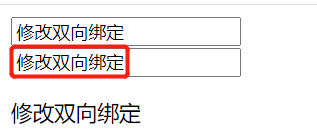
接著,再修改下面輸入框的值,這是雙向綁定的,修改後,單向綁定的輸入框拿到的值也變了,data里的searchMap.keyWord的值被修改了。

三、v-on 綁定事件
v-on指令可以綁定事件,比如說click,點擊事件。
... ...
<body>
<div id="app">
<!-- v-model 可以進行雙向的數據綁定 -->
<input type="text" v-model="searchMap.keyWord">
<!-- v-on 指令綁定事件,click指定綁定的事件類型,事件發生時調用vue中methods節點中定義的方法 -->
<button v-on:click="search()">查詢</button>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '點擊查詢按鈕觸發點擊事件'
}
},
methods:{
search(){
console.log('觸發點擊事件')
}
}
})
</script>
</body>
... ...
查詢按鈕綁定了click事件v-on:click="search()",當點擊按鈕的時候會去調用vue里的search()方法。
console.log('觸發點擊事件'),瀏覽器F12查看console,可以看到輸出內容。

v-on的簡寫是@:
<!-- v-on 指令的簡寫形式 @ -->
<button @click="search()">查詢</button>
四、修飾符 .
修飾符是以半形句號.指明的特殊後綴,用於指出一個指令應該以特殊方式綁定。
例如,.prevent修飾符告訴v-on指令對於觸發的事件調用onSubmitForm(),並非執行submit的提交,
這就是阻止了事件原本的默認行為。
<body>
<div id="app">
<form action="save" v-on:submit.prevent="onSubmitForm">
<input type="text" id="name" v-model="user.username"></input>
<button type="submit">保存</button>
<!-- 現在希望實現點擊保存時候,表單不提交,而且走我們自定義的方法 -->
</form>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
user: {}
},
methods: {
onSubmitForm() {
if (this.user.username) {
console.log('執行自定義方法')
} else {
alert('請輸入用戶名')
}
}
}
})
</script>
</body>
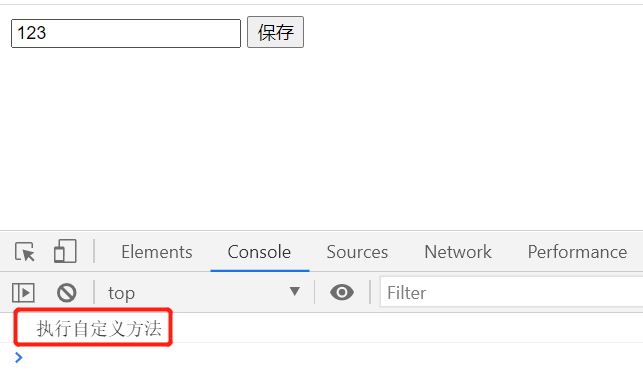
點擊保存按鈕,就可以看到效果。

實際使用不多,了解就好。
五、v-if 條件指令
其實就是if else的用法,只不過這是在頁面里使用的。
比如頁面里寫個判斷,勾選、不勾選的時候分別顯示不同的內容:
... ...
<body>
<div id="app">
<input type="checkbox" v-model="ok">是否勾選
<!-- v:if條件指令:還有v-else、v-else-if -->
<h1 v-if="ok">勾選時展示</h1>
<h1 v-else>不勾選時展示</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok: false
}
})
</script>
</body>
... ...
不勾選時,

勾選時,

六、v-show 條件指令
v-show完成和上面v-if相同的功能。
<h1 v-show="ok">勾選時展示</h1>
<h1 v-show="!ok">不勾選時展示</h1>
區別在於:
v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。
如果需要非常頻繁地切換,則使用 v-show 較好;
如果在運行時條件很少改變,則使用 v-if 較好。
七、v-for 列表循環指令
for循環都很熟悉了,在這裡也一樣用,可以循環遍歷一個列表,把列表裡的元素都給遍歷出來。
需要的話也可以帶上index,元素的索引,從0開始。
比如uselist里有3個對象,可以通過for循環拿到列表裡沒一個對象的欄位值。
... ...
<body>
<div id="app">
<table>
<!-- <tr v-for="item in userList"></tr> -->
<tr v-for="(user, index) in userList">
<td>{{index}}</td>
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList: [
{ id: 1, username: '大周', age: 38 },
{ id: 2, username: '胖洪', age: 28 },
{ id: 3, username: '小毛', age: 18 }
]
}
})
</script>
</body>
... ...

4列分別對應 index、id、username、age。

