Angular實戰之使用NG-ZORRO創建一個企業級中後台框架(進階篇)
前言:
上一篇文章我們講了如何在創建的Angular項目中快速引入ng-zorro-antd企業中台組件庫,並且快速構建後台管理頁面框架模板。這一章主要介紹的是如何在創建好的後台管理頁面框架的快速生成NG-ZORRO相關的組件,並且介紹Angular相關目錄結構、生命周期函數,路由配置和使用相關知識點,以及如何使用Angular CLI使用一行程式碼快速添加Angular應用的新功能。讓你快熟的構建一個屬於自己的NG-ZORRO後台管理框架,注意我們的前端程式碼的編寫全部都是在VS Code上面編寫。
Angular項目目錄介紹(重要):

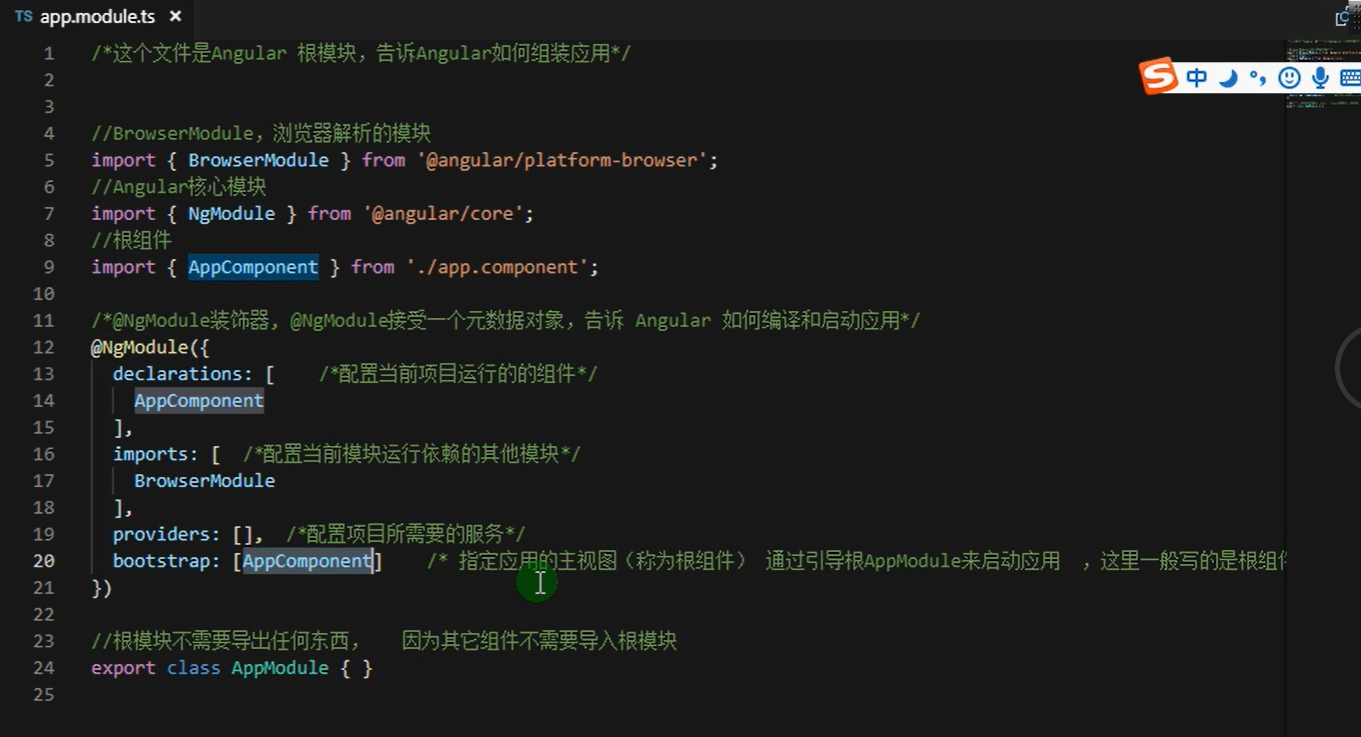
app.module.ts(根模組):
NgModule用於描述應用的各個部分如何組織在一起。 每個應用有至少一個 Angular 模組,根模組就是你用來啟動此應用的模組。 按照慣例,它通常命名為AppModule。

模組和組件關係:
注意:一個模組可以有多個組件,一個組件也可以有多個樣式表,但只有一個HTML模板。
|--app.module.ts(模組) |--app.component.ts(組件) |--app.component.html(HTML模板) |--app.component.css(CSS樣式表)
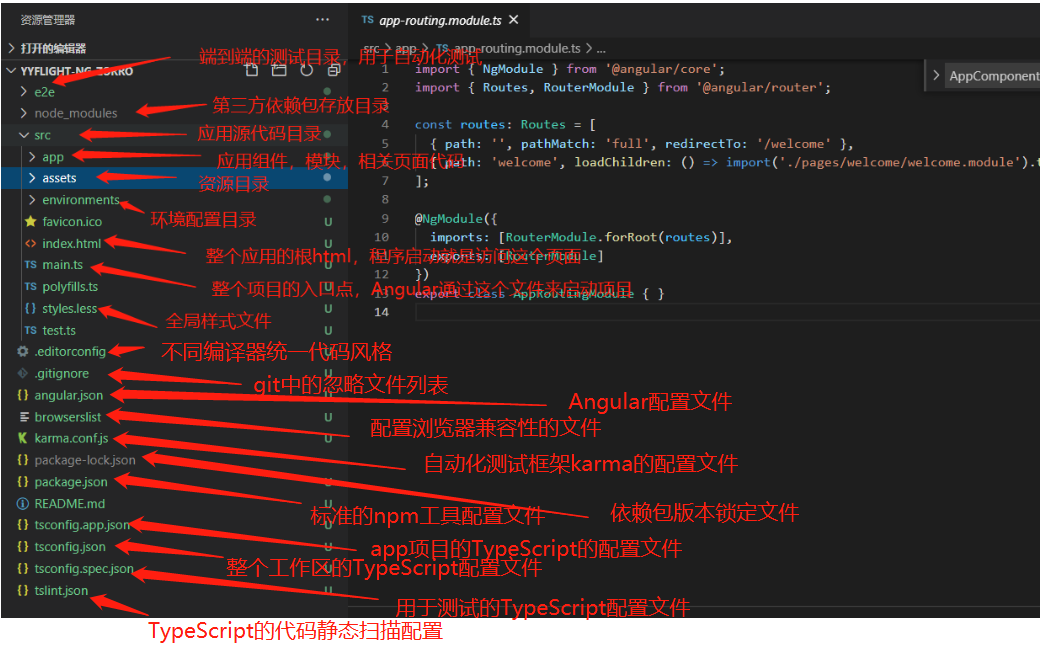
目錄結構描述:
## 說明 ```javascript |-- 文件名 // 說明 |-- 首層目錄 |-- e2e // 自動化集成測試目錄 |-- node_modules // npm/cnpm第三方依賴包存放目錄 |-- src // 應用源程式碼目錄 |-- .editorconfig // 不同編譯器統一程式碼風格 |-- .gitignore // git中的忽略文件列表 |-- angular.json // Angular的配置文件 |-- browserslist // 配置瀏覽器兼容性的文件 |-- karma.conf.js // 自動化測試框架Karma的配置文件 |-- package-lock.json // 依賴包版本鎖定文件 |-- package.json // 標準的npm工具的配置文件 |-- README.md // 項目說明的MakeDown文件 |-- tsconfig.app.json // app項目的TypeScript的配置文件 |-- tsconfig.json // 整個工作區的TypeScript配置文件 |-- tsconfig.spec.json // 用於測試的TypeScript配置文件 |-- tslint.json // TypeScript的程式碼靜態掃描配置 |-- src目錄 |-- app // 工程源碼目錄 |-- assets // 資源目錄 |-- environments // 環境配置目錄 |-- favicon.ico // header里的icon |-- index.html // 單頁應用的宿主HTML |-- main.ts // 入口ts文件 |-- polyfills.ts // 不同瀏覽器兼容腳本載入 |-- karma.conf.js // 自動化測試框架Karma的配置文件 |-- style.css // 整個項目的全局css |-- test.ts // 測試入口 |-- app目錄 |-- app-routing.module.ts // app路由 |-- app.component.css // app的css |-- app.component.html // app的html |-- app.component.spec.ts // app的測試 |-- app.component.ts // app的組件 |-- app.module.ts // app的模組 |-- environments目錄 |-- environments.prod.ts // 生產環境 |-- environments.ts // 開發環境 ```
詳細目錄詳細介紹可查閱:
//www.cnblogs.com/nightnight/p/11186387.html
//blog.csdn.net/yuzhiqiang_1993/article/details/71191873
Angular中的組件生命周期函數:
什麼是生命周期函數?
通俗的來說,聲明周期函數就是組件創建,組件更新,組件銷毀是會觸發的一系列方法。
注意:constructor 構造函數(依賴注入,起到對應局部變數值初始化作用): 除了使用簡單的值對局部變數進行初始化之外,什麼都不應該做!!!
|
鉤子
|
用途及時機
|
|
ngOnChanges()
|
當 Angular(重新)設置數據綁定輸入屬性時響應。 該方法接受當前和上一屬性值的 SimpleChanges 對象
在 ngOnInit() 之前以及所綁定的一個或多個輸入屬性的值發生變化時都會調用。
|
|
ngOnInit()
|
在 Angular 第一次顯示數據綁定和設置指令/組件的輸入屬性之後,初始化指令/組件。
在第一輪 ngOnChanges() 完成之後調用,只調用一次。[請求數據時使用]
|
|
ngDoCheck()
|
檢測,並在發生 Angular 無法或不願意自己檢測的變化時作出反應。
在每個變更檢測周期中,緊跟在 ngOnChanges() 和 ngOnInit() 後面調用。
|
|
ngAfterContentInit()
|
當 Angular 把外部內容投影進組件/指令的視圖之後調用。
第一次 ngDoCheck() 之後調用,只調用一次。
|
|
ngAfterContentChecked()
|
每當 Angular 完成被投影組件內容的變更檢測之後調用。
ngAfterContentInit() 和每次 ngDoCheck() 之後調用
|
|
ngAfterViewInit()
|
當 Angular 初始化完組件視圖及其子視圖之後調用。
第一次 ngAfterContentChecked() 之後調用,只調用一次。
|
|
ngAfterViewChecked()
|
每當 Angular 做完組件視圖和子視圖的變更檢測之後調用。
ngAfterViewInit() 和每次 ngAfterContentChecked() 之後調用。
|
|
ngOnDestroy()
|
每當 Angular 每次銷毀指令/組件之前調用並清掃。 在這兒反訂閱可觀察對象和分離事件處理器,以防記憶體泄漏。
在 Angular 銷毀指令/組件之前調用。
|
使用Angular CLI快速添加功能到現有的Angular應用程式:
Angular CLI介紹:
Angular CLI 是一個命令行介面(Command Line Interface),用於實現自動化開發工作流程。它允許你做以下這些事情:
- 創建一個新的 Angular 應用程式
- 運行帶有
LiveReload支援的開發伺服器,以便在開發過程中預覽應用程式- 添加功能到現有的 Angular 應用程式
- 運行應用程式的單元測試
- 運行應用程式的端到端 (E2E) 測試
- 構建應用程式
![]() 使用命令添加功能到現有的 Angular 應用程式:
使用命令添加功能到現有的 Angular 應用程式:
可以使用 ng generate 命令,為已有的 Angular 應用程式添加新的功能:
ng generate class my-new-class: 新建 class ng generate component my-new-component: 新建組件 ng generate directive my-new-directive: 新建指令 ng generate enum my-new-enum: 新建枚舉 ng generate module my-new-module: 新建模組 ng generate pipe my-new-pipe: 新建管道 ng generate service my-new-service: 新建服務
ng generate 命令與其它的子命令一樣,也有快捷鍵,具體如下:
ng g cl my-new-class: 新建 class ng g c my-new-component: 新建組件 ng g d my-new-directive: 新建指令 ng g e my-new-enum: 新建枚舉 ng g m my-new-module: 新建模組 ng g p my-new-pipe: 新建管道 ng g s my-new-service: 新建服務
在app/pages目錄下創建我們的部落格項目模組(帶路由配置模組):
我們在開發一個項目可能會存在多個模組,比如說一個商城。存在商品模組,訂單模組,廣告模組,銷售管理等多個模組。那麼這個時候我們需要把這些模組單獨分離出來,按照模組化開發。接下來我將會通過開發一個簡單的部落格系統,主要分部落格管理和用戶管理兩個模組。帶領大家一步一步完善自己的項目模組頁面。
ng generate module /pages/MyBlog --routing

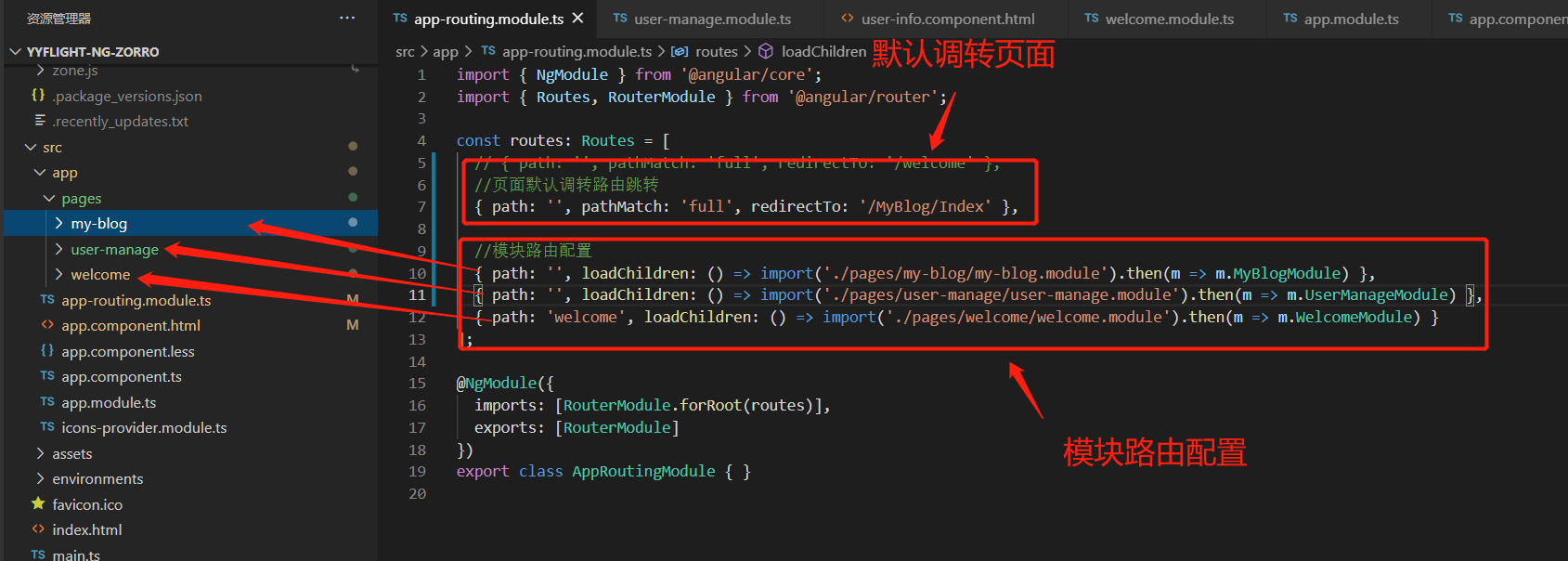
修改項目默認調轉頁面,Angular應用多模組路由配置:
找到app-routing.module.ts文件,在【routes】對象中聲明新模組路由,以及項目默認調轉頁面地址修改。

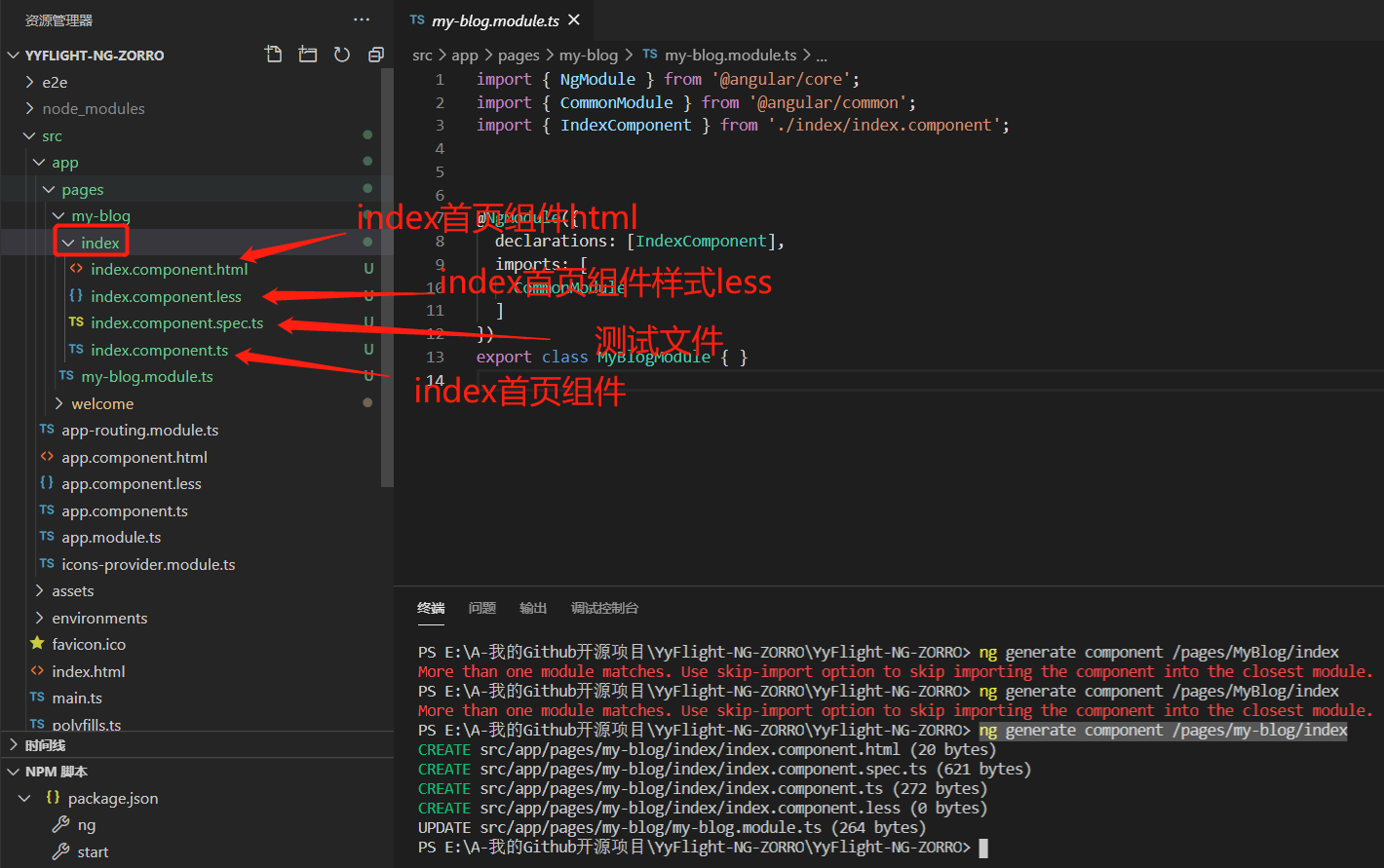
在my-blog項目中創建部落格後台頁面首頁組件,配置路由(多模組路由配置),聲明運行組件:
1、創建首頁組件:
ng generate component /pages/my-blog/index

2、配置首頁組件路由(多模組路由完美解決):
首先,我們的部落格項目存在部落格管理和用戶管理兩個核心模組,我們創建了兩個模組,那麼我們如何在【app-routing.module.ts】應用路由文件中配置多個模組的路由,我們可以通過延遲載入子路由的方式來載入相關模組的子路由。如下所示
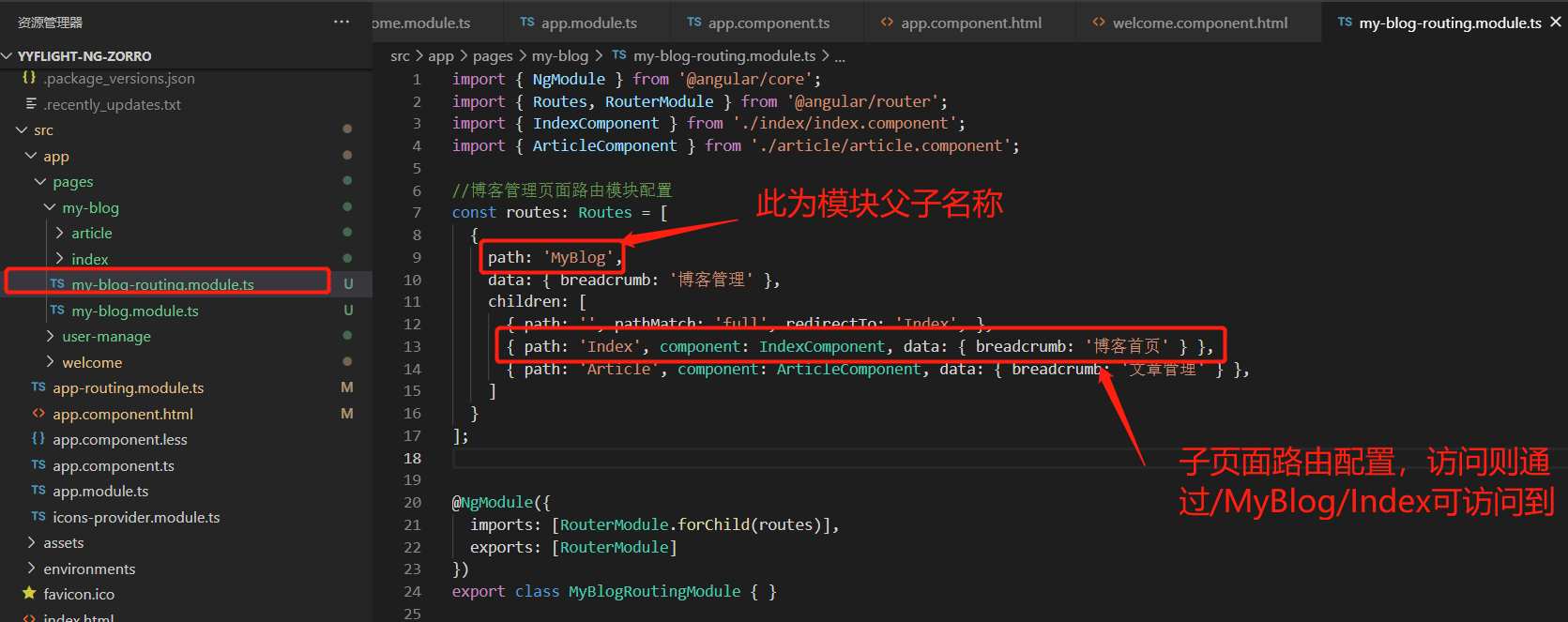
前往【my-blog-routing.module.ts】文件中配置上新創建的首頁組件的路由。

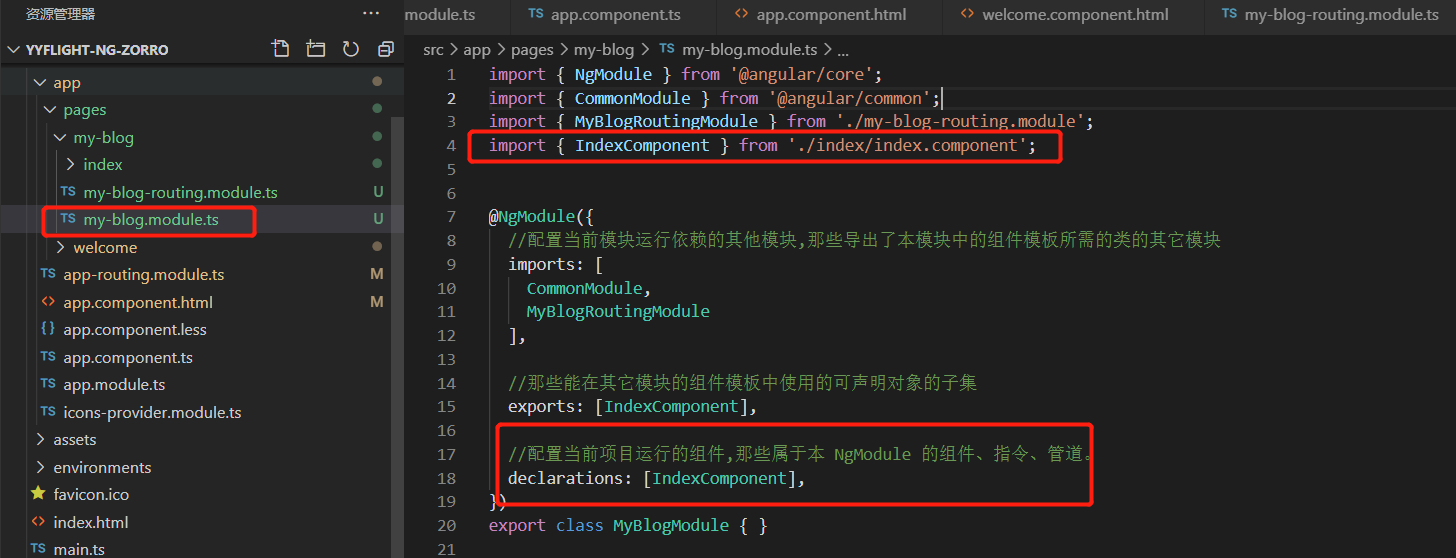
3、前往根模組【my-blog.module.ts】聲明首頁組件:

自定義頁面Layout布局(動態菜單欄配置):
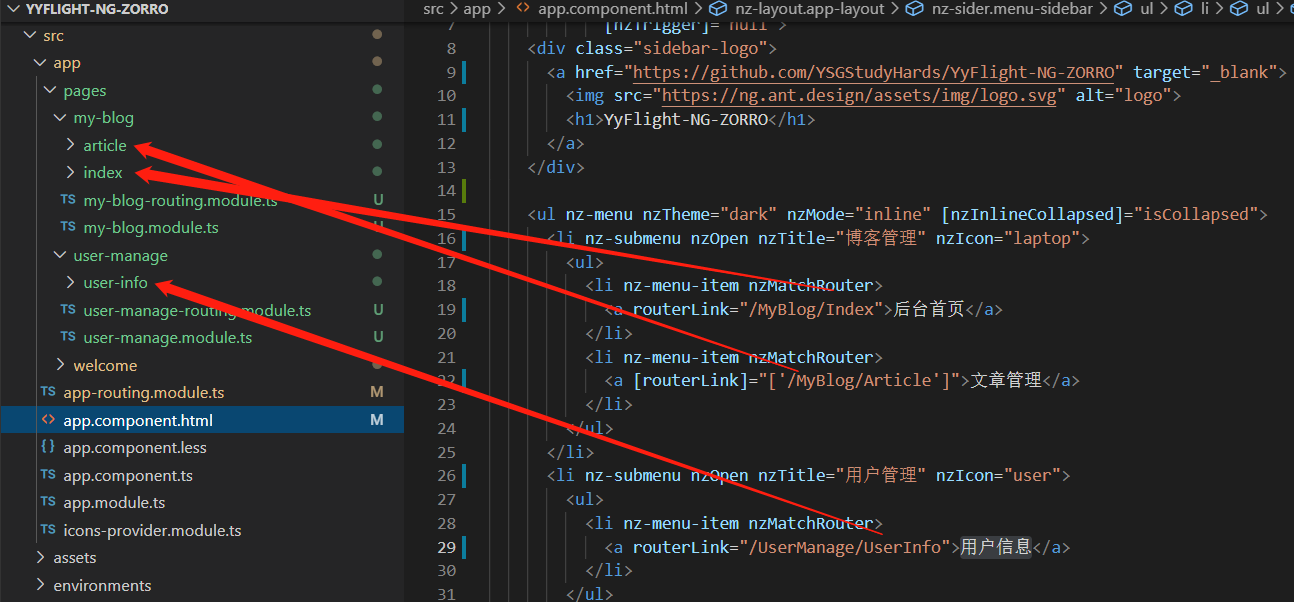
一般情況下我們的頁面動態菜單都是從後台讀取,然後遍歷綁定在【app.component.html】頁面中的,我們這裡沒有展示沒有涉及到後台就是用固定式的路由。

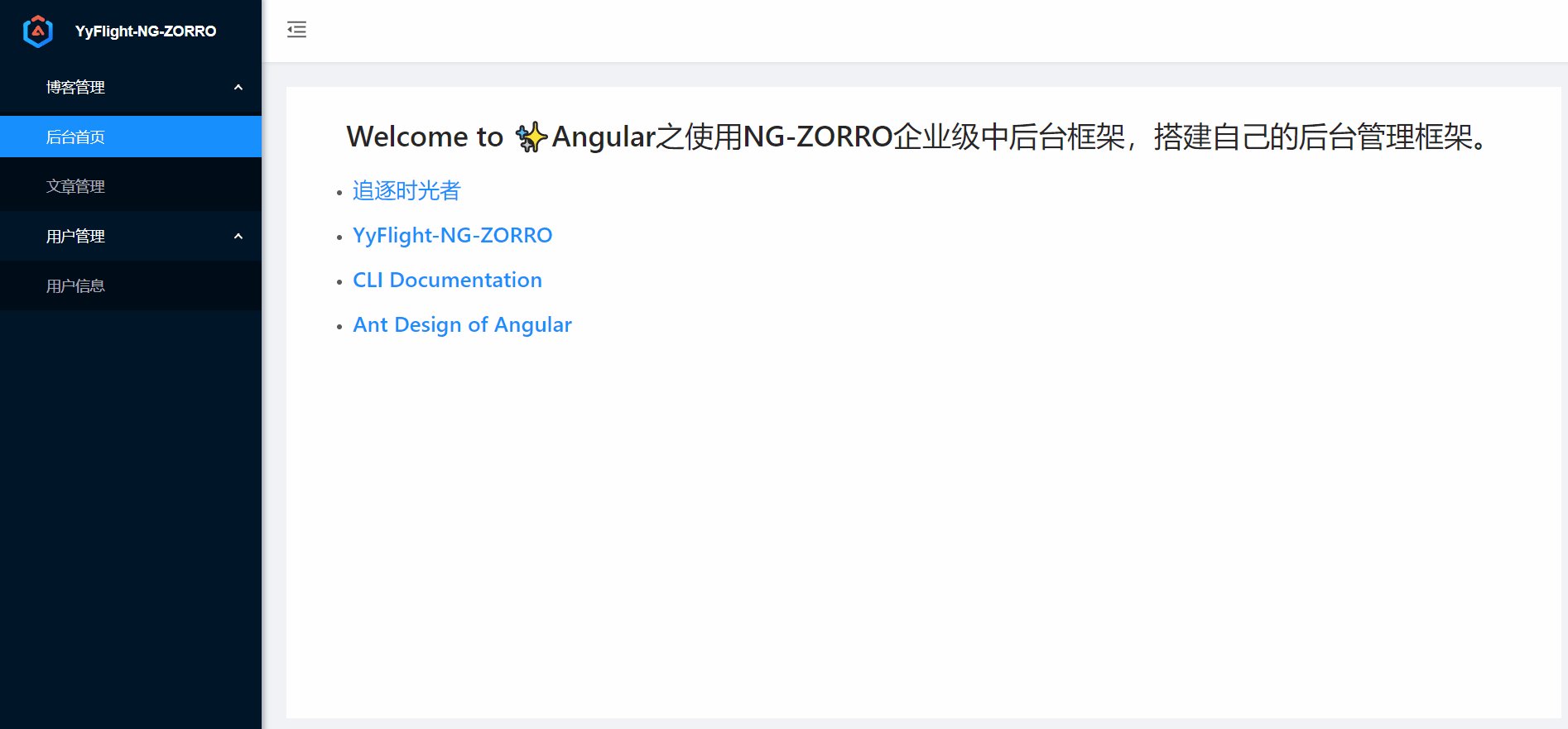
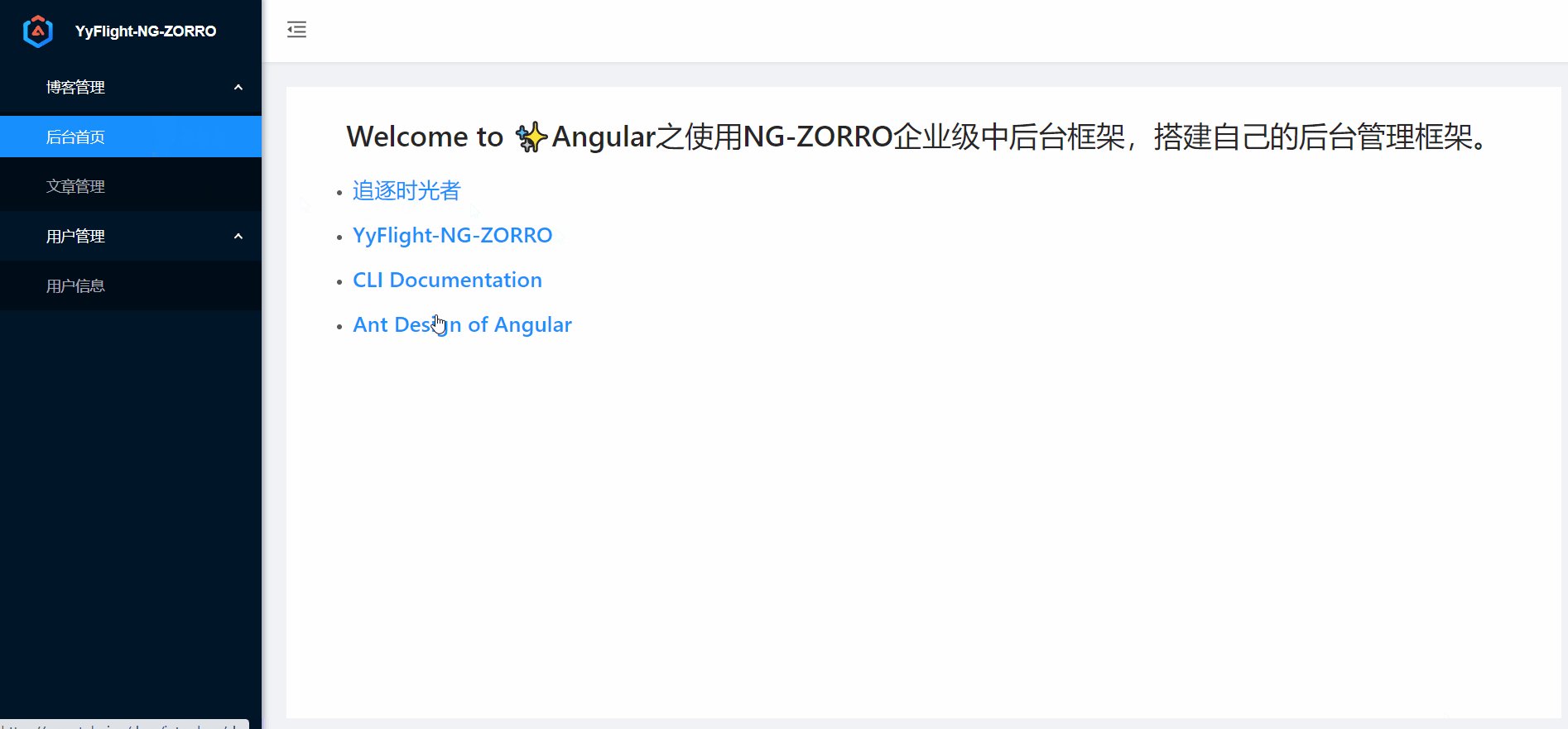
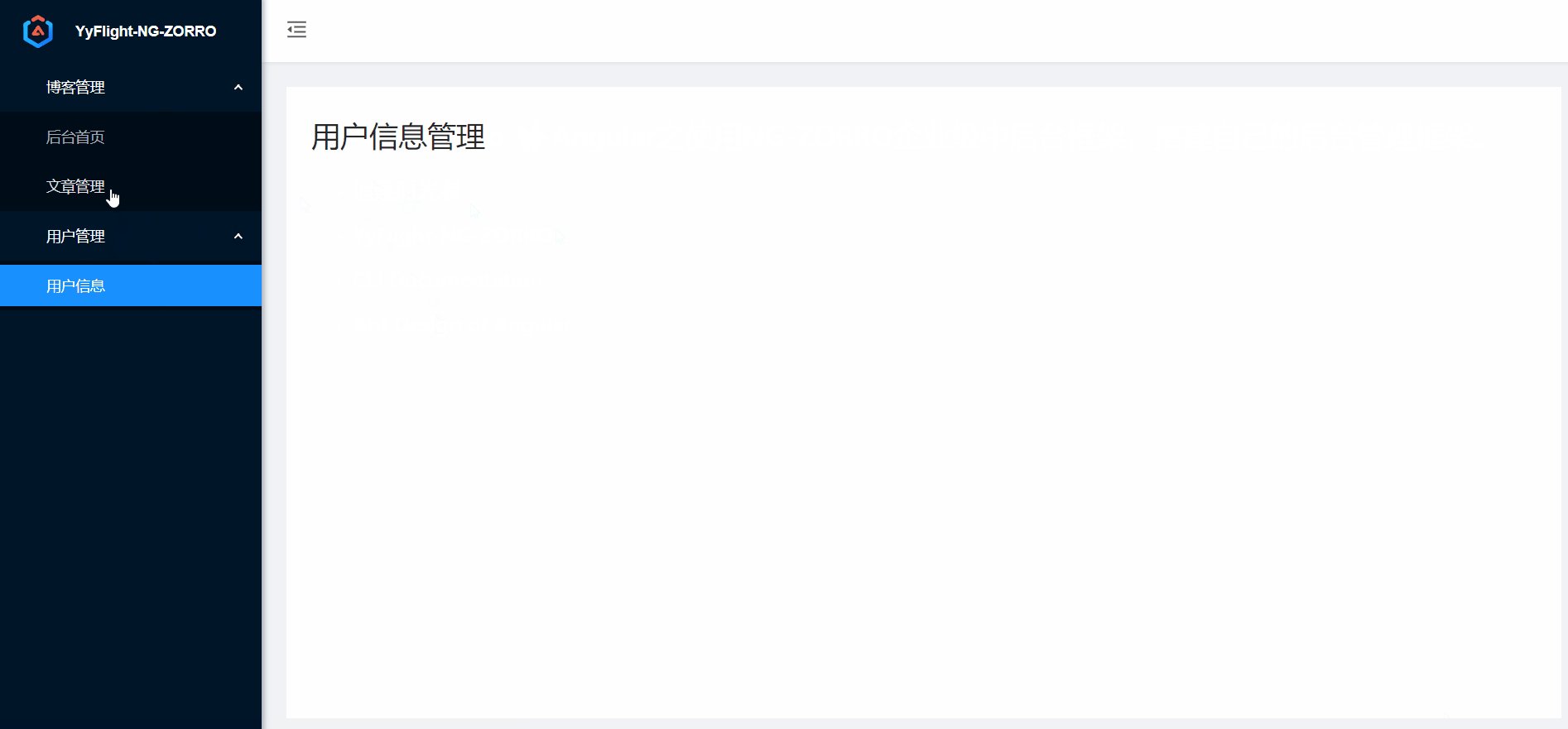
項目樣式效果:

項目開源地址:


