React Hook 入門使用
- 2020 年 12 月 27 日
- 筆記
- React, React Hook
React Hook 是什麼
1、沒有比官網說的更好的 HOOK
2. 用我們自己的話說,它是一個鉤子函數,用來處理組件間的狀態的一個方法,暫時理解為一個高階函數吧。
2、React Hook 可以做什麼
對於已經習慣使用class 的一些同學,使用生命周期函數也可以很方便的幫我處理一些狀態,比如render函數渲染, compnentDidMount 里調用介面,comnentWillUnmount銷毀組件…,熟練使用這些生命周期函數也不是說有問題,但是在某一些事情上,比如在更新狀態的時候,需要對比下組件前後的數據,需不需要更新,如componentDidUpdate(prevProps, prevState), 組件銷毀的時候,我們是不是還要處理下其他臟活累活等等。上面的多餘的操作,React Hook 可以在 hook 函數裡面,幫我們做了這些事。
3、React Hook 怎麼做(用)
我們繼續沿用官網的demo來講,(官網已經講的很透徹了)
import React, { useState } from 'react';
function Example() {
// 聲明一個新的叫做 「count」 的 state 變數
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
export default Example
上面的程式碼的意思很簡單: 定義一個 count = 0 的變數,和一個 setCount 的方法,來修改count 變數,簡單的理解 useState就是 count,setCount 執行的一個規則。 最後我們導出著組件,你在需要的地方可以導入這個組件。 這個方法很簡單,只是純粹的做了一個計數器,沒有複雜的邏輯,我們加一個邏輯,當count 變化的時候,與之有關聯的組件也隨變化
import React, { useState, useEffect } from 'react';
function Example() {
// 聲明一個叫 "count" 的 state 變數
const [count, setCount] = useState(0);
const changeCountEffect = () => {
return <div>
count變化後,我是count的平方,我變成{count * count}
</div>
}
useEffect(() => {
document.title = `點擊了${count}`
})
return (
<div>
<h3>Hook demo 展示</h3>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
{changeCountEffect()}
</div>
);
}
export default Example

這種場景很多 ,一個變化總會帶動別的地方變化,比如計算價格等,我們這裡不做展開了。
4、實戰演練
下面我們做一個簡單的介面調用,將介面數據渲染出來。
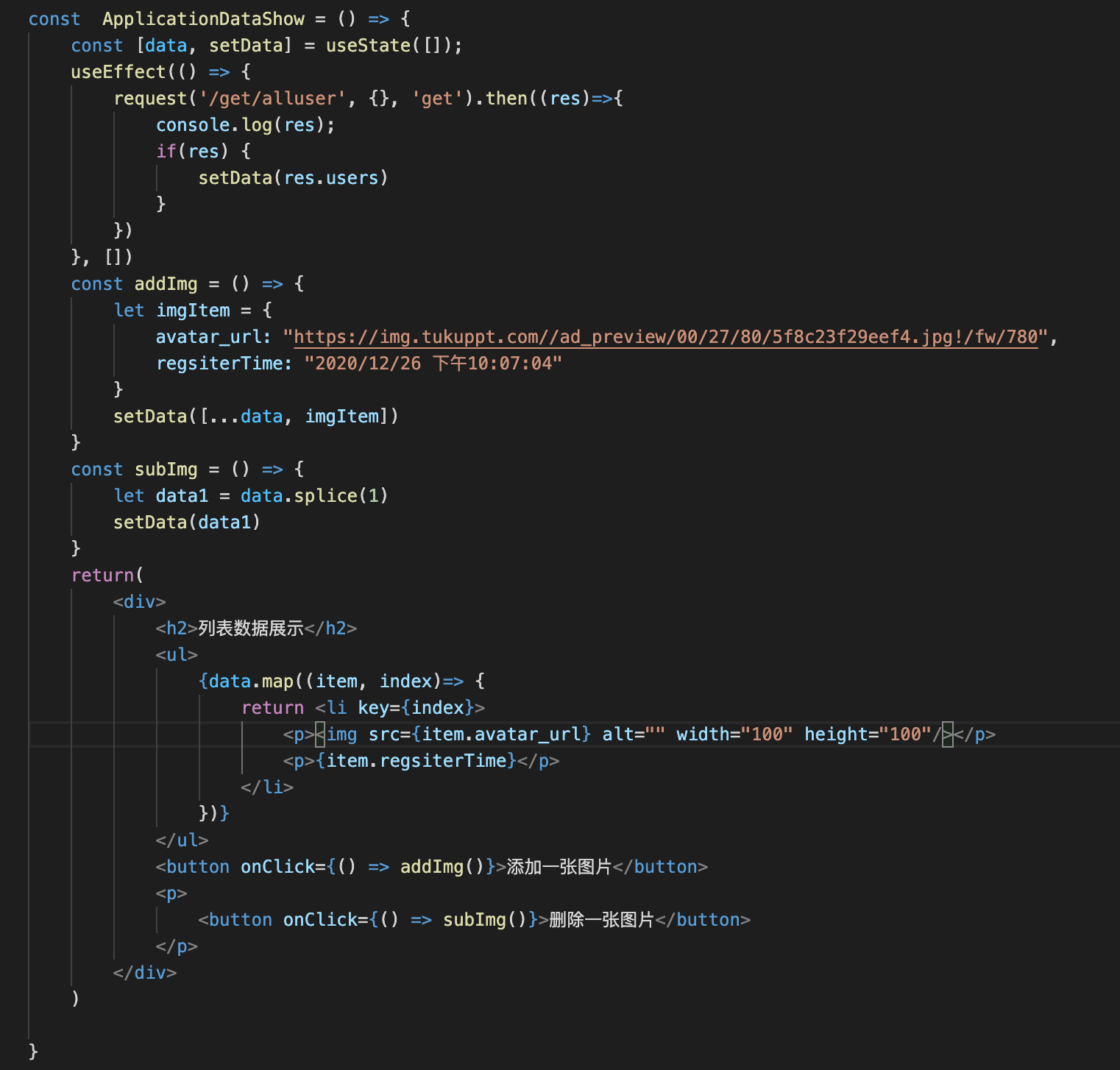
const ApplicationDataShow = () => {
const [data, setData] = useState([]);
useEffect(() => {
request('/get/alluser', {}, 'get').then((res)=>{
console.log(res);
if(res) {
setData(res.users)
}
})
}, [])
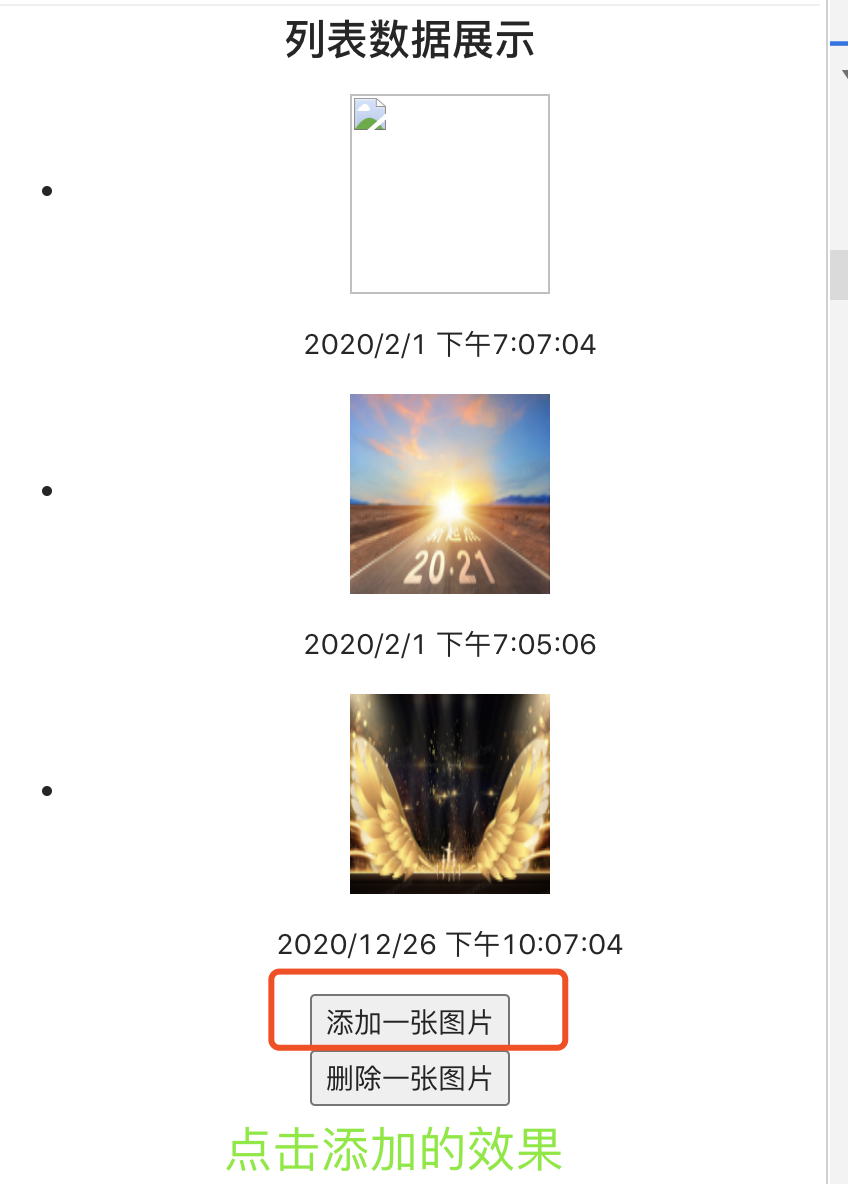
const addImg = () => {
let imgItem = {
avatar_url: "//img.tukuppt.com//ad_preview/00/27/80/5f8c23f29eef4.jpg!/fw/780",
regsiterTime: "2020/12/26 下午10:07:04"
}
setData([...data, imgItem])
}
const subImg = () => {
let data1 = data.splice(1)
setData(data1)
}
return(
<div>
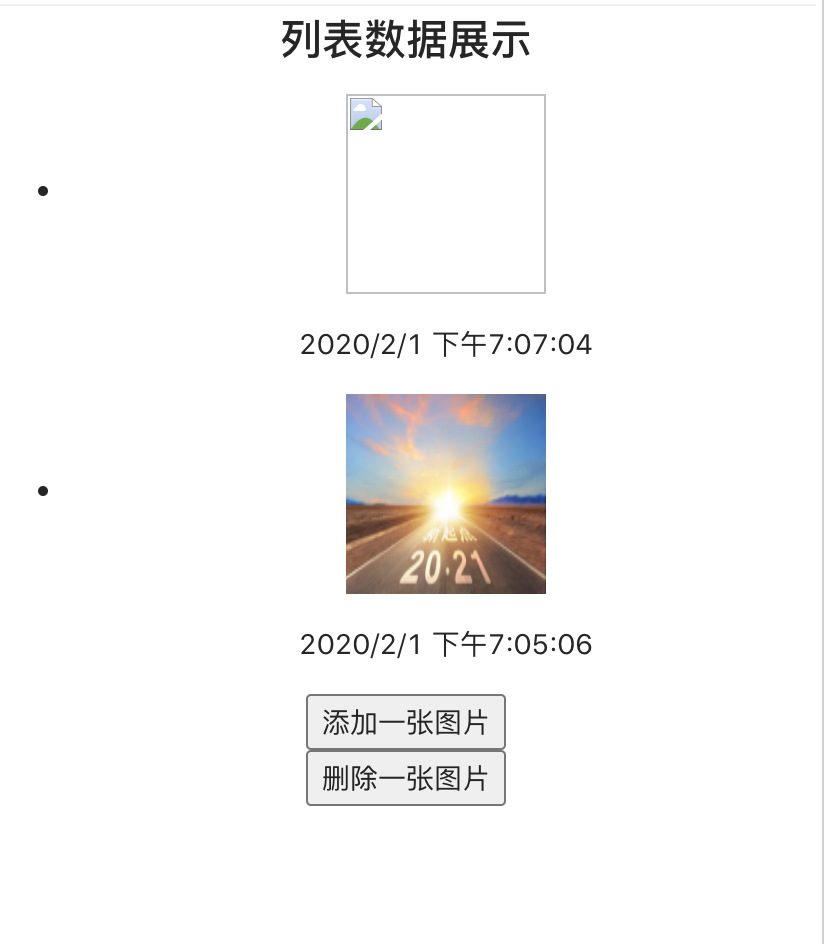
<h2>列表數據展示</h2>
<ul>
{data.map((item, index)=> {
return <li key={index}>
<p><img src={item.avatar_url} alt="" width="100" height="100"/></p>
<p>{item.regsiterTime}</p>
</li>
})}
</ul>
<button onClick={() => addImg()}>添加一張圖片</button>
<p>
<button onClick={() => subImg()}>刪除一張圖片</button>
</p>
</div>
)
}

裡面http 請求 可忽略 我這邊是在項目中封裝了一個。
效果如下:



上面的小demo,可以實際用到我們的程式碼中,請求介面,渲染頁面,修改數據。頁面上的添加和刪除沒有單獨調用介面,這裡只是從頁面上添加數據和刪除數據,效果其實都差不多,介面調用無非是在介面返回數據的時候,重新 setData 就好。
我們明顯可以看出,setData 只是一個 更改數據的方法,並沒有邏輯處理。只需要把我們最終想要的數據傳遞給他,它去根據hook 內部的邏輯 去更新頁面,雙向數據綁定等。
是不是很簡單!相比 生命周期函數里,我們每次更改數據的時候,都要在適當的地方調用 setState 方法,重新賦值。
我是邇伶貳,如有錯誤敬請指出。
(轉載請說明出處)


