Let’s Do 本地開發智慧合約
上篇文章我們發了個幣,有人抱怨在線(remix)寫程式碼不爽,好吧,那就來看下怎麼在本地開發智慧合約?
一、安裝開發環境
1.安裝Node,Node v8.9.4或更高版本
我安裝的是:

2.集成開發框架truffle
那麼Truffle(官網://www.trufflesuite.com/truffle ) 是什麼,Truffle是一個世界級的開發環境,測試框架,以太坊的資源管理通道,致力於讓以太坊上的開發變得簡單:
- 內置的智慧合約編譯,鏈接,部署和二進位管理。
- 自動化合約測試,可快速發展。
- 可編寫腳本的,可擴展的部署和遷移框架。
- 用於部署到任意數量的公共和專用網路的網路管理。
- 包管理與EthPM&NPM,使用ERC190標準。
- 用於直接合約通訊的互動式控制台。
- 可配置的構建管道,支援緊密集成。
- 外部腳本運行程式,在Truffle環境中執行腳本。
$ npm install truffle -g
註:-g是全局安裝
安裝完成後,查看truffle版本
$ truffle version
結果如下,我們可以看到 truffle、solidity、node和web3.js的版本,這裡的solidity 是0.5.16,後面我們會用到這個版本。
Truffle v5.1.52 (core: 5.1.52)
Solidity v0.5.16 (solc-js)
Node v10.15.3
Web3.js v1.2.9
3.下載ganache
那麼ganache是什麼呢?我們使用ganache來開啟一個私鏈來進行開發測試,默認會在7545埠上運行一個開發鏈。
下載地址://www.trufflesuite.com/ganache ,下載後的文件後綴是appx,安裝需要一點時間,第一次安裝後,後面直接啟動即可,啟動依然是點擊 下載的appx安裝包,然後點擊啟動,愚笨的我剛開始竟然不知道怎麼啟動,還一直傻乎乎的在找安裝目錄。

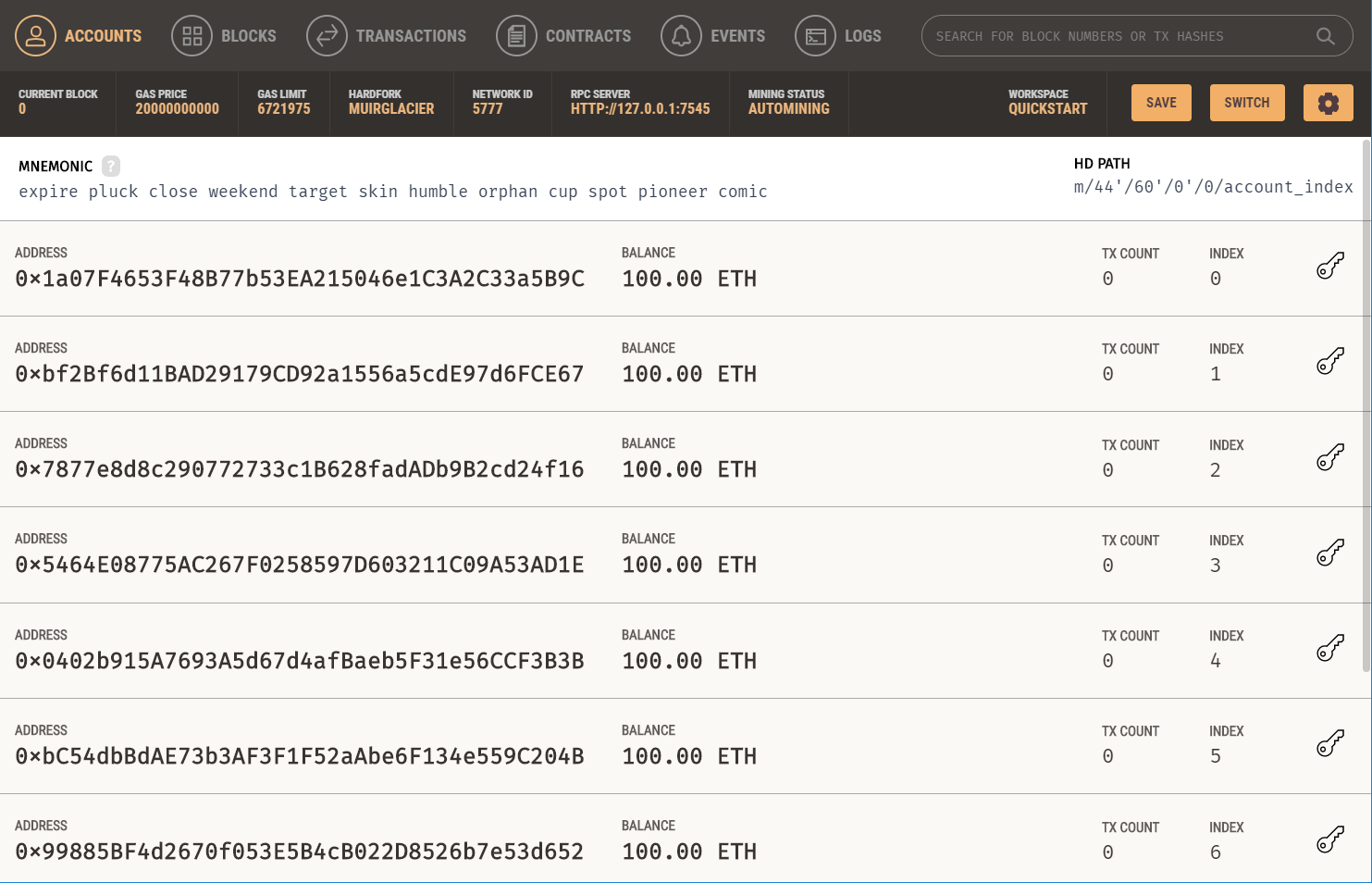
Ganache 啟動之後是這樣:

在第一行我們可以看到有賬戶、區塊、交易、合約、事件、日誌。
- 賬戶:默認會有10個賬戶,分別有100個ETH;
- 區塊:區塊只有一個,即創世區塊;
- 交易、合約、事件:剛啟動是空的;
4.下載IDE
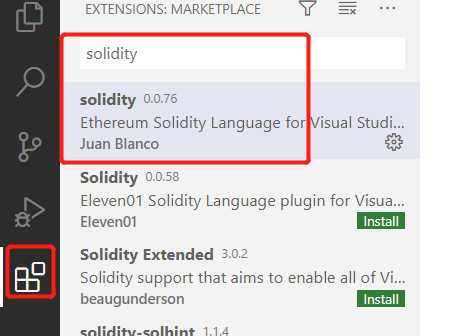
這裡我們使用 VSCode,下載完成後我們需要給VSCode安裝幾個插件,solidity、solidity-windows、vscode-icons、local history。
當然vscode-icons、local history 也可以不用安裝,vscode-icons 只是將目錄顯示成帶圖標的文件夾,看起來更加方便而已。local history 只是每次修改保存文件時,都會在根目錄的.history目錄生成一個修改記錄文件,只是一個歷史記錄而已,方便程式碼的找回。
必備插件是 solidity、solidity-windows

好,以上我們的準備工作就已經做完了,讓我們來一起開發智慧合約吧,Just do it
二、創建一個Truffle項目
對於我們初學者,我們使用使用Truffle Boxes,它們是示例應用程式和項目模板。
1.創建一個目錄
D:\workspace\solidity\test
2.下載metacoin
切換到剛剛創建的目錄,下載metacoin,執行:
$ truffle unbox metacoin
如果你的機器和我一樣是windows的話,你可以會遇到這個問題,
$ truffle unbox metacoin
Starting unbox...
=================
- Preparing to download box
√ Preparing to download box
- Downloading
× Downloading
Unbox failed!
RequestError: Error: getaddrinfo ENOENT raw.githubusercontent.com raw.githubusercontent.com:443
at new RequestError (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request-promise-core\lib\errors.js:14:1)
at Request.plumbing.callback (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request-promise-core\lib\plumbing.js:87:1)
at Request.RP$callback [as _callback] (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request-promise-core\lib\plumbing.js:46:1)
at self.callback (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request\request.js:185:1)
at Request.emit (events.js:189:13)
at Request.onRequestError (D:\Program Files\nodejs\node_global\node_modules\truffle\build\webpack:\node_modules\request\request.js:881:1)
at ClientRequest.emit (events.js:189:13)
at TLSSocket.socketErrorListener (_http_client.js:392:9)
at TLSSocket.emit (events.js:189:13)
at emitErrorNT (internal/streams/destroy.js:82:8)
at emitErrorAndCloseNT (internal/streams/destroy.js:50:3)
at process._tickCallback (internal/process/next_tick.js:63:19)
Truffle v5.1.52 (core: 5.1.52)
Node v10.15.3
解決方法:
通過//www.ipaddress.com 查詢 raw.githubusercontent.com 的地址。
配置host文件 C:\Windows\System32\drivers\etc\host 增加地址
199.232.68.133 raw.githubusercontent.com
Linux是進入/etc/hosts 中添加
199.232.68.133 raw.githubusercontent.com
然後重新執行下載 metacoin的命令。
3.使用VSCode打開
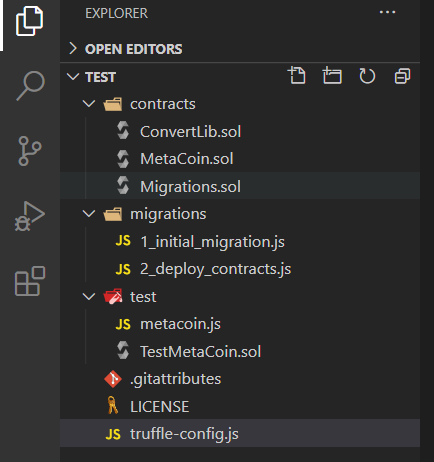
使用VSCode打開D:\workspace\solidity\test目錄

可以看到有三個目錄,contracts、migrations、test,
contracts/智慧合約的文件夾,所有的智慧合約文件都放置在這裡,裡面包含一個重要的合約Migrations.sol(稍後再講)migrations/用來處理部署(遷移)智慧合約 ,遷移是一個額外特別的合約用來保存合約的變化。(注意:每個migration文件前面有序號,這個序號表示migration文件的執行順序)test/智慧合約測試用例文件夾truffle.js/配置文件,配置不同網路
其他程式碼可以暫時不用管。
另外,我們看到.sol 文件中的solidity版本不是我們安裝的版本,所以,改成我們剛剛安裝的版本,改成^0.5.16,

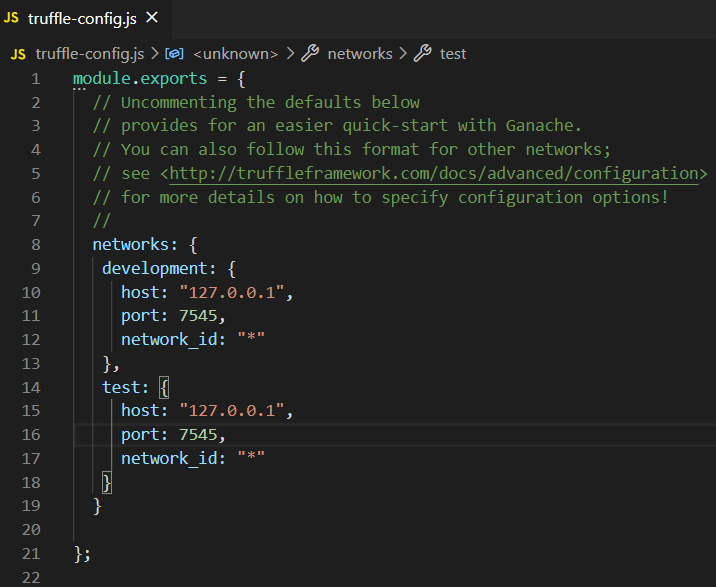
在truffle.js中,我們需要去掉networks的注釋,在這裡可以定義開發環境、測試環境、生產環境的host、port、network_id

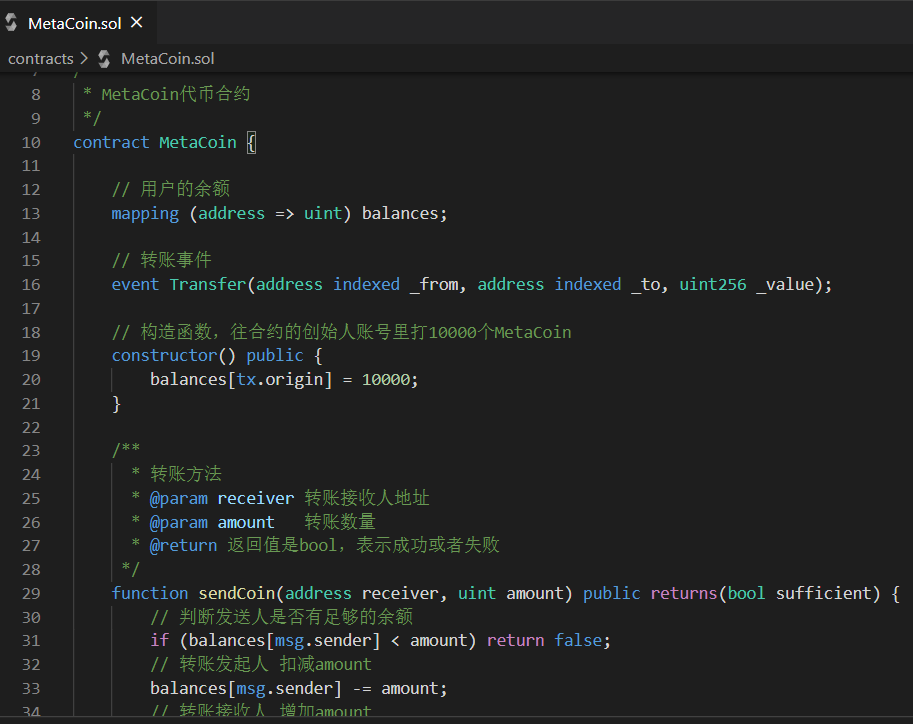
程式碼的理解都比較簡單,我幾乎都加上了注釋,這裡就不講解了,程式碼下載地址://github.com/joeBeckham/test.git

三、編譯部署
打開VSCode的命令行:
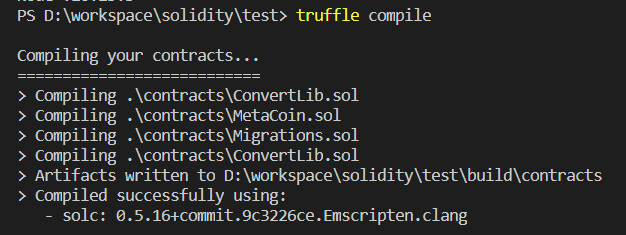
1.編譯
$ truffle compile
我*,又報錯:
PS D:\workspace\solidity\metacoin> truffle compile
truffle : 無法載入文件 D:\Program Files\nodejs\node_global\truffle.ps1,因為在此系統上禁止運行腳本。有關詳細資訊,請參閱 https:/go.microsoft.com/fwlink/?LinkI
D=135170 中的 about_Execution_Policies。
所在位置 行:1 字元: 1
+ truffle compile
+ ~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
原因:
是在電腦上啟動 Windows PowerShell 時,執行策略是 Restricted(默認設置)。
Restricted 執行策略不允許任何腳本運行。
AllSigned 和 RemoteSigned 執行策略可防止 Windows PowerShell 運行沒有數字簽名的腳本。
解決方法:
查看電腦上的現用執行策略,get-executionpolicy;
管理員身份打開PowerShell 輸入 set-executionpolicy remotesigned,設置執行策略
PS D:\workspace\solidity\metacoin> get-executionpolicy
Restricted
PS D:\workspace\solidity\metacoin> set-executionpolicy remotesigned
重新執行編譯命令:

編譯完成後,我們會看到在項目中出現了build文件夾,裡面會有 abi、bytecode、network。

2.部署
truffle migration
特別說明下,在migrations文件夾下已經有一個1_initial_migration.js部署腳本,用來部署Migrations.sol合約。
Migrations.sol 用來確保不會部署相同的合約。
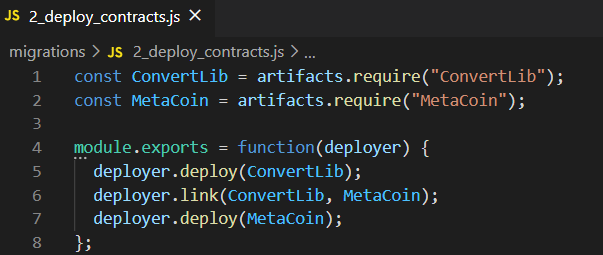
而我們最主要的部署腳本是在2_deploy_contracts.js中,這個腳本是為了部署MetaCoin合約,會按順序執行完上一步的腳本後執行。
一個簡單的部署合約腳本可以用三行實現:
// 導入合約
const TestContract = artifacts.require("TestContract");
module.exports = function(deployer) {
// 部署合約
deployer.deploy(TestContract);
};
2_deploy_contracts.js中的內容只是又導入了ConvertLib,並且把ConvertLib部署,ConvertLib部署後把ConvertLib關聯到MetaCoin合約,然後在部署MetaCoin合約。

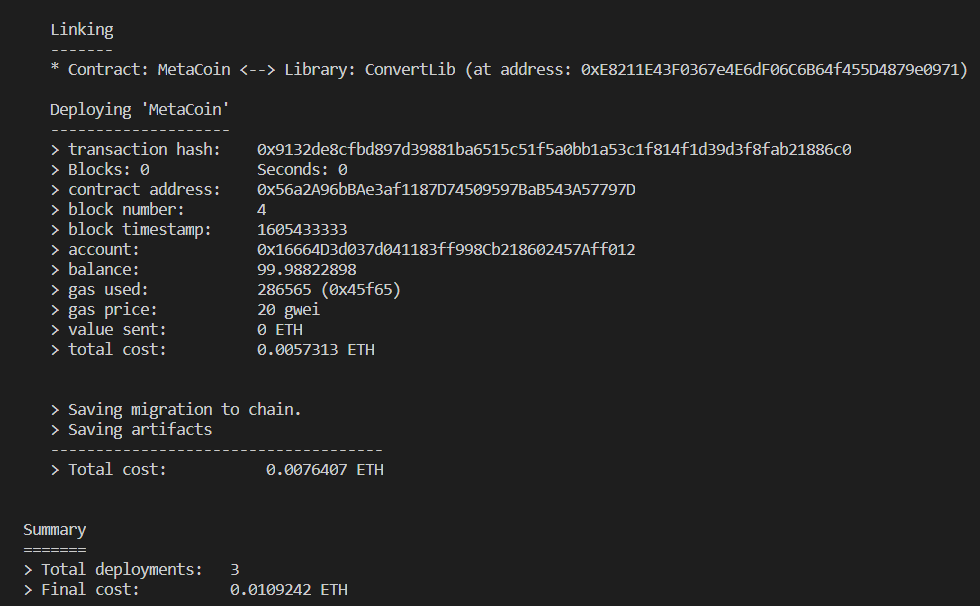
那麼,我們執行部署命令:truffle migration
執行部署結果比較長,我只貼出一部分:

我們可以看到有交易的hash、打包的區塊、產生的區塊數量、合約地址、帳號地址、賬戶餘額、gas費、總花費ETH。
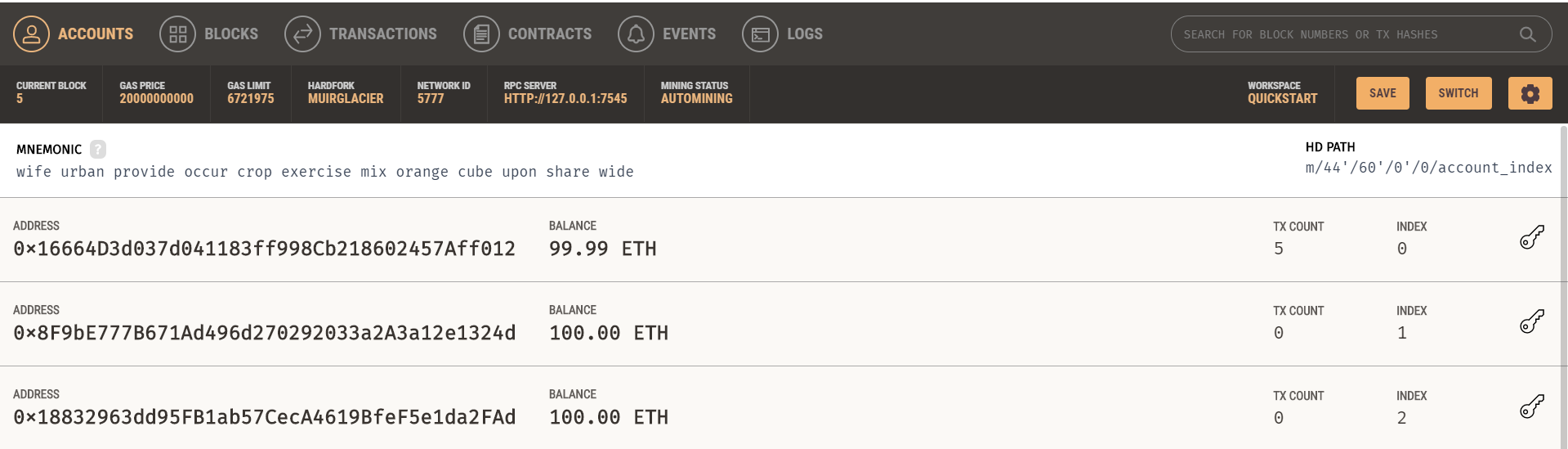
我們接下來在看下Ganache中,賬戶0x16664D3d037d041183ff998Cb218602457Aff012的餘額保留兩位小數後確實是99.99,

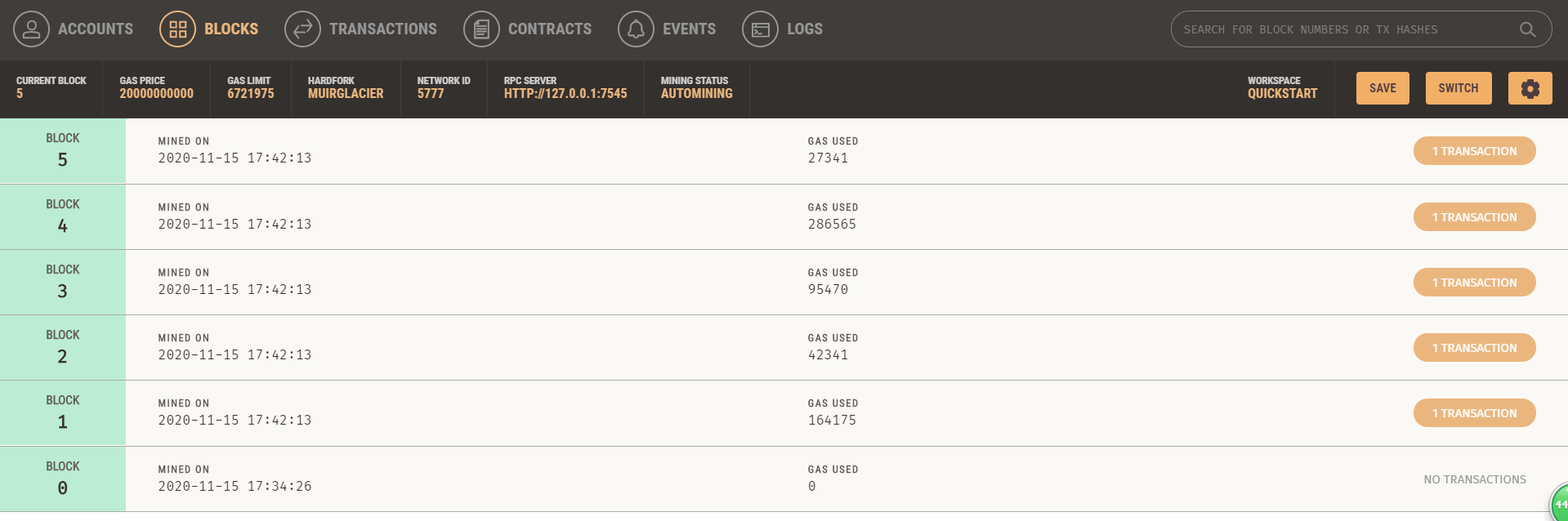
區塊確實產生了4個:

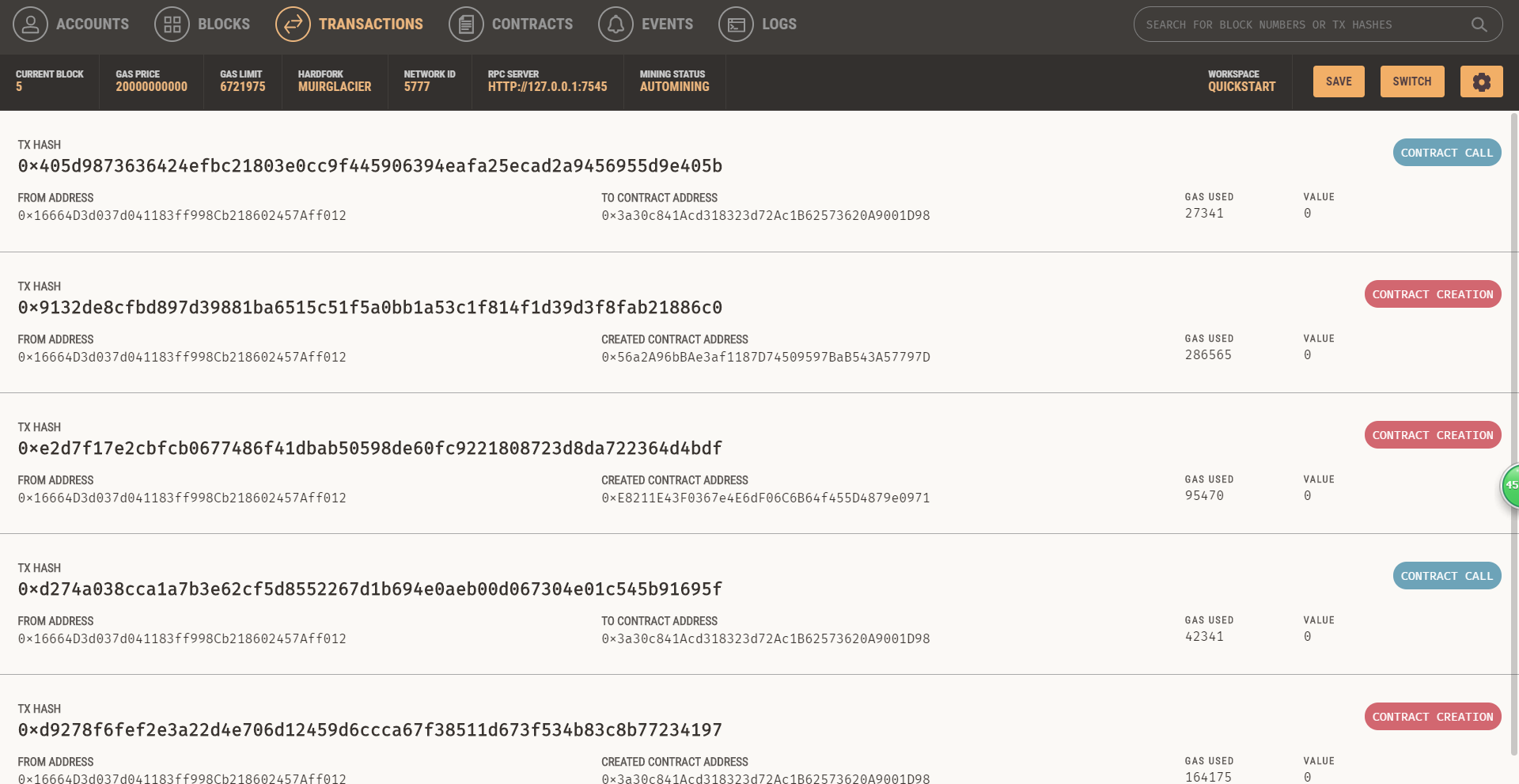
還產生了5筆交易:

都展示的比較清楚。
3.測試
truffle test
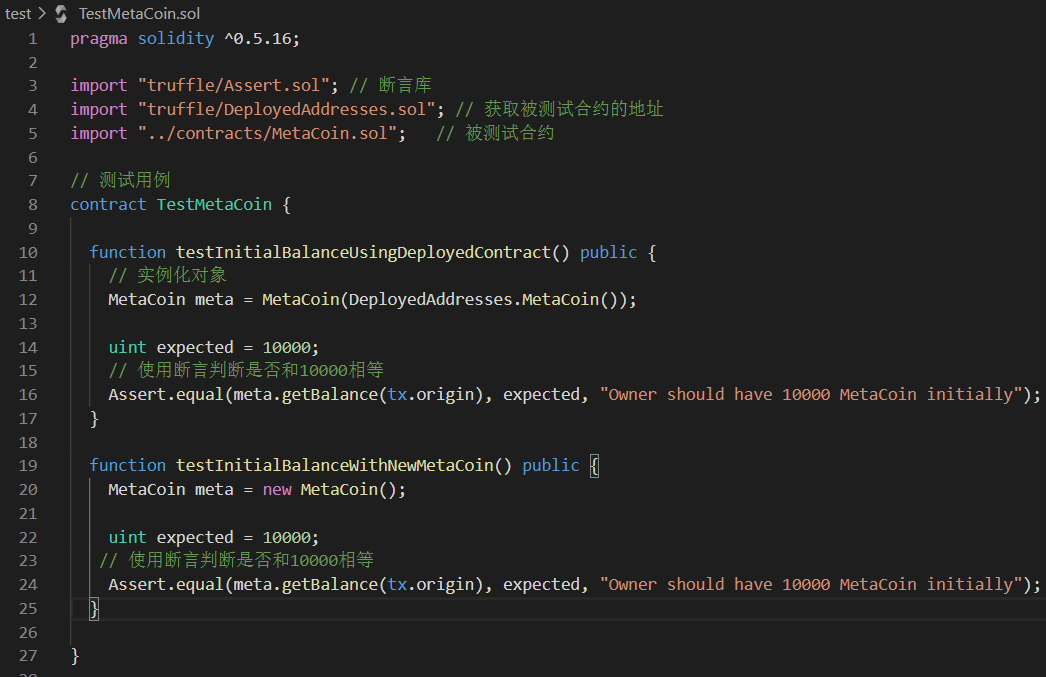
合約部署完了,我們怎麼測試正確性呢,總不能直接上吧,幣圈不是都很多項目都是上線即崩盤嘛。項目目錄中有一個test文件夾,文件夾中有兩個文件,一個是metacoin.js,另一個是TestMetaCoin.sol。metacoin.js 是通過javascript測試,TestMetaCoin.sol 通過solidity來測試。這裡我們使用 第二種方式 TestMetaCoin.sol,所以刪除掉metacoin.js。TestMetaCoin.sol 中的程式碼也比較簡單:

所有測試合約必須以 Test 開頭,使用大寫的 T 。這樣的命名方式就將測試合約和普通合約區分開來了,
讓測試運行器知道哪個合約代表測試套件。
跟測試合約類似,所有的測試方法,都必須以小寫單詞 test 開頭。每個測試方法都會被當作一個獨立的交易,
根據在測試文件中定義的順序執行。
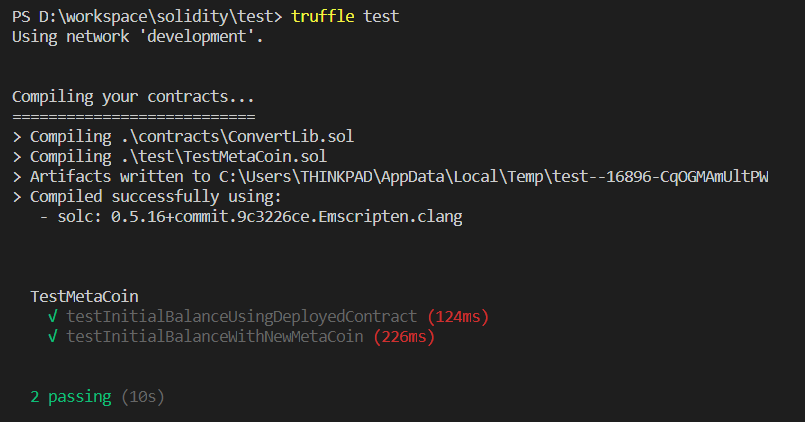
那麼,我們來執行測試命令:truffle test

我們看到兩個test都通過了,說明是部署合約的賬戶裡面的餘額是10000。
到這裡,我們的整個流程就已經跑通了,開發環境、編碼工具、本地鏈、程式碼編譯、部署、測試都ok了。後面我們更加深入的介紹智慧合約。
另外,如果你和我一樣不喜歡黑色背景的話,那麼我們切換背景色,ctrl+k, ctrl+t,選擇我們喜歡的顏色即可哦。。
文章持續更新,可以微信搜一搜「 碼咖 」第一時間閱讀


