PicGo+jsDelivr+GitHub搭建免費圖床,Typora使用圖床
Github配置
首先,創建一個GitHub帳號
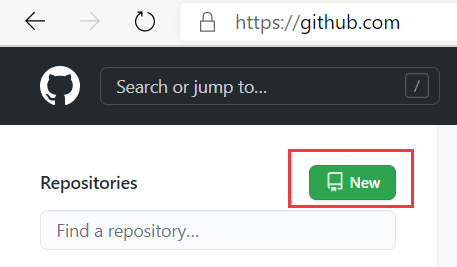
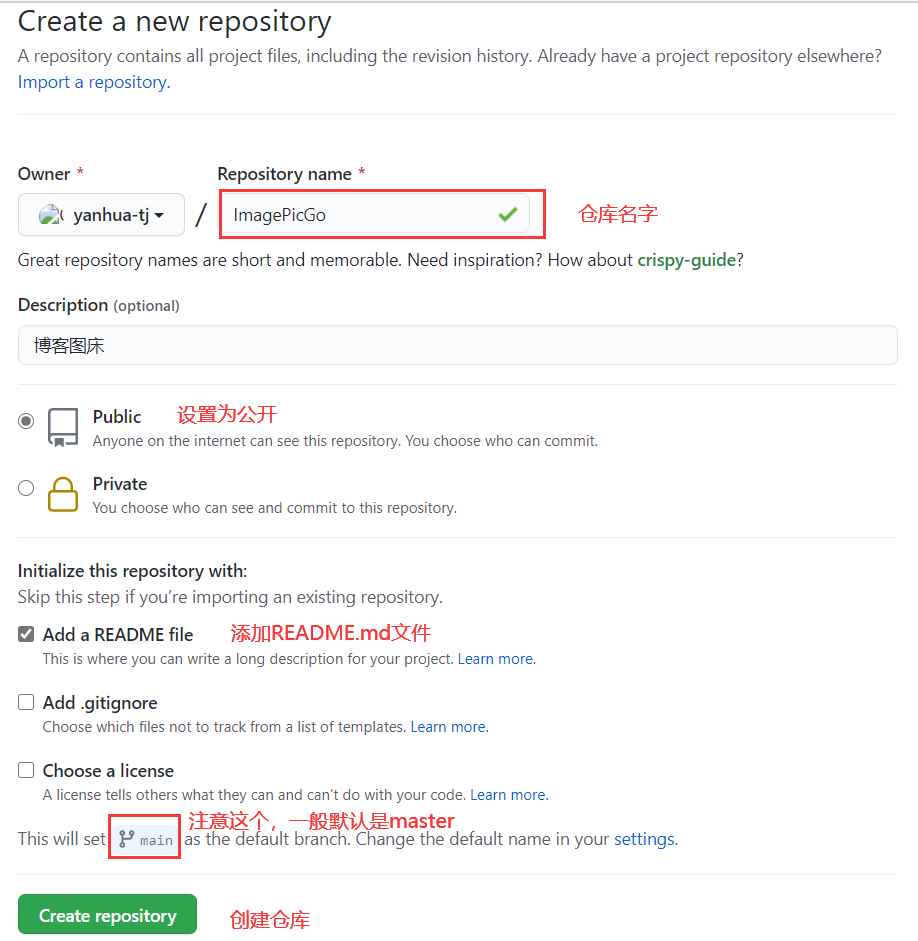
然後添加一個倉庫


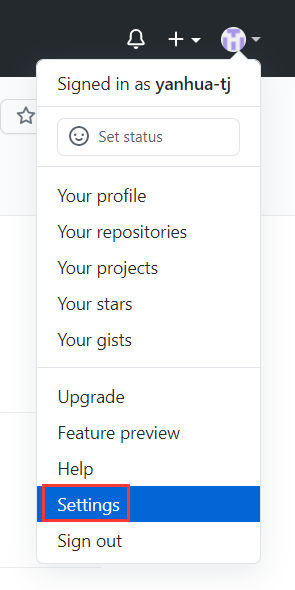
創建完後點頭像,Setting

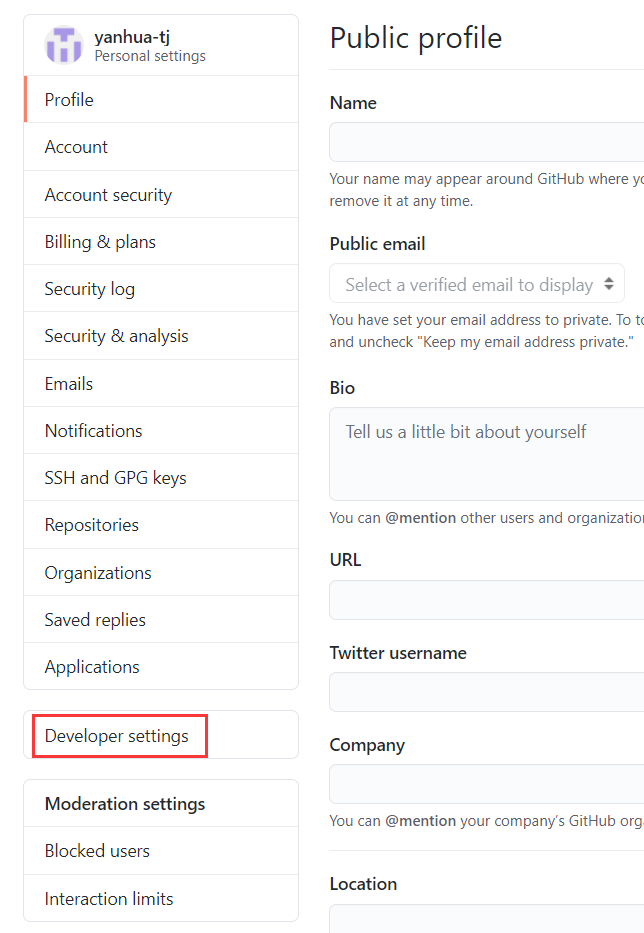
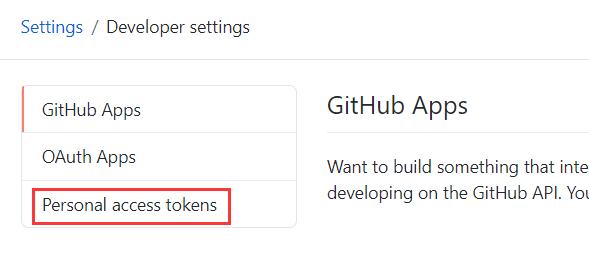
然後點擊Developer settings

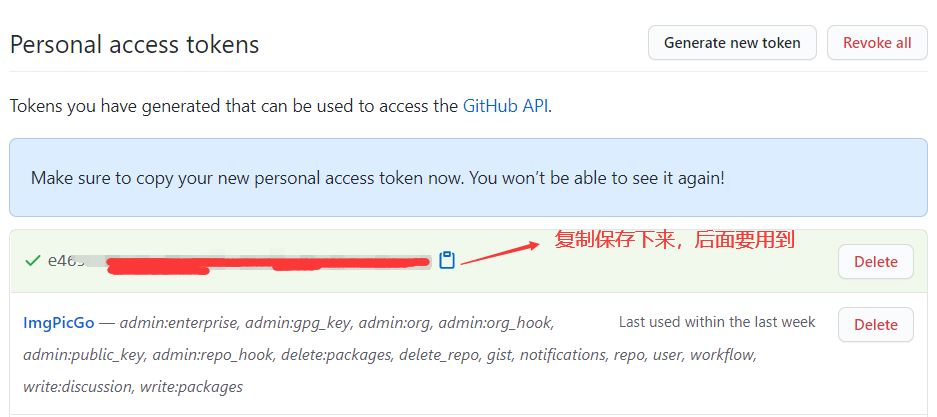
然後點擊Personal access tokens

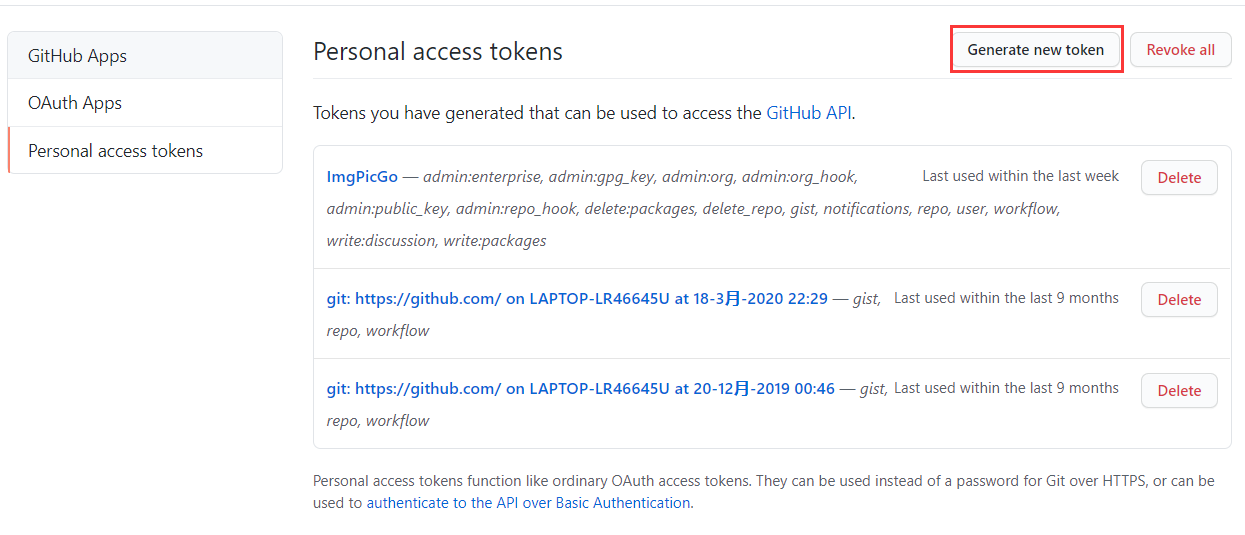
點擊Generate new token

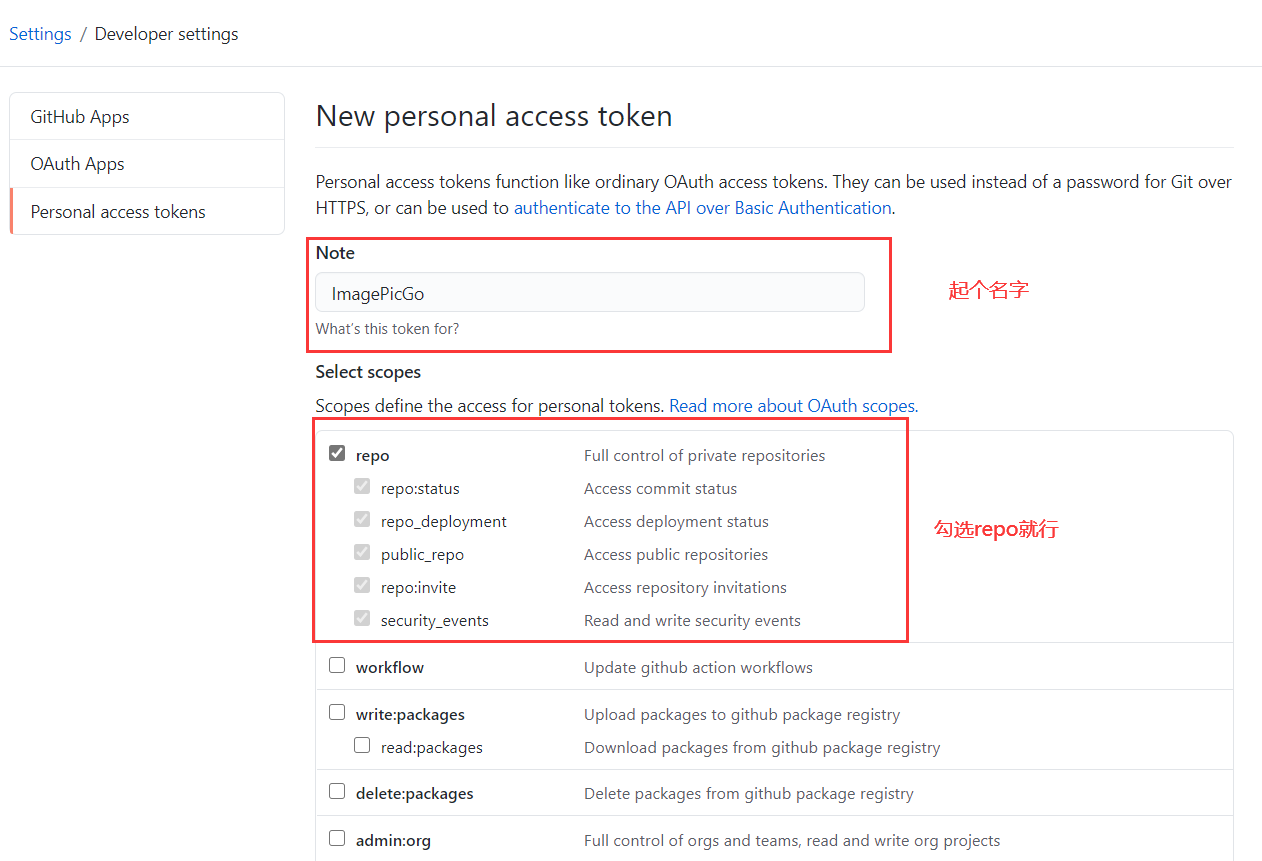
創建一個token
起個名字
勾選repo即可,當然也可以全勾選上



PicGo配置
項目使用文檔:快速上手 | PicGo
PicGo.exe的安裝包鏈接://share.weiyun.com/VfeEM4EC 密碼:e5iv76
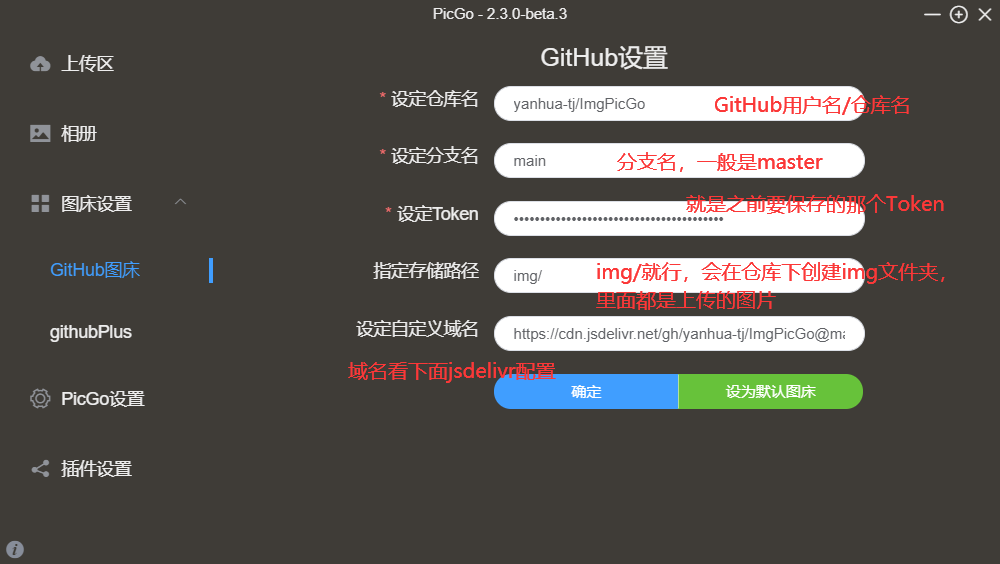
使用方法:

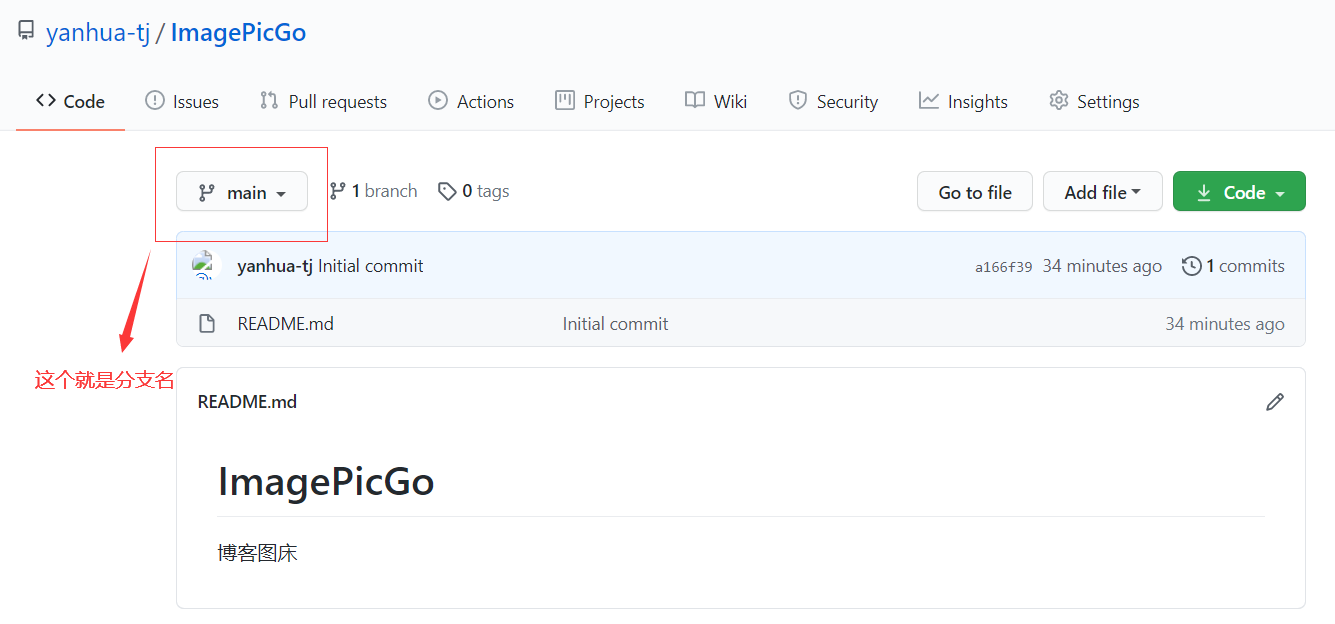
關於設定分支名,之前我一直寫的master,因為默認應該就是這個,但是我的GitHub默認不是
查看自己的分支名方法:打開你創建的倉庫

jsDelivr配置
jsDelivr – A free, fast, and reliable CDN for open source

在PicGo中,設定自定義域名填寫:
//cdn.jsdelivr.net/gh/用戶名/倉庫名@分支名
然後就可以cdn加速GitHub的圖片了
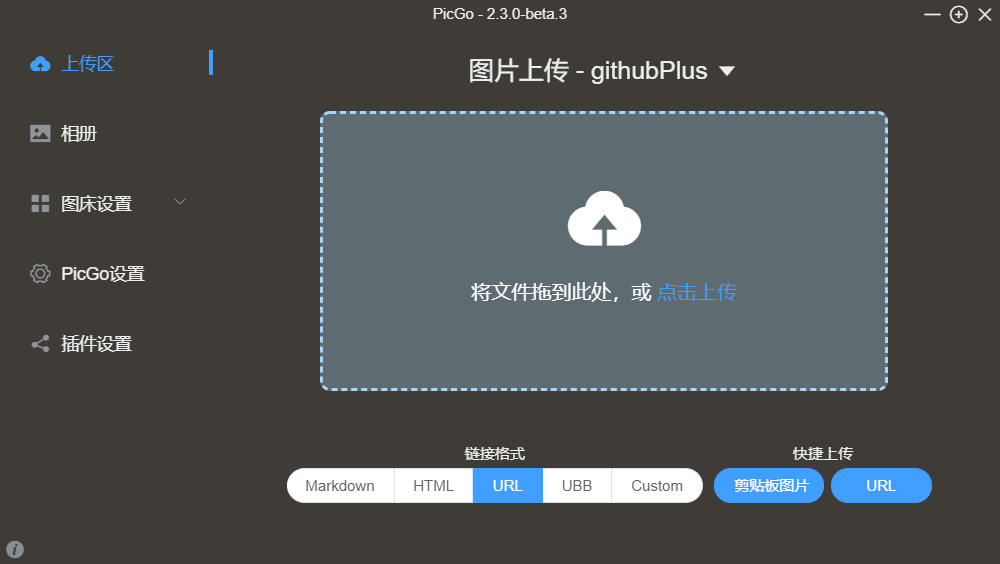
PicTo上傳圖片

上傳後可以選擇鏈接格式,
URL格式://cdn.jsdelivr.net/gh/yanhua-tj/ImgPicGo@main/img/20201121194112.png
md格式:

設置建議開啟這兩個:

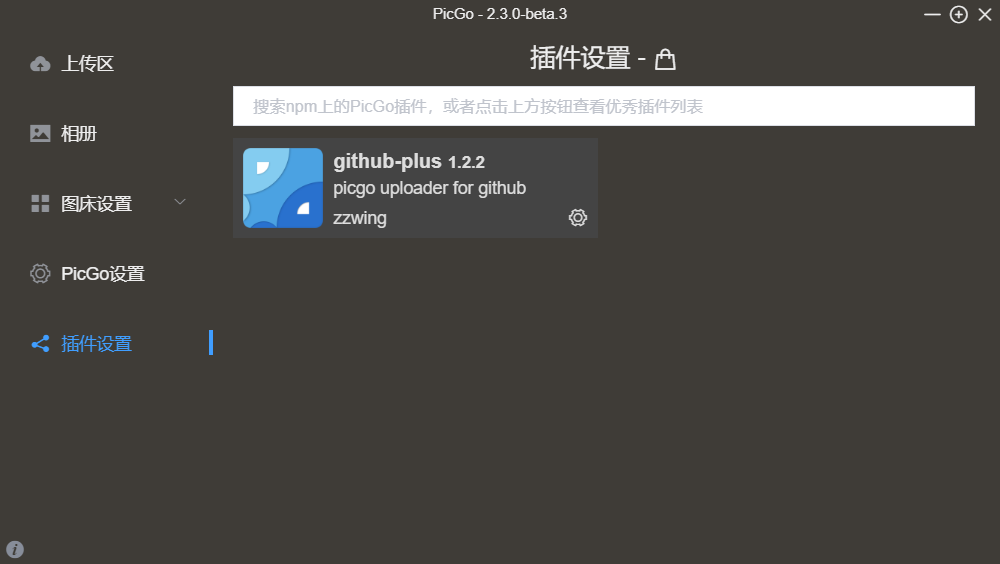
插件建議安裝這一個,增強的Github上傳功能,可以同步刪除倉庫的圖片
安裝插件好像需要Node.js環境

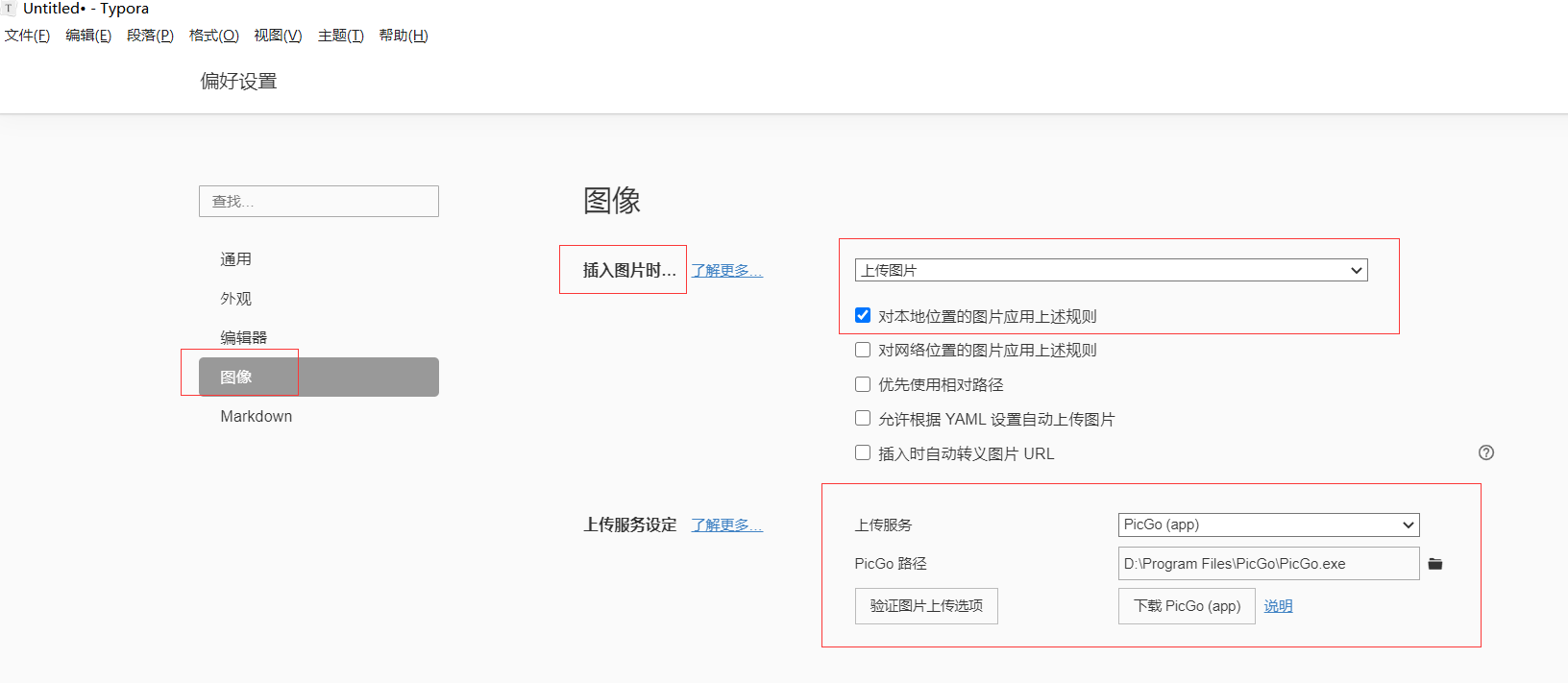
Typora使用圖床的配置

然後在Typora中寫markdown時就可以直接複製圖片進來,然後PicGo就會彈出上傳圖片,返回一個圖片URL


