Docker:三、深入Docker容器&Asp.net發版
各位看官,我們前面已經有過兩篇文章的研究了,哈哈,都是皮毛。。。
今天我們來看看docker容器內部,一探究竟。。。
一、進入docker容器
進入Linux容器非常簡單,直接使用如下命令即可:
docker exec -i -t demo1 /bin/bash
# 其中demo1為linux容器應用名稱
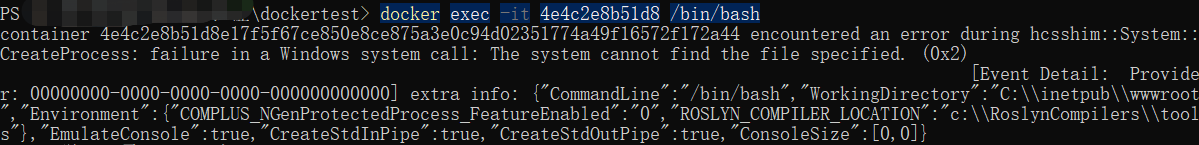
但是你會發現,使用上面的命令,進入我們windows容器,會報錯。。。

那究竟如何進入windows docker容器呢?
使用如下命令即可:
docker exec -it demo1 powershell
#其中web1是windows容器應用名稱
進入成功啦(其實這裡也是波折了好久。。。網上資料太少了):

二、迭代發版Asp.net
通常我們部署好站點之後,如果遇到需要發布新版本怎麼辦呢?那就需要更新docker容器的站點內容了
(一).準備好待更新文件:

Index.aspx的更新內容:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="測試發布網站001.Index" %> <!DOCTYPE html> <html xmlns="//www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <div> V1.1版本<br/> 更新版本:V1.2<br/> 這是Index頁面 </div> </body> </html>
更新前內容以及站點:

(二).停止容器,複製內容:
# 停止容器
docker stop demo1
複製內容進入容器:
docker cp d:/demo/wwwroot/ demo1:/inetpub/
(三).啟動容器,查看站點
docker start demo1

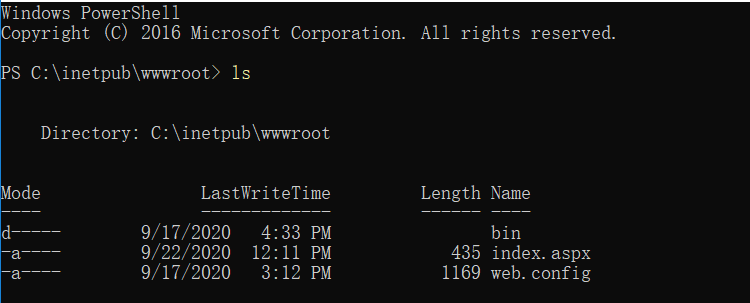
(四).進入容器,查看文件
# 進入容器
docker exec -it demo1 powershell

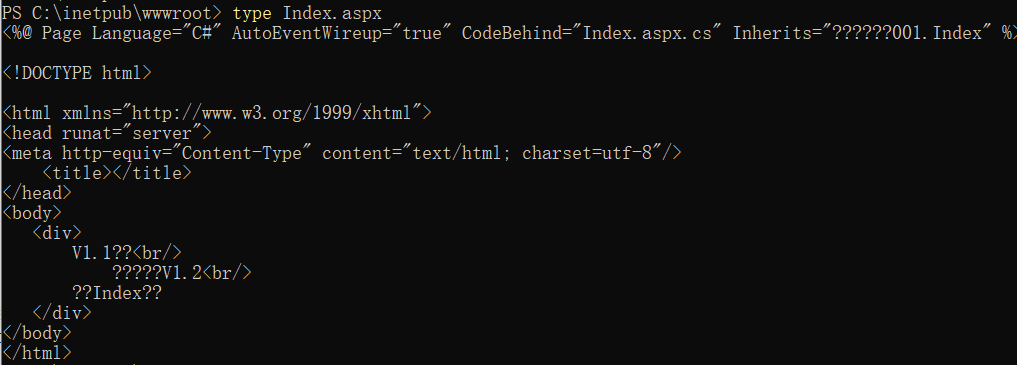
然後看下Index.aspx內容
type Index.aspx

至此我們已經完成了asp.net的站點部署,站點更新。。。後續我們繼續這個主題,持續進行。。。


