Django框架簡介與使用注意事項
- 2019 年 10 月 27 日
- 筆記
一、Django框架簡介
MVC框架和MTV框架
MVC框架
MVC,全名是Model View Controller,是軟體工程中的一種軟體架構模式,把軟體系統分為三個基本部分:模型(Model)、視圖(View)和控制器(Controller),具有耦合性低、重用性高、生命周期成本低等優點。

Django框架的設計模式借鑒了MVC框架的思想,也是分成三部分,來降低各個部分之間的耦合性。
Django框架的不同之處在於它拆分的三部分為:Model(模型)、Template(模板)和View(視圖),也就是MTV框架。
模型: 負責業務對象與資料庫的映射(ORM),視圖: 負責與用戶的交互(頁面),控制器: 接受用戶的輸入調用模型和視圖完成用戶的請求
Django的MTV模式
Model(模型):負責業務對象與資料庫的對象(ORM)
Template(模版):負責如何把頁面展示給用戶(html)
View(視圖):負責業務邏輯,並在適當的時候調用Model和Template
此外,Django還有一個urls分發器,它的作用是將一個個URL的頁面請求分發給不同的view處理,view再調用相應的Model和Template
Django框架圖示

# 二、Django下載安裝與使用注意事項
1.安裝django
pip3 install django==1.11.112.創建django項目
在cmd命令行下創建一個名為mysite的Django項目
django-admin startproject mysite3.目錄介紹
mysite ├── manage.py # Django入口管理文件 └── templates # 存放html文件 └── mysite # 項目目錄 ├── __init__.py ├── settings.py # 配置 ├── urls.py # 路由 --> URL和函數的對應關係 └── wsgi.py # runserver命令就使用wsgiref模組做簡單的web server4.模板文件配置
使用命令行創建django項目 不會自動幫你創建templates文件夾, 只能自己創建
在.settings文件中 需要你手動在TEMPLATES的DIRS寫配置
[os.path.join(BASE_DIR, ‘templates’)]
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], # templates 文件夾位置 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]5.啟動django項目
python manage.py runserver當我們訪問:http://127.0.0.1:8080/時就可以看到圖下,即代表成功

6.創建應用app01
python manage.py startapp app01 在pycharm創建app

在輸入框直接輸入以下命令即可創建一個名為app02的APP

7.app應用目錄:
└── app01 # 項目目錄 ├── migrations文件夾 # 存放資料庫遷移記錄 ├── __init__.py ├── admin.py # django後台管理 └── apps.py # 註冊相關 └── models.py # 模型類 └── tests.py # 測試文件 └── views.py # 存放視圖函數 注意:如果是在命令行下創建app後,需要你去settings配置文件中註冊添加app名字。這樣django項目才能識別到你這個app

8.靜態文件配置:
什麼是靜態文件?
靜態文件就是在打開網頁時所用到的 圖片、 js、css以及第三方的框架bootstrap、fontawesome、sweetalert
通常情況下 網站所用到的靜態文件資源 統一都放在static文件夾下,為了方便識別
STATIC_URL = '/static/' # 是訪問靜態資源的介面前綴,並不是存放靜態文件的文件夾 """只要你想訪問靜態資源 你就必須以static開頭""" # 手動在settings最底下添加配置靜態文件訪問資源 # 下面都是存放靜態文件的文件夾的路徑 # 從上往下找靜態文件,找不到就報錯 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), os.path.join(BASE_DIR,'static1'), os.path.join(BASE_DIR,'static2'), ] 圖解:
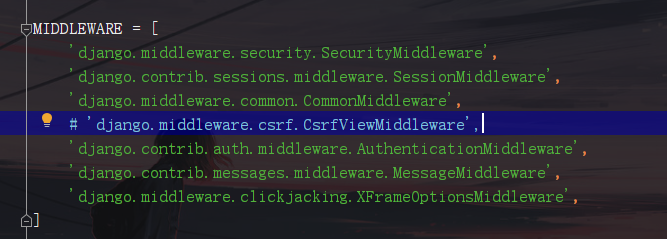
9.禁用中間件:
前期為了方便表單提交測試。在settings配置文件中暫時禁用csrf中間件

10.重定向:
重定向的意思就是,我訪問的鏈接不是我剛剛輸入的那個鏈接,而是我一輸入他就跳轉到了另外一個鏈接,這就是重定向
最後注意事項:
1.電腦的名稱不能有中文
2.一個pycharm窗口就是一個項目
3.項目名裡面盡量不要用中文
django版本問題
1.X 2.X 現在市面上用的比較多的還是1.X
推薦使用1.11.9~1.11.13
django安裝
pip3 install django==1.11.11
如何驗證django是否安裝成功
命令行直接敲django-admin
一個django項目就類似於是一所大學,而app就類似於大學裡面的學院
django其實就是用來一個個應用的
一個app就相當於一塊獨立的功能
用戶功能
管理功能
………
django支援任意多個app
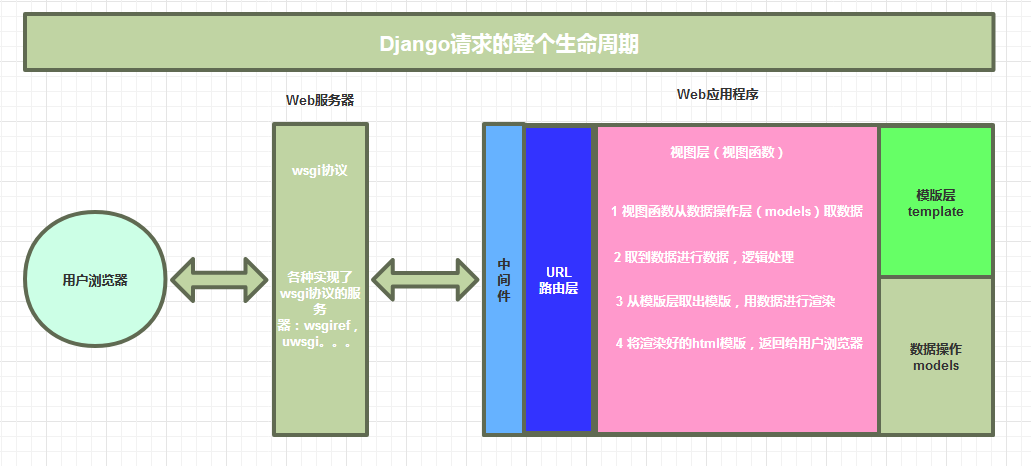
三、Django的請求生命流程圖