快速搭建一個Vue-cli項目(簡單到爆炸)
引言:
2013-2020年,這7年是web前端技術的一個高速發展期,也是前端開發崗位的考驗期。
在我接觸前端時,JQuery十分熱門,開發者從原生JS到JQ的應用,可以說是大大提高了開發效率,也被廣大前端所接受。
但事物發展的過程總是螺旋式上升、波浪式前進的。雖然JQuery有自己的一段輝煌歷史,但同樣面臨著被新事物取代的危機。
近幾年,前端三大框架的相繼出現,給前端開發者帶來了更加新穎的開發理念,web前端技術在短時間內也算進入了一個穩定期。
Vue作為三大框架之一,是中國市場的「領頭羊」,也是大勢所趨,學習Vue是前端開發者一定要做的事情。
本文就為大家帶來Vue腳手架構建項目的最簡單流程。(適合初學者或新接觸Vue框架的使用者)
開始:
1.裝環境:
註:node環境和全局vue環境這裡不再贅述。
我們需要的環境很簡單,就是vue-cli,打開命令行輸入以下命令(注意:不是想當然的vue-cli)。
npm install @vue/cli -g
安裝成功後,輸入以下命令:
vue ui
就會從瀏覽器打開Vue的項目管理器,接下來進行可視化操作。

在「創建欄」,點擊最下邊的綠色按鈕,「創建新項目」。
在這裡,我給項目起名為「mypro」,大家可以隨意取合法的名字。
下邊的包管理器,我用的npm,用yarn的小夥伴也可以自行選擇。
初始化git倉庫,按推薦選擇吧。(若沒有上傳程式碼的想法,一般情況下用不到)

選擇好了,就可以點擊「下一步」。
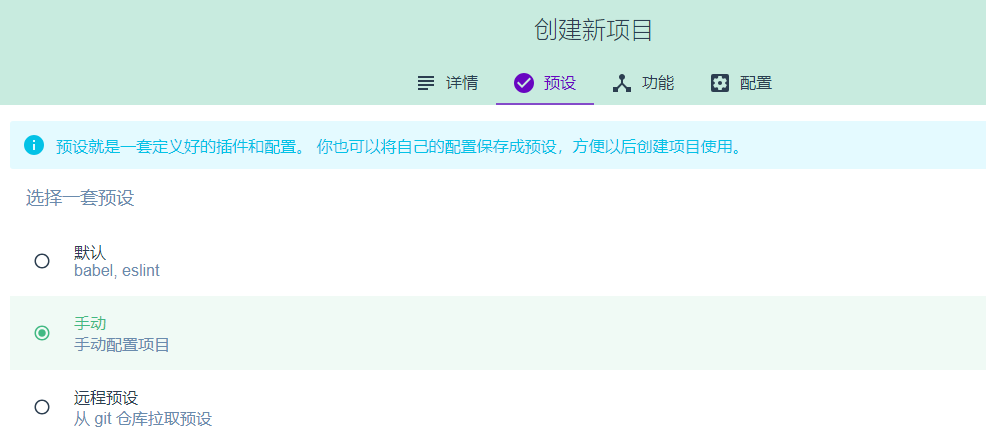
到了「預設」,這裡建議大家手動配置項目。(按需配置)

手動配置後,我們有各種選擇,下圖有詳細說明:

選好之後「下一步」,出現再配置的步驟。
1.第一個選項,默認是哈希模式,若選上就是歷史模式。(默認就行)
2.第二個選項,選擇CSS預處理器,注意Sass有坑,node-sass會被「牆」,Stylus寫起來比較不適應(習慣python的可以嘗試),用less沒有問題。
3.第三個選項,是選擇ESlint的模式,這裡選擇標準配置就行。
後邊的不管,如圖:

點擊「創建項目」,會出現一個預設保存,看自己心情咯!
完事創建項目,需要等待若干分鐘……
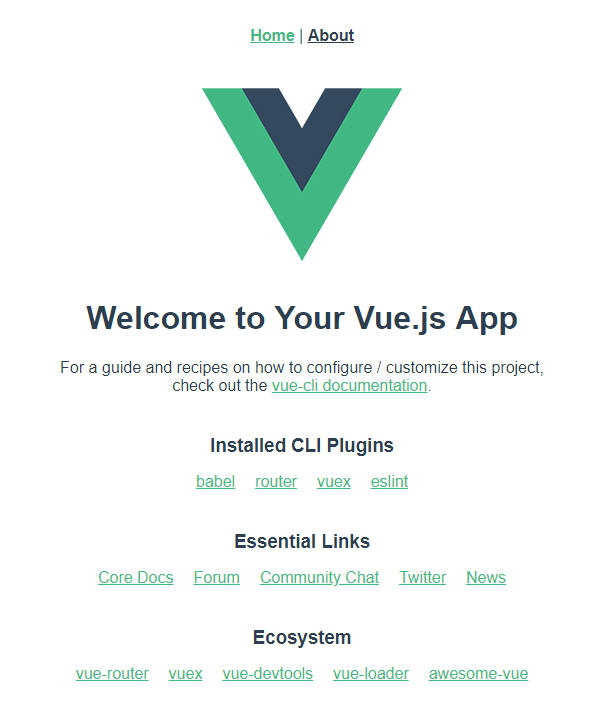
若干分鐘後,出現此頁面就創建成功了。
2.啟動項目:

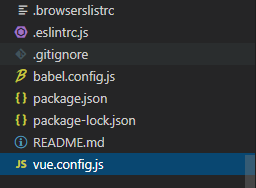
現在關掉瀏覽器,用vscode打開項目,會出現如圖項目結構:

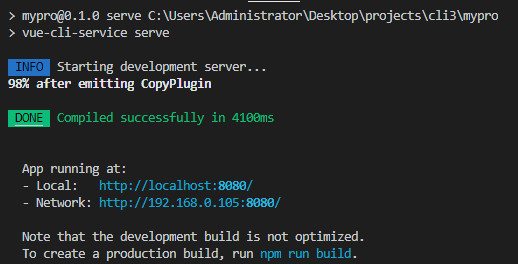
我們打開終端,在當前目錄下輸入:
npm run serve

這樣,一個Vue-cli項目就構建好了!
按住「ctrl」,點擊//localhost:8080/。

3.補充:
每次都得手動點擊鏈接去打開網頁,很不方便,這裡我們可以手動配置下,讓項目啟動時自動打開瀏覽器。
首先在根目錄下創建vue.config.js。(名字要一模一樣)

在這個文件中加入以下程式碼:(表示自己啟動)
module.exports = { devServer: { open: true } }
再重新打開項目,就達到了我們想要的效果。
4.擴展:
關於開發環境和生產環境。
一般在開發當中,程式會在記憶體中去運行的環境叫做開發環境。指令是「npm run serve」。
一般在項目完成時,我們的項目會進行打包壓縮合併等操作,最終出來一個目錄/dist。這個/dist文件可以直接拉到伺服器上進行上線部署,這就叫做生產環境。指令是「npm run build」。
結語:
本文介紹的流程較為簡單,還有許多細節沒有說到,這就需要我們在實踐中探索了。
對於流程性問題,更多在於熟練,再慢慢深入Vue的原理,這樣學習Vue這個框架才能達到事半功倍的效果。
原創地址://www.cnblogs.com/ElemSN/p/13516447.html。


