通過手寫伺服器的方式,立體學習Http
前言
Http我們都已經耳熟能詳了,而關於Http學習的文章網上有很多,各個知識點的講解也可說是深入淺出。然而,學習過後,我們對Http還是一知半解。問題出在了哪?
Http是一個客戶機與伺服器之間的通訊的協議,真的想學習Http,就必須把客戶機和伺服器也學了,也就是說,必須立體的學習,不然我們永遠都是一知半解。
現在,我們手工搭建一個伺服器,立體的學習下Http,將我們以為的知識點連成線。
定義
學習前,簡單的了解下定義:
Http是超文本傳輸協議,用於保證客戶機與伺服器之間的通訊。在客戶機和伺服器之間進行請求-響應時,兩種最常被用到的方法是:GET 和 POST。
-
GET – 從指定的資源請求數據。
-
POST – 向指定的資源提交要被處理的數據(向指定資源「追加/添加」數據。)
搭建Http伺服器
首先我們通過HttpListener來搭建一個簡易的Http伺服器,程式碼如下:
class Program
{
static HttpListener httpListener;
static volatile bool isRun = true;
static void Main(string[] args)
{
Listener(5180);
}
public static void Listener(int port)
{
//創建HTTP監聽
httpListener = new HttpListener();
//監聽的路徑
httpListener.Prefixes.Add($"//localhost:{port}/");
httpListener.Prefixes.Add($"//127.0.0.1:{port}/");
//設置匿名訪問
httpListener.AuthenticationSchemes = AuthenticationSchemes.Anonymous;
//開始監聽
httpListener.Start();
while (isRun)
{
//等待傳入的請求接受到請求時返回,它將阻塞執行緒,直到請求到達
var context = httpListener.GetContext();
//取得請求的對象
HttpListenerRequest request = context.Request;
Console.WriteLine($"請求模式:{request.HttpMethod}");
var reader = new StreamReader(request.InputStream, Encoding.UTF8);
var msgSource = reader.ReadToEnd();//讀取傳過來的資訊+
Console.WriteLine($"msgSource:{msgSource}");
var msg = Uri.UnescapeDataString(msgSource);
Console.WriteLine($"請求msg:{msg}");
string responseString = "返回值";
// 取得回應對象
HttpListenerResponse response = context.Response;
// 設置回應頭部內容,長度,編碼
response.ContentEncoding = Encoding.UTF8;
response.ContentType = "text/plain; charset=utf-8";
response.Headers.Add("Access-Control-Allow-Origin", "*");
response.Headers.Add("Cache-Control", "no-cache");
byte[] buff = Encoding.UTF8.GetBytes(responseString);
// 輸出回應內容
System.IO.Stream output = response.OutputStream;
output.Write(buff, 0, buff.Length);
// 必須關閉輸出流
output.Close();
}
}
}
伺服器搭建已經搭建完成了,現在,我們通過程式碼從新學習一下Http定義。
程式碼學習
首先我們看到,httpListener.GetContext()阻塞了執行緒;只有請求到達時,執行緒才會繼續運行,請求到達時,我們將會得到一個HttpListenerRequest的請求對象。
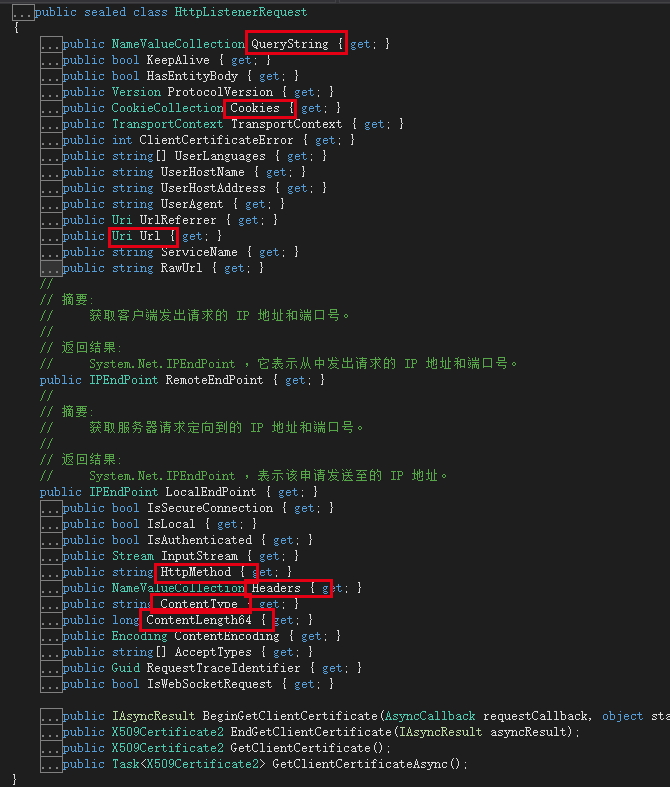
HttpListenerRequest對象包含了請求的地址欄參數QueryString、Cookies、請求頭Header等等資訊。

Get請求
Get請求很簡單,Get請求的數據就寫在地址欄,所以我們直接可以使用HttpListenerRequest對象的QueryString來讀取到,如下:
HttpListenerRequest request = context.Request; //取得請求的對象
Console.WriteLine($"請求模式:{request.HttpMethod}");
var abc = request.QueryString["abc"];
Console.WriteLine($"Get請求abc的值:{abc}");
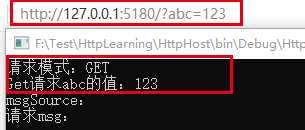
運行Host項目,測試如下圖所示:

Post請求
學習了上面的程式碼,我想一定有人對下面這句話感到疑惑。
var reader = new StreamReader(request.InputStream, Encoding.UTF8);
為什麼請求已經到了,還要去讀請求中的InputStream屬性呢?
我們重新看下Post的定義:向指定的資源提交要被處理的數據(向指定資源「追加/添加」數據。)。
定義太不好理解,我們翻譯一下;Post的請求是先發起,一個TCP連接,然後再將數據,寫入請求的InputStream屬性中。
現在我們編寫一個Http的Post請求,加深理解。
public static void Post(string url, string param, Action<string> callback)
{
new Task(() =>
{
try
{
//轉換輸入參數的編碼類型,獲取bytep[]數組
byte[] byteArray = Encoding.UTF8.GetBytes(param);
//初始化新的webRequst
//1. 創建httpWebRequest對象
HttpWebRequest webRequest = (HttpWebRequest)WebRequest.Create(new Uri(url));
//2. 初始化HttpWebRequest對象
webRequest.Method = "POST";
webRequest.ContentType = "application/x-www-form-urlencoded";
webRequest.ContentLength = byteArray.Length;
//3. 附加要POST給伺服器的數據到HttpWebRequest對象(附加POST數據的過程比較特殊,它並沒有提供一個屬性給用戶存取,需要寫入HttpWebRequest對象提供的一個stream裡面。)
Stream newStream = webRequest.GetRequestStream();//創建一個Stream,賦值是寫入HttpWebRequest對象提供的一個stream裡面
newStream.Write(byteArray, 0, byteArray.Length);
newStream.Close();
//4. 讀取伺服器的返回資訊
using (HttpWebResponse response = (HttpWebResponse)webRequest.GetResponse())
{
using (StreamReader stream = new StreamReader(response.GetResponseStream(), Encoding.UTF8))
{
string ret = stream.ReadToEnd();
callback(ret);
}
}
}
catch (Exception ex)
{
callback("異常:" + ex.Message);
}
}).Start();
}
可以看到,請求時,就是從指定IP地址中創建一個WebRequest對象(通過WebRequest.Create創建),然後再獲取對象的請求流—GetRequestStream(),即服務端的InputStream,再向其流里寫人數據。
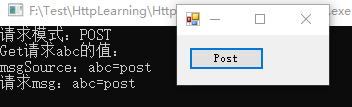
現在我們編寫一個Winform項目,測試一下Post請求,結果如下:

擴展1:Http本質上是TCP,也就是說Get請求,不去讀取InputStream里的值,是被框架處理的結果呈現,如果框架處理了Get請求的InputStream,那麼Get請求就也可以像Post那樣,獲取請求中的InputStream,然後向流里寫入數據。這就是為什麼有的框架Get請求也可以發送Json對象的原因。
擴展2:Post請求需要讀取InputStream,也就是說,每次的Post都需要實例化一個Tcp對象去處理流,而Get請求不去讀InputStream,就不用實例化Tcp了,也就是說Get請求的記憶體消耗更少,同理,上文提到的Get請求發送Json對象,就等於把Get請求變成了Post請求,即,大量消耗了記憶體,所以,如果網站需要性能好一點的話,就盡量不考慮使用這樣的框架。
擴展3:在Post請求中,我們把寫入InputStream的數據稱為Content,而在HttpListenerRequest類的截圖中,我們可以看到這三個屬性ContentLength64,ContentType,ContentEncoding,他們代表著,Content的長度、類型、編碼,也就是說,如果我們手寫Post請求,這三個值一定要伺服器解析時配置的值對上,當然,他們也都是有默認值的。通常伺服器都會支援多種ContentType類型,如application/x-www-form-urlencoded或application/json,具體各種類型的數據格式,大家可以自行了解。
擴展4:MVC和WebApi都是在Http解析後執行的,也就是或,伺服器先解析了Http,然後才根據請求的Url解析跳轉到指定Controler和Action,然後再實例化Controler和Action時,在把相應的參數傳遞過去。
請求亂碼
在客戶端Http發起請求時,英文字母,數字會原樣發送,而中文和其他字元,則直接把字元串用BASE64加密,如:%E5%95%8A%20%E4%B8%8D。這種行為,我們稱之為字元串轉義。
同理,在伺服器端,我們需要將請求的字元串解析回來,如Uri.UnescapeDataString(msgSource)。
那為什麼會有亂碼?
我們會發現,亂碼出現的地方都是中文和特殊字元,那麼結合上文所述,我們就知道亂碼出現的原因了。
兩種情況,一種是框架沒有做解析,或者解析失敗,直接把客戶端的轉義後的請求發給了你;另一種是客戶端和伺服器的解析類型沒對上,進行了錯誤的解析。
不過,通常情況下,伺服器會替我們做好解碼的工作。
跨域
上文中,我們看到在輸出返回數據的時候,我們為HttpListenerResponse對象的Headers屬性增加了個鍵值對,如下:
response.Headers.Add("Access-Control-Allow-Origin", "*");
沒錯,這個是跨域的配置,我們在Response輸出時,進行了Access-Control-Allow-Origin配置,這樣,瀏覽器在接受到我們的返回消息時,就不會阻止它們顯示了。
結語
立體的學習了Http後,我們才能更好,更快的學習Http協議,一些以前我們很難理解的解釋,也可以慢慢想通了,比如Connection: keep-alive,我們現在就能更好的理解了,它就是Http請求後,不去釋放Tcp對象,這樣,它下一次傳輸數據就不用新建記憶體了。
—————————————————————————————————-
到此HTTP的立體學習已經介紹完了,程式碼已經傳到Github上了,歡迎大家下載。
程式碼已經傳到Github上了,歡迎大家下載。
Github地址://github.com/kiba518/HttpLearning
—————————————————————————————————-
註:此文章為原創,任何形式的轉載都請聯繫作者獲得授權並註明出處!
若您覺得這篇文章還不錯,請點擊下方的【推薦】,非常感謝!
//www.cnblogs.com/kiba/p/13258817.html



