Taro 3 正式版發布:開放式跨端跨框架解決方案

作者:凹凸曼 – yuche
從 Taro 第一個版本發布到現在,Taro 已經接受了來自於開源社區兩年多的考驗。今天我們很高興地在黨的生日發布 Taro 3(Taro Next)正式版,希望 Taro 未來的更多兩年能像一名共產主義戰士一樣經受住更多的考驗。以下是 Taro 3 的一些新增特性:
跨框架:React、Nerv、Vue 2、Vue 3、jQuery
在舊版本的 Taro,我們以微信小程式的開發規範為基準,使用 React/JSX 的方式來進行開發。而在 Taro 3,我們把這一思路量化為一個編程模型:
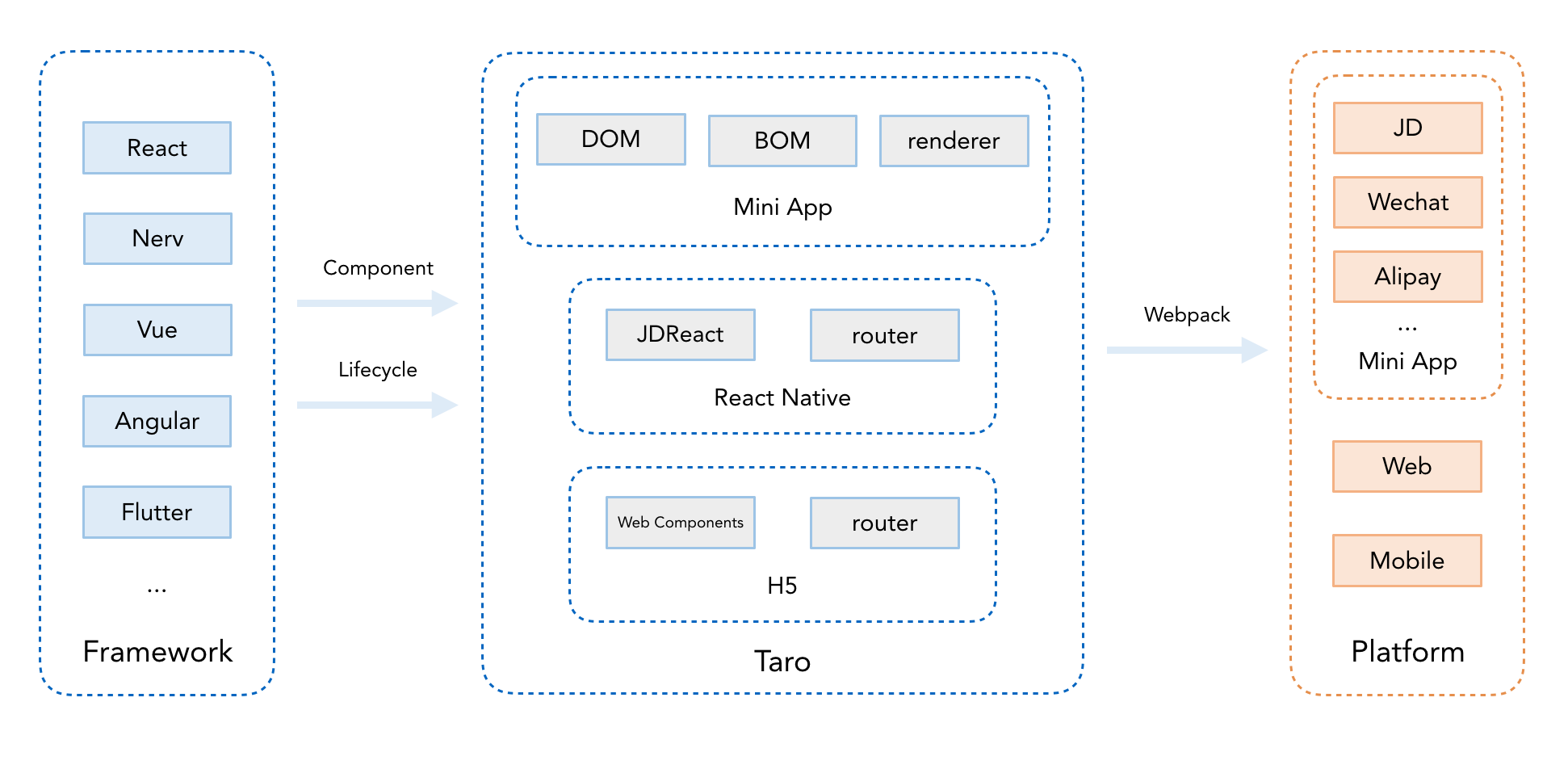
設微信小程式生命周期為一個 interface,不同的框架實例的生命周期雖然不盡相同,但我們可以根據框架生命周期分別新建一個 class 去 implements 小程式生命周期的 interface。相應地,小程式的組件/API/路由規範可以使用同樣的思路和模型讓不同框架的程式碼,運行在不同的端上:

在 Taro 3 中我們內置了 React、Nerv、Vue 2、Vue 3 四種框架的支援,開發者可以通過 taro init 命令創建對應的模板,並編寫與框架本身生命周期、調用方法合乎一致的程式碼(idiomatic code),在語法上也沒有任何的限制。
在四類框架之外,Taro 3 還提供 jQuery-like API 的支援,作為現代開發框架的補充和實現跨框架組件的方案。
跨端:H5、微信、支付寶、百度、字節跳動…小程式
和舊版本的 Taro 一樣,Taro 3 支援編譯到微信、京東、支付寶、百度、字節跳動、QQ 等主流小程式平台。
和小程式一樣,Taro 3 的 H5 端相較於之前版本的 Taro 是一次徹底的重寫:基礎組件現在全部使用 Web Components 構建,路由系統也完全與前端框架解耦,因此在 H5 端 Taro 也實現了跨框架。不管開發者使用的是 React、Vue 還是 Nerv,都可以同時運行在各種小程式和 H5 上。
開放式插件系統
Taro 3 在編譯時引入了基於 Tapable 的插件系統,開發者可以通過編寫插件的方式為 Taro 拓展更多功能或者為自身業務訂製個性化功能。在運行時我們則從 React Reconciler 中得到啟發,在 Taro 運行時也實現了一套修改運行時邏輯的 API。
也就是說,開發者可以在不修改甚至不了解 Taro 源碼和實現的情況下通過 Taro 拓展更多端,拓展更多的框架。在下個 Minor 版本(v3.1.0)Taro 就會完成編譯時/運行時與端/框架的解耦,屆時開發者只要寫一個插件就能拓展新的端或框架。未來 Taro 添加新的端或框架也會通過這樣的方式進行。
開源治理與項目治理
為了與開發者更高效地交流,Taro 從 Vue.js 和 Ant Design 得到啟發,引入了 Issue Helper 工具。為了讓 Taro 在重大特性更新和更改能穩步推進,我們又從 Rust、React 中學習,引入了 RFC 流程機制。為了讓版本迭代更透明、更規範,Taro 在今後版本發布也會遵守 Milestone 機制。
文檔是開發者最好的朋友。在 Taro 3 我們對文檔也進行了改版和重新梳理,並推出了新的 漸進式文檔,漸進式文檔按照開發項目的順序介紹 Taro 的基礎概念和優化技巧,適合喜歡邊學邊做或對小程式開發沒有任何了解的開發者。
程式碼品質和穩定性對開源項目非常重要。Taro 也在嚴格貫徹 Code Review 機制,所有人的程式碼都要被審核,沒有人例外。為了保證我們能更大膽地迭代新特性,在整個 Taro 3 開發期間我們總共添加了三萬行測試程式碼。
微信小程式轉 React/Vue
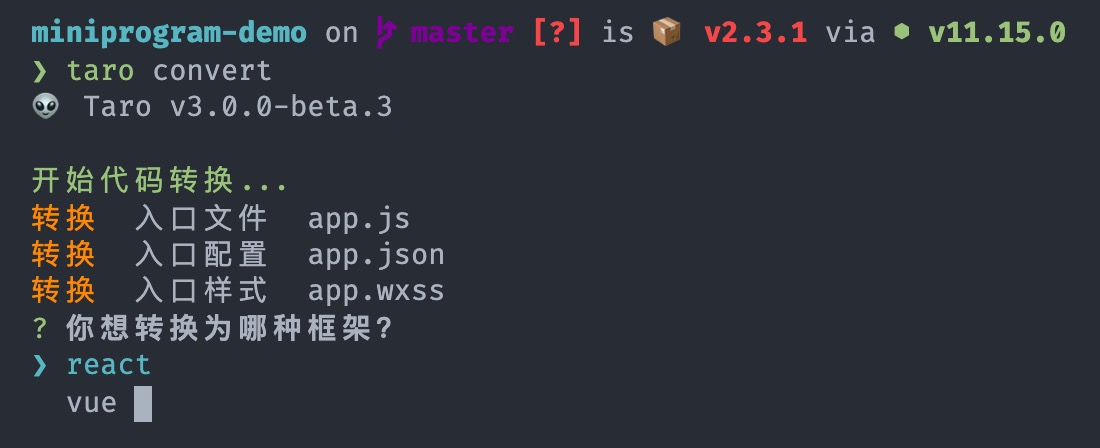
早在 Taro 1.2 發布 時,我們就提供微信小程式轉 Taro 的功能,轉換後的微信小程式應用會變成一個多端應用。現在這個功能也完全兼容 Taro Next 的新架構,並且轉換後的程式碼提供 React 和 Vue 兩種選項。和以前一樣,只需要在微信小程式項目根目錄執行命令 taro convert :
$ taro convert
選擇想要轉換後的框架即可:

渲染 HTML 字元串
在小程式中渲染 HTML 字元串通常會使用 wxparse 這樣的第三方庫,但 wxparse 的 API 複雜,拓展性弱,內部實現不準確,最重要的是現在已經停止了維護。比起 wxparse,Taro 3 的 HTML 字元串渲染提供以下的特性:
- API 與 Web 保持一致,可以直接通過 React 的
dangerouslySetInnerHTML或 Vue 的v-html調用。 - 可以通過 CSS 直接控制標籤樣式
- 給已經渲染的 HTML 標籤綁定事件
- 在 HTML 解析和渲染都提供了鉤子函數滿足個性化渲染需求
你可以訪問文檔渲染 HTML了解更多資訊。
CSS-In-JS
在 React 社區有一個著名的 CSS-in-JS 解決方案: styled-components。但遺憾的是,styled-components 使用 <style> 標籤來動態地控制樣式,在小程式端沒有類似的方案。但在 Taro 中我們可以通過 linaria 實現同樣的功能,linaria 主要提供以下特性:
- 近似於
styled-components的 API - 完整的 TypeScript 支援
- 零運行時
其中零運行時對於打包體積有要求的小程式尤為重要。
你可以訪問文檔使用 CSS-in-JS了解更多資訊。
虛擬列表(VirtualList)
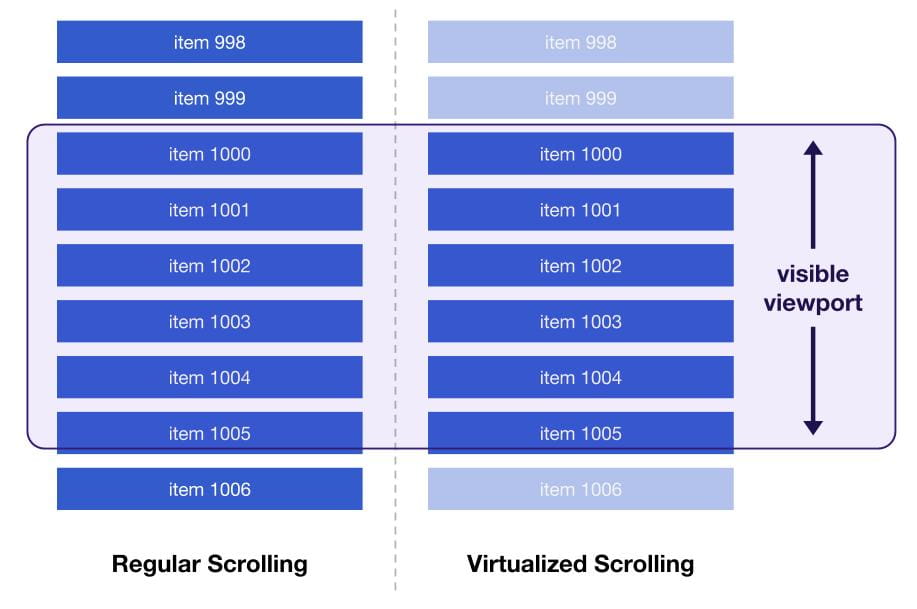
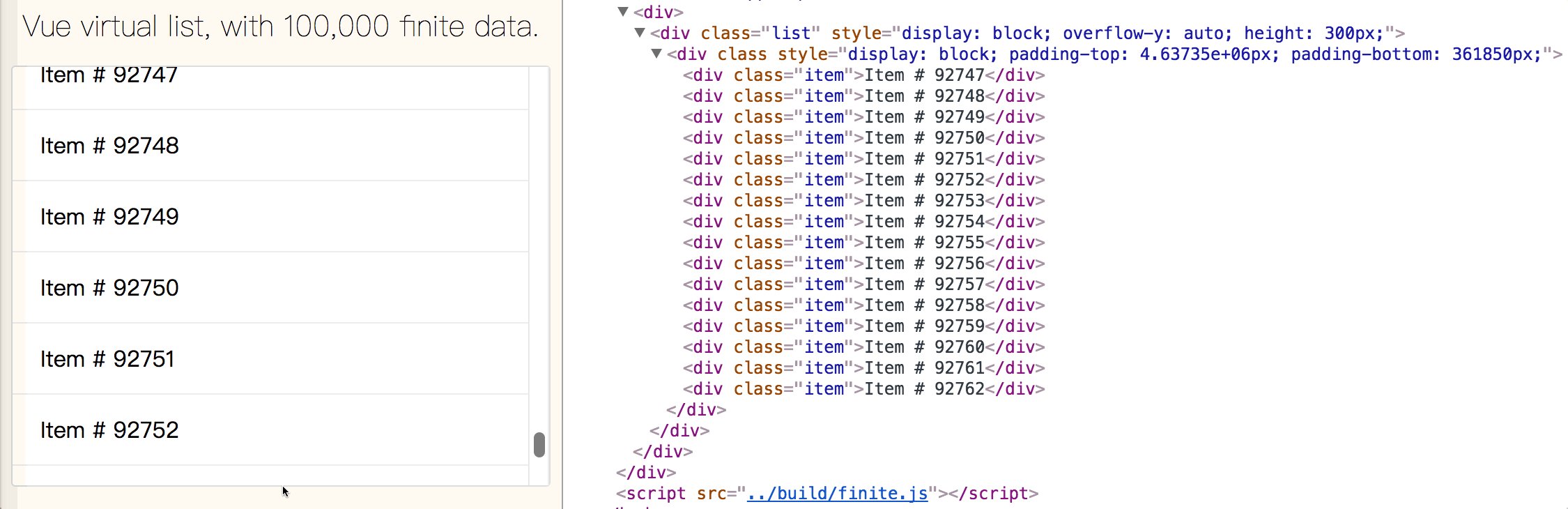
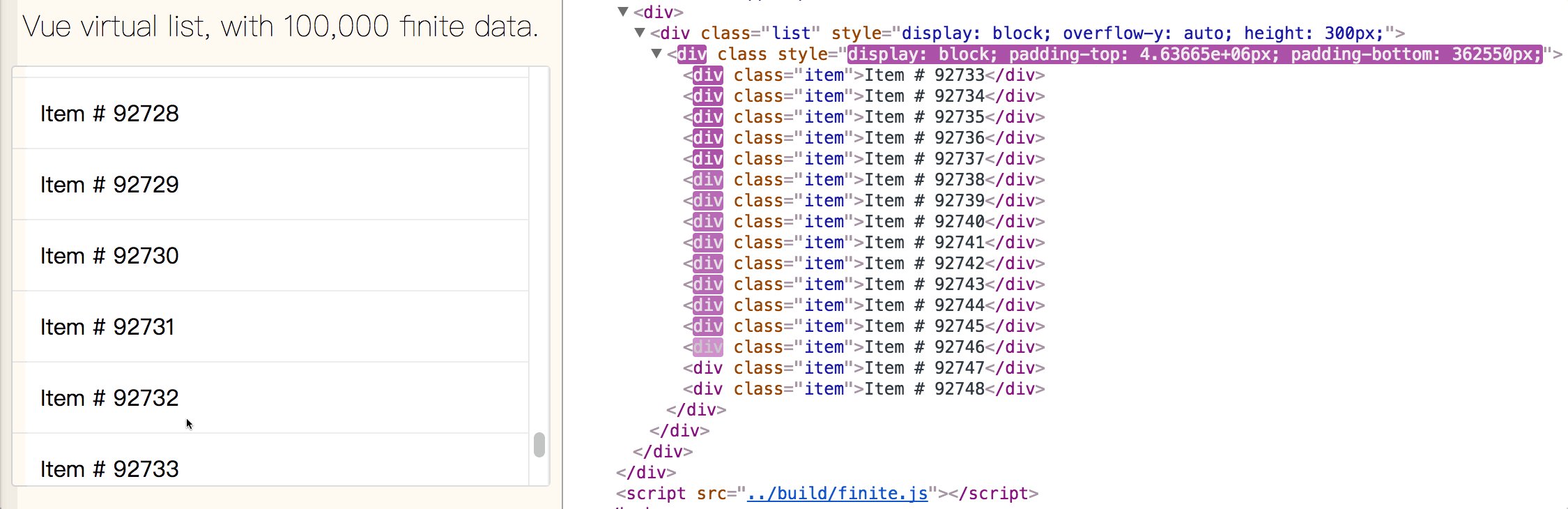
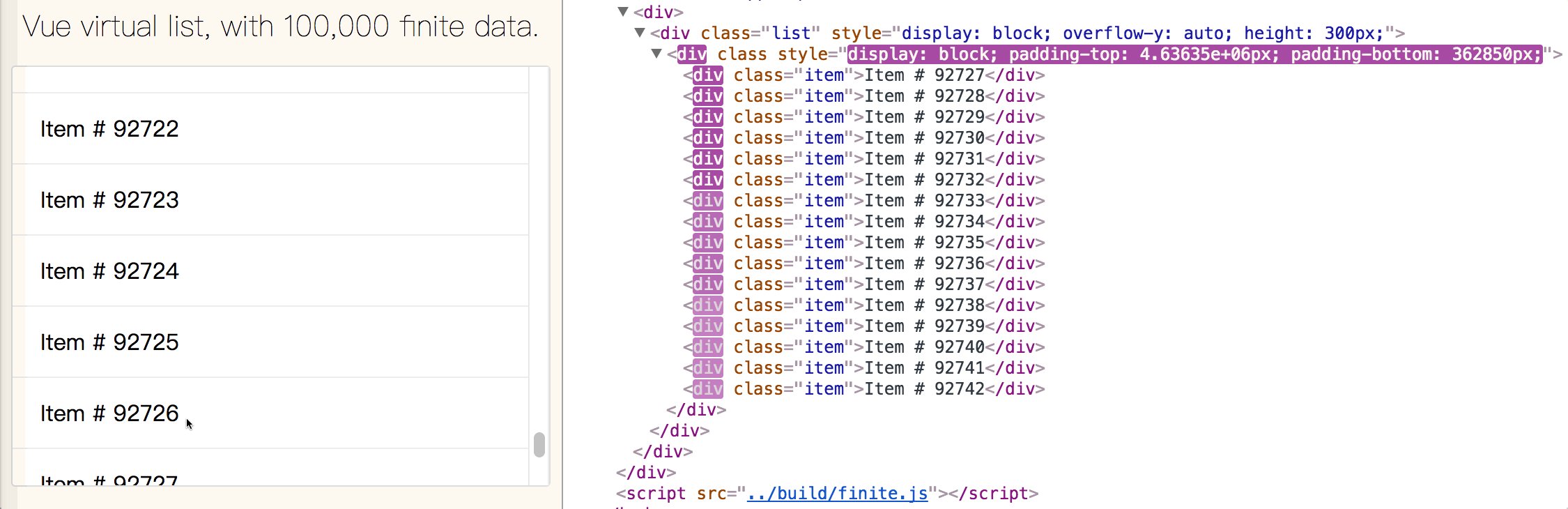
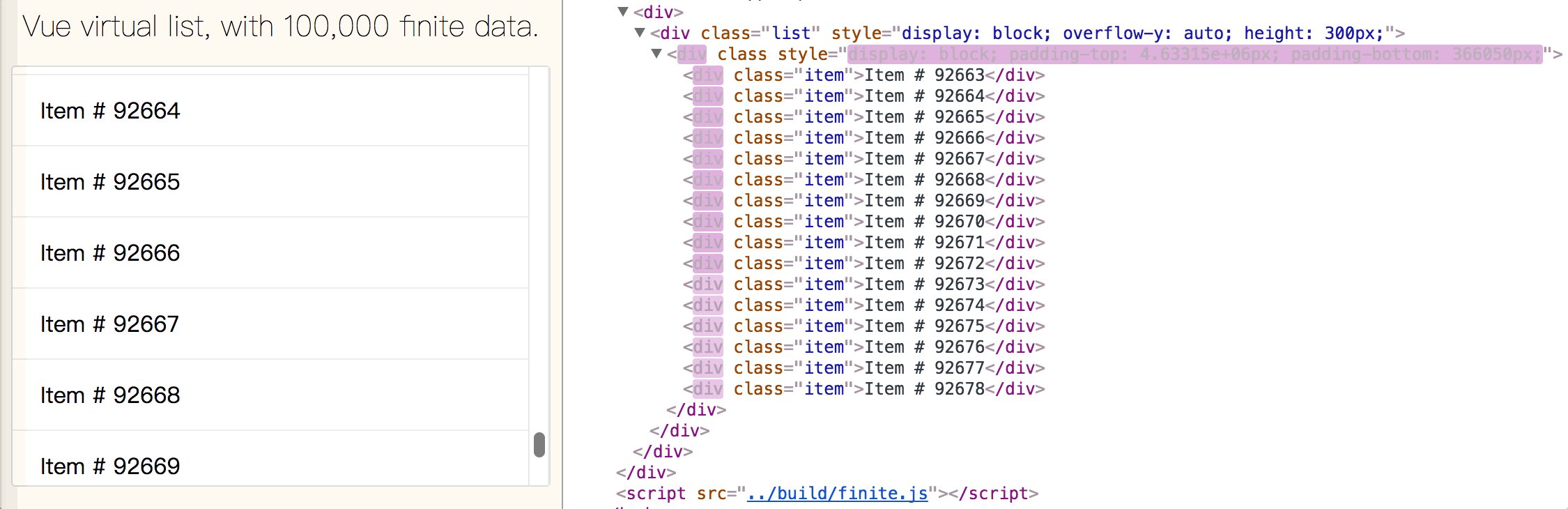
當我們渲染數據量非常大的列表時,框架會根據數據嘗試全量渲染視圖,這就可能會產生性能問題導致視圖無法響應操作一段時間。為了解決這個問題,我們可以採用另一種方式:比起全量渲染數據生成的視圖,可以只渲染 當前可視區域(visable viewport) 的視圖,非可視區域的視圖在用戶滾動到可視區域再渲染:
 |
|---|
| 正常渲染和虛擬列表的區別 |
 |
|---|
| 在開發者工具的直觀效果 |
類似的技術在 Android 開發被稱之為 RecyclerView,在 React Native 叫做 VirtualizedList,我們統一命名為虛擬列表(Virtual List),這個組件現在內置在 Taro 中,在 React/Vue 或各種小程式及 H5 皆可使用:
import VirtualList from '@tarojs/components/virtual-list'
你可以訪問文檔長列表渲染了解更多資訊。
預渲染
初始化性能是 Taro 3 的性能優化的痛點。原生小程式或編譯型框架的初始數據可以直接用於渲染,但 Taro 3 在初始化時會把框架的渲染數據轉化為小程式的渲染數據,多了一次 setData 開銷。
為了解決這個問題,Taro 從服務端渲染受到啟發,在 Taro CLI 將頁面初始化的狀態直接渲染為無狀態的 wxml,在框架和業務邏輯運行之前執行渲染流程。我們將這一技術稱之為預渲染(Prerender),經過 Prerender 的頁面初始渲染速度通常會和原生小程式一致甚至更快。
你可以訪問文檔預渲染了解更多資訊。
更快的構建速度和 source-map 支援
作為一個編譯型框架,舊版本的 Taro 會進行大量的 AST 操作,這類操作顯著地拖慢了 Taro CLI 的編譯速度。而在 Taro 3 中不會操作任何開發者程式碼的 AST,因此編譯速度得到了大幅的提高。
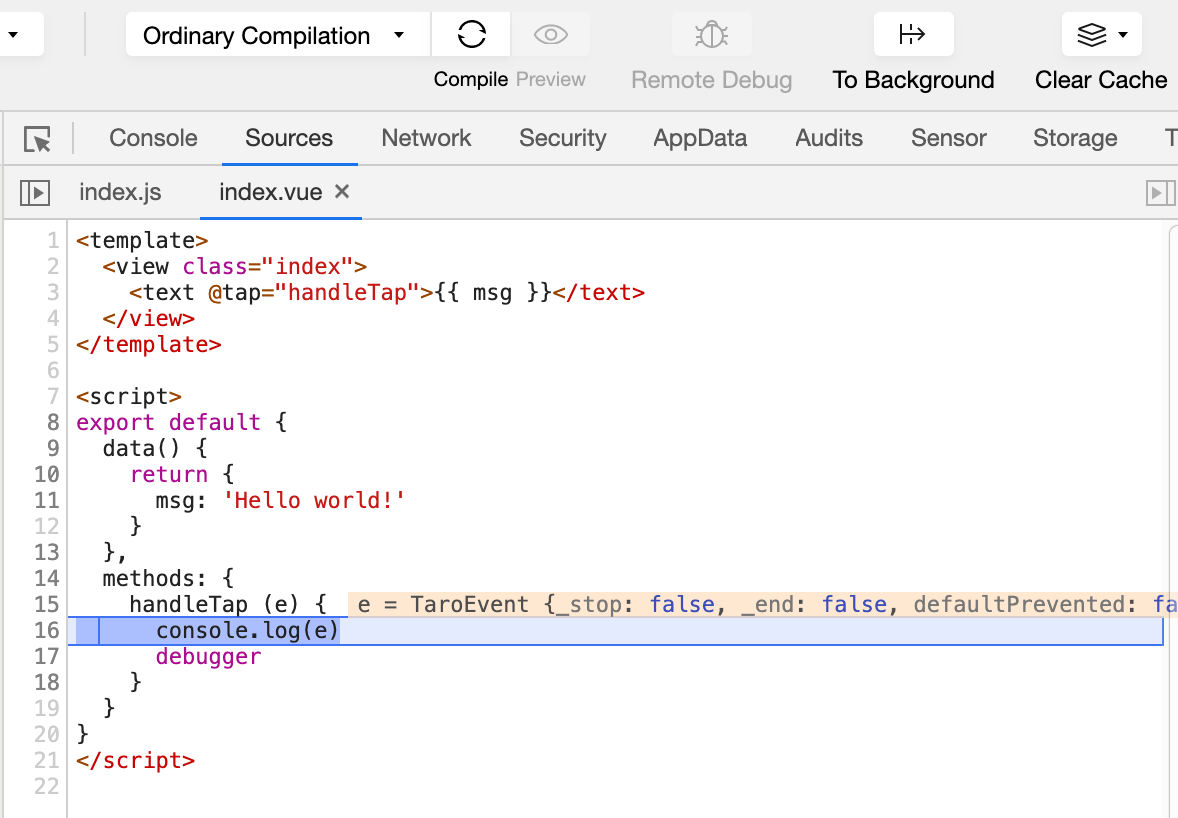
正因為 AST 操作的取消,Taro 也輕鬆地實現了 source-map 的支援。這對於開發體驗是一個巨大的提升:

沒有槍,沒有炮,沒有輪子自己造
把時間節點再跳轉回兩年前,市面上並沒有一個支援使用 React 開發小程式的框架,也沒有什麼思路或探索能提供指引,我們面對的情況和舊中國「一窮二白」的情況差不多。今天,Taro 已經是中國活躍度 Top 5 的開源項目。
辦法總是比困難多,即便是在小程式這樣相對受限的開發環境。今後,Taro 依然會從開發者的角度出發,不斷完善開發體驗,提升開發效率,走中國特色發展道路,遇山開山,遇水搭橋,努力成為小程式開發,甚至多端開發的基礎技術設施——Taro 3 就是實現這一願景最堅實的一步,正如一位智者所言:
上車 Taro 最好的時機是從前,其次是現在。
歡迎關注凹凸實驗室部落格:aotu.io
或者關注凹凸實驗室公眾號(AOTULabs),不定時推送文章: