二、Vue基礎語法
- 2020 年 5 月 2 日
- 筆記
六:Vue的v-bind指令作用:綁定標籤上的所有屬性其簡寫 “:”
6.1: 例如:<p v-bind:id=”test”>Hello world</p>====><p :id=”test”>Hello world</p>


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <script src="//vuejs.org/js/vue.min.js"></script> 8 <style> 9 .p-style1 { 10 background-color: aquamarine; 11 color: red; 12 } 13 14 .bolder { 15 font-weight: bolder; 16 } 17 18 .p-style2 { 19 background-color: rgb(255, 215, 129); 20 color: blue; 21 } 22 [v-cloak] { 23 background-color: burlywood; 24 } 25 </style> 26 </head> 27 <body>
View Code


<div id="app"> <p v-bind:id="'pTest'"></p> <p :id="idName"></p> </div> <script> var vm = new Vue({ el: "#app", data: { idName: "dataP", } }); </script>
View Code
</body> </html>
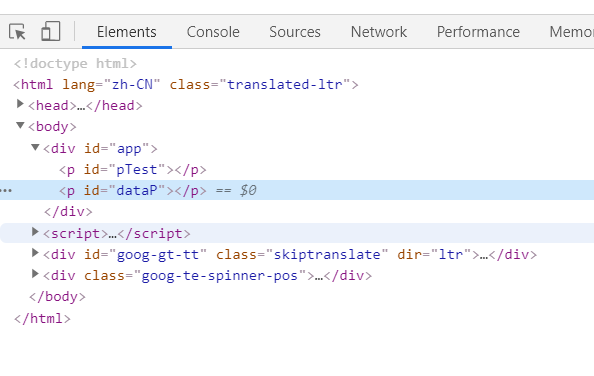
說明:<p v-bind:id=” ‘pTest’ “></p> //這個p標籤的id號是pTest
<p :id=”idName”></p> //這個p標籤的id號是dataP
在ie瀏覽器上顯示如下圖

6.2:Vue的v-bind指令在:class=””等號右邊的雙引號可以使用js表達式:showStyle是data中的變數p-style1是頂部的css中的樣式
<div id="app"> <p :class="showStyle?'p-style1':''">ppppppp</p> </div> <script> var vm = new Vue({ el: document.getElementById("app"), data: { showStyle: true } }); </script>
</body> </html>
在ie瀏覽器中顯示如圖所示

6.3Vue中的:class也可以向下面這個樣子寫
<div id="app"> <p :class="{'p-style1':showStyle}">pppppppp</div> <script> var vm = new Vue({ el: document.getElementById("app"), data: { showStyle: true } }); </script>
在ie瀏覽器中顯示效果如圖和6.2顯示效果是一個樣的

七、Vue的v-model雙向數據綁定
1)v-model可以處理 input、textArea、select、radio、checkBox、button:該屬性只能用在表達那標籤,或有value屬性的標籤上。
2)v-cloak vue中自帶的指令,作用是當載入完成後移除該指令屬性,即我們希望任何在沒有載入完成之前呈現的樣式都可以同過v-cloak來渲染
3)v-once使用該指令,頁面視圖只渲染一次
7.1剛開始msg=Hello 通過v-model指令實現了雙向數據綁定即msg=Hello world


1 <div id="app" v-cloak> 2 {{msg}} 3 <input type="text" v-model="msg"> 4 </div> 5 <script> 6 var vm = new Vue({ 7 el: "#app", 8 data: { 9 msg: "Hello" 10 } 11 }); 12 </script>
View Code
如圖所示



7.2Vue實現range範圍擴大和縮小
<div id="app" v-cloak>
{{msg}}
<br>
<input type="text" v-model="range">
<input type="range" v-model="range">
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello",
range: 100
}
});
</script>
在ie瀏覽器中顯示的效果如圖所示