EasyUI combobox下拉列表實現搜索過濾(模糊匹配)和placeholder效果
- 2019 年 10 月 3 日
- 筆記
實現搜索功能:
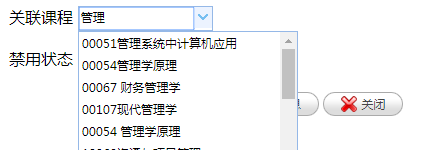
項目中的某個下拉列表長達200多個項,這麼巨大的數量一個一個找眼鏡都得看花,於是就得整了個搜索功能。看網上別人帖子有隻能前綴匹配的方案,但只能前綴匹配的話用起來也不是很方便。於是就記錄一下模糊匹配的方案。
實現效果:

這裡使用的是combobox組合框,對於combobox的創建可以使用<input>輸入框,也可以使用<select>下拉選。我使用的是<select>:
HTML程式碼
<label>關聯課程</label> <select class="easyui-combobox" name="itemsId" id="itemsId" style="width:135px;height:25px;"> <option>請選擇關聯課程</option> </select>
然後通過js從遠程獲取數據並實現搜索功能:
$("#itemsId").combobox({ url: "xxxxxx", editable: true, valueField: 'id', textField: 'name', panelWidth: 220, // 下拉框寬度 panelHeight: 250, // 下拉框高度 filter: function(q, row){ var opts = $(this).combobox('options'); return row[opts.textField].indexOf(q) > -1; } });
因為需要輸入查詢,所以下拉項必須得可編輯。使用combobox創建下拉項默認是可以編輯的,設置 editable: true 雖然感覺很雞肋,但看起來功能更清晰。
filter:定義函數如何過濾數據,return row[opts.textField].indexOf(q) == 0時只能前綴匹配, return row[opts.textField].indexOf(q) > -1 就是模糊匹配了。
這樣模糊匹配的功能就實現了。隨便記錄一下默認顯示值的問題。
設置顯示默認值:
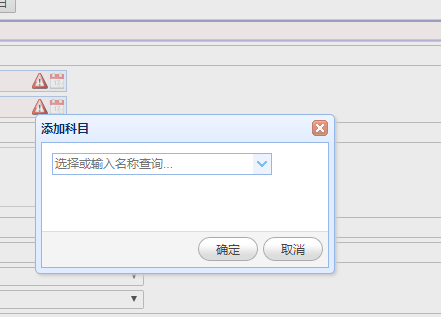
實現placeholder效果
使用combobox組合框時,會生成 class=“combo-text validatebox-text” 的文本框,所以通過id和類選擇器選擇目標input設置placeholder屬性即可。
通過id定位時,不能使用combobox的id,得使用父級元素的id定位
<div id="subCourse_dlg" style="width: 300px; height: 160px;" closed="true"> <div style="margin: 10px 10px;"> <select class="easyui-combobox" name="subCourse" id="subCourse" style="width: 220px;"> </select> </div> </div>
$(“#subCourse_dlg .combo-text”).attr(“placeholder”,”選擇或輸入名稱查詢…”);

顯示默認值
在修改數據時默認得顯示設置的值,也就是載入的選擇項selected=true,一開始我是想使用formatter函數將獲取的列表數據選中的項添加selected屬性為true,但這種方式會導致下拉列表顯示為空白

所以這種方式是不可行的,於是就尋求了其他方式,發現了解決方案:
通過combobox的select方法:
只需添加下面這行程式碼就行,在combobox創建前後都可以。
$("#itemsId").combobox("select", rows.name)
這是通過combobox的select方法選擇指定的選項,“rows.name”可以是option的value,也可以text。
當然也可以在combobox的onLoadSuccess事件,從遠程數據載入成功時處理(這種方式就太累贅了,只是為了記錄一下onLoadSuccess的使用):
$("#itemsId").combobox({ url: 'xxxx', editable: true, valueField: 'id', textField: 'kcName', panelWidth: 220, panelHeight: 250, filter: function(q, row){ var opts = $(this).combobox('options'); return row[opts.textField].indexOf(q) > -1; }, onLoadSuccess: function(data) { for(var i = 0; i < data.length; i++) { if(data[i].id == rows.itemsId) { $("#itemsId").combobox("select", data[i].id) } } } });
