html+vue.js 实现分页可兼容IE
当功能比较简单,在单一html中使用vue.js分页展示数据,并未安装脚手架,或使用相关UI框架,此时需要手写一个分页器,不失为最合理最便捷的解决方案,
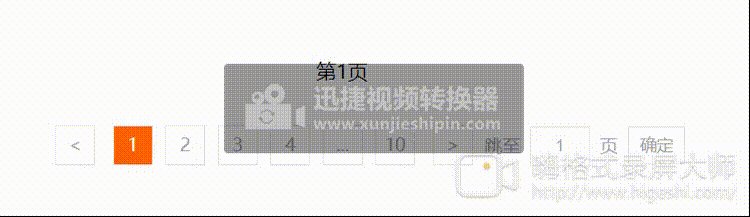
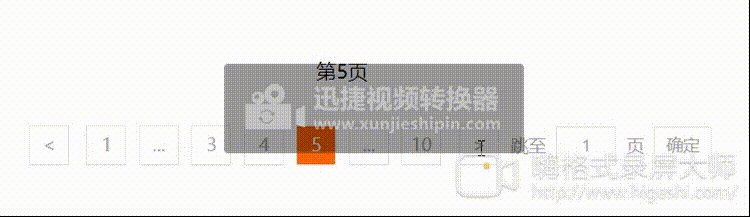
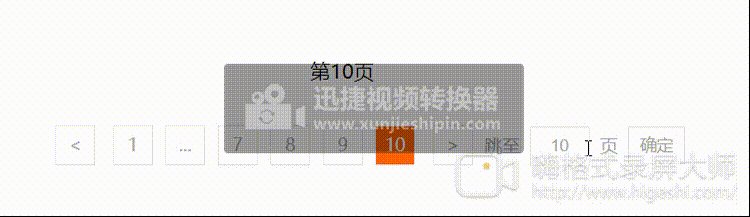
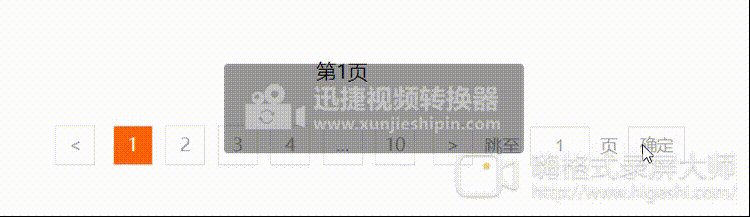
先看一下实现效果:

上代码:
1.简单搞一搞 CSS
[v-cloak] {
display: none;
}
#app {
text-align: center;
padding-top: 50px;
}
.pageContainer {
width: 800px;
margin: 20px auto;
text-align: center;
font-size: 14px;
color: #A3A3A3;
}
.pageContainer ul {
height: 30px;
line-height: 30px;
display: inline-block;
}
.pageContainer ul li {
width: 30px;
height: 30px;
display: inline-block;
border: 1px solid #E5E5E5;
margin: 0 5px;
}
.pageContainer ul li.actived {
background: #FF6200;
color: #ffffff;
}
.pageContainer form {
display: inline-block;
}
.pageContainer form input,
.pageContainer button {
outline: none;
padding: 0;
width: 46px;
height: 30px;
background: #ffffff;
border: 1px solid #E5E5E5;
color: #A3A3A3;
}
2.简单搞一搞 HTML
<div id="app" v-cloak>
第{{pageIndex}}页
<div v-show="pageTotalNum > 1" class="pageContainer">
<ul class="pagesInner">
<li class="page" @click="prevOrNext(-1)"><span aria-hidden="true"><</span></li>
<li class="page" v-for="(item, index) in pages" :key="index" :class="{actived: item == pageIndex}" @click="selectPage(item)">
<span>{{item}}</span>
</li>
<li class="page" @click="prevOrNext(1)"><span class="fa fa-chevron-right" aria-hidden="true">></span></li>
</ul>
跳至
<input type="text" v-model="goToPage" style="text-align: center;">
页
button @click="handleGoToPage">确定</button>
</div>
</div>
3.重点来了~~~~
首先分析一下分页功能的实现思路:
-
首页和尾页始终显示,
-
我设计的分页每次最多显示5个页码(大家可根据需求自行调整),剩余部分 … 代替,并设置不可点击,
-
根据不同的总页数和当前页码的切换,页签展示形态有所不同,
- 总页数 <= 1,不显示分页器
- 总页数 <= 5 && 总页数 > 1,显示全部页码
- 总页数 > 5 && 当前页面 <= 3 , 倒数第二个页码为…,页码从左往右计算
- 总页数 > 5 && 当前页面 > 3 && 当前页 < 总页数 – 3 , 正倒数第二个页码都为…, 页码以当前页码计算,±1
- 总页数 > 5 && 当前页面 > 3 && 当前页 > 总页数 – 3 , 正数第二个页码为…, 页码从右往左计算

<script src="//cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="//cdn.polyfill.io/v2/polyfill.min.js"></script> <!--兼容IE -->
<script>
var app = new Vue({
el: "#app",
data: {
pageIndex: 1,
pageTotalNum: 10,
goToPage: ''
},
methods: {
prevOrNext: function(n) {
this.pageIndex += n
this.pageIndex <= 1 ? this.pageIndex = 1 : this.pageIndex > this.pageTotalNum ? this.pageIndex = this.pageTotalNum : null
},
selectPage: function(n) {
if (n === this.pageIndex) return
if (typeof n === 'string') return
this.pageIndex = n
},
handleGoToPage: function() {
this.pageIndex = this.goToPage <= 1 ? 1 : this.goToPage - 0 >= this.pageTotalNum - 0 ? this.pageTotalNum :
this.goToPage
this.goToPage = this.pageIndex
},
},
computed: {
pages: function () {
// 每次最多显示5个页码
var c = this.pageIndex
var t = this.pageTotalNum
var p = []
for (var i = 1; i <= t; i++) {
p.push(i)
}
var l = p.length
if (l <= 5) { // 总页数<=5,显示全部页码
return p
} else if (l > 5 && c <= 3) { // 总页数>5 && 当前页面<=3
return [1, 2, 3, 4, '...', t]
} else if (l > 5 && c > 3 && c <= l - 2) { // 总页数 > 5 && 当前页面 > 3 && 当前页 < 总页数 - 3
return [1, '...', c - 2, c - 1, c, '...', t]
} else { // 总页数 > 5 && 当前页面 > 3 && 当前页 > 总页数 - 3
return [1, '...', t - 3, t - 2, t - 1, t]
}
},
},
});
</script>

