jQuery标签操作
目录
一:jQuery操作标签
1.操作类
js原生版本
classList.add()
classList.remove()
classList.contains()
classList.toggle()
jQuery版本
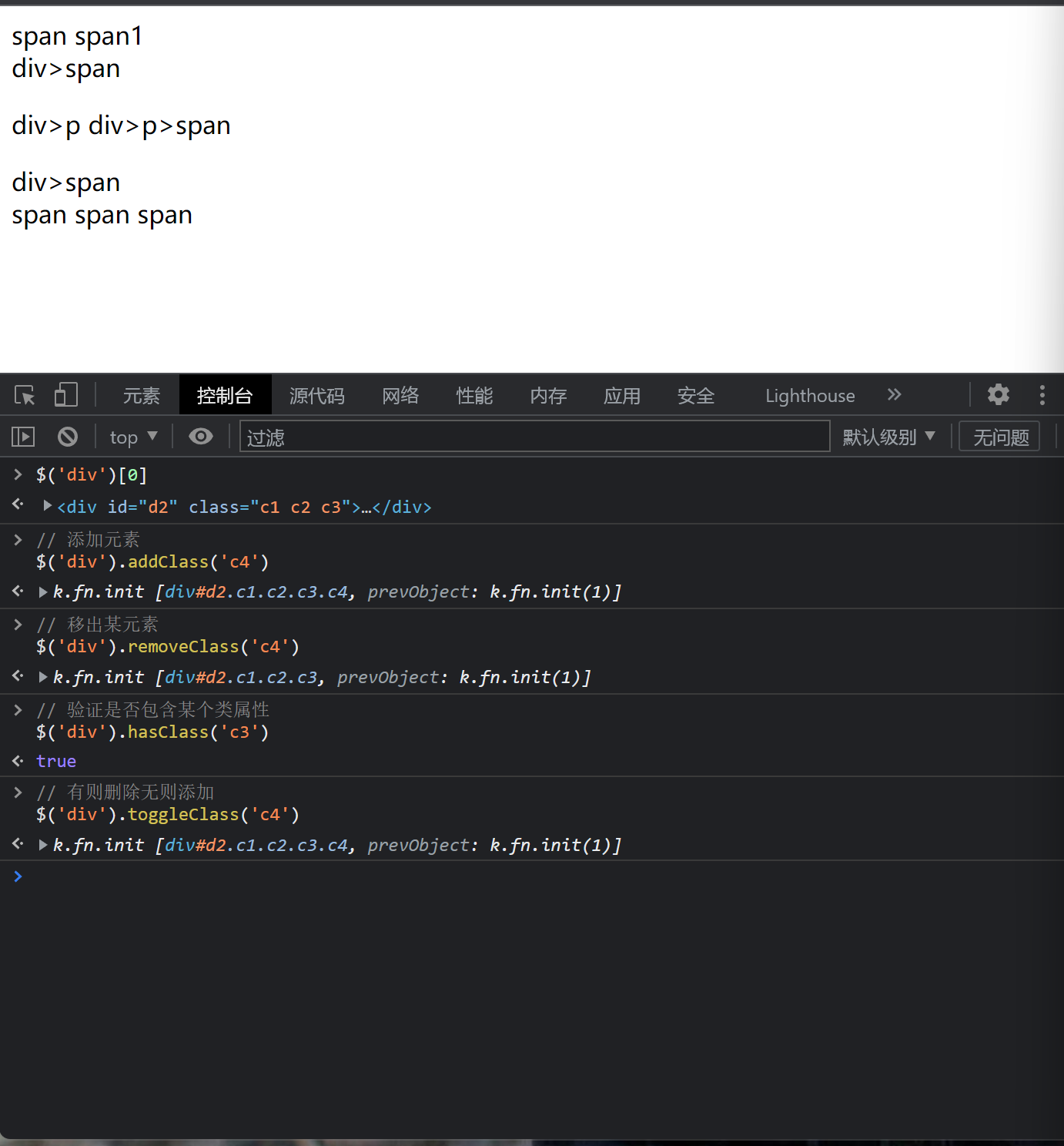
addClass() : 添加元素
removeClass() : 移出某个类属性
hasClass() : 验证是否包含某个类属性
toggleClass() : 有则删除无则添加
2.实测jQuery操作标签

二:css操作(链式操作)
1.操作对象与需求:
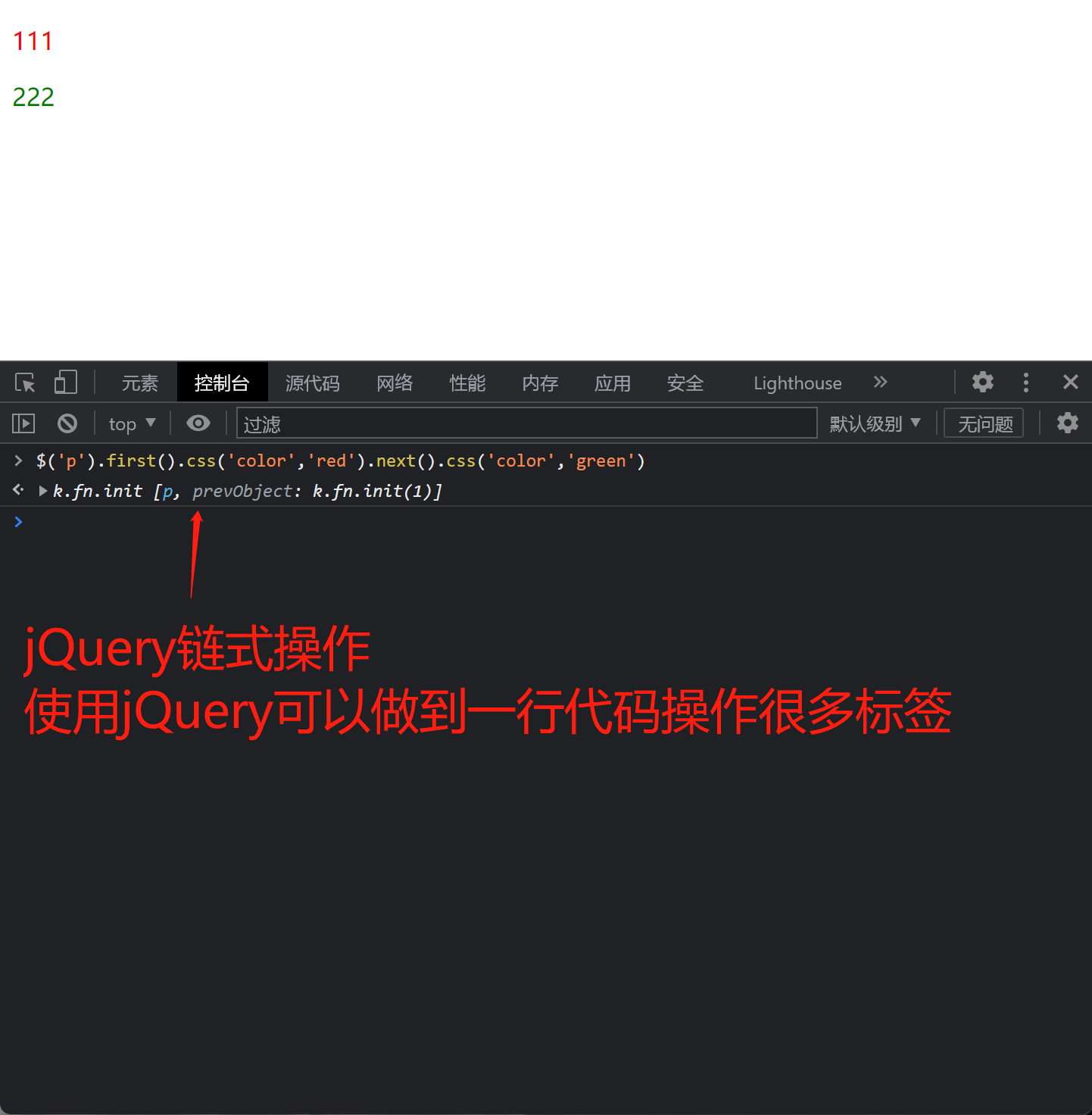
将一行代码将第一个p标签变成红色第二个p标签变成绿色
<p>111</p>
<p>222</p>
2.执行链式操作
$('p').first().css('color','red').next().css('color','green')
3.原理解析
1.jQuery的链式操作 使用jQuery可以做到一行代码操作很多标签
2.jQuery对象调用jQuery方法之后返回的还是当前jQuery对象 也就可以继续调用其他方法

4.链式操作本质
1.python代码实现链式操作本质
class MyClass(object):
def func1(self):
print('func1')
return self
def func2(self):
print('func2')
return self
obj = MyClass()
obj.func1().func2()
2.jQuery链式操作的本质
对象在调用一个方法之后,对象还会返回回来,然后在调用其他方法,以此循环 jQuery本质。

三:位置操作
1.相对于浏览器窗口
offset()
2.相对于父标签
position()
3.滚动顶部长度
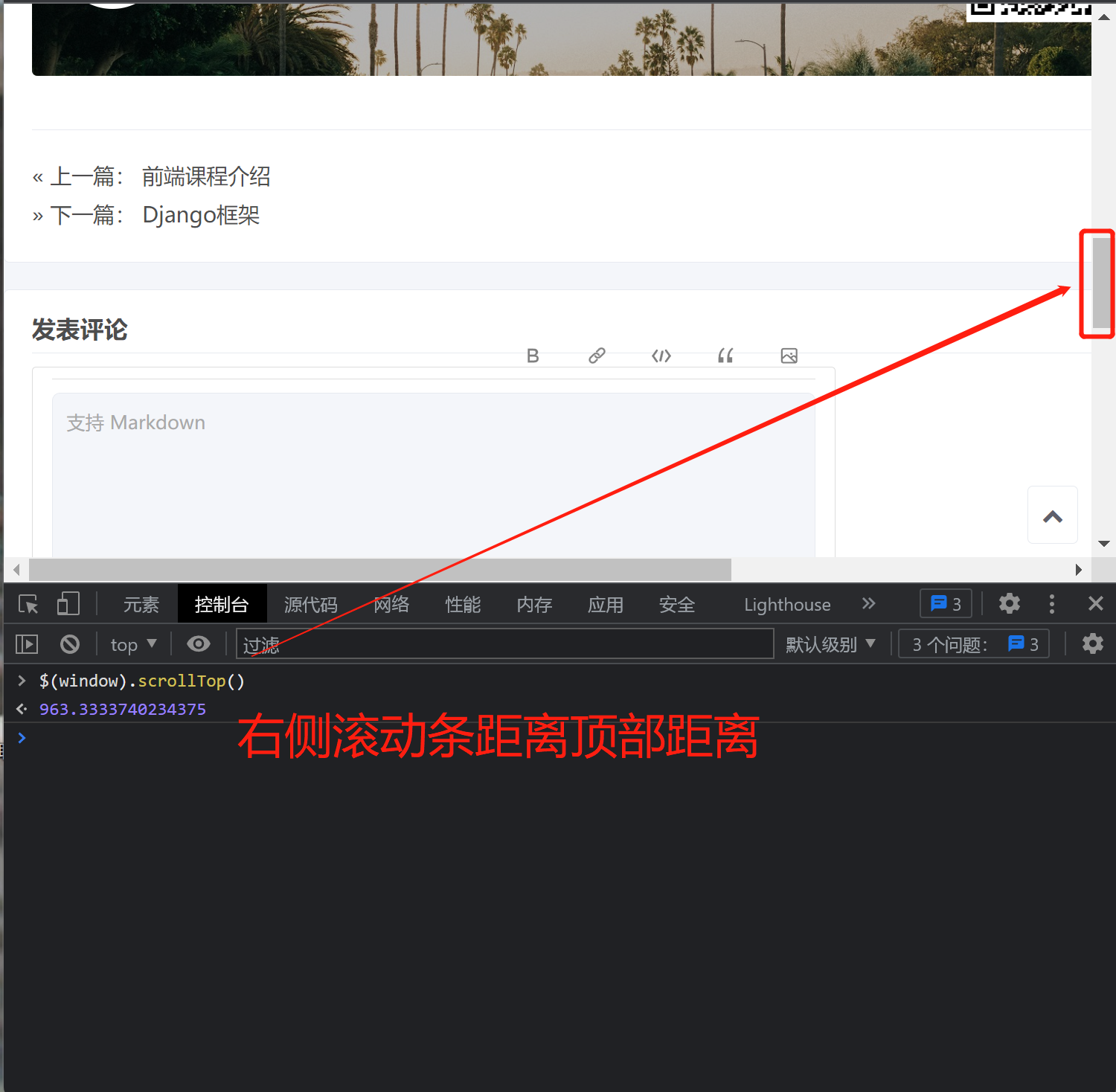
scrollTop()
右侧滚动条距离顶部的长度
$(window).scrollTop()
0
右侧滚动条距离顶部的长度
$(window).scrollTop()
969
括号内不加参数就是获取
$(window).scrollTop()
1733
加了参数就是设置(回到顶部)
$(window).scrollTop(0)
n.fn.init [Window]
$(window).scrollTop(500)
n.fn.init [Window]

4.向左滑动
scrollLeft()
三:尺寸操作
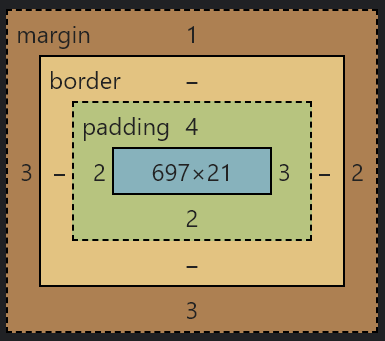
1.操作目标
p {
/*上 右 下 左*/
margin: 1px 2px 3px 4px;
padding: 4px 3px 2px 1px;
}
2.尺寸操作
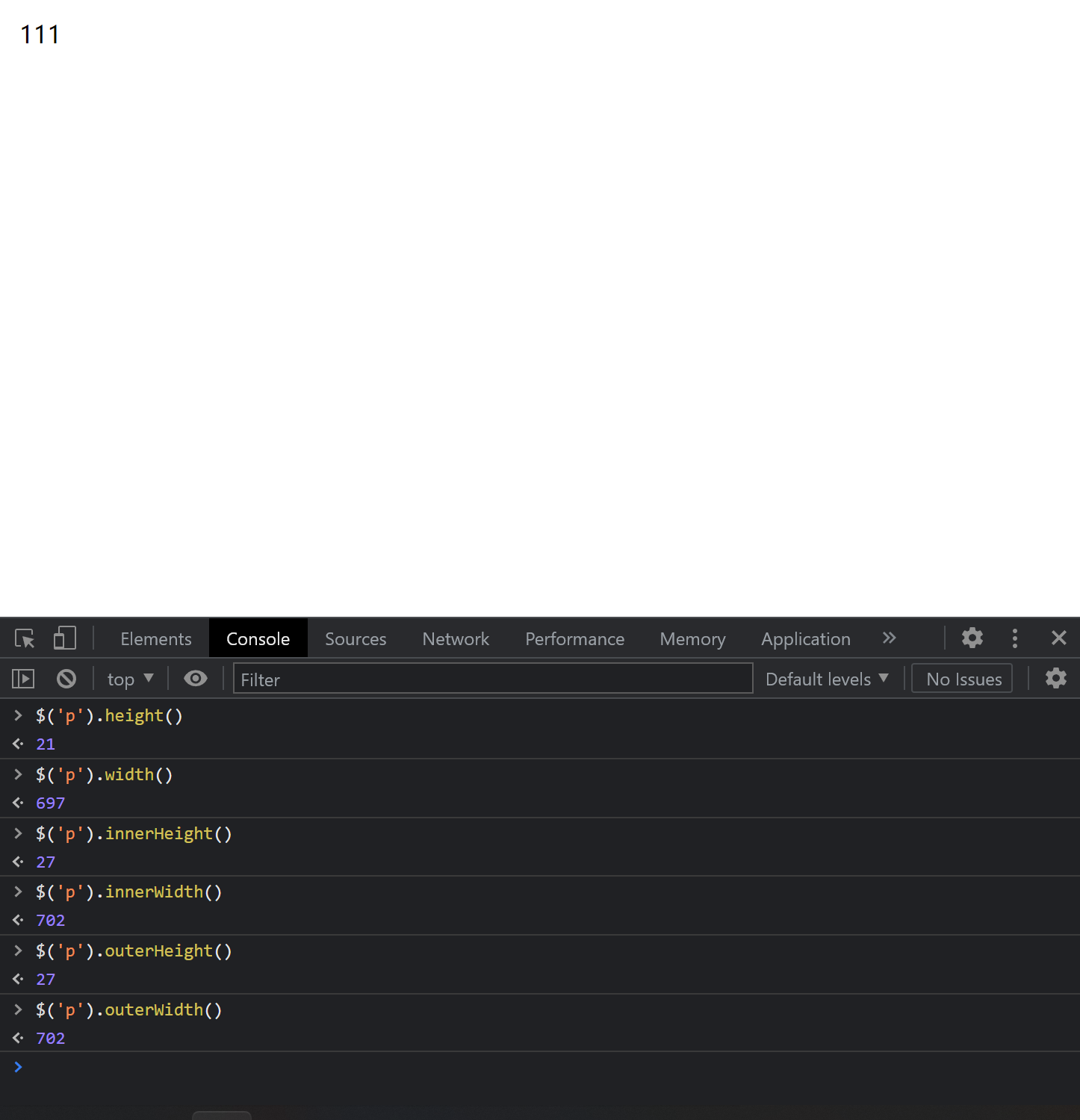
1.文本高度
$('p').height()
21
2.文本宽度
$('p').width()
697
3.文本+padding 内高
$('p').innerHeight()
27
4.文本+padding 内宽
$('p').innerWidth()
702
5.文本+padding+border 边框(未设值)
$('p').outerHeight()
27
6.文本+padding+border 边框(未设值)
$('p').outerWidth()
702


四:文本操作
1.操作标签内部文本
js版本
innerText : 操作文本
innerHTML : 操作文件与标签
jQuery版本
text() : 括号内不加参数就是获取加了就是设置(只能操作文本内容)
html() : 括号内不加参数就是获取加了就是设置(能操作文本与标签)
2.jQuery获取标签
$('div').text()
'你忍着点 忍忍就过去了!'
$('div').html()
'<p>你忍着点 忍忍就过去了!</p>'
3.text设置文本
$('div').text('你们都是我的大宝贝')
w.fn.init [div, prevObject: w.fn.init(1)]
4.HTML设置文本
$('div').html('你个臭妹妹')
w.fn.init [div, prevObject: w.fn.init(1)]
$('div').text('<h1>你们都是我的大宝贝</h1>')
w.fn.init [div, prevObject: w.fn.init(1)]
$('div').html('<h1>你个臭妹妹</h1>')
w.fn.init [div, prevObject: w.fn.init(1)]
注意:jQuery与js文本规律相同

五:获取文件files值操作
js版本
.value
jQuery版本
.val() : 括号内不加参数就是获取加了就是设置
1.操作目标
<input type="text" id="d1">
<input type="file" id="d2">
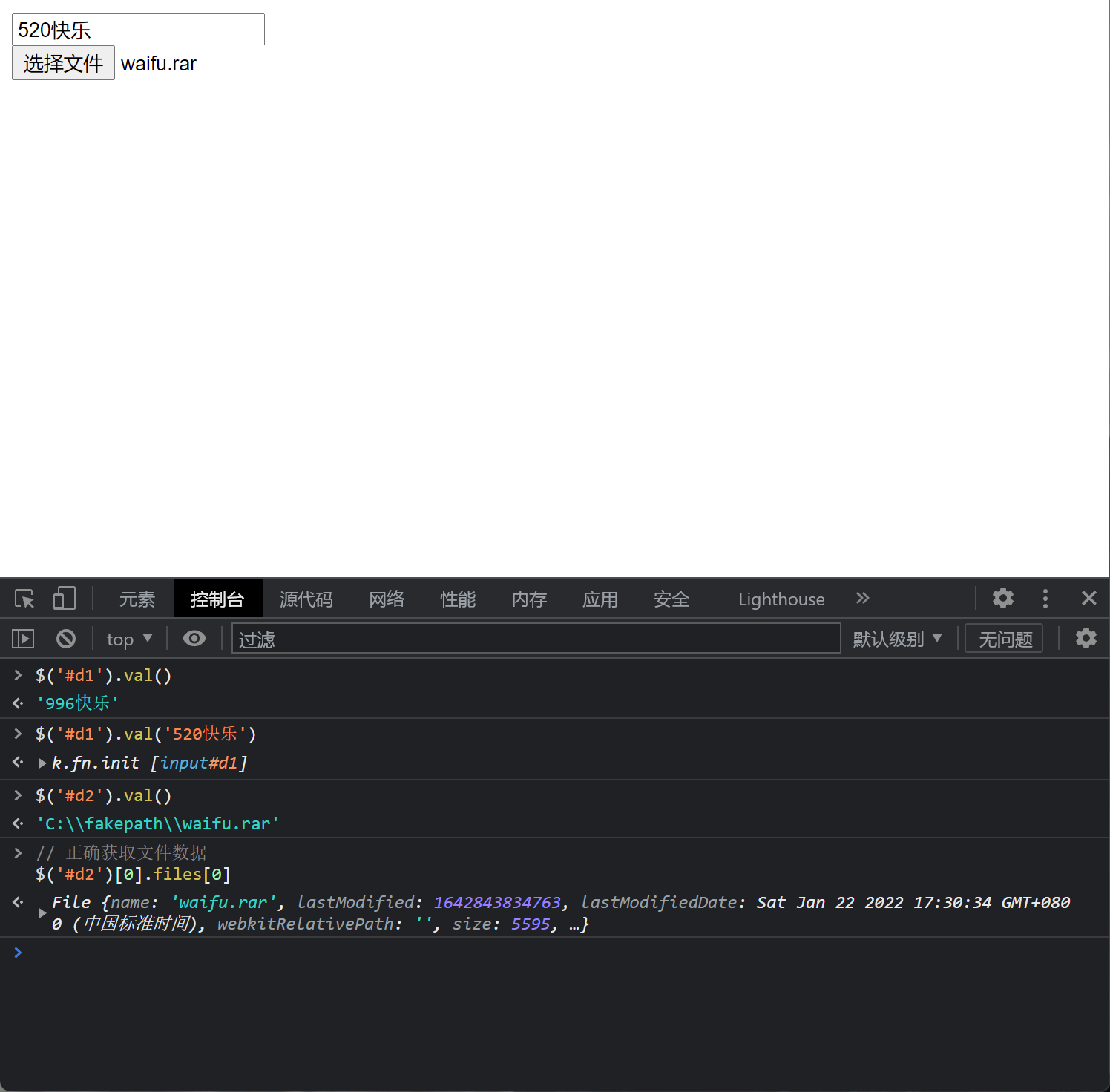
2.获取input框内值
$('#d1').val()
"sasdasdsadsadad"
3.设置input框内值
$('#d1').val('520快乐')
w.fn.init [input#d1]
4.获取文件对象
$('#d2').val()
"C:\fakepath\01_测试路由.png"
5.正确拿到文件数据
$('#d2')[0].files[0] # 牢记两个对象之间的转换
File {name: "01_测试路由.png", lastModified: 1557043083000, lastModifiedDate: Sun May 05 2019 15:58:03 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 28733, …}

六:属性操作
js版本
setAttribute()
getAttribute()
removeAttribute()
jQuery版本
attr(name,value) : 设置属性(两个参数设置)
attr(name) : 获取属性(一个参数获取)
removeAttr(name) : 移出属性
1.属性操作
1.js原生变量命名与jQuery变量命名规范
在用变量存储对象的时候 js中推荐使用(见名知意)
XXXEle 命名 标签对象
jQuery中变量推荐使用(见名知意)
$XXXEle 命名 jQuery对象
2.操作目标
<p id="d1" username="jason"></p>
3.jQuery赋值变量
let $pEle = $('p')
undefined
4.获取id属性值
$pEle.attr('id')
"d1"
5.获取class属性值为空(标签内没有calss属性)
$pEle.attr('class')
undefined
6.创建名为class的类属性值为c1
$pEle.attr('class','c1')
w.fn.init [p#d1.c1, prevObject: w.fn.init(1)]
7.修改id属性
$pEle.attr('id','id666')
w.fn.init [p#id666.c1, prevObject: w.fn.init(1)]
8.设置自定义属性
$pEle.attr('password','jason123')
w.fn.init [p#id666.c1, prevObject: w.fn.init(1)]
9.移出属性
$pEle.removeAttr('password')
w.fn.init [p#id666.c1, prevObject: w.fn.init(1)]
10.获取p标签数据
$('p')[0]
<p id="id666" username="jason" class="c1"></p>
- 注意:
对于标签上有的能够看到的属性和自定义属性用attr
对于返回布尔值比如checkbox radio option是否被选中用prop
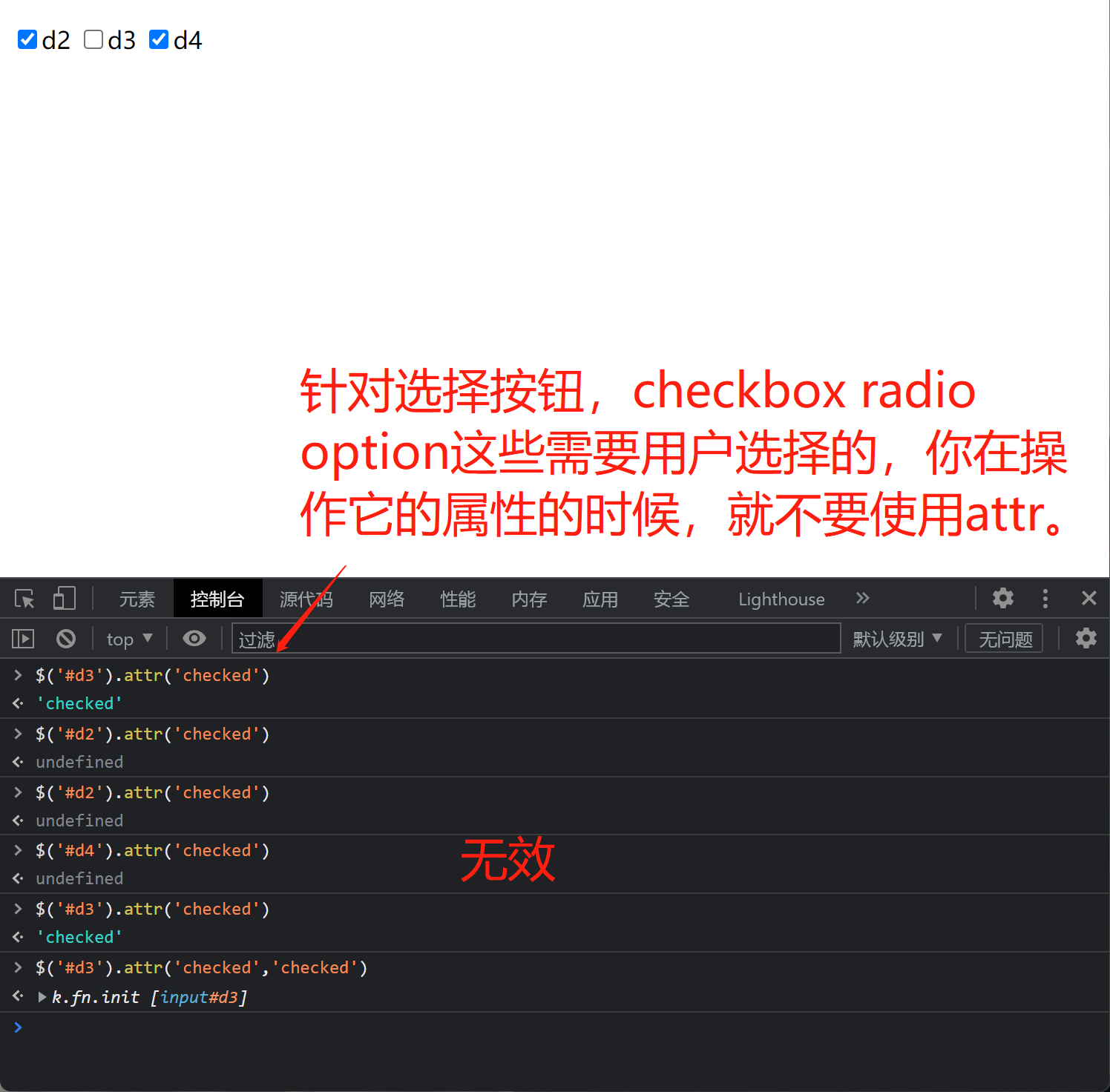
2.checkbox使用attr查询用户选择情况
1.查询id为d3的checked的选择情况
$('#d3').attr('checked') # 无效
"checked"
2.查询id为d2的checked的选择情况
$('#d2').attr('checked') # 无效
undefined
$('#d2').attr('checked') # 无效
undefined
$('#d4').attr('checked') # 无效
undefined
$('#d3').attr('checked') # 无效
"checked"
3.给id为d3的checked并设置选择
$('#d3').attr('checked','checked') # 无效
w.fn.init [input#d3]

3.原因
针对选择按钮,checkbox radio option这些需要用户选择的,你在操作它的属性的时候,就不要使用attr。
七:解决checkbox使用attr查询用户选择时(无效问题)
1.解决访问:
专门针对选择按钮的参数解决以上无效问题
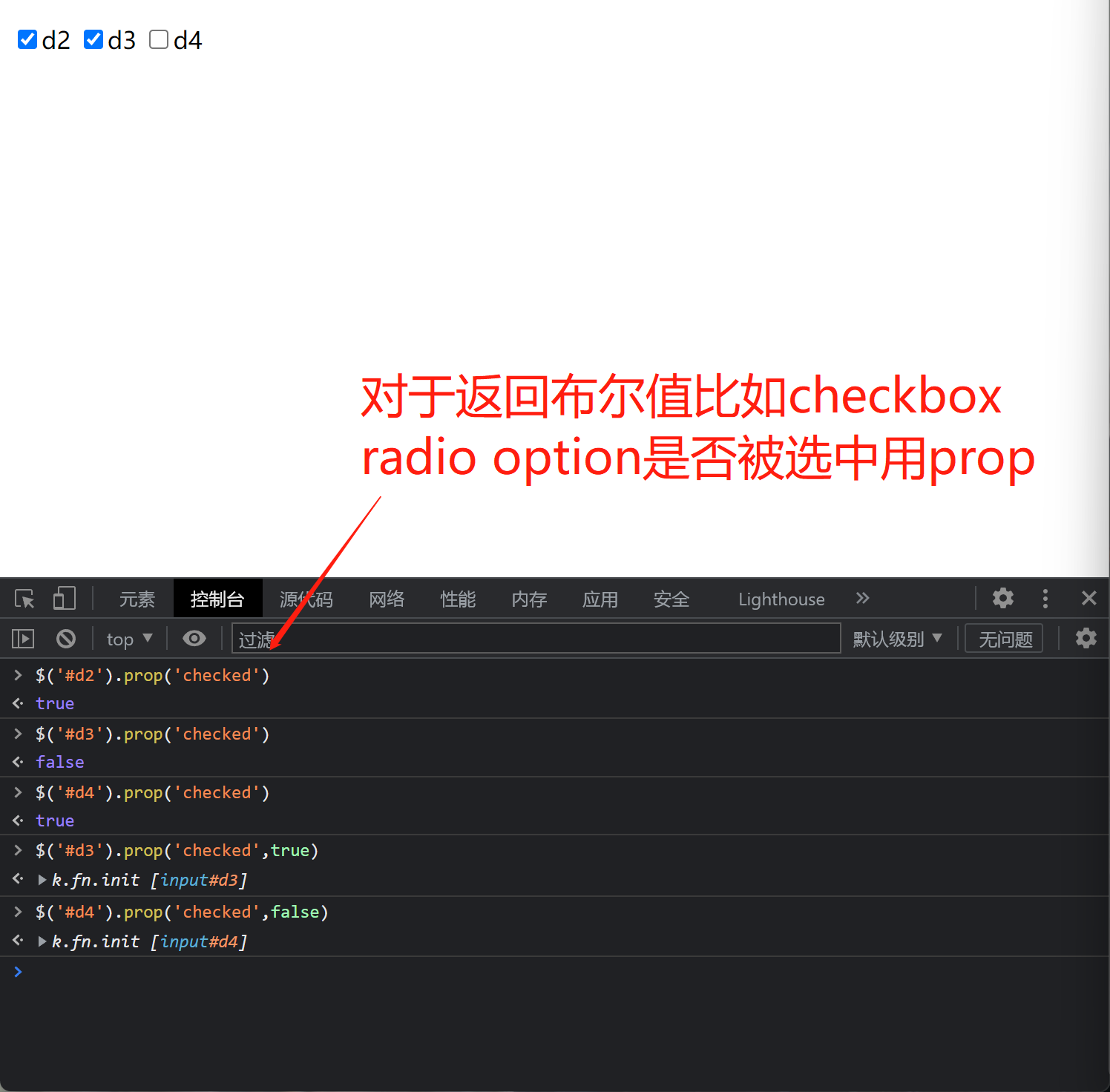
prop独有作用:
用户选择 : True
用户未选择 : False
2.操作目标
<input type="checkbox" value="111" name="hobby" id="d2">d2
<input type="checkbox" value="222" name="hobby" checked id="d3">d3
<input type="checkbox" value="333" name="hobby" id="d4">d4
3.使用prop
1.查询id为d2的选项是否选择
$('#d2').prop('checked')
true
2.查询id为d3查询的选项是否选择
$('#d3').prop('checked')
false
3.查询id为d4查询的选项是否选择
$('#d4').prop('checked')
true
4.prop设置值
$('#d3').prop('checked',true)
k.fn.init [input#d3]
5.prop取消值
$('#d4').prop('checked',false)
k.fn.init [input#d4]

八:文档处理
1.文档常用方法
1.添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
2.添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
3.添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
4.添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
5.移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
2.js原生版本与jQuery版本区别
js版本
createElement('p') : 创建p标签
appendChild() : 尾部添加
jQuery版本
$('<p>') : 创建p标签
append() :尾部添加
3.内部尾部追加
1.创建p标签
let $pEle = $('<p>')
2.p标签创建文本
$pEle.text('你好啊 草莓要不要来几个?')
3.p标签设置属性id名为d1值
$pEle.attr('id','d1')
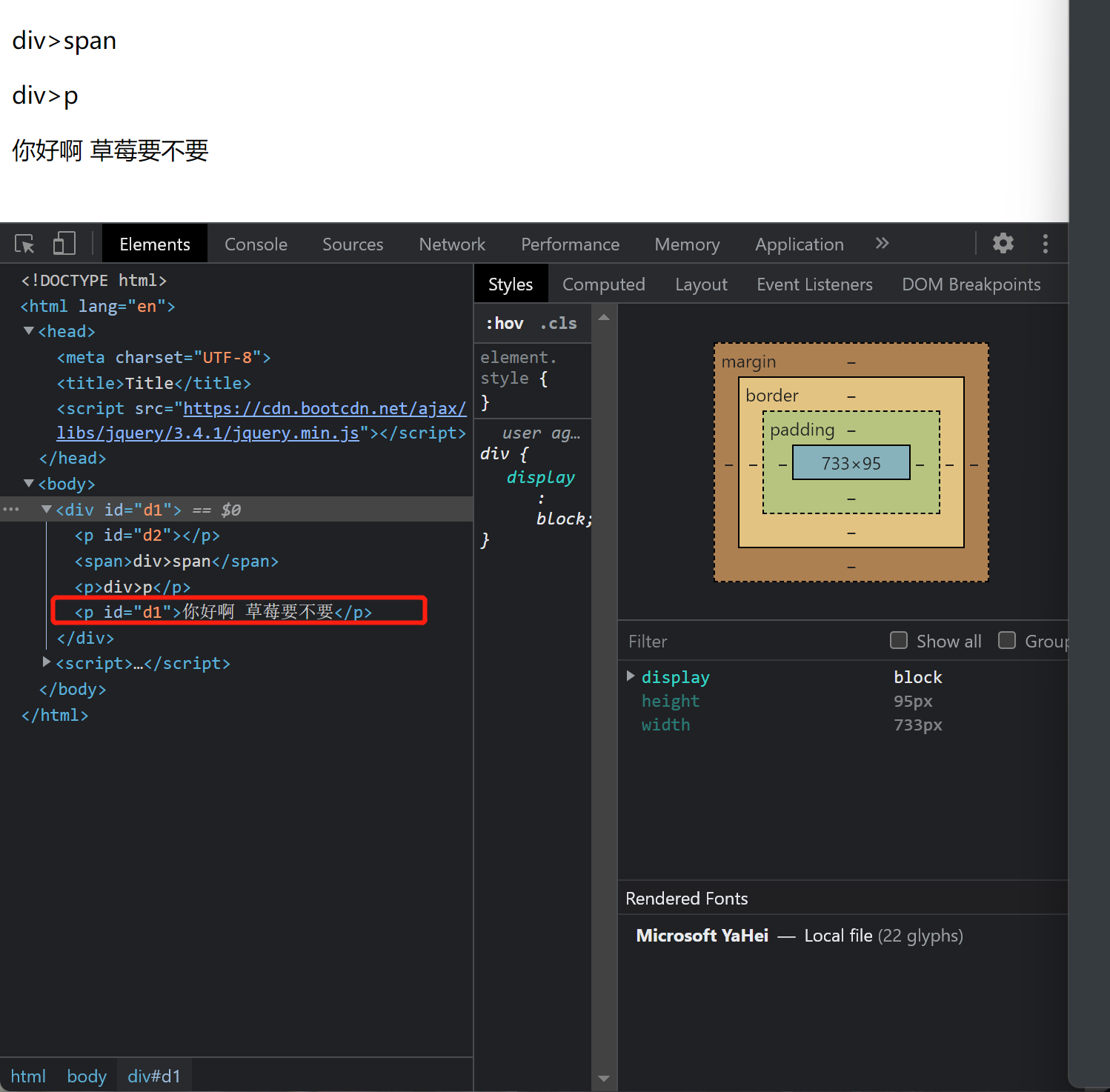
4.内部尾部追加
$('#d1').append($pEle)
将变量添加到标签内部
$pEle.appendTo($('#d1'))

4.内部头部追加
创建p标签
let $pEle = $('<p>')
p标签创建文本
$pEle.text('你好啊 草莓要不要来几个?')
p标签设置属性id名为d1值
$pEle.attr('id','d1')
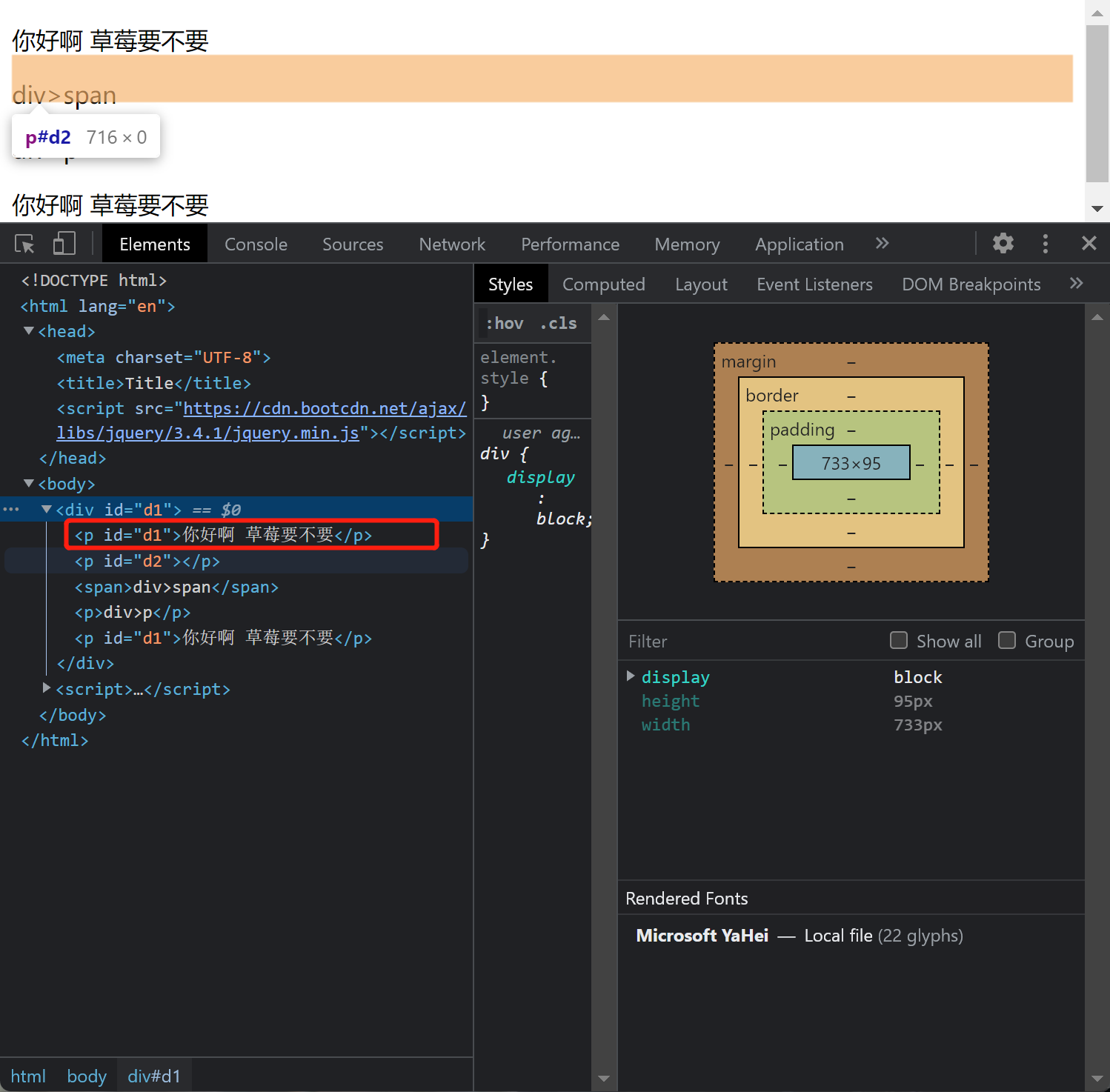
1.内部头部追加
$('#d1').prepend($pEle)
w.fn.init [div#d1]
2.将变量添加到标签内部头部
$pEle.prependTo($('#d1'))
w.fn.init [p#d1, prevObject: w.fn.init(1)]\

5.插入到某标签前面/后面
创建p标签
let $pEle = $('<p>')
p标签创建文本
$pEle.text('你好啊 草莓要不要来几个?')
p标签设置属性id名为d1值
$pEle.attr('id','d1')
1.放在某个标签后面
$('#d2').after($pEle)
w.fn.init [p#d2]
把变量插到标签的后面
$pEle.insertAfter($('#d1'))
2.放在某个标签的前面
$('#d1').before($pEle)
w.fn.init [div#d1]
把变量插到标签的前面
$pEle.insertBefore($('#d2'))
6.移除当前标签 包括内部的子标签全部移除掉
$('#d1').remove() # 将标签从DOM树中删除
w.fn.init [div#d1]
7.清空标签内部所有的内容
$('#d1').empty() # 清空标签内部所有的内容
w.fn.init [div#d1]
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div id="d1">
<p id="d2"></p>
<span>div>span</span>
<p>div>p</p>
</div>
</body>
</html>


