博客園主題——atum1.0正式發佈啦
- 2020 年 3 月 4 日
- 筆記
atum主題部署文檔
介紹
一款由VUE打造的簡約型博客主題,兼容各大主流瀏覽器,響應式設計,PC、平板、手機等均可正常瀏覽。
特性
- 響應式設計,兼容手機端瀏覽器。
- 提供多種配置信息,方便各類用戶進行個人定製化。
- 部署文檔十分詳細且部署快捷。
- 主題整體偏向簡約、無太多不必要的特效畫面、偏向於閱讀型博客。
- 請求局部HTML刷新,實現全站無刷新式加載。
二次開發
如果您不想進行二次開發可以跳過本節,直接進入下一節查看如何進行主題急速部署。
如果您只想簡單修改CSS樣式,則不建議您在此處進行二次開發,您可以通過控制台在線調整樣式後將自定義樣式寫入css文件中,通過atum參數配置extCss進行原生樣式覆蓋。(具體可參考下一節急速部署)
如果您只想簡單擴展JS功能的話,同樣也不建議您在此處進行二次開,您可以通過stum參數配置extJs進行Js代碼塊的調用。
請先確保您正在使用的機器已經安裝 Node.js 和 Git 客戶端。
代碼構建
git clone https://github.com/cjunn/cnblog_theme_atum.git # 克隆源碼 cd cnblogs-theme-silence # 進入項目 npm install # 安裝依賴 npm run build # 重新構建構建後生成代碼結構

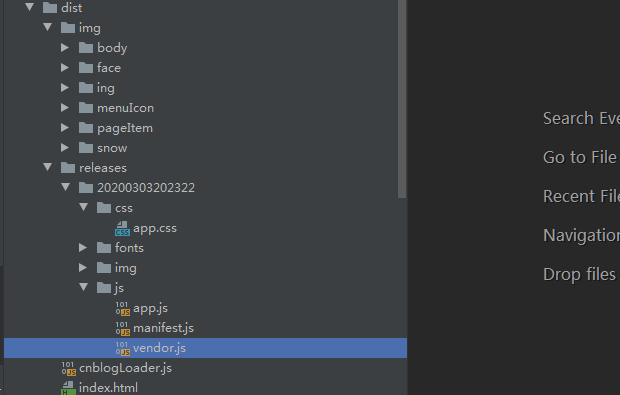
其中img為圖片素材庫,cnblogLoader.js負責從遠程服務器加載app.css,app.js,manifest.js,vendor.js文件
其中需要新建code文件夾並且將css文件夾與js文件夾放入其中,然後將img文件夾與code文件夾部署到您的服務器上即可。
在博客園引用cnblogLoader.js前,定義好stum的`staticSrc`、`staticVer`等參數使其cnblogLoader.js加載為您服務器上的靜態文件文件。具體可參考下一節介紹。
源碼代碼結構

如果您具有一定VUE開發經驗一定能夠理解源代碼,這裡不展開詳細介紹。
急速部署
前提:已經開通js權限,沒開通的可以向博客園官方申請開通。
代碼塊部署位置
<script> $("link").remove();$("script").remove();$(function(){$("link").remove();$("script").remove()});window.blogCommentManager=function(){this.renderComments=function(){}};window.loadViewCount=function(){};window.loadNewsAndKb=function(){};window.loadBlogSignature=function(){};window.LoadPostCategoriesTags=function(){};window.LoadPostInfoBlock=function(){};window.GetPrevNextPost=function(){};window.loadBlogCalendar=function(){};window.loadBlogSideColumn=function(){};window.loadBlogTopLists=function(){};window.GetHistoryToday=function(){};window.deliverAdT2=function(){};window.getFollowStatus=function(){};window.deliverAdC1=function(){}; </script> <style type="text/css">body{margin:0;padding:0;overflow:hidden;margin-top:100%}#shade_animal_wrap{opacity:1;margin:0;padding:0;display:flex;position:absolute;top:0;left:0;right:0;bottom:0;align-items:center;justify-content:center;height:100vh;width:100%;background-color:#f2f2f2;z-index:99999;transition:all 1s ease 0s;}.lds-hourglass{display:inline-block;position:relative;width:64px;height:64px;transform:translateX(-30px) translateY(-60px);}.lds-hourglass:after{content:" ";display:block;border-radius:50%;width:0;height:0;margin:6px;box-sizing:border-box;border:60px solid #fff;border-color:#ff8d00 transparent #ff3004 transparent;animation:lds-hourglass 1.2s infinite;}@keyframes lds-hourglass{0%{transform:rotate(0);animation-timing-function:cubic-bezier(0.55,0.055,0.675,0.19);}50%{transform:rotate(900deg);animation-timing-function:cubic-bezier(0.215,0.61,0.355,1);}100%{transform:rotate(1800deg);}}</style><div id="shade_animal_wrap"><div class="lds-hourglass"></div></div> <script type="text/javascript"> (()=>{ //該處用於配置atum主題參數,具體配置參數可參考下方3個表格 let p={}; p.blogName = "測試用戶名"; window.__BLOG_CONFIG__=p; })(); </script> <script type=text/javascript src=https://cdn.jsdelivr.net/gh/cjunn/[email protected]/cnblogLoader.js></script> 請將上述代碼塊拷貝至 博客園設置->頁首HTML代碼 中並且按需配置好所需要的參數並且賦值給全局變量__BLOG_CONFIG__中。
可配置參數
用戶信息參數[建議全部修改]
| 參數 | 是否必填 | 值說明 | 默認值 |
|---|---|---|---|
| blogAcc | 必填 | 博客賬號名 | cjunn |
| blogId | 必填 | 博客ID號 | 571504 |
| blogPostId | 必填 | 博客隨便一篇隨筆的隨筆ID號 | 12237892 |
| blogName | 必填 | 博客名稱 | C君 |
| blogUserGuid | 必填 | 博客賬號的GUID號 | 2476b4f3-9f13-4c75-389e-08d789d7fa8d |
| blogIndexPath | 必填 | 博客主頁URL地址 | https://www.cnblogs.com/cjun/ |
| manPage | 非必填 | 博客管理後台URL地址 | https://i.cnblogs.com/ |
| sendPage | 必填 | 博客發送郵件URL地址 | https://msg.cnblogs.com/send/cjunn |
| subPage | 必填 | 博客訂閱RSS地址 | https://www.cnblogs.com/cjunn/rss |
自定義參數屬性[按所需進行修改]
| 參數 | 是否必填 | 值說明 | 默認值 |
|---|---|---|---|
| headBackImg | 非必填 | 心情欄目背景圖URL地址 | …/img/ing/autorbimg.jpg |
| bigBackImg | 非必填 | 背景圖URL地址 | …/img/body/background.jpg |
| blogSign | 非必填 | 博客簽名 | 自慚多情污梵行,入山又恐誤傾城。世間安得雙全法… |
| aboutmeHtml | 非必填 | 關於我Html展示模板 | <img src=''/> |
| avatarSign | 非必填 | 頭像底部簽名 | ↗↗點擊頭像關注我。 |
| ingTitle | 非必填 | 心情欄簽名 | 一念花開,一念花落。這山長水遠的人世… |
| blogFriendList | 非必填 | 博客友鏈欄 | [{name: ”, url: ”}] |
| blogUsedLinks | 非必填 | 博客常用鏈接 | [{name: ”, url: ”}] |
| musicIds | 非必填 | 網易雲單曲ID或歌單ID | ["26568025", "26329928"] |
| 非必填 | 博主QQ | 592571519 | |
| 非必填 | 博主email | [email protected] | |
| github | 非必填 | 博主github | cjunn |
| mainExtNav | 非必填 | 面板擴展外鏈 | [{title: "音樂收藏", url: "…", icon: "ic_addmusic"}] |
如果您需要在加載完atum主題後再次進行css渲染後JS執行可以設置以下參數值
| 參數 | 是否必填 | 值說明 | 默認值 |
|---|---|---|---|
| extCss | 非必填 | 擴展CSS樣式URL | 默認為空數組 |
| extJs | 非必填 | 擴展JS腳本URL | 默認為空數組 |
全局類參數[不建議修改]
如果您是屬於二次開發則建議您修改此處,使其加載地址為您的服務器地址
| 參數 | 是否必填 | 值說明 | 默認值 |
|---|---|---|---|
| staticSrc | 非必填 | JS與CSS引用URL地址(默認即可) | https://cdn.jsdelivr.net/gh/cjunn/atum@ |
| staticVer | 非必填 | 引用atum的版本號 | v1.0 |
| staticIco | 非必填 | 網頁Icon的URL地址 | https://cjunn.gitee.io/c_cnblog_vue/img/body/miao.ico |
| extendApiPath | 非必填 | 粉絲詳情,博客文章搜索,閃存接口API | https://www.cjunn.xyz/cnblog-api |
| extendStylePath | 非必填 | 博客圖片庫URL地址 | https://cdn.jsdelivr.net/gh/cjunn/[email protected] |
部分參數獲取
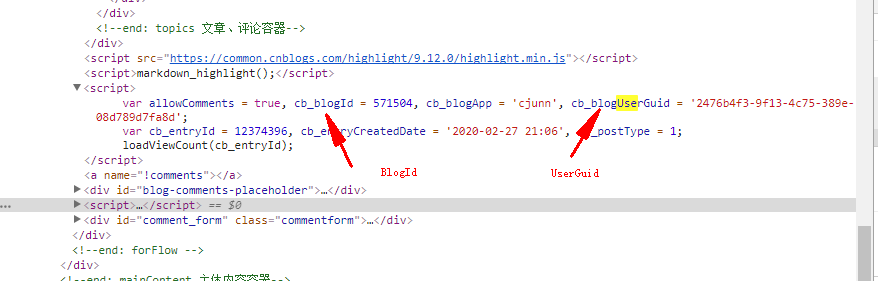
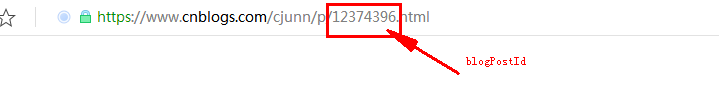
對於參數blogId,blogPostId,blogUserGuid的獲取
- 在不引用任何主題的情況下打開自己博客園中任意一篇隨筆。
- 右鍵對其查看HTML源代碼,找到對應的script代碼塊。


- 獲得參數填寫至全局變量__BLOG_CONFIG__中。
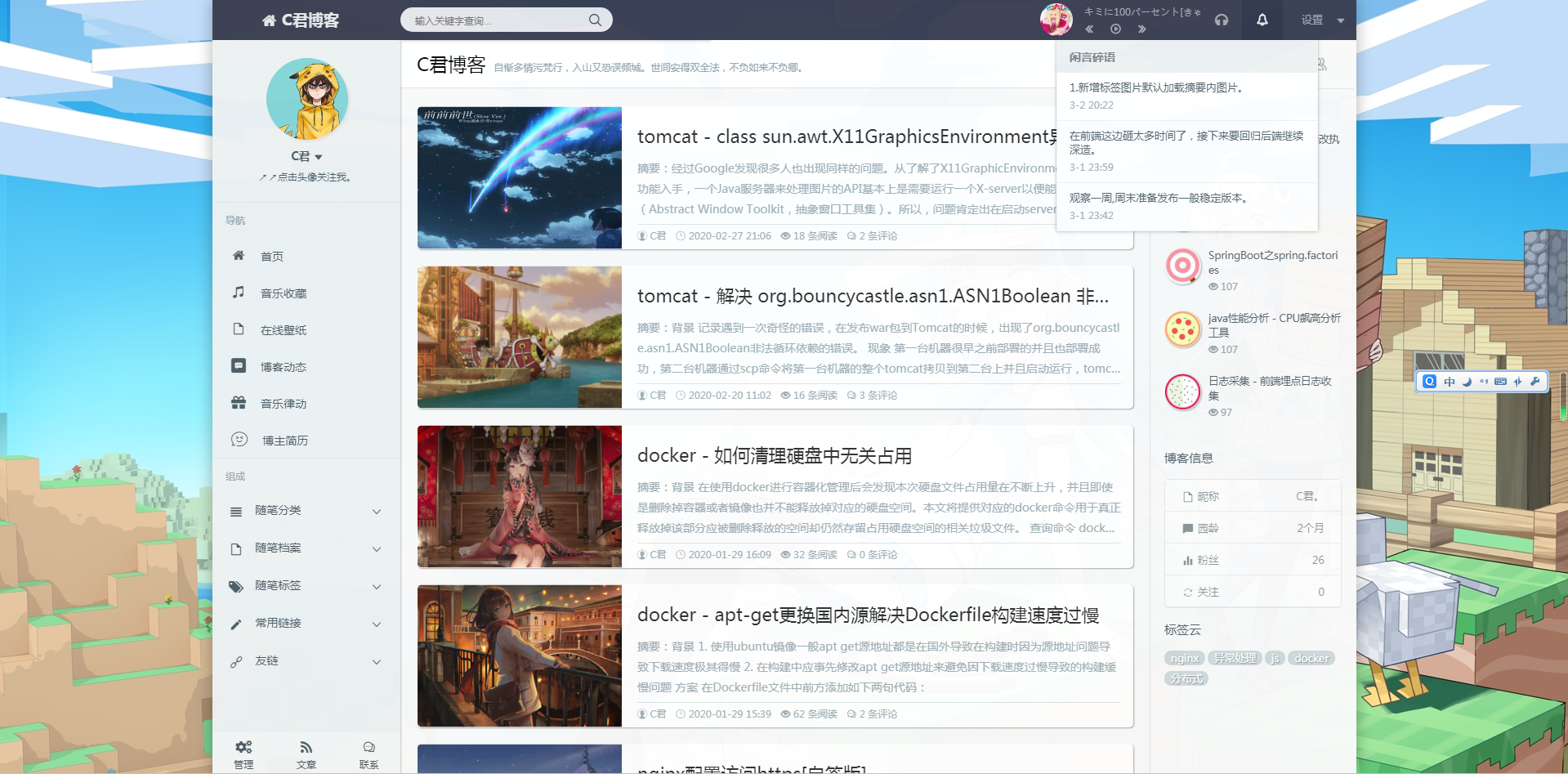
部署後效果

具體效果可至 點我跳轉 查看。
最後
- 開源地址Gitee、Github,求些小星星嗯。
- 感謝 @YJLAugus 在該主題不斷代碼迭代的時候提供的寶貴意見。
- 源碼目前已開源、方便具有開發經驗的人進行二次開發、但懇請您二次開發時能夠保留相應的作者信息。
- 如果你有多餘的RMB的話,可以賞我吃顆糖么。
- 如果您讚賞了我,請在支付寶或微信上留下博客園ID號,讓我知道你嗯。