從零開始,開發一個 Web Office 套件(12):刪除文字 & 回車換行
這是一個系列博客,最終目的是要做一個基於 HTML Canvas 的、類似於微軟 Office 的 Web Office 套件(包括:文檔、表格、幻燈片……等等)。
博客園:《從零開始, 開發一個 Web Office 套件》系列博客目錄
富文本編輯器 Github repo 地址://github.com/zhaokang555/canvas-text-editor
富文本編輯器 在線 Demo://zhaokang555.github.io/canvas-text-editor/
2. 富文本編輯器(MVP)
2.24 Feature:刪除文字
2.24.1 算法
- 監聽input元素的
compositionstart和compositionend事件。並記錄用戶狀態:是否正在使用輸入法 - 監聽input元素的
keydown事件。當事件觸發:- 如果此時用戶沒有正在使用輸入法 & 用戶按下的是
Backspace鍵:刪除光標前的一個字符 - 否則,不做任何操作
- 如果此時用戶沒有正在使用輸入法 & 用戶按下的是
- 當要刪除光標前的一個字符時:
- 如果光標處於不顯示狀態,不做任何操作
- 如果光標處於所有字符的前面,不做任何操作
- 如果光標處於當前段落的開頭,將當前段落和上一個段落合併,並將光標挪動到合併處
- 否則,刪除光標前一個字符,後面字符補位,並將光標挪動到前一個位置
參考文檔:
KeyboardEvent.key: //developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/keycompositionstart://developer.mozilla.org/zh-CN/docs/Web/API/Element/compositionstart_eventcompositionend: //developer.mozilla.org/en-US/docs/Web/API/Element/compositionend_event
2.24.2 實現
實現算法的同時,我們對代碼進行一些重構:
- 簡化邏輯:使用一個狀態
store.charUnderCursor(光標所處的字符) 替代store.cursorIdxInChars,store.curParaIdx,store.cursorIdxInCurPara這3個狀態所起到的作用 - 減少狀態:使用
store.getPrevCharInSoftLine(char: Char)替代shar.prev指針所起到的作用 - 修改分段邏輯:使用
new Char('\n', ...)進行分段
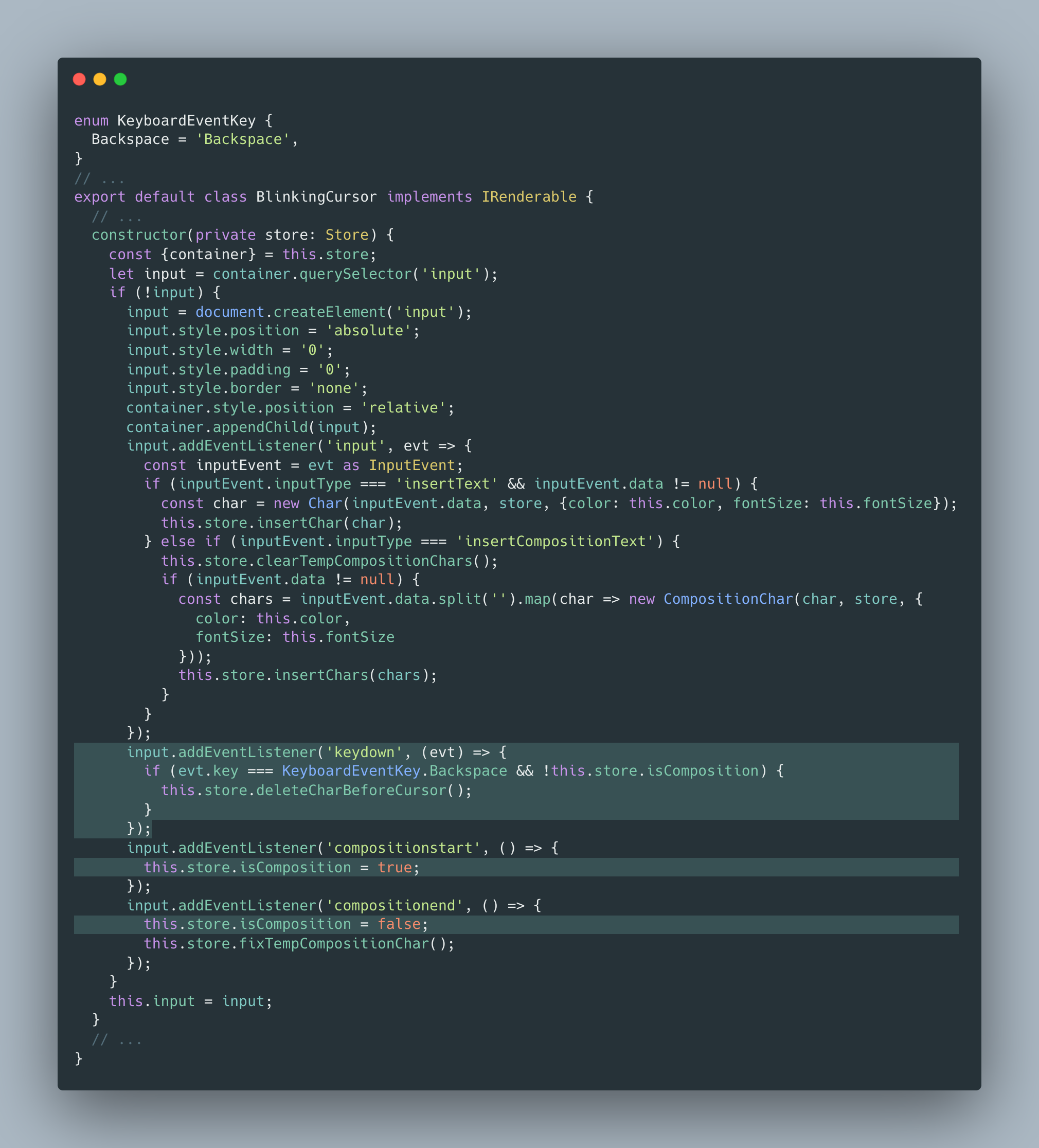
調用算法:

實現算法&重構:

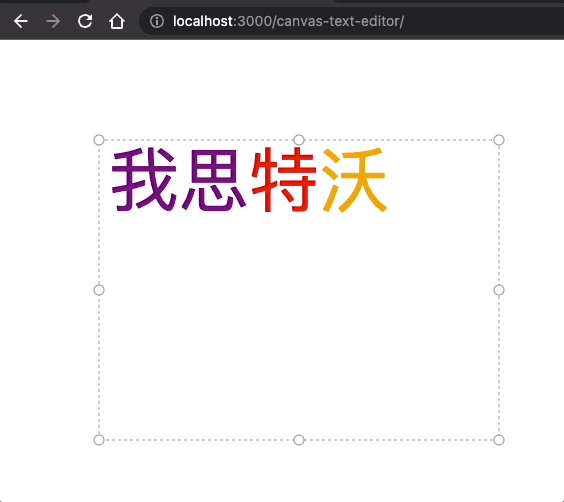
2.24.3 效果
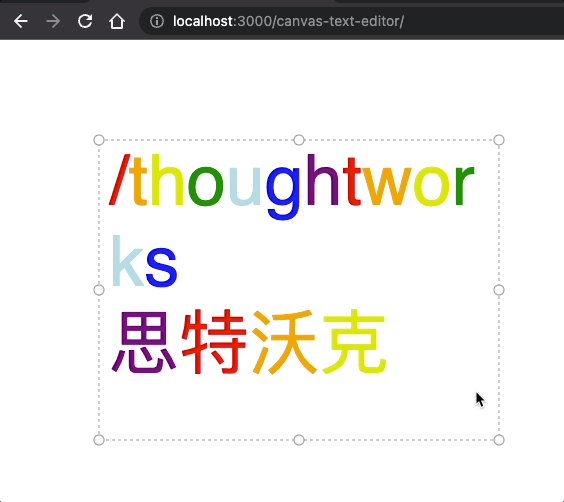
刪除:

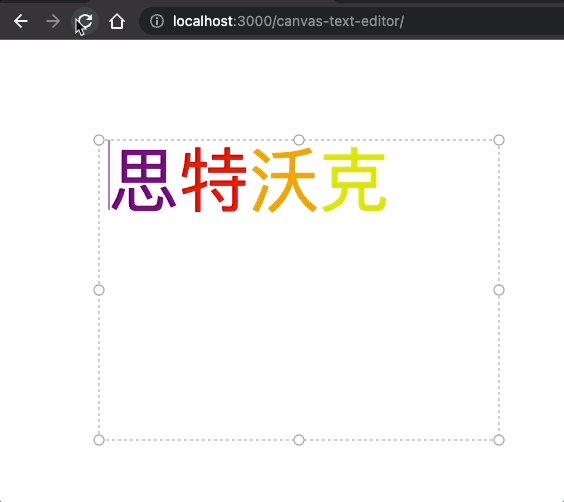
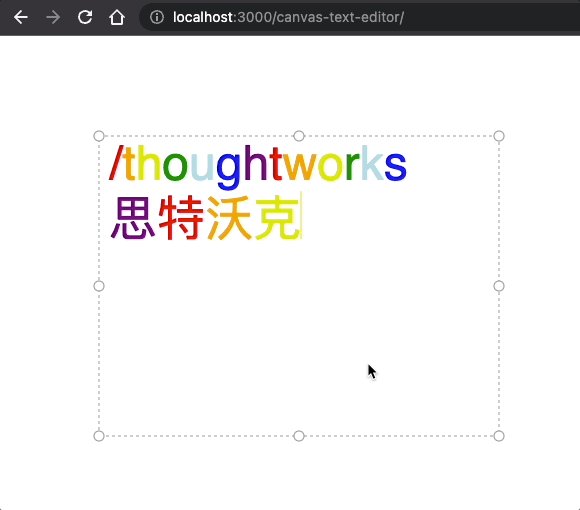
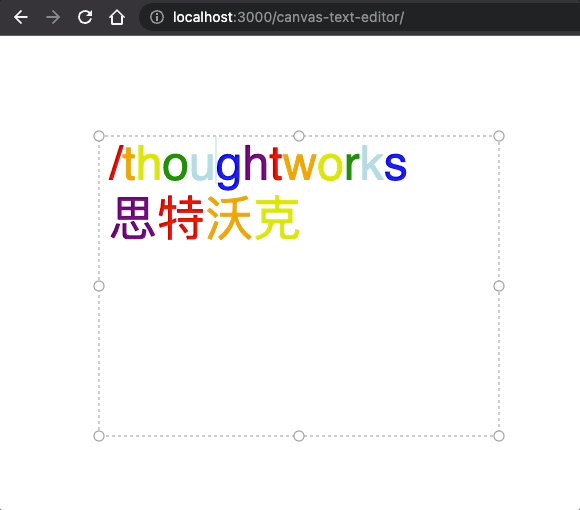
刪除with中文輸入法:

2.25 Feature:回車換行
2.25.1 算法
監聽keydown事件,當用戶按下’Enter’鍵時:
- 如果用戶正在使用輸入法,不做任何操作。程序後續會進入處理中文輸入法的邏輯:將輸入法中的原始英文字符上屏。
- 如果用戶沒有正在使用輸入法:
- 如果光標在所有文字末尾,追加新的一個段落。
- 如果光標在文字中間(即光標前後都有字符),在光標處將本段落截斷,拆分成兩個段落。
- 將光標移到下一段開頭的位置。
2.25.2 實現
直接調用我們上一小節重構好的store.insertChar(char)就可以:

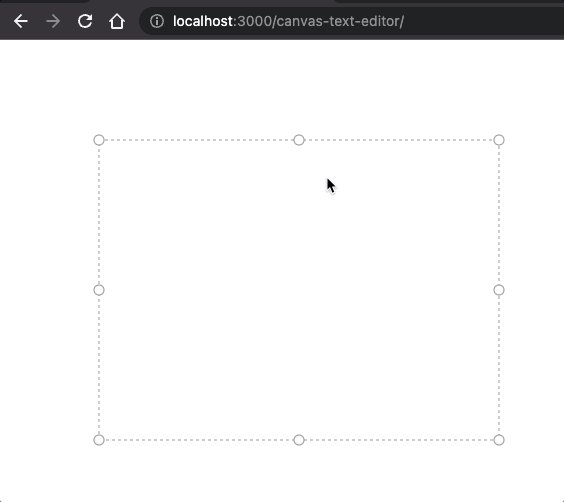
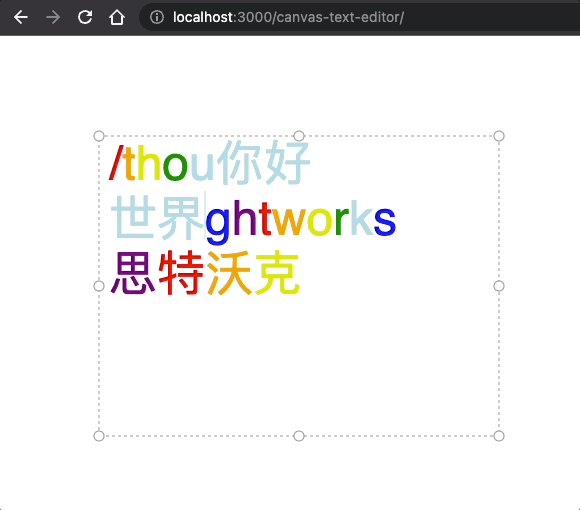
2.25.3 效果

(未完待續)


