js–事件流、事件委託、事件階段
- 2022 年 2 月 11 日
- 筆記
- javascript
前言
JavaScript 與 HTML 的交互是通過事件實現的,事件代表文檔或瀏覽器窗口中某個有意義的時刻。可以使用僅在事件發生時執行的監聽器(也叫處理程序)訂閱事件。本文總結一下 JS 中的事件相關知識點。
正文
1、事件流
HTML 中與 javascript 交互是通過事件驅動來實現的,例如鼠標點擊事件 onclick、頁面的滾動事件 onscroll 等等,可以向文檔或者文檔中的元素添加事件偵聽器來預訂事件。想要知道這些事件是在什麼時候進行調用的,就需要了解一下「事件流」的概念。
事件流描述的是從頁面中接收事件的順序,DOM2 級事件流包括下面幾個階段。事件捕獲階段、處於目標階段、事件冒泡階段
(1)事件捕獲的意思是最不具體的節點應該最先收到事件,而最具體的節點應該最後收到事件。比如點擊頁面的一個div觸發的元素順序分別是document、html、body、div。可以在該階段攔截事件發生
(2)處於目標階段即捕獲到實際的目標元素階段,
(3)冒泡階段事件方向傳播,從div目標元素傳播至document元素
2、事件處理程序
事件處理程序指為響應點擊,加載,鼠標等操作而調用的函數。有很多方式指定事件處理程序。
a、通過html元素屬性指定事件處理程序
<input type="button" value="點我" onclick="console.log('我被點擊了')">
b、DOM0 事件處理程序,通過js獲取操作對象元素,並指定事件處理程序
<button id="btn">點我</button> <script> var btn = document.getElementById("btn") btn.onclick = function () { console.log("我被點擊了"); } </script>
c、DOM2 事件處理程序
addEventListener 和 removeEventListener() 是 DOM2 級事件新增的指定事件處理程序的操作,addEventListener方法都接收 3 個參數:要處理的事件名、作為事件處理程序的函數和一個布爾值。最後這個布爾值參數如果是true,表示在捕獲階段調用事件處理程序;如果是 false,表示在冒泡階段調用事件處理程序。IE 只支持事件冒泡。通過 addEventListener() 添加的事件處理程序只能使用 removeEventListener() 並傳入與添加時同樣的參數來移除。
<button id="btn">點我</button> <script> var btn = document.getElementById("btn") btn.addEventListener("click", function () { console.log("我被點擊了"); },false) </script>
d、IE 事件處理程序
IE 實現了與 DOM 類似的方法,即 attachEvent() 和 detachEvent() 。這兩個方法接收兩個同樣的參數:事件處理程序的名字和事件處理函數。
<button id="btn">點我</button> <script> var btn = document.getElementById("btn"); btn.attachEvent("onclick", function () { console.log("我被點擊了"); }); </script>
在 IE中使用 attachEvent() 與使用 DOM0方式的主要區別是事件處理程序的作用域。使用 DOM0方式時,事件處理程序中的 this 值等於目標元素。而使用 attachEvent() 時,事件處理程序是在全局作用域中運行的,因此 this 等window。
使用 attachEvent() 添加的事件處理程序將使用 detachEvent() 來移除,只要提供相同的參數。
3、事件對象
a、DOM事件對象event
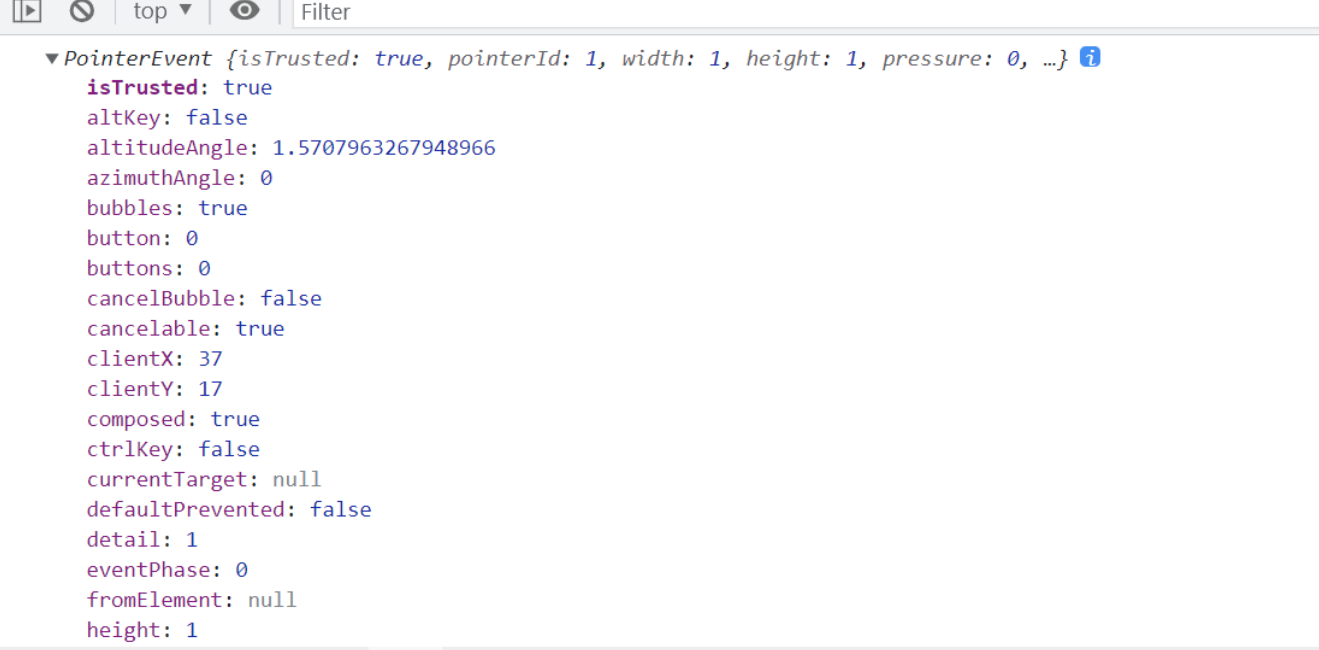
在 DOM 合規的瀏覽器中, event 對象是傳給事件處理程序的唯一參數。
<button id="btn">點我</button> <script> var btn = document.getElementById("btn") btn.addEventListener("click", function (event) { console.log(event); }, false) </script>
打印如下:

b、IE 事件對象
與 DOM 事件對象不同, IE 事件對象可以基於事件處理程序被指定的方式以不同方式來訪問。
如果通過DOM方式添加事件處理程序,則event 對象只是 window 對象的一個屬性
<button id="btn">點我</button> <script> var btn = document.getElementById("btn") btn.addEventListener("click", function () { let event = window.event; console.log(event); }, false) </script>
如果通過IE事件處理程序,則 event對象會作為唯一的參數傳給處理函數
<button id="btn">點我</button> <script> var btn = document.getElementById("btn") btn.attachEvent("click", function (event) { console.log(event); }, false) </script>
4、跨瀏覽器事件處理
// 包含兼容性處理的事件處理函數 const eventUtils={ //添加事件 addEvent:function(element,type,handler){ if (elment.addEventListener) { element.addEventListener(type,handler,false) } else if(elment.attachEvent){ element.attachEvent("on"+type,handler) }else{ elment["on"+type]=handler } }, //移除事件 removeEvent:function(element,type,handler){ if(elment.removeEventListener){ element.removeEventListener(type,handler,false) }else if(element.datachEvent){ element.datachEvent("on"+type,handler) }else{ element["on"+type]=null } }, //獲取事件目標元素 getTarget:function(event){ return event.target||event.srcElement }, //獲取event對象的引用,取到事件的所有信息,確保隨時使用event getEvent:function(event){ return event||window.event }, //阻止事件(主要是事件冒泡,因為ie不支持事件捕獲) stopPropagation:function(event){ if (event.stopPropagation) { event.stopPropagation() } else { event.cancelBubble=true } }, //取消事件的默認行為(主要ie事件對象設置returnValue為false可以取消事件默認行為) preventDefault:function(event){ if (event.preventDefault) { event.preventDefault() } else { event.returnValue=false } } }
5、事件委託
簡介:事件委託指的是,不在事件的發生地(直接 dom)上設置監聽函數,而是在其父元素上設置監聽函數,通過事件冒泡,父元素可以監聽到子元素上事件的觸發,通過判斷事件發生元素 DOM 的類型,來做出不同的響應。
舉例:最經典的就是 ul 和 li 標籤的事件監聽,比如我們在添加事件時候,採用事件委託機制,不會在 li 標籤上直接添加,而是在ul 父元素上添加。因為所有的li標籤都是ul標籤的後代,在li標籤上觸發事件時,會進行事件冒泡,必定在ul標籤上接收到觸發事件處理程序,通過事件對象可以判斷具體是哪個li標籤觸發的,這樣就省去了重複獲取元素的代碼。
好處:比較合適動態元素的綁定,新添加的子元素也會有監聽函數,也可以有事件觸發機制。減少整個頁面所需的內存,提升整體性能
寫在最後
以上就是本文的全部內容,希望給讀者帶來些許的幫助和進步,方便的話點個關注,小白的成長之路會持續更新一些工作中常見的問題和技術點。




