基於Flask開發網站 — 前端Ajax異步上傳文件到後台
- 2021 年 8 月 1 日
- 筆記

大家好,我是辰哥~
辰哥最近利用空閑時間在寫一個在線可視化平台,過程中也覺得一些技術還是比較有意思的,所以就以模塊化的形式分享出來。如:從網頁界面(前端)上傳文件到服務器(後端)。
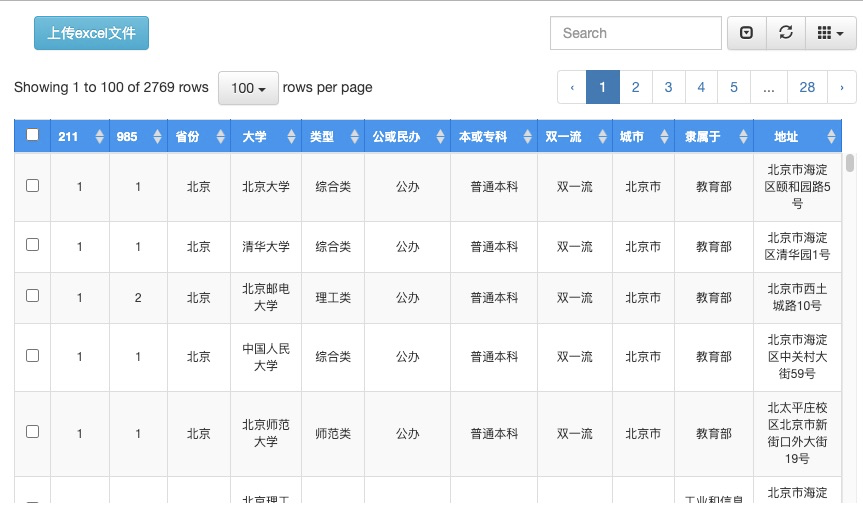
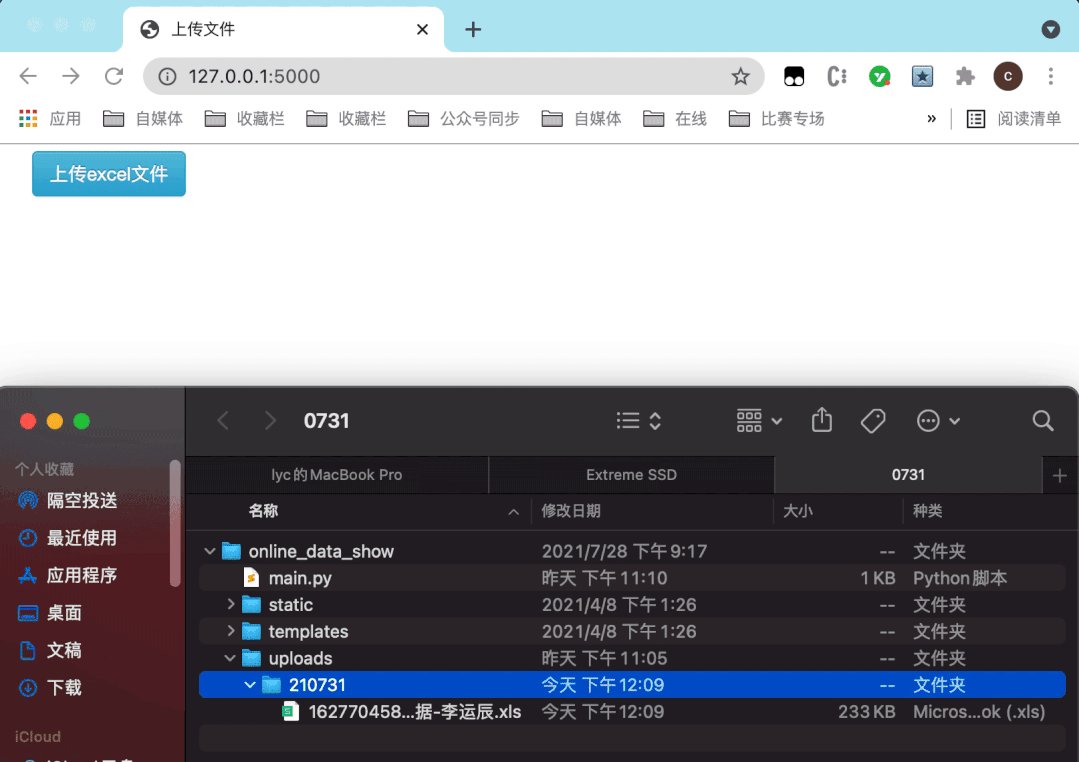
放一下該模塊的界面圖瞧一瞧:

點擊上傳excel文件按鈕,選擇excel文件後可以在線預覽,並且後端接收保存到服務器,本文主要是分享上傳文件這塊內容。
背景:前端是html,後端使用Flask框架,在前端點擊上傳一個excel文件,後端接收並保存到本地。
01 前端處理
1.文件選擇框
相信寫過html代碼的都知道,上傳文件控件最簡單的是html默認的(非使用插件的情況)
<input id="file" name="loadfile" type="file">
文件選擇框的id是file,類型是file,通過id去調用js異步代碼,類型是指定input是選擇本地文件。
這樣就定義好一個文件選擇框。
2.Ajax異步處理
在使用Ajax異步之前,需要引入Jquery文件
<script src="//ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
異步代碼:
$('#file').change(function (e) {
var files = e.target.files;
var formFile = new FormData();
formFile.append("file", files[0]); //加入文件對象
$.ajax({
url: "/upload_file",
data: formFile,
type: "post",
dataType: "json",
cache: false,//上傳文件無需緩存
processData: false,//用於對data參數進行序列化處理 這裡必須false
contentType: false, //必須
success: function (result) {
alert("上傳完成!");
},
})
});
點擊網頁的上傳excel文件按鈕,選擇好excel文件之後,自動觸發上述的js代碼(通過id:file去觸髮指定js代碼)
簡單介紹:
(1)e.target.files:選擇上傳的文件
(2)FormData:將上傳文件封裝到FormData中
(3)/upload_file:後端上傳的接口(接收文件的入口)
這段js代碼的作用就是將選擇好的excel文件,上傳到後端接口:/upload_file,後端處理完畢之後返迴響應值:result,網頁提示:上傳完成。
02 後端處理
後端使用Python去編寫,用的是Flask框架,如果還不明白的flask的簡單使用的,可以參考辰哥之前的一篇文章:Flask結合ECharts實現在線可視化效果,超級詳細!
這裡辰哥直接帶大家看後端接口,詳細的完整源碼,辰哥會在文末直接給出。
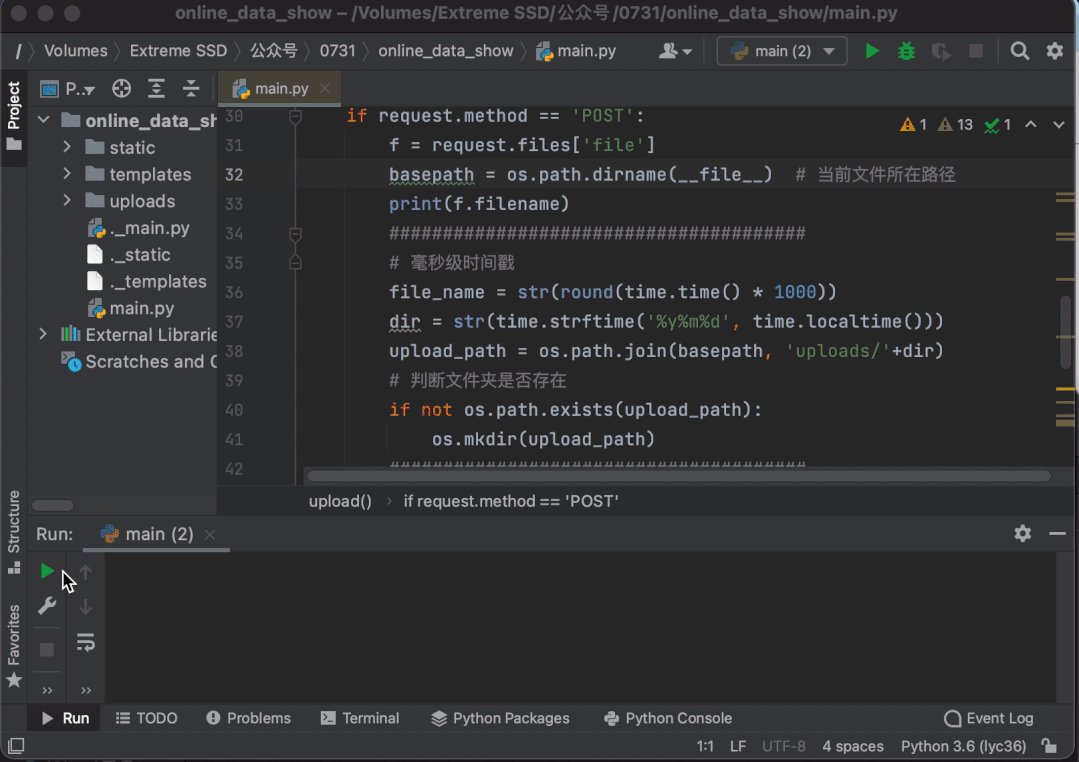
# 上傳文件
@app.route('/upload_file', methods=['POST'])
def upload():
if request.method == 'POST':
f = request.files['file']
basepath = os.path.dirname(__file__) # 當前文件所在路徑
print(f.filename)
#######################################
# 毫秒級時間戳
file_name = str(round(time.time() * 1000))
dir = str(time.strftime('%y%m%d', time.localtime()))
upload_path = os.path.join(basepath, 'uploads/'+dir)
# 判斷文件夾是否存在
if not os.path.exists(upload_path):
os.mkdir(upload_path)
#######################################
file_path = str(file_name)+str(f.filename)
f.save(upload_path+"/"+file_path)
return Response(json.dumps(file_path), mimetype='application/json')
簡單說明:
(1)接口名稱是:/upload_file,接受的請求方式是:post;
(2)request.files[‘file’]:接收上傳的文件;
(3)6~16行:在upload文件夾下自動創建以當天日期命名的文件夾,作為保存上傳文件的存儲路徑;
(4)file_name:是當前毫秒級時間戳,對上傳的文件重命名:時間戳+原文件名;
(5)Response返迴文件路徑到前端異步處理函數success:file_path;
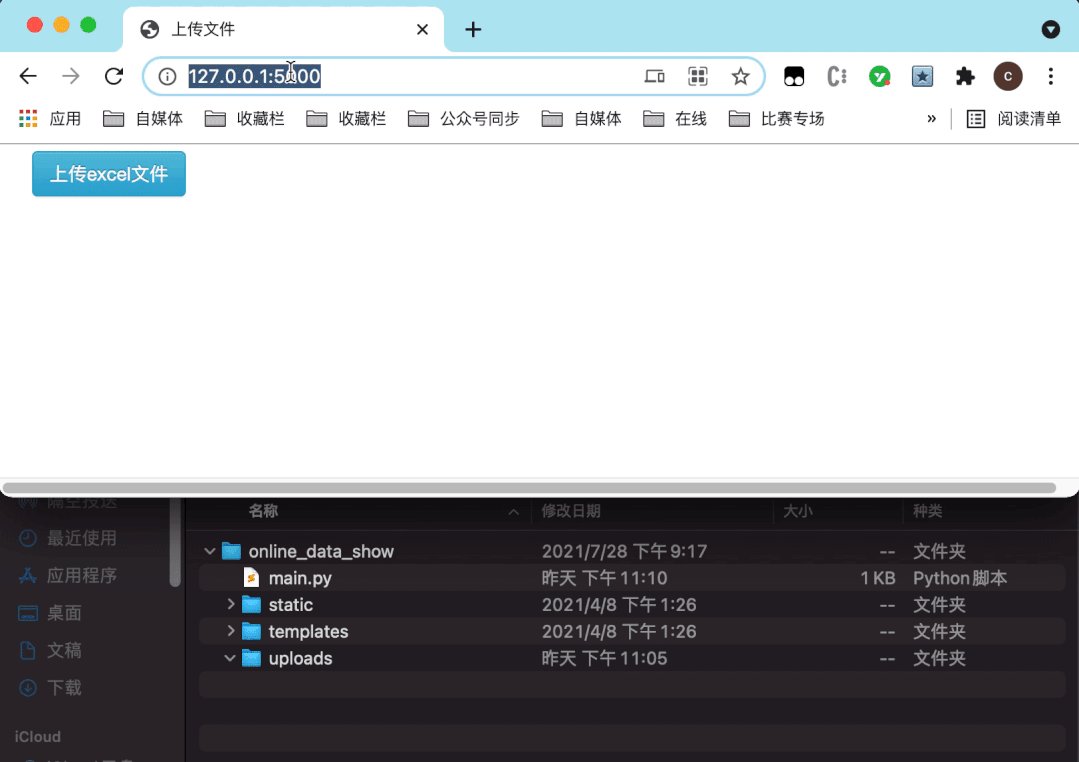
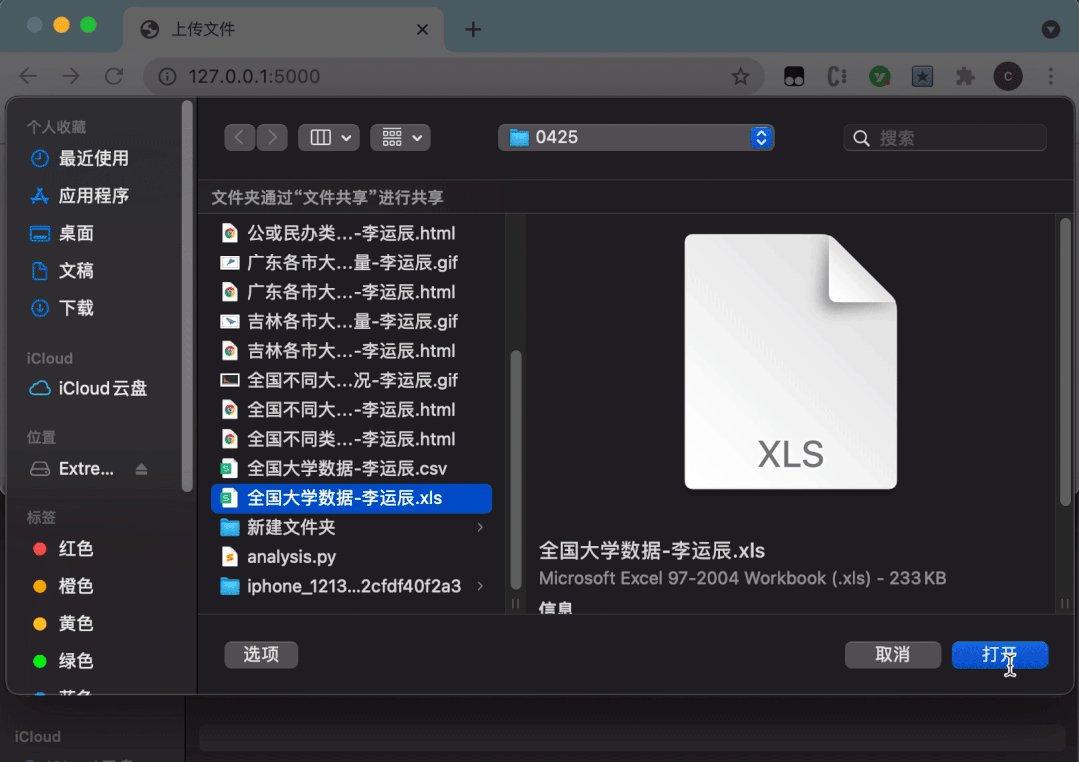
03 效果
前端和後端都處理完畢後,開始調試程序。看看具體效果。

以上就是前端Ajax異步上傳文件到後端的內容。
完整的源碼地址:
最後說一聲:原創不易,求給個贊!

