初遇SpringBoot踩坑與加載靜態文件遇到的坑
SpringBoot開發
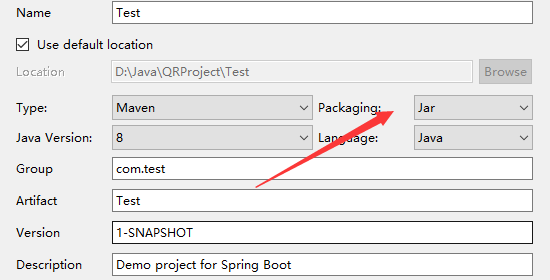
1、創建SpringBoot項目
大家都知道SpringBoot開發非常快,創建SpringBoot項目時,勾上SpringWEB就正常開發,不需要任何配置文件就可以運行,寫個後台Controller層接口即可做測試了。
你不相信?
真的有那麼神奇的東西?
那我現在就創建一個項目來一起測試下,我的開發環境JDK版本1.8,想玩SpringBoot或Springcloud的小夥伴一定要用jdk1.8及以上的版本哦,這裡用開發工具是STS也就是eclipse升級版,專門用來開發SpringBoot、SpringcCloud而研發的


項目創建完成了,

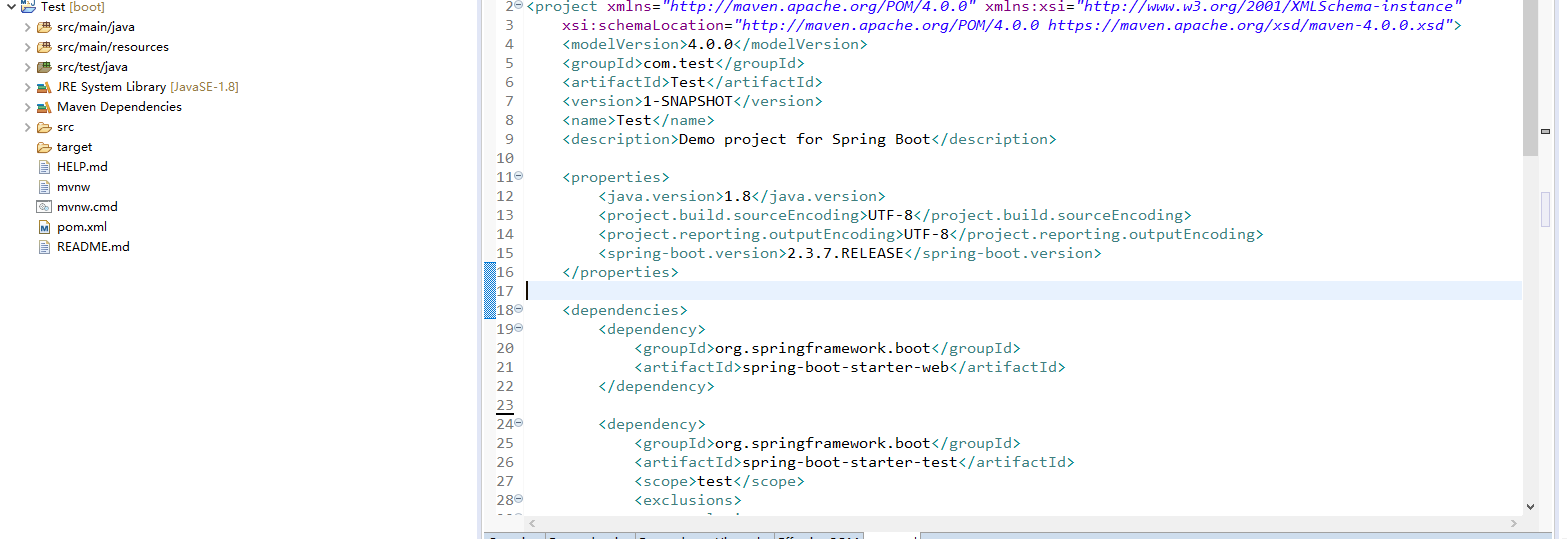
1.1 pom文件
這是我創建之後自生成的pom文件,可以看到除了SpringWeb和Springtest就沒有其他的了
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="//maven.apache.org/POM/4.0.0" xmlns:xsi="//www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="//maven.apache.org/POM/4.0.0 //maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.test</groupId>
<artifactId>Test</artifactId>
<version>1-SNAPSHOT</version>
<name>Test</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<spring-boot.version>2.3.7.RELEASE</spring-boot.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${spring-boot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.3.7.RELEASE</version>
<configuration>
<mainClass>com.test.main.TestApplication</mainClass>
</configuration>
<executions>
<execution>
<id>repackage</id>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>
1.2、熱部署組件
當然,為了方便開發我們也可以加一個熱部署組件,在開發中修改後台代碼總需要無限關閉又重啟項目的問題
這個組件就是devtools
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
devtools版本號的話無需多說,都是SpringBoot自己管理,都是有一一對應的

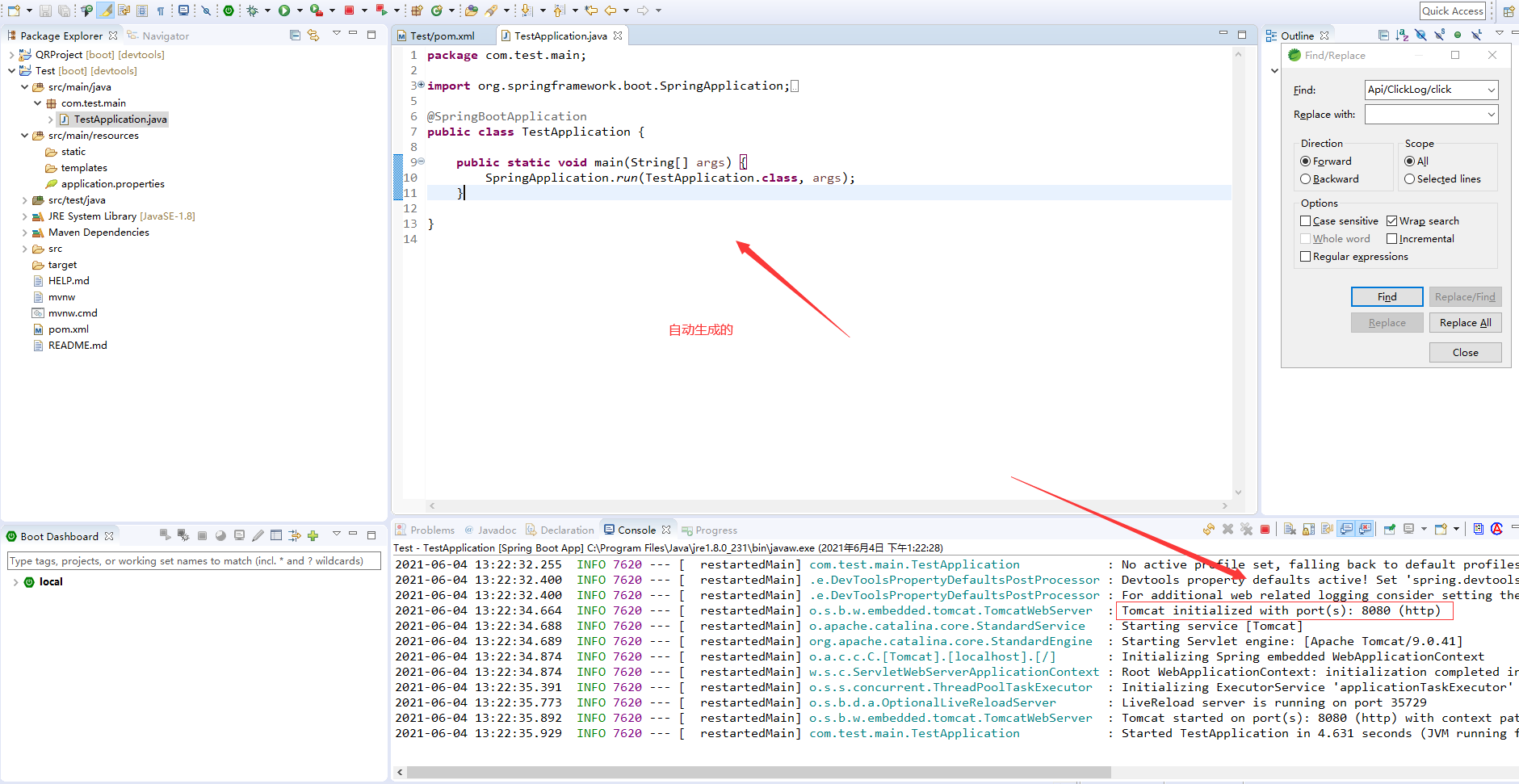
1.3、測試
可以啟動成功了,可以寫測試接口了

添加熱部署後,不需要重啟項目,直接來測試

還不信,我們可以打個斷點,用debug模式運行

到這裡,後台測試完成了,那麼前台資源怎麼弄,為什麼說坑?
我們知道,如何是一個web項目的時候,我們是有一個webApp目錄,但是我們項目現在是沒有的,那要不要加進去?
而且我不知道大家有沒有發現,我們創建項目的時候,用的是jar包的形式,不是war包

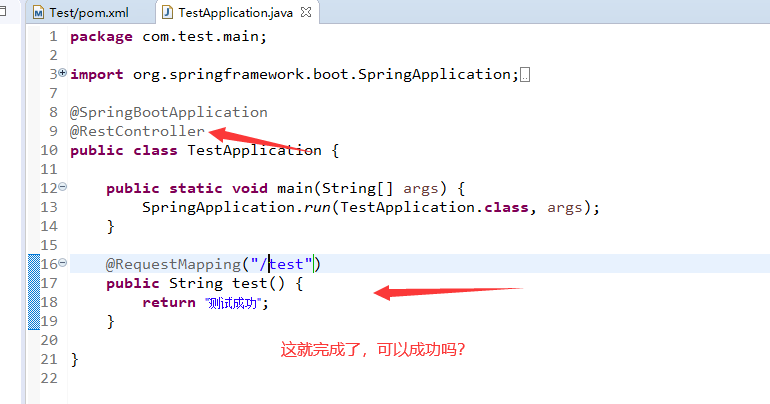
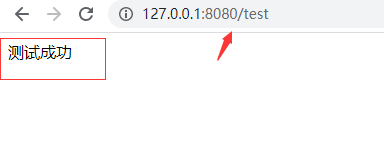
為了測試方便,代碼規範,我們把啟動類的測試方法提取到controller層來

2、跳轉前端頁面
問題來了,這怎麼跳轉到HTMl頁面去呢
開始呀,我也就隨便寫個方法試試,好傢夥跳了個寂寞,直接404
我不知道大家發現沒,你們在寫web項目時,controller註解使用的是個啥,不應該是@Controller註解么?
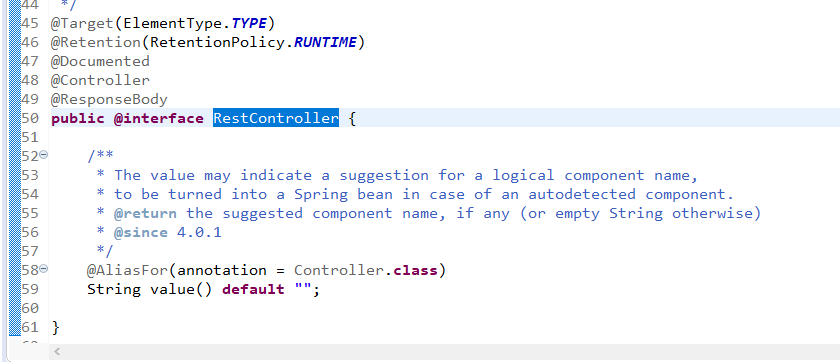
我用的是@RestController,這個註解又是什麼鬼
不應該是說跳轉頁面么?怎麼又說到註解了?大家別急看完就知道了

這個@RestController註解的StringBoot獨有的,它裏面已經包含了@ResponseBody了,也正因為是標註在類上了,所以標註了@RestController的類不能實現頁面跳轉,
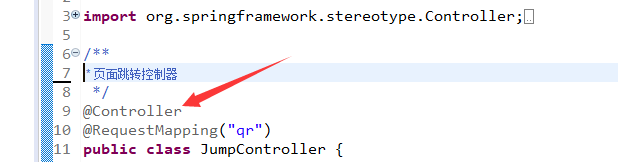
如果要跳轉頁面,重定向頁面的話,只能新建一個controller類,標記上@Controller註解,千萬別標記錯了

你以為這樣就行了么?
想想你在開發SSM框架時,寫的那麼多配置文件,是不是有點太簡單了
2.1、thymeleaf
那我告訴你,確實沒有那麼簡單,但是也不難,我們還需要加上一個組件,這個組件的名字就是thymeleaf
它的pom是
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
這個玩意幹嘛的?
這個就是java模板引擎,聽起來是不是挺高大尚的,其實就是以前你們寫SpringMVC的東西,就是加前端視圖解析器等一些玩意啦
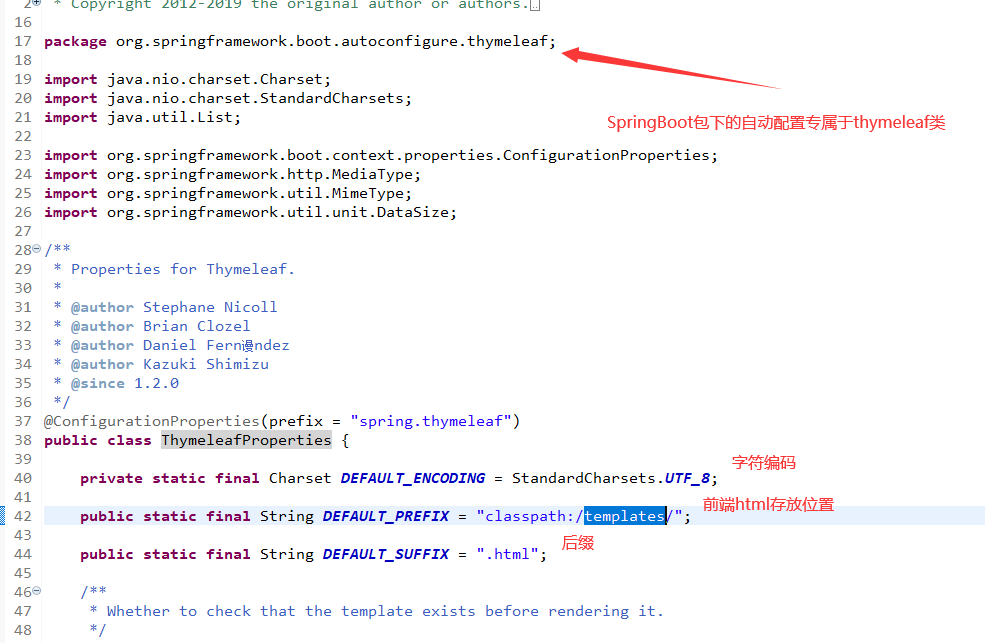
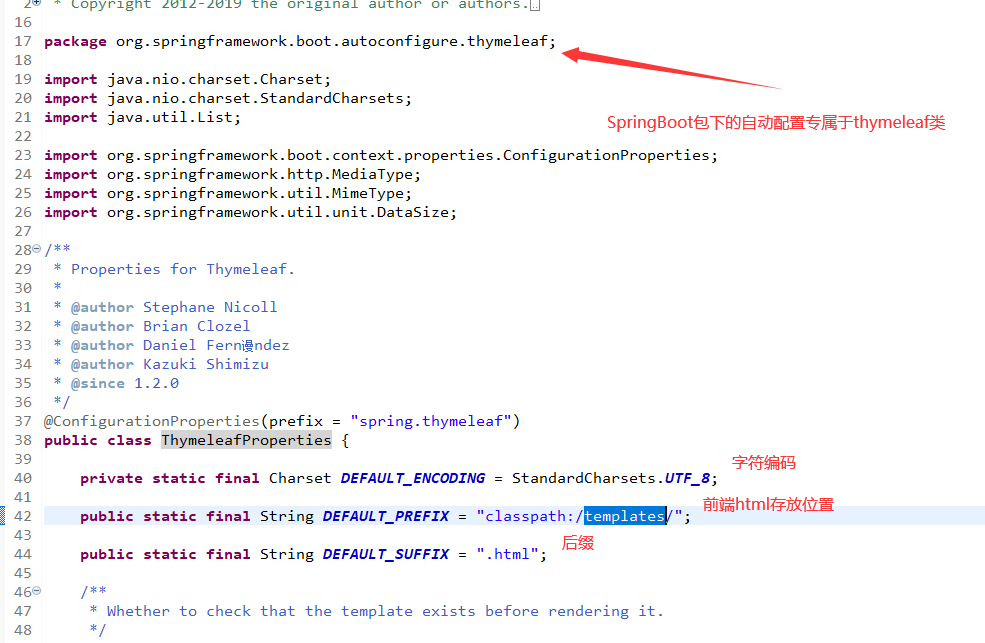
說那麼多都沒啥用,自己看一下SpringBoot對它的一些默認配置規則吧


看到這裡應該就不需要在進行多說了吧,我們就不需要寫SpringMVC的配置文件了,按照它默認的配置對應的放進去就好了
2.2、thymeleaf的使用
當然,thymeleaf如果就那麼一點功能那就不會說他是高大尚了,以前用jsp開發時所有該有的功能,有了thymeleaf都可以用另外一個方式使用
那到底怎麼用呢,這裡我就簡單介紹一下,具體怎麼用,有哪些功能我感覺這個大佬教的還不錯,可以瞅瞅
//fanlychie.github.io/post/thymeleaf.html
<!DOCTYPE HTML>
<html xmlns:th="//www.thymeleaf.org"> <!--一定要在html標籤中加上哦-->
<head>
<title>Index Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="${message}">Welcome to BeiJing!</p><!--th:xxx xxx指的是任意html屬性都可以替換掉 ${後端傳入前端的值}-->
</body>
</html>
3、SpringBoot靜態資源映射規則
然後我們看一下SpringBoot靜態資源配置映射規則

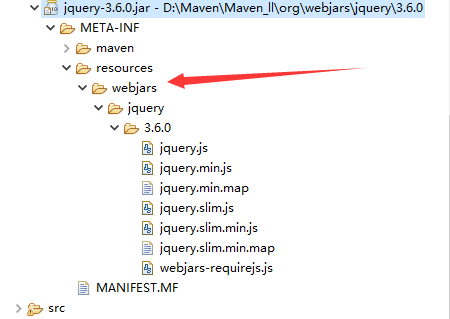
3.1、webjars
默認為webjars找靜態文件,webjars是個什麼鬼?
就是把前端用到的文件打包成jar包的形式

有興趣的同學可以去瞅一眼

導入之後就是這樣的啦,剛好映射到SpringBoot靜態資源默認路徑
3.2、其他靜態資源路徑
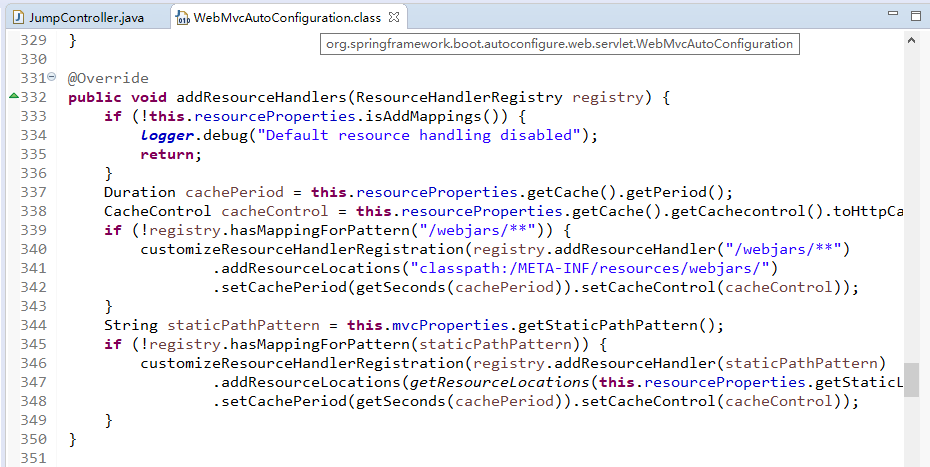
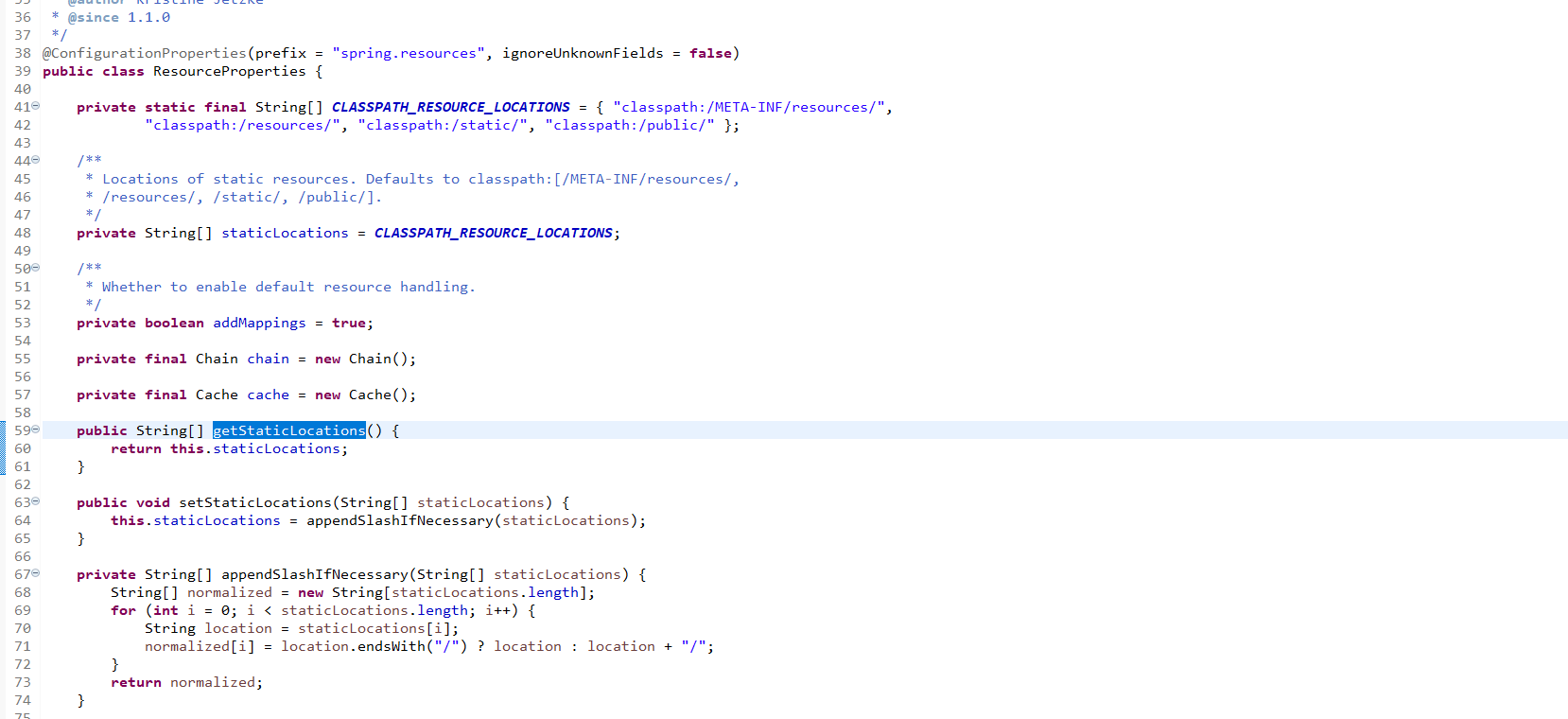
除了webjars就沒有其他靜態資源路徑了嗎?其實還是有的,一路調試跟蹤下我們來到了這裡

我們發現,最後存放靜態資源文件路徑就是這幾個啦
/**
* 根路徑下的子路徑都是可以存放靜態資源文件的
*/
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = {
"classpath:/META-INF/resources/", // 這個是根路徑
"classpath:/resources/", // 根路徑下的子路徑
"classpath:/static/", // 根路徑下的子路徑
"classpath:/public/" // 根路徑下的子路徑
};
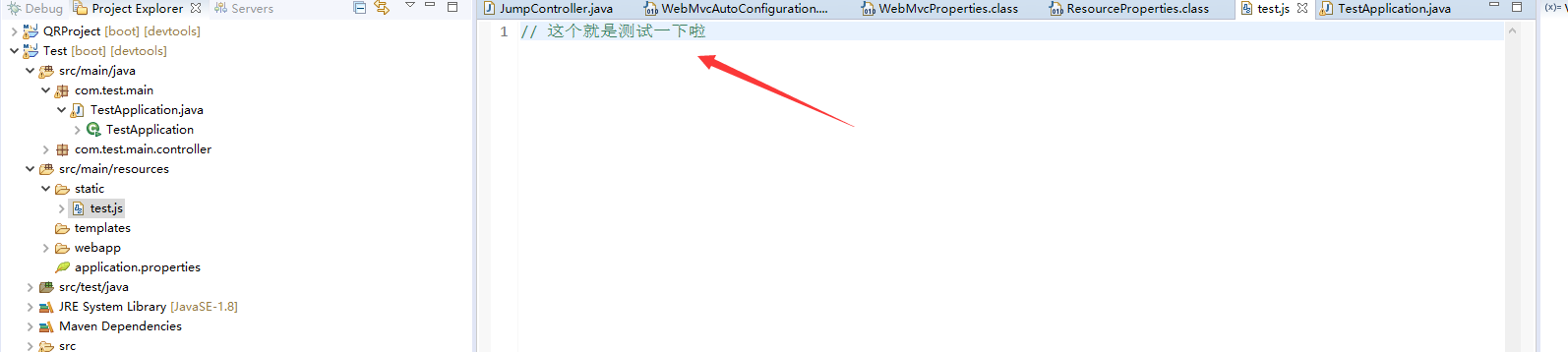
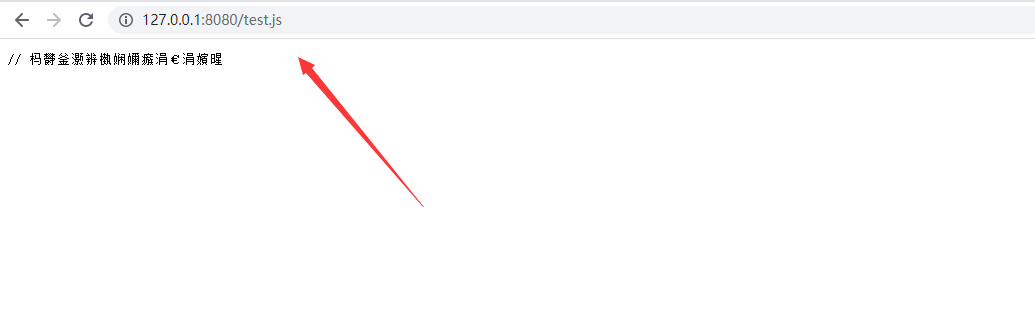
不信就直接上測試啦


所以知道怎麼訪問了嗎?
訪問靜態資源的時候不需要加static、public等,但是如果是static 下的子文件夾就需要在路徑上加上子文件名
比如是static下有一個abc文件夾,那麼訪問路徑上就是這樣啦 127.0.0.1:8080/abc.test.js
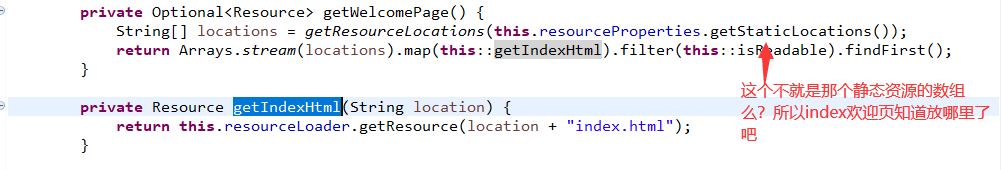
3.3、歡迎頁存放路徑
那我們的歡迎頁放哪裡呢

好了,關於靜態資源文件的就那麼多,不愛勿噴哦

