day03—Vue(04)
一、組件
組件(Component)是 Vue.js 最強大的功能之一。
組件可以擴展 HTML 元素,封裝可重用的代碼。
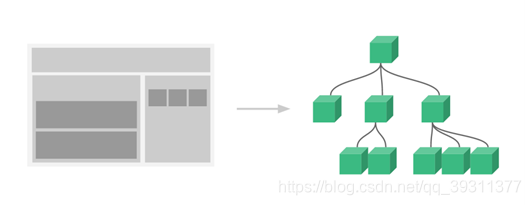
組件系統讓我們可以用獨立可復用的小組件來構建大型應用,幾乎任意類型的應用的界面都可以抽象為一個組件樹:

1、局部組件
創建 01-1-局部組件.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var app = new Vue({
el: '#app',
// 定義局部組件,這裡可以定義多個局部組件
components: {
//組件的名字
'Navbar': {
//組件的內容
template: '<ul><li>首頁</li><li>學員管理</li></ul>'
}
}
})
</script>
<div id="app">
<Navbar></Navbar>
</div>
</body>
</html>
2、全局組件
定義全局組件:components/Navbar.js
// 定義全局組件
Vue.component('Navbar', {
template: '<ul><li>首頁</li><li>學員管理</li><li>講師管理</li></ul>'
})
創建 01-2-全局組件.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <script>
// 定義全局組件
Vue.component('Navbar', {
template: '<ul><li>首頁</li><li>學員管理</li><li>講師管理</li></ul>'
})
</script> -->
<div id="app">
<Navbar></Navbar>
</div>
<script src="vue.min.js"></script>
<script src="components/Navbar.js"></script>
<script>
var app = new Vue({
el: '#app'
})
</script>
</body>
</html>
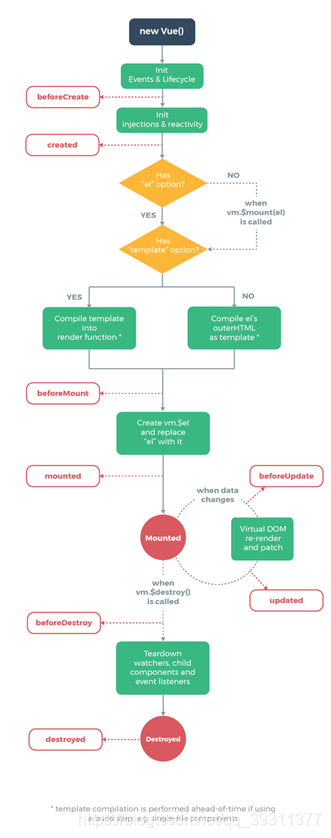
二、實例生命周期

創建 03-vue實例的生命周期.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="update">update</button>
<h3 id="h3">{{ message }}</h3>
</div>
<script src="vue.min.js"></script>
<script>
// 創建一個vue對象
let app = new Vue({
el: '#app',//綁定vue作用的範圍
data: {
message: '床前明月光'
},
methods: {
show() {
console.log('執行show方法')
},
update() {
this.message = '玻璃好上霜'
}
},
//===創建時的四個事件
beforeCreate () { // 第一個被執行的鉤子方法:實例被創建出來之前執行
console.log(this.message) //undefined
this.show() //TypeError: this.show is not a function
// beforeCreate執行時,data 和 methods 中的 數據都還沒有沒初始化
},
created () { // 第二個被執行的鉤子方法
console.log(this.message) //床前明月光
this.show () //執行show方法
// created執行時,data 和 methods 都已經被初始化好了!
// 如果要調用 methods 中的方法,或者操作 data 中的數據,最早,只能在 created 中操作
},
beforeMount () { // 第三個被執行的鉤子方法
console.log(document.getElementById('h3').innerText) //{{ message }}
// beforeMount執行時,模板已經在內存中編輯完成了,尚未被渲染到頁面中
},
mounted () { // 第四個被執行的鉤子方法
console.log(document.getElementById('h3').innerText) //床前明月光
// 內存中的模板已經渲染到頁面,用戶已經可以看見內容
},
//===運行中的兩個事件
beforeUpdate () { // 數據更新的前一刻
console.log('界面顯示的內容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 數據是:' + this.message)
// beforeUpdate執行時,內存中的數據已更新,但是頁面尚未被渲染
},
updated () {
console.log('界面顯示的內容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 數據是:' + this.message)
// updated執行時,內存中的數據已更新,並且頁面已經被渲染
}
})
</script>
</body>
</html>
四、路由
Vue.js 路由允許我們通過不同的 URL 訪問不同的內容。
通過 Vue.js 可以實現多視圖的單頁Web應用(single page web application,SPA)。
Vue.js 路由需要載入 vue-router 庫。
創建 04-路由.html
1、引入js
<script src="vue.min.js"></script>
<script src="vue-router.min.js"></script>
2、編寫html
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 組件來導航. -->
<!-- 通過傳入 `to` 屬性指定鏈接. -->
<!-- <router-link> 默認會被渲染成一個 `<a>` 標籤 -->
<router-link to="/">首頁</router-link>
<router-link to="/student">會員管理</router-link>
<router-link to="/teacher">講師管理</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的組件將渲染在這裡 -->
<router-view></router-view>
</div>
3、編寫js
<script>
// 1. 定義(路由)組件。
// 可以從其他文件 import 進來
const Welcome = { template: '<div>歡迎</div>' }
const Student = { template: '<div>student list</div>' }
const Teacher = { template: '<div>teacher list</div>' }
// 2. 定義路由
// 每個路由應該映射一個組件。
const routes = [
{ path: '/', redirect: '/welcome' }, //設置默認指向的路徑
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }
]
// 3. 創建 router 實例,然後傳 `routes` 配置
const router = new VueRouter({
routes // (縮寫)相當於 routes: routes
})
// 4. 創建和掛載根實例。
// 從而讓整個應用都有路由功能
const app = new Vue({
el: '#app',
router
})
// 現在,應用已經啟動了!
</script>
4、04-路由.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="vue.min.js"></script>
<script src="vue-router.min.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 組件來導航. -->
<!-- 通過傳入 `to` 屬性指定鏈接. -->
<!-- <router-link> 默認會被渲染成一個 `<a>` 標籤 -->
<router-link to="/">首頁</router-link>
<router-link to="/student">會員管理</router-link>
<router-link to="/teacher">講師管理</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的組件將渲染在這裡 -->
<router-view></router-view>
<script>
// 1. 定義(路由)組件。
// 可以從其他文件 import 進來
const Welcome = { template: '<div>歡迎</div>' }
const Student = { template: '<div>student list</div>' }
const Teacher = { template: '<div>teacher list</div>' }
// 2. 定義路由
// 每個路由應該映射一個組件。
const routes = [
{ path: '/', redirect: '/welcome' }, //設置默認指向的路徑
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }
]
// 3. 創建 router 實例,然後傳 `routes` 配置
const router = new VueRouter({
routes // (縮寫)相當於 routes: routes
})
// 4. 創建和掛載根實例。
// 從而讓整個應用都有路由功能
const app = new Vue({
el: '#app',
router
})
// 現在,應用已經啟動了!
</script>
</div>
</body>
</html>
五、axios
axios是獨立於vue的一個項目,基於promise用於瀏覽器和node.js的http客戶端。
在瀏覽器中可以幫助我們完成 ajax請求的發送。
在node.js中可以向遠程接口發送請求。
1、編寫數據data.json文件
{
"success":true,
"code":20000,
"message":"成功",
"data":{
"items":[
{"id":"1","name":"zhang3","age":33},
{"id":"2","name":"li4","age":44},
{"id":"3","name":"wang5","age":55}
]
}
}
2、獲取數據
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
注意:測試時需要開啟後端服務器,並且後端開啟跨域訪問權限
編寫05-axios.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-for="user in userList">
{{user.name}}-----{{user.age}}
</div>
</div>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
let app = new Vue({
el:'#app',
data:{
userList:[]
},
created () {
this. getData()
},
methods: {
getData(){
//$.get(『url』,data=>{})
axios.get('data.json')
.then(response=>{
console.log(response)
this.userList = response.data.data.items
})
.catch(error=>{
console.log(error)
})
}
}
})
</script>
</body>
</html>
3、查看輸出

六、element-ui
element-ui 是餓了么前端出品的基於 Vue.js的 後台組件庫,方便程序員進行頁面快速布局和構建
官網: //element-cn.eleme.io/#/zh-CN
創建 06-element-ui.html
將element-ui引入到項目

1、引入css
<!-- import CSS -->
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
2、引入js
<!-- import Vue before Element -->
<script src="vue.min.js"></script>
<!-- import JavaScript -->
<script src="element-ui/lib/index.js"></script>
3、編寫html
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
關於.sync的擴展閱讀
//www.jianshu.com/p/d42c508ea9de
4、編寫js
<script>
new Vue({
el: '#app',
data: function () {//定義Vue中data的另一種方式
return { visible: false }
}
})
</script>
06-element-ui.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- import CSS -->
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="vue.min.js"></script>
<!-- import JavaScript -->
<script src="element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
<script>
new Vue({
el: '#app',
data: function () {//定義Vue中data的另一種方式
return { visible: false }
}
})
</script>
</body>
</html>
