【免費開源】基於Vue和Quasar的crudapi前端SPA項目實戰—環境搭建 (一)
背景介紹和環境搭建
背景
crudapi增刪改查接口系統的後台Java API服務已經全部可用,需要一套後台管理UI,主要用戶為開發人員或者對計算機有一定了解的工作人員,通過UI配置元數據和處理業務數據,經過調研最終決定通過Vue實現SPA單頁面Web應用,打開瀏覽器就可以很方便使用。
技術選型
Vue
目前主流的三大前端框架分別是Angular、React、Vue。其中Angular適合大型項目,React的JSX語法個人覺得不是很好。由於本項目不是很複雜,並且避免引入Typescript,精力放在通用的原生Javascript(避免盲目追求新技術,掌握原生Javascript才是王道,就像C++永遠不會過時一樣),所以最終選擇了Vue,並且採用原生js開發。
Quasar
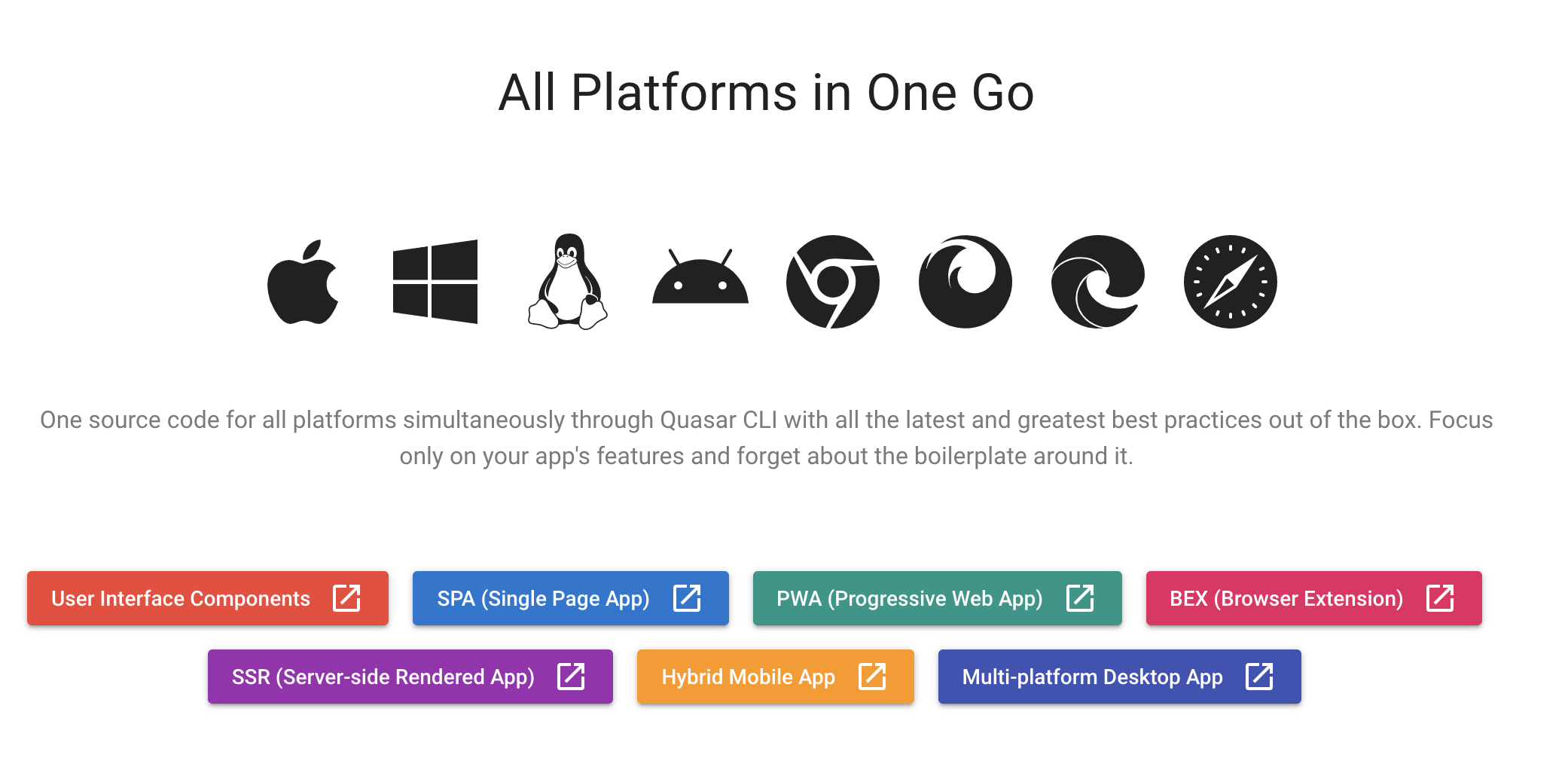
選擇好Vue之後,還需要選擇一款UI庫,國內主流的有Element UI,iView,Ant Design等,國外比較流行的是Quasar,官網的介紹如下:One source code for all platforms simultaneously through Quasar CLI with all the latest and greatest best practices out of the box. Focus only on your app’s features and forget about the boilerplate around it.

經過對比,最終選擇了Quasar, 主要原因有三點:
- 控件非常豐富,谷歌material design風格,基本上能滿足大部分的場景。
- 腳手架很強大,和SPA,PWA,Cordova,Electron,SSR等默認集成,不需要花精力搭建環境,一鍵運行調試打包。
- 非KPI產物,文檔齊全,作者全職維護,目前為止,github的Star數為17.8K

環境搭建
安裝nodejs
官網//nodejs.org下載安裝即可,要求nodejs版本大於等於10,但是建議不要大於14,
經驗證版本12是可以的。
node -v
v12.16.1
安裝@quasar/cli
需要全局安裝腳手架,如果是直接下載已經創建好的工程,可以不安裝,但是為了後續開發方便,建議安裝一下。
npm install -g @quasar/cli
創建項目
通過命令quasar create創建,名稱為crudapi-admin-web
quasar create crudapi-admin-web
參數選擇如下:

運行項目
cd crudapi-admin-web
npm install
quasar dev
可以在package.json裏面添加scripts腳本
"scripts": {
"dev": "quasar dev",
"build": "quasar build"
}
然後也可以通過命令npm run dev調試運行
npm run dev
效果
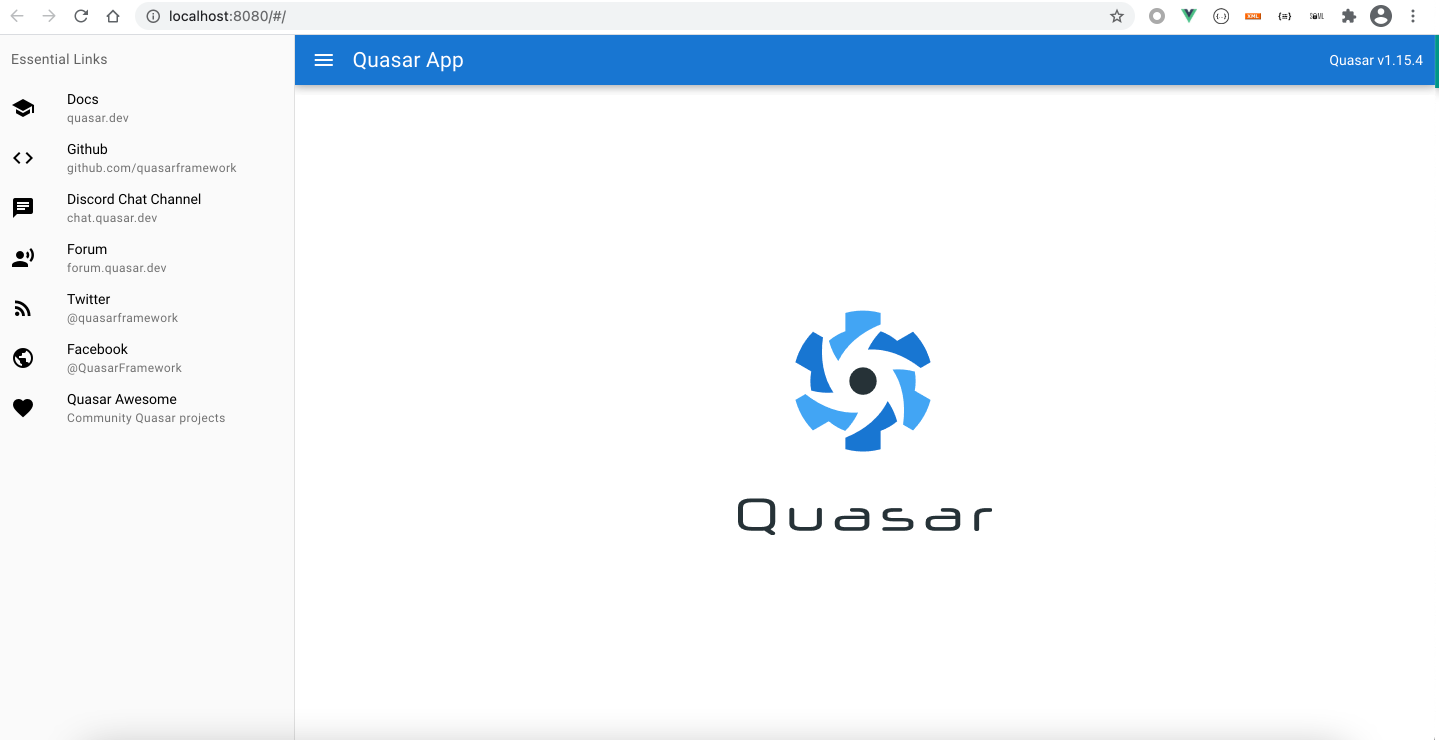
成功後,默認打開//localhost:8080,效果圖如下:左邊為菜單欄,右邊為主體部分

開源
目前開放的是前端代碼crudapi-admin-web,課程也全部免費,目標用戶主要針對前端開發者,當然任何對crudapi感興趣的朋友也歡迎一起交流學習。
代碼倉庫
github地址
//github.com/crudapi/crudapi-admin-web
gitee地址
//gitee.com/crudapi/crudapi-admin-web
由於網絡原因,github可能速度慢,改成訪問gitee即可,代碼同步更新。
Git常用命令
設置用戶和郵箱
git config user.name "crudapi"
git config user.email "[email protected]"
創建git倉庫
mkdir crudapi-admin-web
cd crudapi-admin-web
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin [email protected]:crudapi/crudapi-admin-web.git
git push -u origin master
推送已有倉庫
cd existing_git_repo
git remote add origin [email protected]:crudapi/crudapi-admin-web.git
git push -u origin master
小結
本文主要介紹了項目背景和技術選型,通過Quasar腳手架創建了項目工程,並且本地運行成功。接下來會根據實際功能詳細講解代碼的實現,並逐步push代碼。不會一次性全部提交代碼,主要有兩方面考慮:
一、開發工作雖然完成了,但是代碼需要整理。
二、有一個循序漸進的學習過程。
附demo演示
crudapi後台管理頁面,框架採用Vue,控件庫為Quasar,形式為SPA單頁面應用。
主要知識點:Vue基本知識,自定義組件,axios網絡請求,Vuex狀態管理,Router路由,本地存儲LocalStorage、Session、Cookie,登錄,本地調試,docker打包等。
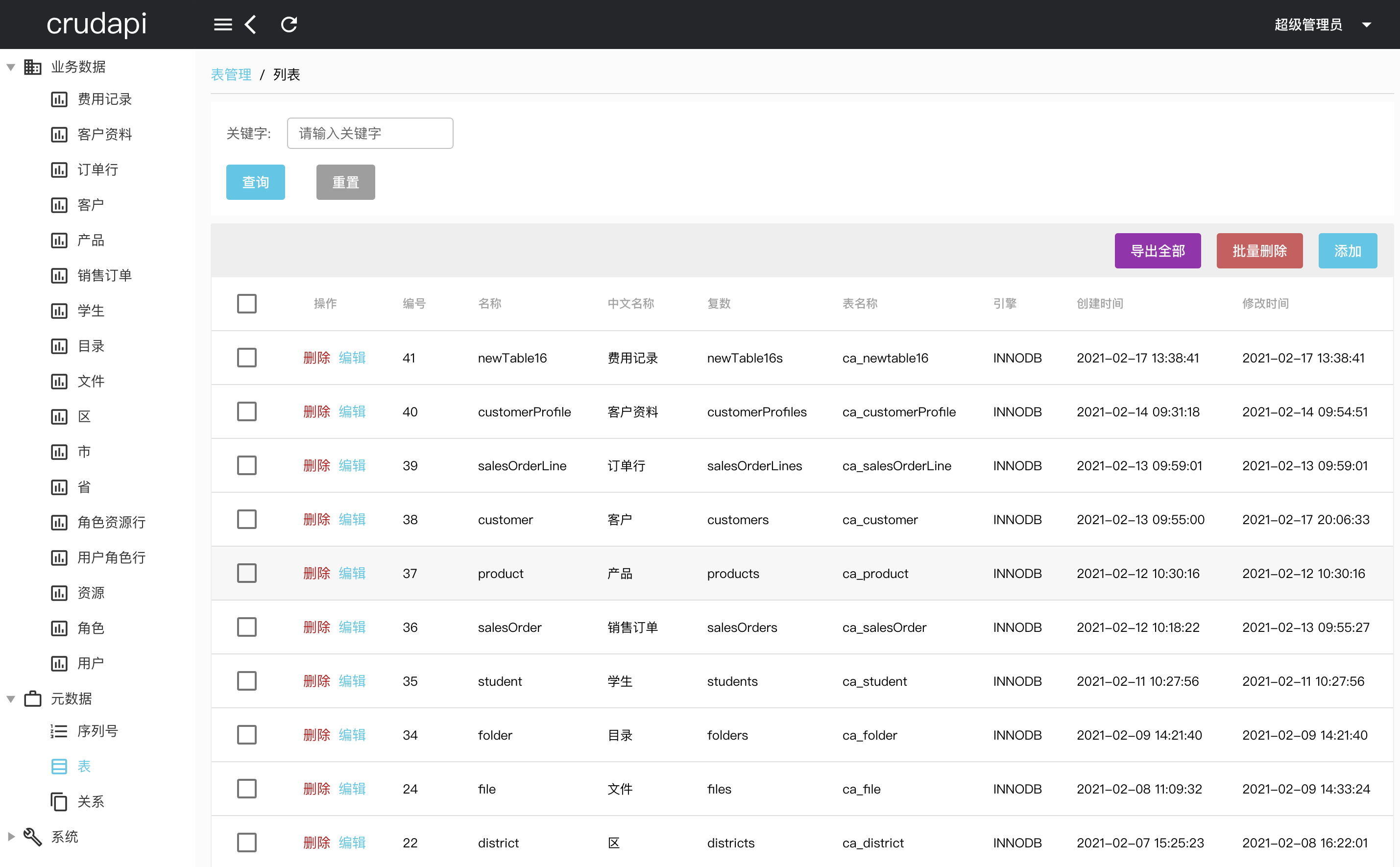
主要功能:元數據管理,序列號管理,表關係設置,業務數據crud增刪改查等。

表單對應不同的對象

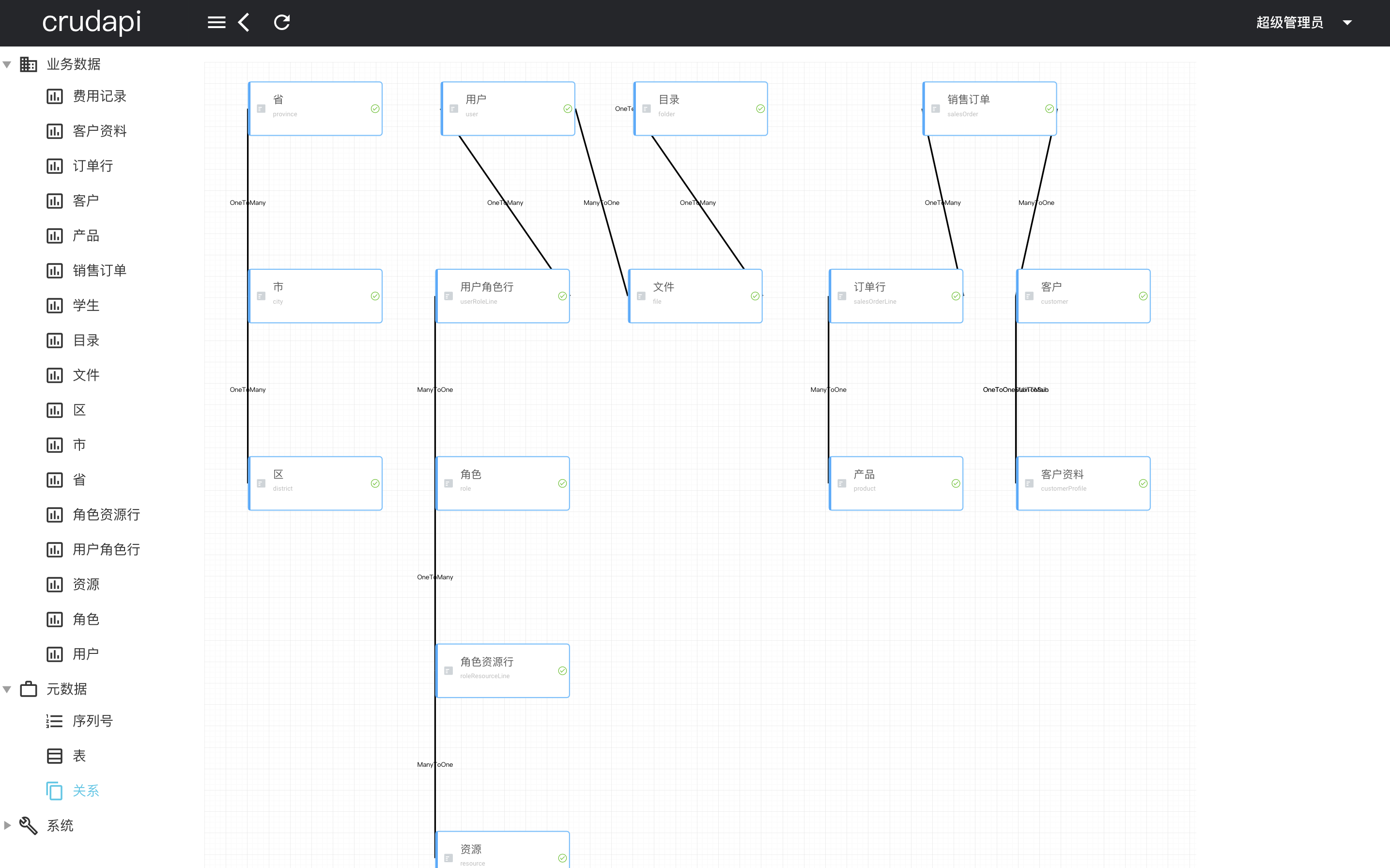
表關係圖顯示不同對象之間的關係

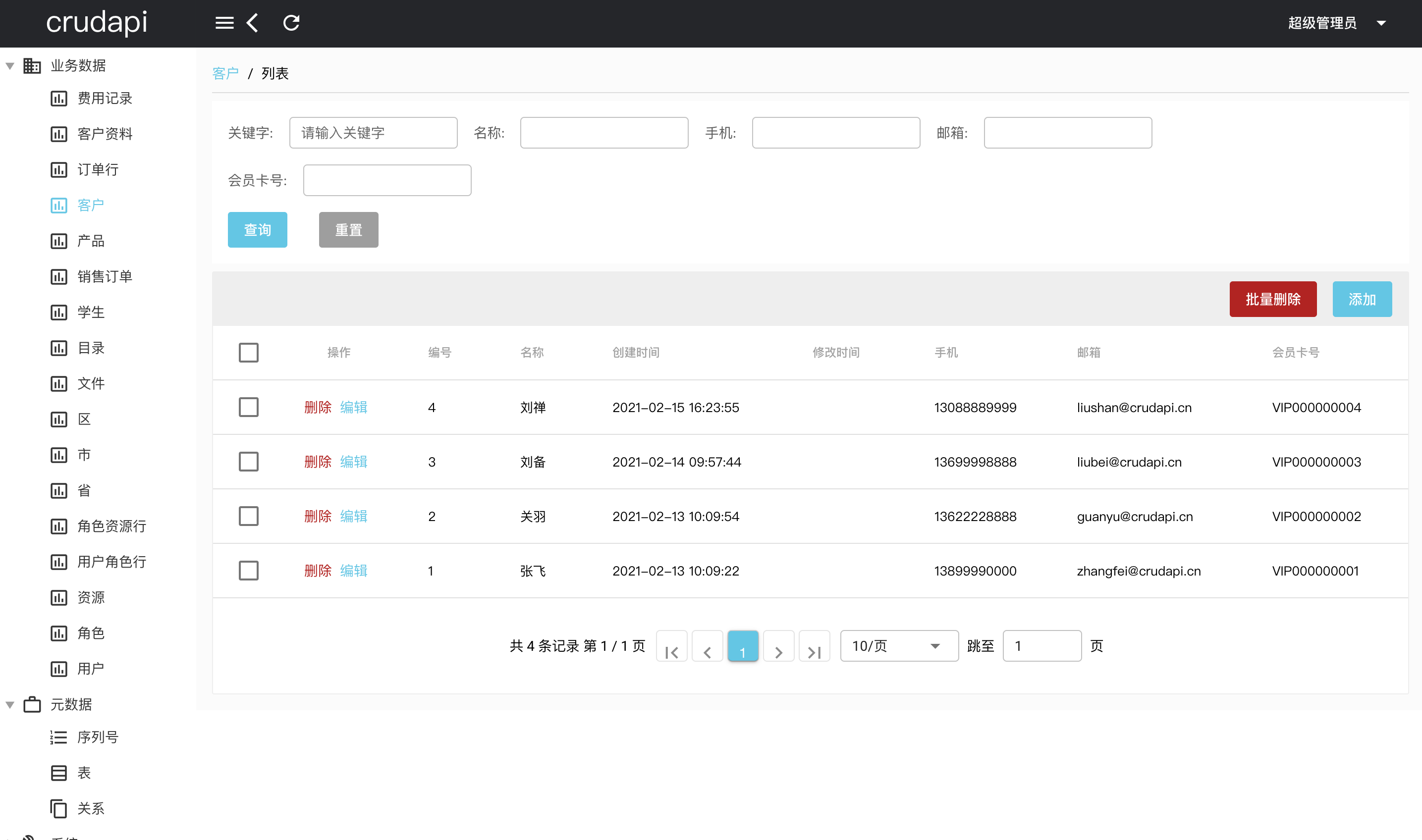
業務數據操作
官網地址://crudapi.cn
測試地址://demo.crudapi.cn/crudapi/login


