自定義博客園博客的背景圖片
看到別人的博客背景自己也想弄一個,搜了很多方法,但是都只是把一堆代碼貼着,完全沒有告訴我設置背景圖片的代碼到底是什麼,自己研究了一下,現在把它分享給跟我一樣有好奇心的朋友。
步驟一共2步:
1.上傳圖片到相冊
首先把自己想要做背景的圖片上傳到博客園,步驟如下:
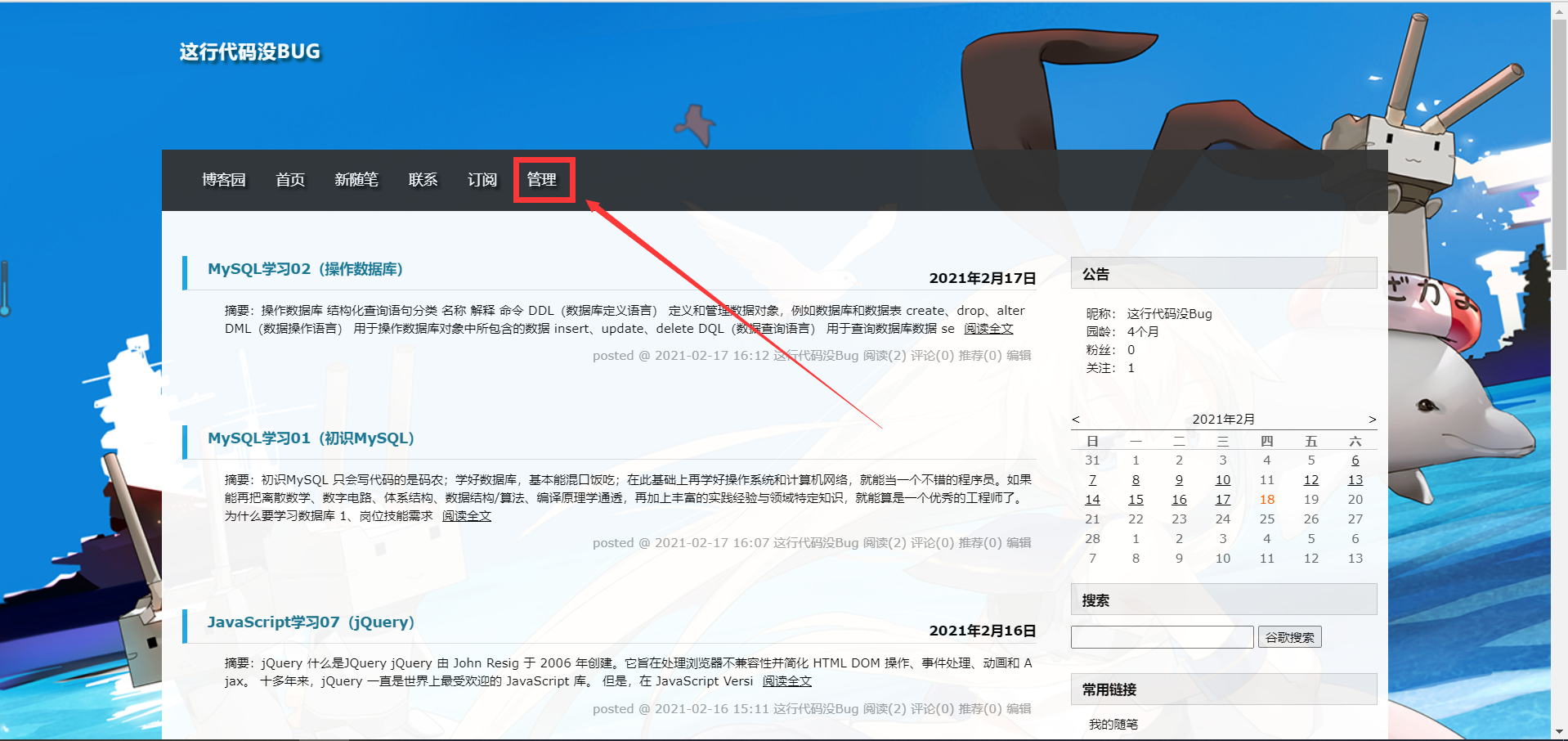
首先進入到自己的博客,然後點擊管理,如下

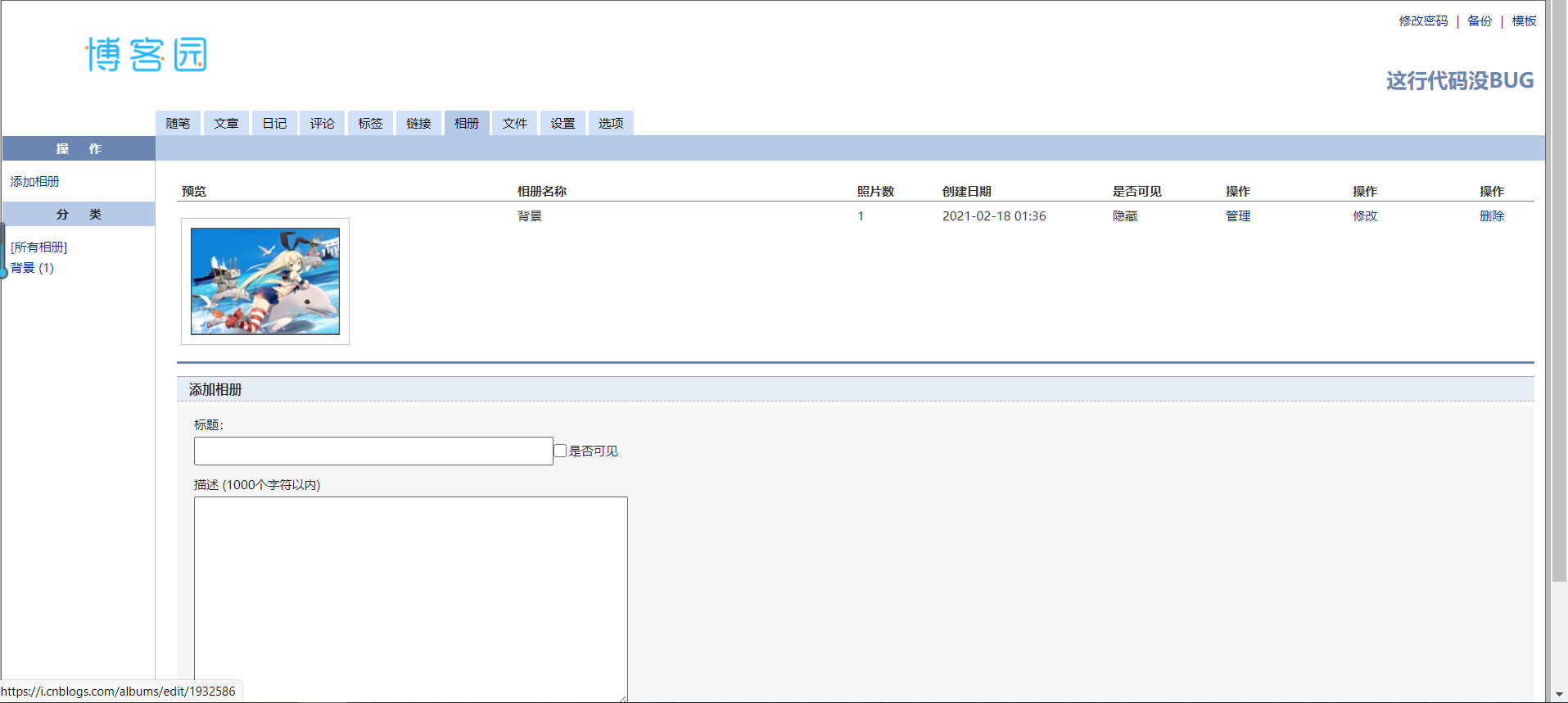
點擊相冊

創建一個相冊(如果自己有可以不用創建,這裡看自己)再把圖片上傳上去

到止,圖片就成功上傳到博客園的服務器了。
2.自己編寫css代碼
要想設置背景圖片,思考一下,是不是只需要把背景換成我們的圖片地址就行了,設置background-image屬性就可以了,現在拿到圖片的地址就可以了,進入上面我們創建的相冊。
點開相冊,打開我們所需要的圖片,然後點擊查看原圖

最後複製圖片地址即可

頁面定製 CSS 代碼
body{
background-image:url(//images.cnblogs.com/cnblogs_com/ctf99525/1932586/o_210218052305202103.jpg);
background-attachment:fixed;
}
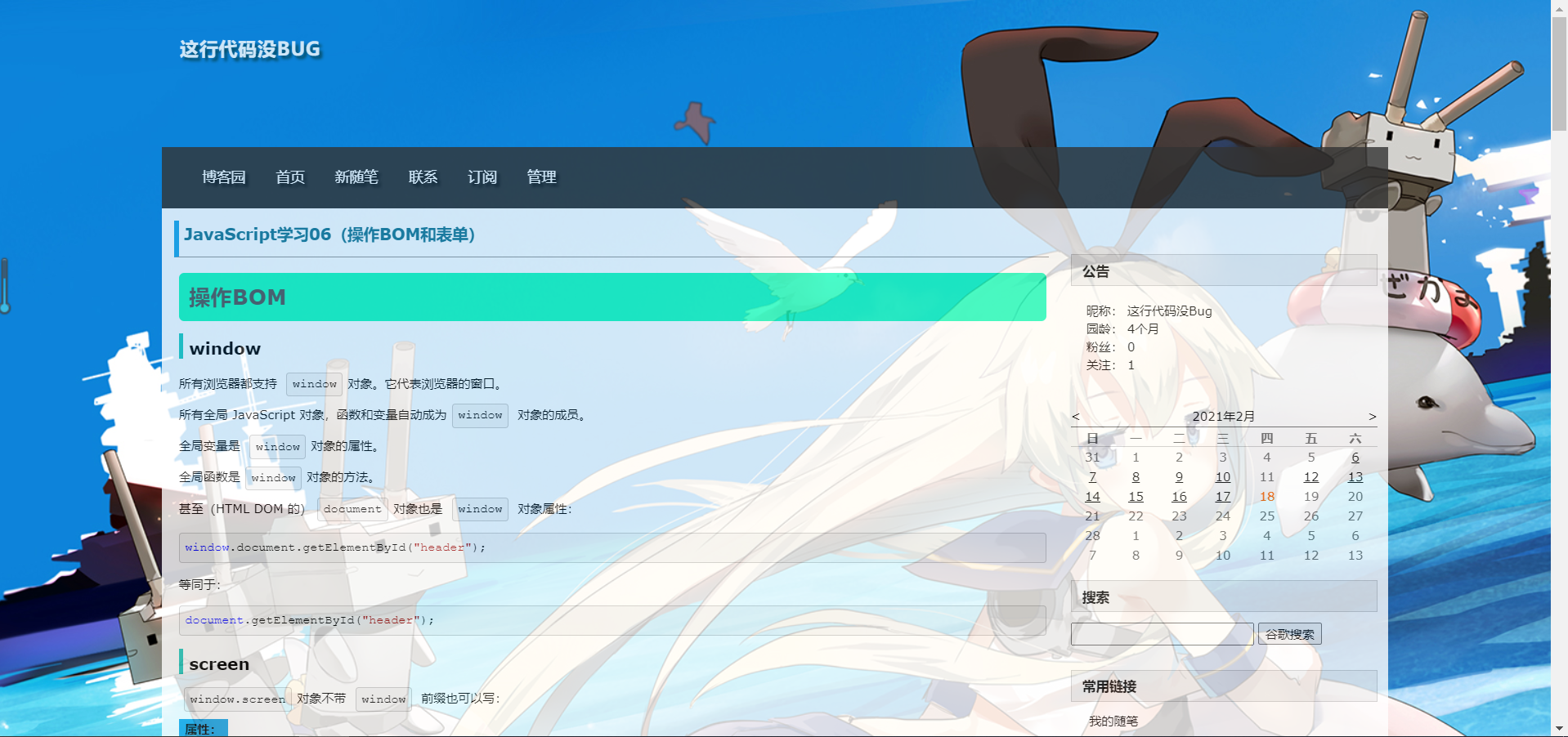
現在博客的背景就是這張圖片了。
如果想要透明效果,可以在#home加一個opacity屬性,opacity屬性指定了一個元素後面的背景的被覆蓋程度。規定不透明度從 0.0 (完全透明)到 1.0(完全不透明)。
#home{
opacity:0.8; //0.0到1隨便設置,越低越透明
}
到此博客的背景圖片就設置完成了

如果有幫助到你,動動手指點個推薦,有什麼問題可以在評論區寫出來,大家一起交流。


