同步與異步的區別
同步請求
1.當你去訪問一個網站時,只要服務器不給你返回數據,那麼你只有等待,等到服務器的數據給你返回數據了才能看到頁面,沒有返回,只能”無盡的”等待,等待的過程中,很多時候都會出現白屏的現象,要是時間過長,就不會再等待了,傳統的同步請求,對於用戶體驗不太友好,為了增強用戶體驗,所以就有了異步請求
異步請求
特點: “異步加載 局部更新“
1.假如服務器沒有找到數據,那麼就不等待,去干別的事情,異步請求的底層都是基於Ajax或跨域的方式來實現功能特效,原生的Ajax實現頁面局部更新的核心就是,在請求服務端的時候,返回的內容僅僅是一段文本或者代碼,只操作一部分的頁面,沒必要進行整個頁面的解析,如果說文件太大,這種時候明顯會減少帶寬,效率也會明顯的提高,採用異步的方式,從後台傳遞的數據明顯降低,請求的效率明顯提高
兩者之間的行為
同步:”阻塞”
彼此等待,這裡的彼此指的是瀏覽器與服務器端的Apache,當年在請求的過程中,如果說Apache或者與Apache類似的應用軟件不給你響應相應的數據,只能”阻塞”(頁面卡頓)
異步:”不阻塞”
當我們訪問一個網站時,比如像新聞資訊類的網站,底部都會有”加載更多”的字樣,當我們點擊”加載更多”的時候,服務器響應的比較慢,但這個時候頁面不會刷新,不會顯示白屏,這樣用戶的體驗也會大大的提高
異步請求的過程解析
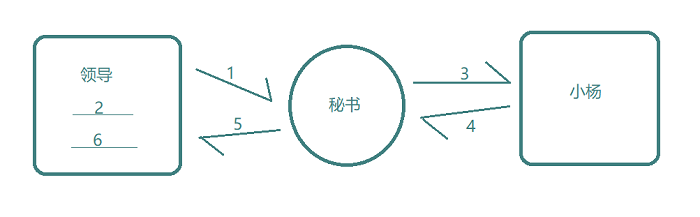
領導想找小楊彙報一下工作

1.領導告訴秘書去把小楊給叫過來
2.領導接着干別的事情
3.秘書去叫小楊
4.秘書帶小楊見領導
5.秘書告訴領導小楊來啦
6.小楊跟領導彙報工作
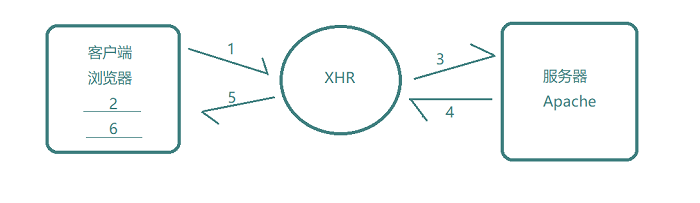
瀏覽器Ajax請求服務端

1.瀏覽器讓xhr去跟服務器要點數據
2.瀏覽器接着干別的事情
3.xhr去向服務器請求數據
4.服務器返回數據給xhr
5.xhr通知瀏覽器數據已接收到了
6.瀏覽器收到xhr返回的數據渲染頁面

