Proxy使用詳解
文檔:Proxy
基本使用就不贅述,看文檔即可
通用
1.Proxy可以包裝任何形式的對象:包括原生數組,函數,甚至另一個代理
2.代理實例中沒有指定的handler,實際就是操作原對象target:實例:打開控制台查看
let target = function(){return 'ddd'}
let proxy = new Proxy(target, {});
proxy.prototype.age = 12
console.log(proxy.prototype === target.prototype) // true
3.代理實例只是返回對象target的一個代理包裝(只有在觸發handler時,handler中可以操作target),target的更改不會觸發代理實例的handler:實例:打開控制台查看
來看一下具體的運用
MDN上有一個實例比較特別【拓展構造函數】,來看一下:在線例子
function extend(sup, base) {
var descriptor = Object.getOwnPropertyDescriptor(
base.prototype, 'constructor'
);
base.prototype = Object.create(sup.prototype);
var handler = {
construct: function(target, args) {
var obj = Object.create(base.prototype);
this.apply(target, obj, args);
return obj;
},
apply: function(target, that, args) {
sup.apply(that, args);
base.apply(that, args);
}
};
var proxy = new Proxy(base, handler);
descriptor.value = proxy;
Object.defineProperty(base.prototype, 'constructor', descriptor);
return proxy;
}
var Person = function(name) {
this.name = name;
};
var Boy = extend(Person, function(name, age) {
this.age = age;
});
Boy.prototype.gender = 'M';
var Peter = new Boy('Peter', 13);
console.log(Peter.gender); // "M"
console.log(Peter.name); // "Peter"
console.log(Peter.age); // 13
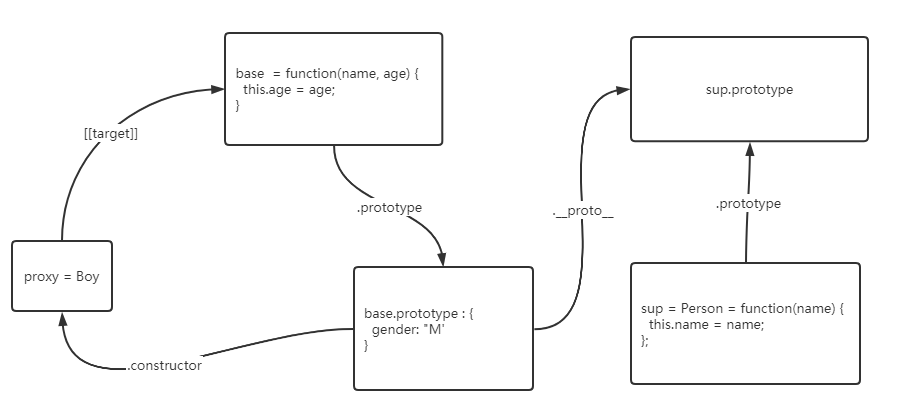
執行完Boy.prototype.gender = ‘M’後,數據結構是下面這個樣子的

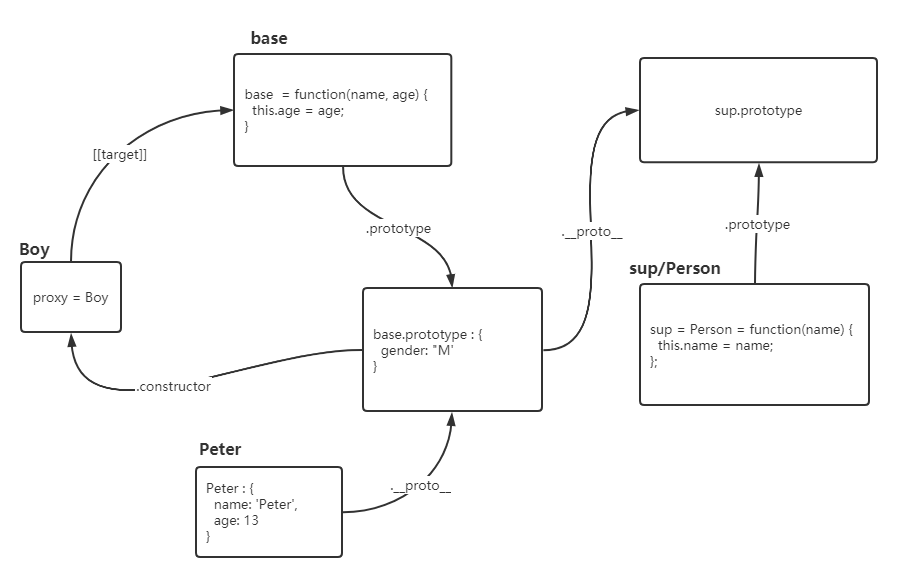
執行 var Peter = new Boy(‘Peter’, 13);
new操作進入到handler.construct,裏面的上下文環境this綁定在handler(可以查看MDN文檔描述)。直接調用this.apply進入handler.apply執行。new操作執行完畢之後的數據結構

巧妙利用原型鏈和代理
handler形參中的receiver
receiver是代理或繼承代理的對象。通俗來講,就是觸發了handler的源頭對象。一般receiver即是target的代理實例。
但是如果對象繼承了代理對象的情況,如下:
"use strict"
const proxy = new Proxy({}, {
get: function(target, prop, receiver) {
if(proxy === receiver){
console.log('receiver為proxy')
}
else if(obj === receiver){
console.log('receiver為obj')
}else{
console.log('receiver不為proxy也不為obj')
}
return 'chua';
}
});
proxy.dd // receiver為proxy
let obj = Object.create(proxy);
obj.msg // receiver為obj
proxy對象是obj對象的原型,obj對象本身並沒有msg屬性,所以根據原型鏈,會在proxy對象上讀取該屬性,導致被攔截。
obj是obj.msg觸發handler的原始調用(源頭)
handler.set
set必須返回一個boolean類型
必須返回一個boolean類型,true表示設置成功,返回false表示失敗,嚴格模式下會拋錯(下面的例子全部在嚴格模式下執行)
注意:返回的數據如果不是boolean類型,會轉換成布爾類型,假值包括:undefined,null,false, +0, -0, NaN, “” :實例
const target = {
msg: "hello"
};
const handler = {
set: function(target, prop, value, receiver){
target[prop] = value
// return true
}
};
const proxy = new Proxy(target, handler);
proxy.msg = 'wow' // Uncaught TypeError: 'set' on proxy: trap returned falsish for property 'msg'
handler.set在以下情況會拋錯
1.如果相應的目標對象屬性是不可寫的數據屬性,則無法將屬性的值更改為與相應目標對象屬性的值不同的值。實例:嚴格模式
var obj = {}
Object.defineProperty(obj, 'year', {
// configurable: false, 默認false
// writable: false, 默認false
value: 2
})
Object.defineProperty(obj, 'class', {
configurable: true,
// writable: false, 默認false
value: 'chua'
})
var proxy = new Proxy(obj, {
set(target, prop, val){
target[prop] = val
return true
}
})
proxy.card = 'sdf' // 設置成功
proxy.year = 10 // Uncaught TypeError: Cannot assign to read only property 'year' of object
proxy.class = 'dd' // Uncaught TypeError: Cannot assign to read only property 'class' of object
2.如果相應的目標對象屬性配置了[[Set]]為undefined,實例
var obj = {}
const defineReactive = function(data, key, val) {
Object.defineProperty(data, key, {
get: function(){
return val
},
set: undefined // 應該設置成下面這個正確的函數
// function(newVal) {
// val = newVal;
// }
});
}
defineReactive(obj, 'year', obj.year)
var proxy = new Proxy(obj, {
set(target, prop, val){
target[prop] = val
return true
}
})
obj.year = 20 // Uncaught TypeError: Cannot set property year of #<Object> which has only a getter
proxy.year = 30 // Uncaught TypeError: Cannot set property year of #<Object> which has only a getter
3.在嚴格模式下,handler.set錯誤返回值(轉換為boolean後為false)將引發TypeError異常。
複雜對象
Proxy只對其根屬性(原型鏈上的也算)的值的更改做監聽,如果某個屬性key對應的值為一個引用類型,引用地址沒有發生改變則不會進入到handler.set
const target = {
info: {
name: 'chua',
age: 18
}
};
const handler = {
set: function(target, prop, value, receiver){
console.log('in handler.set', target, prop, value, receiver)
target[prop] = value
return true
}
};
const proxy = new Proxy(target, handler);
proxy.info.name = 'chua1989' // 沒有進入handler.set, 需要直接更改info屬性才行
console.log(proxy.info.name) // chua1989
handler.has
報錯的情況
1.target的某屬性為不可配置,則該屬性不能被代理隱藏(即handle.has不能返回false): 在線運行
var obj = {}
Object.defineProperty(obj, 'year', {
configurable: false,
value: 2
})
var proxy = new Proxy(obj, {
has: function(target, prop) {
console.log('called: ' + prop);
return false;
}
})
console.log('year' in proxy); // Uncaught TypeError: 'has' on proxy: trap returned falsish for property 'year' which exists in the proxy target as non-configurable
2.target對象不可拓展,則已經存在的屬性不能被代理隱藏:在線運行
var obj = { year: 2}
Object.preventExtensions(obj);
var proxy = new Proxy(obj, {
has: function(target, prop) {
console.log('called: ' + prop);
return false;
}
})
console.log('a' in proxy); // 不存在的屬性沒有問題
console.log('year' in proxy); // Uncaught TypeError: 'has' on proxy: trap returned falsish for property 'year' but the proxy target is not extensible
handler.construct
只有當target能使用new方法該配置才能起作用。即target必須是函數
const p = new Proxy({}, {
construct: function(target, argumentsList, newTarget) {
return function(){};
}
});
new p(); // proxy.html:16 Uncaught TypeError: p is not a constructor
而且handler.construct必須返回一個Object引用類型就行
const p = new Proxy(function() {}, {
construct: function(target, argumentsList, newTarget) {
return 1;
}
});
new p(); // TypeError is thrown
下面這個就不會報錯
const p = new Proxy(function() {}, {
construct: function(target, argumentsList, newTarget) {
return function(){};
}
});
new p();
handler.construct中的this指向的是handler
handler.deleteProperty
deleteProperty 必須返回一個 Boolean 類型的值,表示了該屬性是否被成功刪除。嚴格模式下false會報錯
var p = new Proxy({}, {
deleteProperty: function(target, prop) {
console.log('called: ' + prop);
return false;
}
});
delete p.a; // "called: a"
如果目標對象的屬性是不可配置的,那麼該屬性不能被刪除
var obj = {}
Object.defineProperty(obj, 'a', {
configurable: false
})
var p = new Proxy(obj, {
deleteProperty: function(target, prop) {
console.log('called: ' + prop);
return true;
}
});
delete p.a; // "called: a" // Uncaught TypeError: 'deleteProperty' on proxy: trap returned truish for property 'a' which is non-configurable in the proxy target
handler.defineProperty
如果目標對象不可擴展(non-extensible),則defineProperty()不能增加目標對象上不存在的屬性,否則會報錯。
如果目標對象的某個屬性不可寫(writable)或不可配置(configurable),則defineProperty()方法不得改變這兩個設置(這是Object.defineProperty的特性)。
handler.getPrototypeOf
如果遇到了下面兩種情況,JS 引擎會拋出 TypeError 異常:
getPrototypeOf() 方法返回的不是對象也不是 null。
目標對象是不可擴展的,且 getPrototypeOf() 方法返回的原型不是目標對象本身的原型。
handler.isExtensible
isExtensible方法必須返回一個 Boolean值或可轉換成Boolean的值。
Object.isExtensible(proxy) 必須同Object.isExtensible(target)返回相同值。也就是必須返回true或者為true的值,返回false和為false的值都會報錯。
handler.ownKeys
有三類屬性會被ownKeys()方法自動過濾,不會返回。
1.目標對象上不存在的屬性
2.屬性名為 Symbol 值
3.不可遍歷(enumerable)的屬性
如果違反了下面的約束,proxy將拋出錯誤 TypeError:
1.ownKeys 的結果必須是一個數組.
2.數組的元素類型要麼是一個 String ,要麼是一個 Symbol.
3.結果列表必須包含目標對象的所有不可配置(non-configurable )、自有(own)屬性的key.
4.如果目標對象不可擴展,那麼結果列表必須包含目標對象的所有自有(own)屬性的key,不能有其它值.
handler.preventExtensions
如果目標對象是可擴展的,那麼只能返回 false。否則拋錯
handler.setPrototypeOf
如果 target 不可擴展, 原型參數必須與Object.getPrototypeOf(target) 的值相同. 否則拋錯
如果你不想為你的對象設置一個新的原型,你的handler’s的setPrototypeOf方法可以返回false,也可以拋出異常。
var handlerReturnsFalse = {
setPrototypeOf(target, newProto) {
return false;
}
};
var newProto = {}, target = {};
var p1 = new Proxy(target, handlerReturnsFalse);
Object.setPrototypeOf(p1, newProto); // throws a TypeError
Reflect.setPrototypeOf(p1, newProto); // returns false
為什麼Object和Reflect調用setPrototypeOf結果會不同。這便是Reflect被例入標準的一個原因之一:操作對象時出現報錯返回false。這樣可以直接使用如下的方式
if(Reflect.setPrototypeOf(p1, newProto)){
...
}
handler的屬性方法中的this
- 正常情況,handler的屬性方法中this指向的是proxy實例,而不是target,要特別注意
const target = new Date();
const handler = {};
const proxy = new Proxy(target, handler);
proxy.getDate();
// TypeError: this is not a Date object.
由於getDate必須要是Date實例才能有作用,所以此處報錯
- handler.construct中的this指向的是handler
參考:
MDN: Proxy
阮一峰:ECMAScript 6 入門:Proxy,裏面有些例子很有意思


