SpringBoot— SpringSecurity進行註銷,權限控制
- 2020 年 8 月 20 日
- 筆記
- springboot, SpringSecurity, thymeleaf
SpringBoot— SpringSecurity進行註銷,權限控制
環境
IDEA :2020.1
Maven:3.5.6
SpringBoot: 2.0.9 (與此前整合的版本2.3.3 不同,版本適配問題,為配合使用降級)
1、註銷
這裡也有一個前提問題需要注意,我們登錄操作都是在開啟防跨域攻擊的環境下進行的。
毫無疑問,註銷也是在這樣的情況下進行的。
登錄時我們提交表單,採用 POST 方法傳輸,通過使用 Thymeleaf 在 form 表單添加 th:action 元素,Thymeleaf 會自動為我們添加 _csrf 元素。
同樣註銷操作也是要帶有 _csrf 參數認證的。
<form th:action="@{/logout}" method="post">
<button type="submit" >註銷</button>
</form>
我們把它做成一個表單按鈕,同時採用 POST 方法傳輸,使用 SpringSecurity 提供的默認 /logout 方法進行登出註銷。
開發者是不需要在 Controller 配置這個 /logout 方法處理的,和 /login 一樣,這是由 SpringSecurity 提供的。
我們需要在之前登陸的配置類配置登出的各種屬性即可。
.and() //這裡採用鏈式編程
.logout()
.logoutSuccessUrl("/index") //註銷成功後,調轉的頁面
/* .logoutUrl() 配置自己的註銷URL,默認為 /logout
.invalidateHttpSession() 是否銷毀session,默認ture
.deleteCookies() 刪除指定的cookies */
銷毀session 相信很容易理解,一次對話,可以註銷關閉,或者關閉頁面會自動銷毀。
記住我
cookies 需要重點介紹一下,這也是我們常用的記住我,在關閉頁面或瀏覽器之後,下次打開頁面時,是以之前登錄的用戶登錄的。
為此,我們需要在登錄表單增加記住我選項
tr><td><input type="checkbox" name="remember-me"></td><td>Remember me on this computer.</td></tr>
同時在配置類開啟記住我。
.and()
.rememberMe();
這裡 checkbox 的 name 我們使用默認的 remember-me ,同樣這一 cookies 的 name 也會被瀏覽器記住,這樣我們只需要開啟記住我即可使用。
如果不使用 name= “remember-me” ,而是使用其他 name 屬性值,則需要配置指定,以便 SpringSecurity 接收是否記住我。
.and()
.rememberMe().rememberMeParameter("rememberme");
//接收前端自定義記住我的name<input name="rememberme">,默認是remember-me
回到 deleteCookies() 方法的配置上,要銷毀指定的 cookies ,我們要指定cookies 的名字即可。
.and()
.logout().logoutSuccessUrl("/index").deleteCookies("remember-me")
//銷毀 name="remember-me"的 cookies
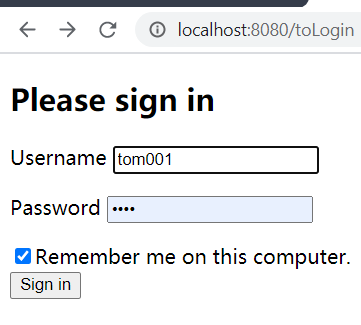
瀏覽器登錄,選用記住我

登錄後, F12,查看 cookies

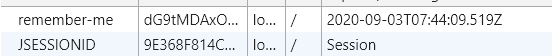
第一個為 cookies,第二個則是此次會話的 session 對象。
可以看到 cookies 是有限期的,默認為 14 天。
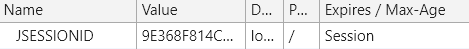
點擊註銷。

由於配置了刪除 cookies,cookies 已經被刪除。
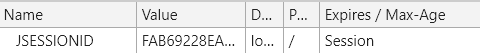
重新登錄,這次沒有選記住我,同時 session 也已經不是同一個,值已經改變了。

2、權限控制
同時,頁面還有一個重要的需求沒有實現。
沒有某一權限的用戶,不應該看到點擊的入口(武功秘籍)。所謂得不到的最想要,你這不是擺着饞他嘛!可不能把他害咯。
對此,我們可以結合 Thymeleaf 和 SpringSecurity 實現哪些用戶可以看到哪些內容。
首先,我們要導入 thymeleaf-springsecurity 整合的依賴
<!-- thymeleaf-springsecurity整合-->
<!-- //mvnrepository.com/artifact/org.thymeleaf.extras/thymeleaf-extras-springsecurity4 -->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity4</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
同時還要在頁面標籤導入命名空間
<html xmlns:th="//www.thymeleaf.org"
xmlns:sec="//www.thymeleaf.org/thymeleaf-extras-springsecurity4">
在頁面下把需要權限限制的內容包起來
<div sec:authorize="!isAuthenticated()">
<h2 align="center" >遊客您好,如果想查看武林秘籍
<a th:href="@{/toLogin}">請登錄</a>
</h2>
</div>
sec:authorize=”!isAuthenticated()” 表示未登錄認證的用戶才可以查看到的內容。
<div sec:authorize="isAuthenticated()">
<a>
Count: <span sec:authentication="name"></span>
</a>
<form th:action="@{/logout}" method="post"><!--只能通過表單加 -csrf 認證,其他(超鏈接)無法添加-->
<button type="submit" >註銷</button>
</form>
</div>
sec:authorize=”isAuthenticated()” 表示已經登錄認證的用戶才可以查看到的內容。
sec:authentication=”name” 表示獲取認證的用戶的用戶名。
唉,別忘了,重點,有些武功秘籍不能讓沒有權限的用戶看到,比如 level2 的,像什麼太極拳,七傷拳,梯雲縱。哈哈哈
<div sec:authorize="hasRole('level2')">
<h3>高級武功秘籍</h3>
<ul>
<li><a th:href="@{/level2/1}">太極拳</a></li>
<li><a th:href="@{/level2/2}">七傷拳</a></li>
<li><a th:href="@{/level2/3}">梯雲縱</a></li>
</ul></div>
sec:authorize=”hasRole(‘level2’)” 規定只有 level 2 權限的用戶才能查看。
其他的可以此類推做出配置。
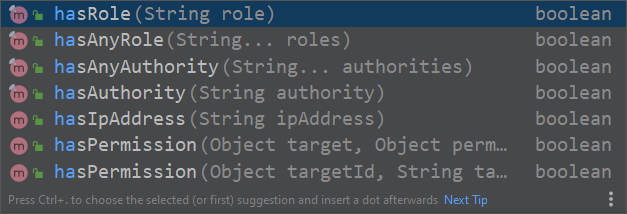
除此之外,還可以有其他定製化配置,權限(role),權力(authority),IP ,是否允許(permission)。
spring security 5.1.6版本,從源碼的角度可以看出使用不同的hasAuthority、hasRole方法判斷權限時的區別,其實他們最終調用的都是hasAnyAuthorityName()方法,唯一不同的就是hasRole()在調用時,傳遞了前綴defaultRolePrefix,這就導致了他們兩者之間比較的字符產生了差異。spring security應該想代表的意思就是權限字符加了ROLE_就是角色Role,如果沒有加就是一個權限Authority。

SpringSecurity 都有為我們提供。


