B站自動刷彈幕
- 2019 年 10 月 20 日
- 筆記
B站自動填彈幕(附帶createEvent消息機制)
昨晚看的比賽真的要氣死我。RNG 居然又輸了。。。
為了LPL。。。我寫了一個為LPL加油的腳本。希望大家能和我一起為LPL加油!
腳本代碼如下:
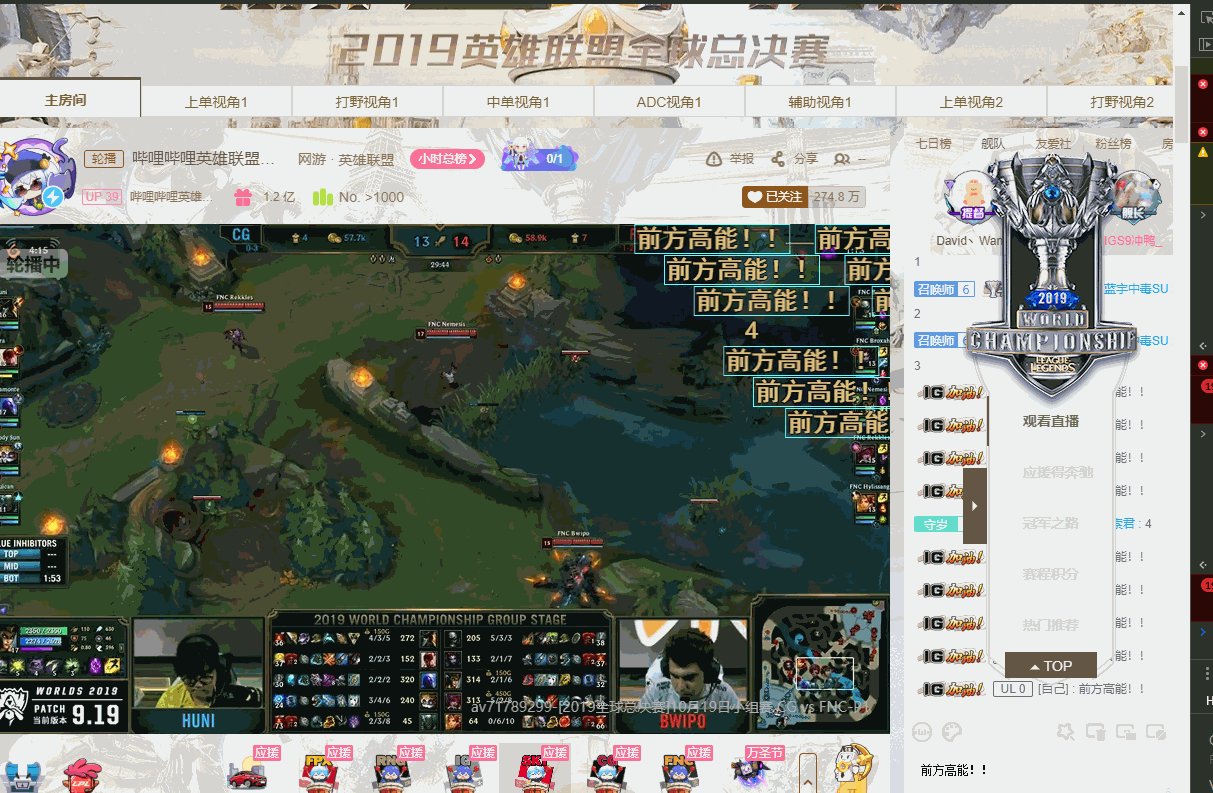
var event = document.createEvent('Event'); event.initEvent('input', true, true); function fun123(){ $('.chat-input.border-box').val("前方高能!!"); $('.chat-input.border-box')[0].dispatchEvent(event); $('.bl-button.live-skin-highlight-button-bg.bl-button--primary.bl-button--small').click(); } setInterval("fun123()","100");第一步打開瀏覽器並登錄B站

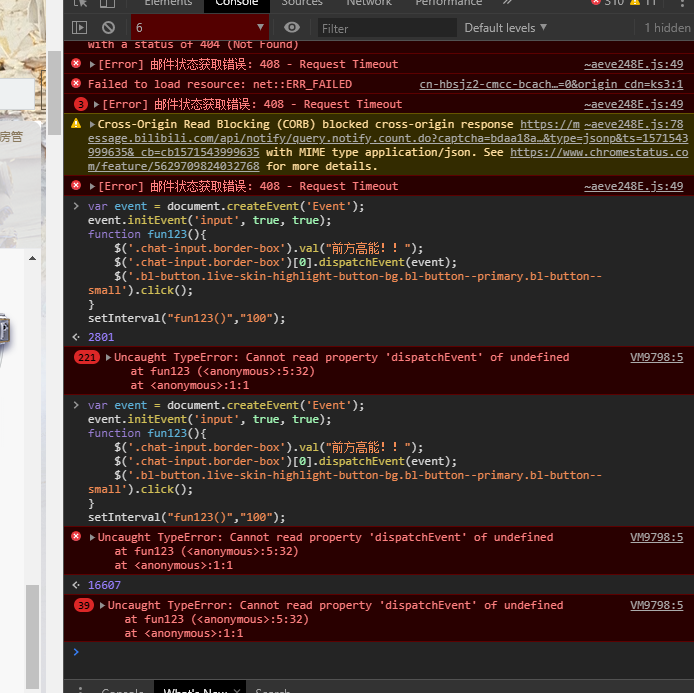
按F12將控制台打開

將代碼粘貼進去然後按回車

請大家觀賞效果

往下就是其他原理了,非技術人員請離開
***
經過我多次調試,發現B站的textarea需要觸發一個keydown事件之後才能發送。
所以我查閱了w3c文檔,總結如下:
createEvent使用的許多方法, 如 initCustomEvent, 都被廢棄了. 請使用 event constructors 來替代.
創建一個指定類型的事件。其返回的對象必須先初始化並可以被傳遞給 element.dispatchEvent。
語法
var event = document.createEvent(type);event 就是被創建的 Event 對象.
type 是一個字符串,表示要創建的事件類型。事件類型可能包括"UIEvents", "MouseEvents", "MutationEvents", 或者 "HTMLEvents"。請查看 Notes 章節獲取詳細信息 。
示例
// 創建事件 var event = document.createEvent('Event'); // 定義事件名為'build'. event.initEvent('build', true, true); // 監聽事件 elem.addEventListener('build', function (e) { // e.target matches elem }, false); // 觸發對象可以是任何元素或其他事件目標 elem.dispatchEvent(event);創建自定義事件
Events 可以使用 Event 構造函數創建如下:
var event = new Event('build'); // Listen for the event. elem.addEventListener('build', function (e) { ... }, false); // Dispatch the event. elem.dispatchEvent(event);絕大多數現代瀏覽器中都會支持這個構造函數(Internet Explorer 例外)。
添加自定義數據 – CustomEvent()
要向事件對象添加更多數據,可以使用 CustomEvent,detail 屬性可用於傳遞自定義數據
CustomEvent 接口可以為 event 對象添加更多的數據。例如,event 可以創建如下:
var event = new CustomEvent('build', { 'detail': elem.dataset.time });下面的代碼允許你在事件監聽器中訪問更多的數據:
function eventHandler(e) { log('The time is: ' + e.detail); }過時的方式
早期的創建事件的方法使用了受Java啟發的API。下面展示了一個示例:
// Create the event. var event = document.createEvent('Event'); // Define that the event name is 'build'. event.initEvent('build', true, true); // Listen for the event. document.addEventListener('build', function (e) { // e.target matches document from above }, false); // target can be any Element or other EventTarget. document.dispatchEvent(event);事件冒泡
通常需要從子元素觸發事件,並讓祖先捕獲它:
<form> <textarea></textarea> </form>const form = document.querySelector('form'); const textarea = document.querySelector('textarea'); // Create a new event, allow bubbling, and provide any data you want to pass to the "details" property const eventAwesome = new CustomEvent('awesome', { bubbles: true, detail: { text: () => textarea.value } }); // The form element listens for the custom "awesome" event and then consoles the output of the passed text() method form.addEventListener('awesome', e => console.log(e.detail.text())); // As the user types, the textarea inside the form dispatches/triggers the event to fire, and uses itself as the starting point textarea.addEventListener('input', e => e.target.dispatchEvent(eventAwesome));動態創建和派發事件
元素可以偵聽尚未創建的事件:
<form> <textarea></textarea> </form>const form = document.querySelector('form'); const textarea = document.querySelector('textarea'); form.addEventListener('awesome', e => console.log(e.detail.text())); textarea.addEventListener('input', function() { // Create and dispatch/trigger an event on the fly // Note: Optionally, we've also leveraged the "function expression" (instead of the "arrow function expression") so "this" will represent the element this.dispatchEvent(new CustomEvent('awesome', { bubbles: true, detail: { text: () => textarea.value } })) });觸發內置事件
下面的例子演示了一個在複選框上點擊(click)的模擬(就是說在程序里生成一個click事件),這個模擬點擊使用了DOM方法. 參見這個動態示例
`function simulateClick() { var event = new MouseEvent('click', { 'view': window, 'bubbles': true, 'cancelable': true }); var cb = document.getElementById('checkbox'); var cancelled = !cb.dispatchEvent(event); if (cancelled) { // A handler called preventDefault. alert("cancelled"); } else { // None of the handlers called preventDefault. alert("not cancelled"); } }

