告別傳統機房:3D 機房數據可視化實現智能化與VR技術的新碰撞
前言
隨着各行業對計算機依賴性的日益提高,計算機信息系統的發展使得作為其網絡設備、主機服務器、數據存儲設備、網絡安全設備等核心設備存放地的計算機機房日益顯現出它的重要地位,而機房的環境和動力設備如供配電、UPS、空調、消防、保安等必須時時刻刻為計算機信息系統提供正常的運行環境。一旦機房環境和動力設備出現故障,對數據傳輸、存儲及系統運行的可靠性構成威脅。如果故障不能及時處理,就可能損壞硬件設備,造成嚴重後果。對於銀行,證券,海關,郵局等需要實時交換數據的單位的機房,機房管理更為重要,一旦系統發生故障,造成的經濟損失更是不可估量。因此許多機房的管理人員不得不採用24小時專人值班,定時巡查機房環境設備,這樣不僅加重了管理人員的負擔,而且更多的時候,不能及時排除故障,對事故發生的時間無科學性的管理。而在現如今工業4.0的改革崛起,工業互聯網和 5G 等新基建的發展下,工業管控在可視化系統的搭載上越來越廣泛,比起傳統的機房,智能機房在節省很多人力勞力的基礎上,還帶來更穩定的環境保障。
HT for Web 不止自主研發了強大的基於 HTML5 的 2D、3D 渲染引擎,為可視化提供了豐富的展示效果。介於 2D 組態和 3D 組態上,Hightopo(以下簡稱 HT )的 HT for Web 產品上的有着豐富的組態化可供選擇,本文將運用 HT 搭載出一個基於 HTML5 WebGL 和 VR 技術的 3D 機房數據中心可視化系統。
界面簡介及效果預覽
在場景的搭建上,採用以 HT 的 HT for Web 產品輕量化 HTML5/WebGL 建模的方案,實現快速建模、運行時輕量化到甚至手機終端瀏覽器即可 3D 可視化運維的良好效果;同時配備 HT 特有的矢量圖標作為控制面板,能適應各種屏幕的不同分辨率的大小而不失真。3D 機房場景和 2D 控制面板的結合,打造出一套機房數據中心可視化系統的解決方案。
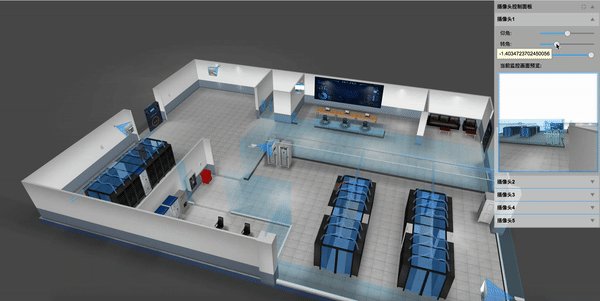
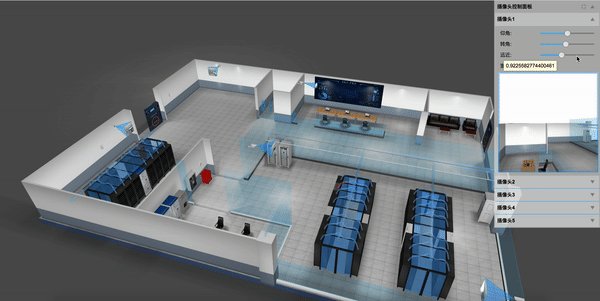
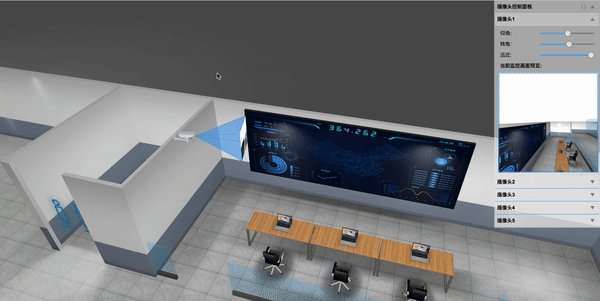
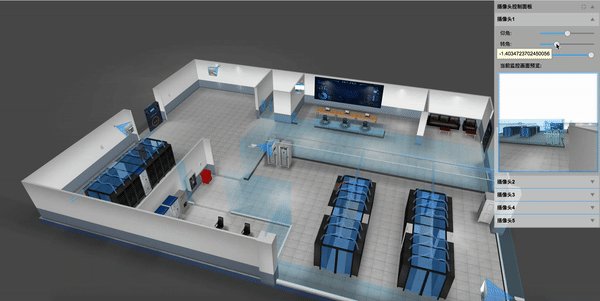
1、整體場景-攝像頭效果圖

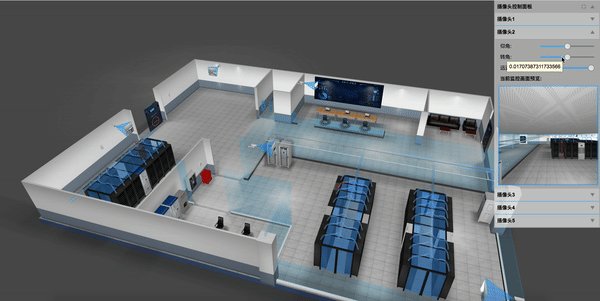
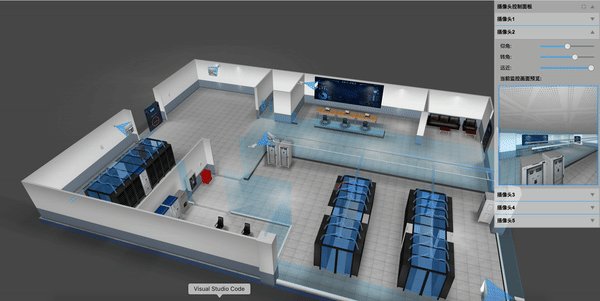
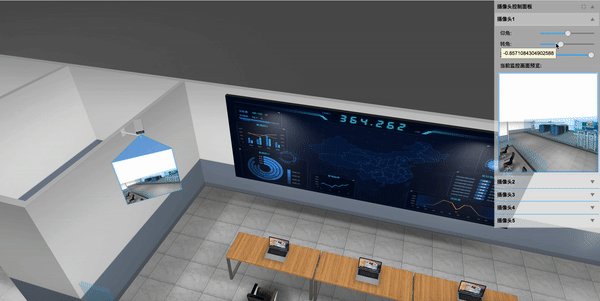
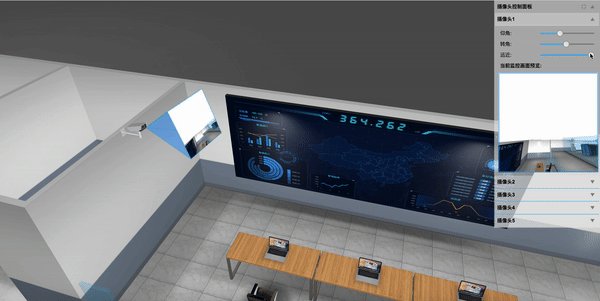
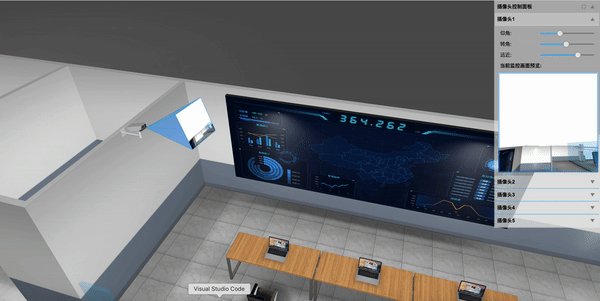
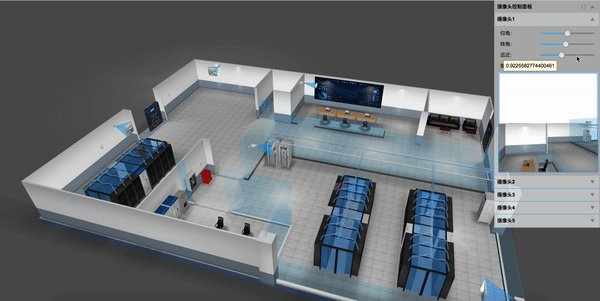
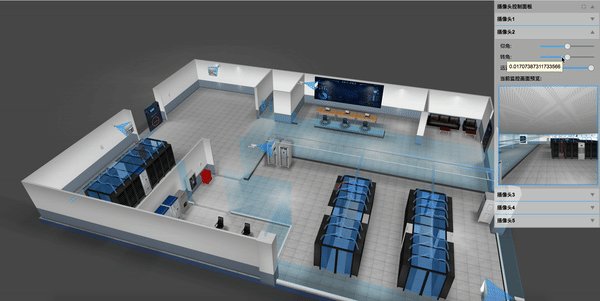
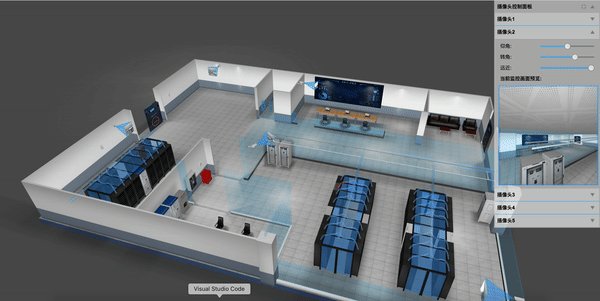
2、局部場景-攝像頭效果圖

系統分析
在 3D 機房數據中心可視化應用中,隨着視頻監控聯網系統的不斷普及和發展, 網絡攝像機更多的應用於監控系統中,尤其是高清時代的來臨,更加快了網絡攝像機的發展和應用。

在監控攝像機數量的不斷龐大的同時,在監控系統中面臨著嚴峻的現狀問題:海量視頻分散、孤立、視角不完整、位置不明確等問題,始終圍繞着使用者。因此,如何更直觀、更明確的管理攝像機和掌控視頻動態,已成為提升視頻應用價值的重要話題。所以當前項目正是從解決此現狀問題的角度,應運而生。圍繞如何提高、管理和有效利用前端設備採集的海量信息為公共安全服務,特別是在技術融合大趨勢下,如何結合當前先進的視頻融合,虛實融合、三維動態等技術,實現三維場景實時動態可視化監控,更有效的識別、分析、挖掘海量數據的有效信息服務公共應用,已成為視頻監控平台可視化發展的趨勢和方向。目前,在監控行業中,海康、大華等做監控行業領導者可基於這樣的方式規劃公共場所園區等的攝像頭規劃安放布局,可以通過海康、大華等攝像頭品牌的攝像頭參數,調整系統中攝像頭模型的可視範圍,監控方向等,更方便的讓人們直觀的了解攝像頭的監控區域,監控角度等。

系統效果實現
一、攝像頭模型及場景
項目中使用的攝像頭模型是通過 3dMax 建模生成的,該建模工具可以導出 obj 與 mtl 文件,在 HT 中可以通過解析 obj 與 mtl 文件來生成 3d 場景中的攝像頭模型。
項目中場景通過 HT 的 3d 編輯器進行搭建,場景中的模型有些是通過 HT 建模,有些通過 3dMax 建模,之後導入 HT 中,場景中的地面白色的燈光,是通過 HT 的 3d 編輯器進行地面貼圖呈現出來的效果。

二、錐體建模
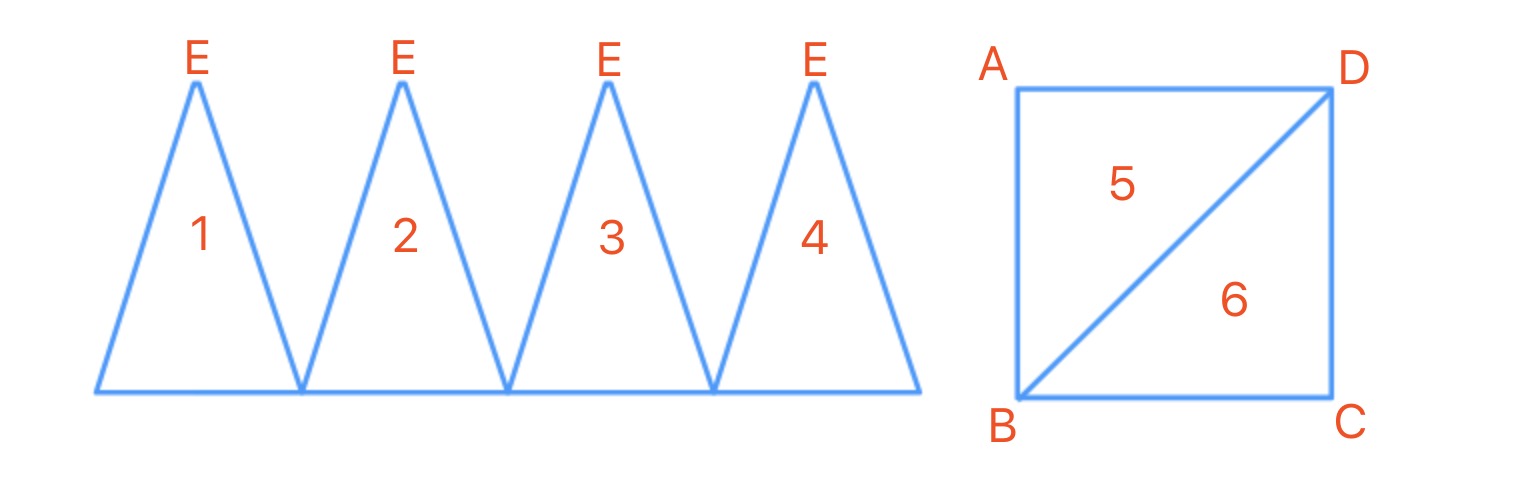
3D 模型是由最基礎的三角形面拼接合成,例如 1 個矩形可以由 2 個三角形構成,1 個立方體由 6 個面即 12 個三角形構成, 以此類推更複雜的模型可以由許多的小三角形組合合成。因此 3D 模型定義即為對構造模型的所有三角形的描述, 而每個三角形由三個頂點 vertex 構成, 每個頂點 vertex 由 x, y, z 三維空間坐標決定,HT 採用右手螺旋定則來確定三個頂點構造三角形面的正面。
HT 中通過 ht.Default.setShape3dModel(name, model) 函數,可註冊自定義 3D 模型,攝像頭前方生成的錐體便是通過該方法生成。可以將該錐體看成由 5 個頂點,6 個三角形組成,具體圖如下:

ht.Default.setShape3dModel(name, model)
1. name 為模型名稱,如果名稱與預定義的一樣,則會替換預定義的模型;
2. model 為JSON類型對象,其中 vs 表示頂點坐標數組,is 表示索引數組,uv 表示貼圖坐標數組,如果想要單獨定義某個面,可以通過 bottom_vs,bottom_is,bottom_uv,top_vs,top_is, top_uv 等來定義,之後便可以通過 shape3d.top.*, shape3d.bottom.* 等單獨控制某個面。
2. model 為JSON類型對象,其中 vs 表示頂點坐標數組,is 表示索引數組,uv 表示貼圖坐標數組,如果想要單獨定義某個面,可以通過 bottom_vs,bottom_is,bottom_uv,top_vs,top_is, top_uv 等來定義,之後便可以通過 shape3d.top.*, shape3d.bottom.* 等單獨控制某個面。
錐形建模實現的效果如下:

我將當前攝像頭的 tag 標籤值作為模型的名稱,tag 標籤在 HT 中用於唯一標識一個圖元,用戶可以自定義 tag 的值。通過 pointArr 記錄當前五面體的五個頂點坐標信息,代碼中通過 from_vs, from_is, from_uv 單獨構建五面體底面,底面用於顯示當前攝像頭呈現的圖像。
實現中設置了錐體 style 對象的 wf.geometry 屬性,通過該屬性可以為錐體添加模型的線框,增強模型的立體效果,並且通過 wf.color,wf.width 等參數調節線框的顏色,粗細等。
三、攝像頭圖像生成原理
1、透視投影
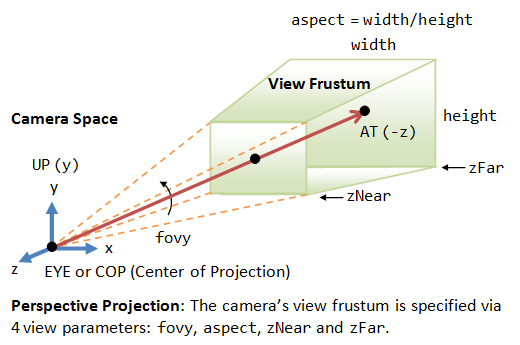
透視投影是為了獲得接近真實三維物體的視覺效果而在二維的紙或者畫布平面上繪圖或者渲染的一種方法,它也稱為透視圖。 透視使得遠的對象變小,近的對象變大,平行線會出現先交等更更接近人眼觀察的視覺效果。

如上圖所示,透視投影最終顯示到屏幕上的內容只有截頭錐體( View Frustum )部分的內容, 因此 Graph3dView 提供了 eye, center, up, far,near,fovy 和 aspect 參數來控制截頭錐體的具體範圍。具體的透視投影可以參考 HT for Web 的 3D 手冊。
根據上圖的描述,在本項目中可以在攝像頭初始化之後,緩存當前 3d 場景 eyes 眼睛的位置,以及 center 中心的位置,之後將 3d 場景 eyes 眼睛和 center 中心設置成攝像頭中心點的位置,然後在這個時刻獲取當前 3d 場景的截圖,該截圖即為當前攝像頭的監控圖像,之後再將 3d 場景的 center 與 eyes 設置成開始時緩存的 eyes 與 center 位置,通過該方法即可實現 3d 場景中任意位置的快照,從而實現攝像頭監控圖像實時生成。
攝像頭成像實現的效果如下:

經過測試之後,通過該方法進行圖像的獲取會導致頁面有所卡頓,因為是獲取當前 3d 場景的整體截圖,由於當前3d場景是比較大的,所以 toDataURL 獲取圖像信息是非常慢的,因此我採取了離屏的方式來獲取圖像,具體方式如下:
1. 創建一個新的 3d 場景,將當前場景的寬度與高度都設置為 200px 的大小,並且當前 3d 場景的內容與主屏的場景是一樣的,HT中通過 new ht.graph3d.Graph3dView(dataModel) 來新建場景,其中的 dataModel 為當前場景的所有圖元,所以主屏與離屏的 3d 場景都共用同一個 dataModel,保證了場景的一致。
2. 將新創建的場景位置設置成屏幕看不到的地方,並且添加進 dom 中。
3. 將之前對主屏獲取圖像的操作變成對離屏獲取圖像的操作,此時離屏圖像的大小相對之前主屏獲取圖像的大小小很多,並且離屏獲取不需要保存原來的眼睛 eyes 的位置以及 center 中心的位置,因為我們沒有改變主屏的 eyes 與 center 的位置, 所以也減少的切換帶來的開銷,大大提高了攝像頭獲取圖像的速度。
1. 創建一個新的 3d 場景,將當前場景的寬度與高度都設置為 200px 的大小,並且當前 3d 場景的內容與主屏的場景是一樣的,HT中通過 new ht.graph3d.Graph3dView(dataModel) 來新建場景,其中的 dataModel 為當前場景的所有圖元,所以主屏與離屏的 3d 場景都共用同一個 dataModel,保證了場景的一致。
2. 將新創建的場景位置設置成屏幕看不到的地方,並且添加進 dom 中。
3. 將之前對主屏獲取圖像的操作變成對離屏獲取圖像的操作,此時離屏圖像的大小相對之前主屏獲取圖像的大小小很多,並且離屏獲取不需要保存原來的眼睛 eyes 的位置以及 center 中心的位置,因為我們沒有改變主屏的 eyes 與 center 的位置, 所以也減少的切換帶來的開銷,大大提高了攝像頭獲取圖像的速度。
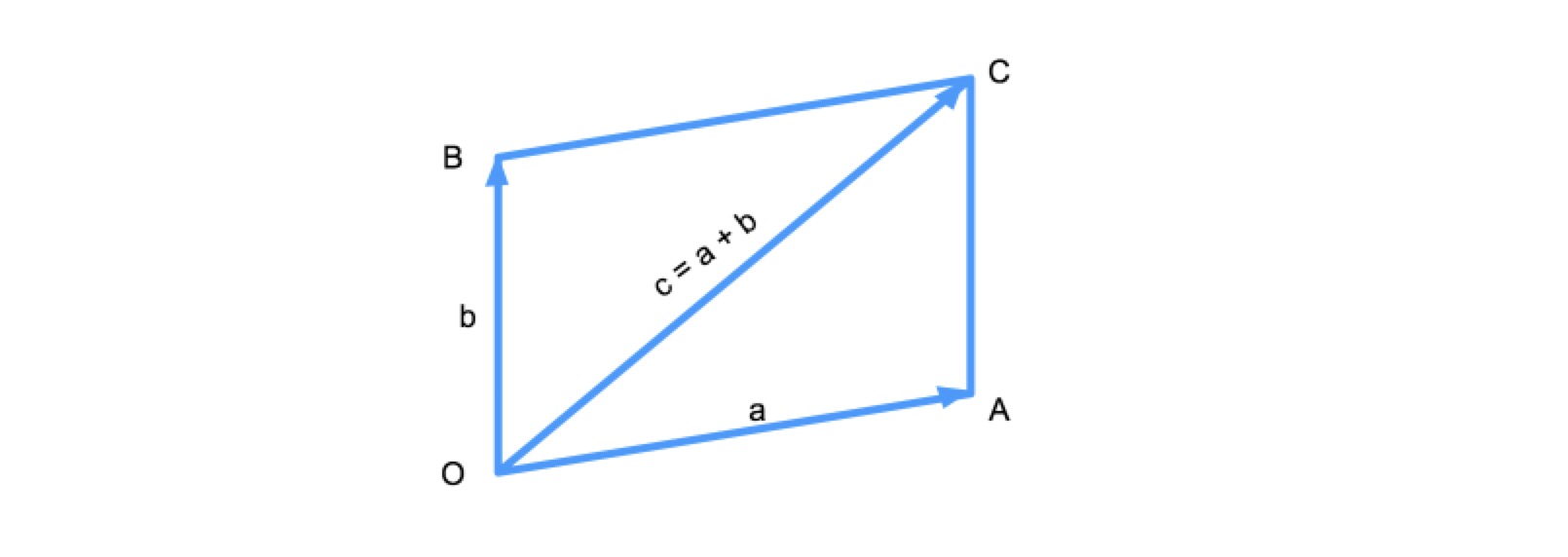
在視角的實現中有一個 getCenter 方法是用於獲取 3d 場景中點 A 繞着點 B 旋轉 angle 角度之後得到的點 A 在 3d 場景中的位置,方法中採用了 HT 封裝的 ht.Math 下面的方法這裡應用到向量的部分知識,具體如下:
OA + OB = OC

方法分為以下幾個步驟求解:
1. var mtrx = new ht.Math.Matrix4() 創建一個轉換矩陣,通過 mtrx.makeRotationFromEuler(euler.set(r3[0], r3[1], r3[2])) 獲取繞着 r3[0],r3[1],r3[2] 即 x 軸,y 軸,z 軸旋轉的旋轉矩陣。
2. 通過 new ht.Math.Vector3() 創建 v1,v2 兩個向量。
3. v1.fromArray(pointB) 為建立一個從原點到 pointB 的一個向量。
4. v2.fromArray(pointA) 為建立一個從原點到 pointA 的一個向量。
5. v1.fromArray(pointB).sub(v2.fromArray(pointA)) 即向量 OB – OA 此時得到的向量為 AB,此時 v1 變為向量 AB。
6. v2.copy(v1) v2 向量拷貝 v1 向量,之後通過 v2.copy(v1).applyMatrix4(mtrx) 對 v2 向量應用旋轉矩陣,變換之後即為 v1向量繞着 pointA 旋轉之後的的向量 v2。
7. 此時通過 v2.sub(v1) 就獲取了起始點為 pointB,終點為 pointB 旋轉之後點構成的向量,該向量此時即為 v2。
8. 通過向量公式得到旋轉之後的點為 [pointB[0] + v2.x, pointB[1] + v2.y, pointB[2] + v2.z]。
2. 通過 new ht.Math.Vector3() 創建 v1,v2 兩個向量。
3. v1.fromArray(pointB) 為建立一個從原點到 pointB 的一個向量。
4. v2.fromArray(pointA) 為建立一個從原點到 pointA 的一個向量。
5. v1.fromArray(pointB).sub(v2.fromArray(pointA)) 即向量 OB – OA 此時得到的向量為 AB,此時 v1 變為向量 AB。
6. v2.copy(v1) v2 向量拷貝 v1 向量,之後通過 v2.copy(v1).applyMatrix4(mtrx) 對 v2 向量應用旋轉矩陣,變換之後即為 v1向量繞着 pointA 旋轉之後的的向量 v2。
7. 此時通過 v2.sub(v1) 就獲取了起始點為 pointB,終點為 pointB 旋轉之後點構成的向量,該向量此時即為 v2。
8. 通過向量公式得到旋轉之後的點為 [pointB[0] + v2.x, pointB[1] + v2.y, pointB[2] + v2.z]。
項目中的 3D 場景例子其實是 Hightopo 最近貴州數博會,HT 上工業互聯網展台的 VR 示例,大眾對 VR/AR 的期待很高,但路還是得一步步走,即使融資了 23 億美金的 Magic Leap 的第一款產品也只能是 Full of Shit,這話題以後再展開,這裡就上段當時現場的視頻照片:

2、2D 圖像貼到 3D 模型
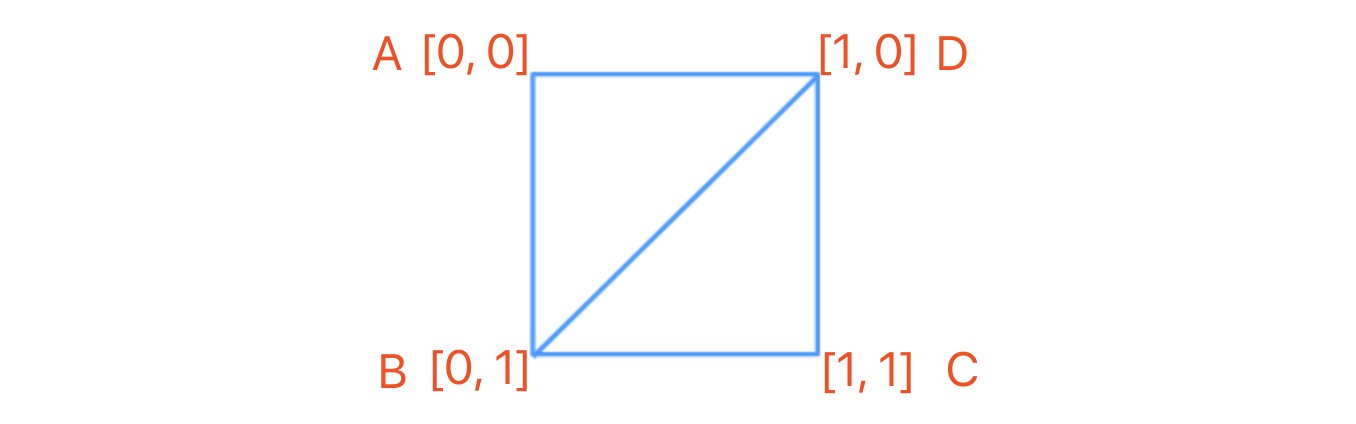
通過上一步的介紹我們可以獲取當前攝像機位置的截屏圖像,那麼如何將當前圖像貼到前面所構建的五面體底部呢?前面通過 from_vs, from_is 來構建底部的長方形,所以在 HT 中可以通過將五面體的 style 中 shape3d.from.image 屬性設置成當前圖像,其中 from_uv 數組用來定義貼圖的位置,具體如下圖:

以下為定義貼圖位置 from_uv 的代碼:
from_uv: [0, 0, 1, 0, 1, 1, 0, 1]
from_uv 就是定義貼圖的位置數組,根據上圖的解釋,可以將 2d 圖像貼到 3d 模型的 from 面。
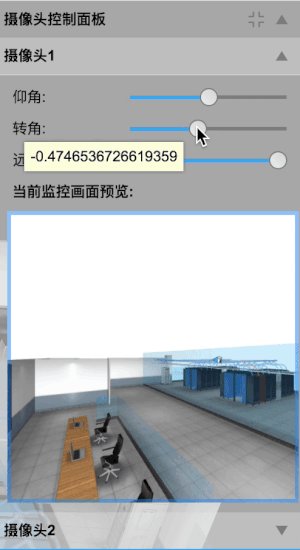
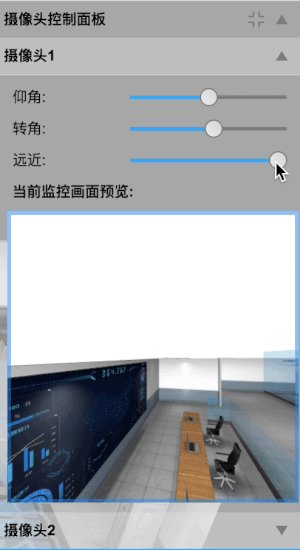
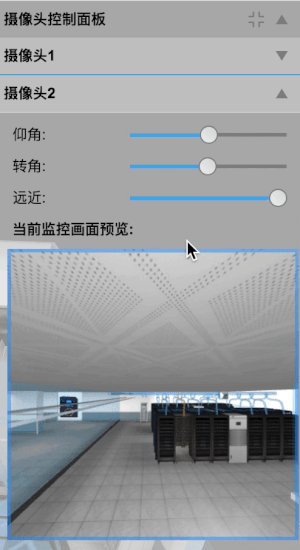
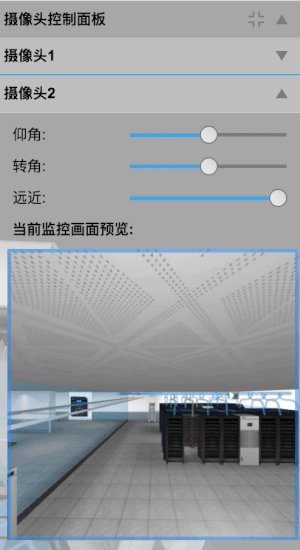
3、控制面板
HT 中通過 new ht.widget.Panel() 來生成如下圖的面板:

面板中每個攝像頭都有一個模塊來呈現當前監控圖像,其實這個地方也是一個 canvas,該 canvas 與場景中錐體前面的監控圖像是同一個 canvas,每一個攝像頭都有一個自己的 canvas 用來保存當前攝像頭的實時監控畫面,這樣就可以將該 canvas 貼到任何地方,將該 canvas 添加進面板的代碼如下:
formPane.addRow([{ 2 element: camera.a('canvas') 3 }], 240, 240);
代碼中將 canvas 節點存儲在攝像頭圖元的 attr 屬性下面,之後便可以通過 camera.a(‘canvas’) 來獲取當前攝像頭的畫面。
在面板中的每一個控制節點都是通過 formPane.addRow 來進行添加,具體可參考 HT for Web 的表單手冊。之後通過 ht.widget.Panel 將表單面板 formPane 添加進 panel 面板中,具體可參考 HT for Web 的面板手冊。
控制面板通過 addRow 來添加控制元素,實現的方式為添加攝像頭繞着 y 軸進行旋轉的控制,onValueChanged 在 slider 的數值改變的時候調用,此時通過 camera.r3() 獲取當前攝像頭的旋轉參數, 由於是繞着 y 軸旋轉所以 x 軸與 z 軸的角度是不變的,變的是 y 軸的旋轉角度,所以通過 camera.r3([cameraR3[0], this.getValue(), cameraR3[2]]) 來調整攝像頭的旋轉角度以及通過 rangeNode.r3([cameraR3[0], this.getValue(), cameraR3[2]]) 來設置攝像頭前方錐體的旋轉角度,然後調用之前封裝好的 getFrontImg 函數來獲取此時旋轉角度下面的實時圖像信息。
項目中通過 Panel 面板的配置參數 titleBackground: rgba(230, 230, 230, 0.4) 即可將標題背景設置為具有透明度的背景,其它類似的 titleColor, titleHeight 等標題參數都可以配置,通過 separatorColor,separatorWidth 等分割參數可以設置內部面板之間分割線的顏色,寬度等。最後面板通過 panel.setPositionRelativeTo(‘rightTop’) 將面板的位置設置成右上角,並且通過 document.body.appendChild(panel.getView()) 將面板最外層的 div 添加進頁面中, panel.getView() 用來獲取面板的最外層 dom 節點。
在控制面板中可以調整攝像頭的方向,攝像頭監控的輻射範圍,攝像頭前方錐體的長度等等,並且攝像頭的圖像是實時生成,以下為運行截圖:

以下是本項目採用的 3D 場景結合 HT for Web 的 VR 技術實現的操作:

總結
3D 機房數據中心可視化系統在很大程度上保障了機房日常運行的監控狀態,及時反饋機房內部的實況信息,這是可視化系統的一大優勢。對接數據進行可視化展示,集中監管數據的變動,對應急突髮狀態能夠起到捕捉,及時做出應對方案,很大程度上發揮了智能機房的最大價值,而可視化系統的用處的地方,還很廣闊,在各行各業的監管可視化展示上,以及對自身產品的研發改造下,HT 積累了許多的解決方案,有興趣的小夥伴可以看看:線框模式下的 3D 數據中心機房


2019 我們也更新了數百個工業互聯網 2D/3D 可視化案例集,在這裡你能發現許多新奇的實例,也能發掘出不一樣的工業互聯網://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA
同時,你也可以查看更多案例及效果://www.hightopo.com/demos/index.html


