小程序 AI/AR 能力
一、关于 VisionKit
1、定义
VisionKit 为小程序提供了开发 AR 功能的能力,包含了 AR 在内的视觉算法。
2、版本
提供了 V1 和 V2 两个版本,区别如下:
-
- V1平面接口,适用于用户在平面场景下,例如桌面,地面,泛平面场景,放置虚拟物体,不提供真实世界距离。用户放置物体时,手机相机倾斜向下对着目标平面点击即可,具有广泛的机型支持。
-
- V2平面接口,提供真实物理距离的 AR 定位功能,提供平面识别功能,用户在平面范围点击放置虚拟物体的功能,具有有限的支持机型。
3、能力
-
-
2D Marker,仅适用于平面类物体,用户上传一张平面物体的俯视图像作为目标物体,算法运行时识别该平面物品,并渲染出相关虚拟物体。2D Marker可以理解为特殊的3D Marker。3D Marker,相比于2D Marker,能够识别3D物体,不局限于平面物体,具有更广的使用范围,算法运行前,需要手动制作3D Marker的识别目标文件(.map文件),然后算法运行时载入该文件用于识别。
-
-
-
只使用一张待检测类别的图片,就能检测到输入图像中该类别的物体。适合标志性建筑、商品包装等具有平面图案的3D物体。不适用于检测人脸、动物、汽车等3D对象。允许识别图片与3D物体有视角差异或一定程度的外形差异。
-
-
-
提供了两种方式,静态图片检测和通过摄像头实时检测。可以输出人脸位置坐标、106个关键点坐标以及人脸在三维坐标系中的旋转角度。
-
扫码体验:进入小程序 → 底部 tab 选择「接口」 → VisionKit 视觉能力
二、使用 VisionKit
1、VKSession(VisionKit 会话对象)
一个小程序在一个确定的时刻最多只会有一个 VKSession 实例。
-
- 创建 VKSession 的实例:
wx.createVKSession
- 创建 VKSession 的实例:
const session = wx.createVKSession({
track: {
plane: {mode: 3},
},
version: 'v2',
})-
- 启动 VKSession 实例:
start方法
- 启动 VKSession 实例:
session.start(err => {
if (err) return console.error('VK error: ', err)
// do something
})2、渲染
通过 VKSession 实例的
getVKFrame 方法可以获取到帧对象,帧对象包含了需要上屏的画面,然后将其用 WebGL 渲染出来。3、WebGL & three.js
初始化 three.js (相机、场景、渲染层、光源……),渲染 3D 模型
初始化 WebGL(编写着色器……)
到这里就渲染好了基础的背景画面,如同开着摄像头一样了。
(需要具体学习 WebGL & three.js)
4、放置 3D 模型
把 three.js 渲染的 3D 模型放到画面中对应的 3D 世界
VKSession 的 hitTest 接口:
-
- 将 2D 坐标转成 3D 世界坐标,即 (x, y) 转成 (x, y, z),原点是相机打开瞬间其所在的点
-
- 参数:相对于画布视窗的坐标,取值范围为 [0, 1],0 为左/上边缘,1 为右/下边缘
-
- 返回:一个矩阵,包含 3D 世界坐标的位置、旋转和放缩信息
通过帧对象的
camera 属性拿到了帧相机,把帧相机拿到的视图矩阵、投影矩阵,都传给 three.js 的相机对象,以确保 three.js 的相机位置、角度正确。5、平面检测
检测 3D 世界的平面
VisionKit 识别到的平面会以 anchor 对象的方式提供给我们,这里 VKSession 提供了很便利的事件:addAnchors/updateAnchors/removeAnchors,通过这三个事件我们可以监听 anchor 列表的变化:
三、官方demo解析

1、代码结构
如上图,是一个页面所包含的文件。
.wxml 主要包含了一个 canvas 标签
.wxss 样式文件(可忽略)
.json 页面设置文件(可忽略)
.js 逻辑交互文件
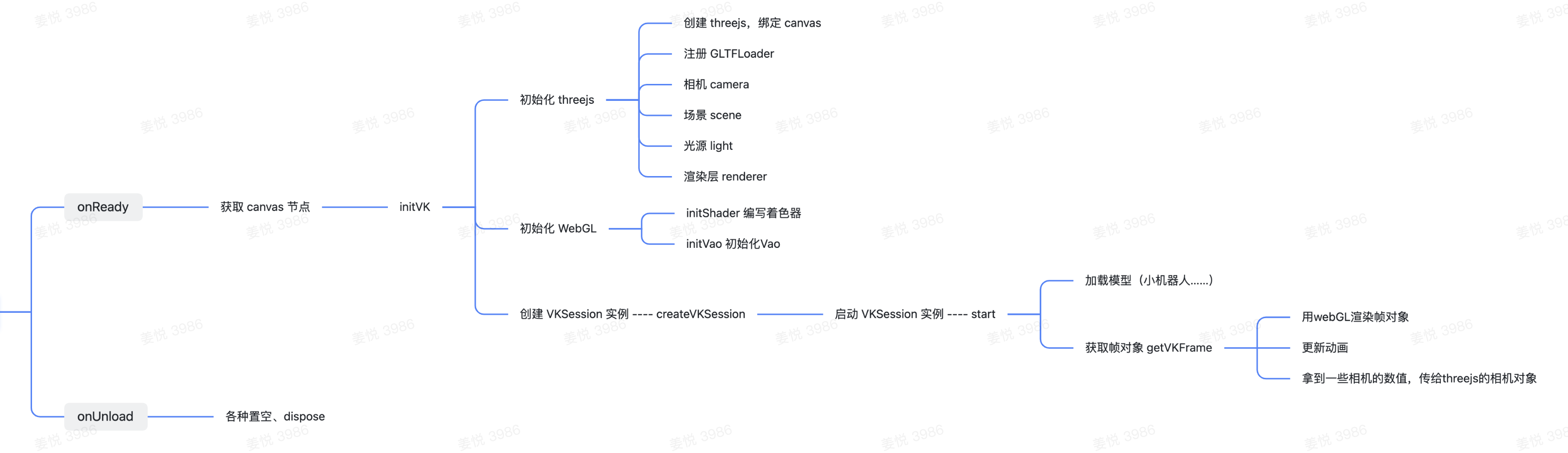
2、实现逻辑
三个 js 文件通过自定义组件
behaviors实现代码共享,其中 yuvBehavior.js 主要包含 webGL 相关方法。主要代码逻辑如下(以水平面 AR 为例):
四、相关链接
官方文档://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/visionkit/base.html
api://developers.weixin.qq.com/miniprogram/dev/api/ai/visionkit/wx.createVKSession.html
官方demo://github.com/wechat-miniprogram/miniprogram-demo/tree/master/miniprogram/packageAPI/pages/ar
Three.js 文档://threejs.org/docs/index.html#manual/en/introduction
Three.js 小程序版://github.com/wechat-miniprogram/threejs-miniprogram
END————————————–

