【web安全】Nodejs原型链污染分析
Nodejs原型链污染分析
什么是js原型?
可以将js原型理解为其他OOP语言中的类,但还是有细微区别。
1. function F(){...}
2. var f = new F();
分析:
1.创建一个func F,同时创立了一个F对象(该对象默认是接着Object的原型链,可以理解为Object的实例对象),并将F的构造器指向了function F(),同时设置内部属性prototype指向了对象F本身。
2. 当对对象F或叫函数F进行实例化时,会创建 一个实例对象,同时该实例对象默认加一个__proto__属性,指向F对象。
什么是js原型链?
弄明白了js原型,那js原型链就应该很清楚了。。。(狗头保命:毕竟不可能说大实话“原型链就是原型组成的链子吧!”
原型链污染是个什么东东?
首先思考:foo.__proto__指向的是Foo类的prototype。那么,如果我们修改了foo.__proto__中的值,是不是就可以修改Foo类呢?

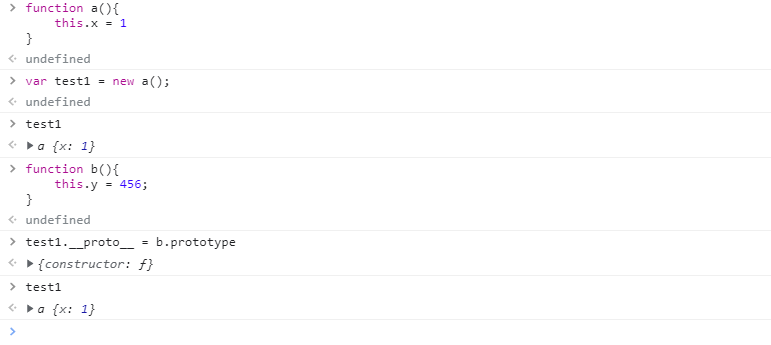
如图,先创建一个对象a,并实例化赋值给test1。再创建一个b对象,把test1的__proto__指向b对象。但似乎没什么变化呀???原型链污染是假的?

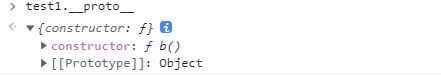
查看test1的原型,确实已经变为b了啊,为啥没有b的属性y呢?其实因为这个函数相当于是一个构造函数,里面this.y只在它对应的实例化对象中才会有。直接改链,但这个函数又没执行,所以才会导致最后显示没有y属性,只要将y属性添加到b对象中即可

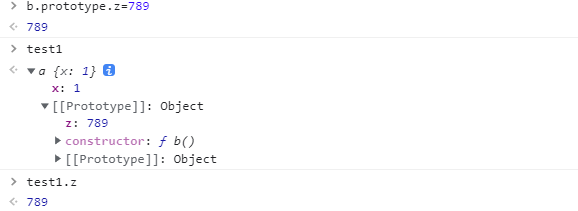
如图,在b原型对象中添加一个z属性,test1中便可以使用到该属性,从而达到污染原型链的目的。
原型链污染怎么利用呢?
说到底就是因为修改了__proto__属性使得实例对象的原型链发生了变化。所以我们可以看看哪些操作会修改__proto__属性,而操作属性一般还可以用数组的方式,如: test1[‘proto‘] = xxx。所以最可能造成原型链污染的和操作数组的函数分不开联系。
需要注意的有merge,clone等函数
原型链污染在ctf中的利用
//blog.happysec.cn/index/view/328.html
参考P神大作
小结
- js原型链的数据分析
- express框架支持根据Content-Type来解析请求Body,所以可以很方便的设置payload

