
WebGPU实现Ray Packet
- 2022 年 9 月 1 日
- 笔记
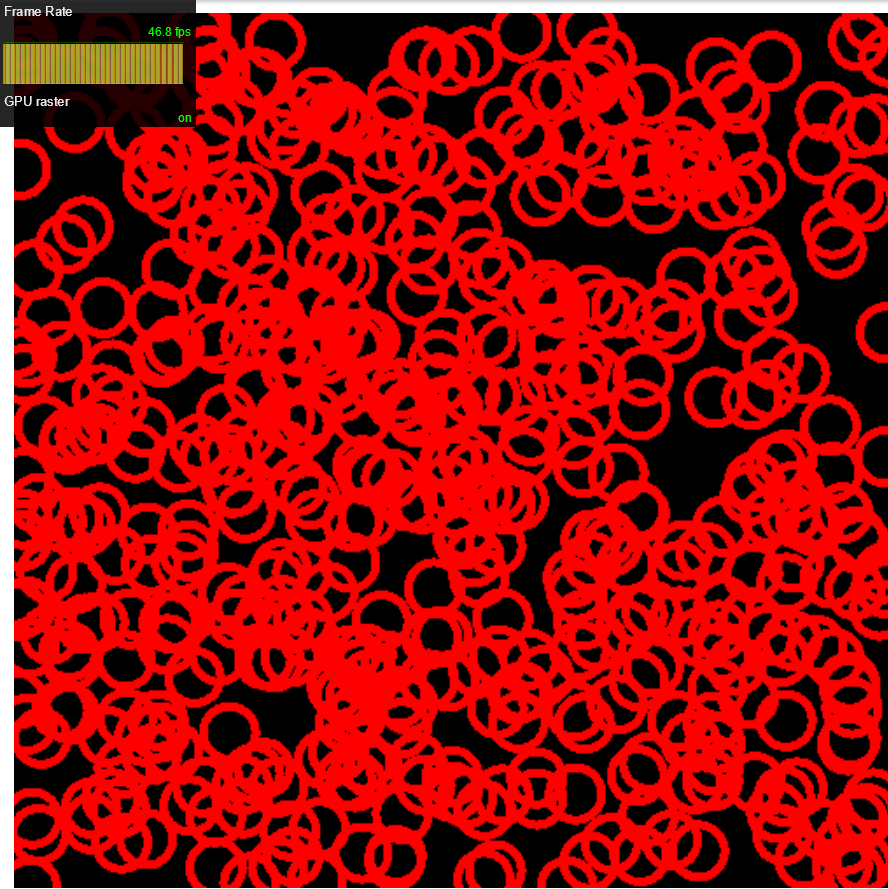
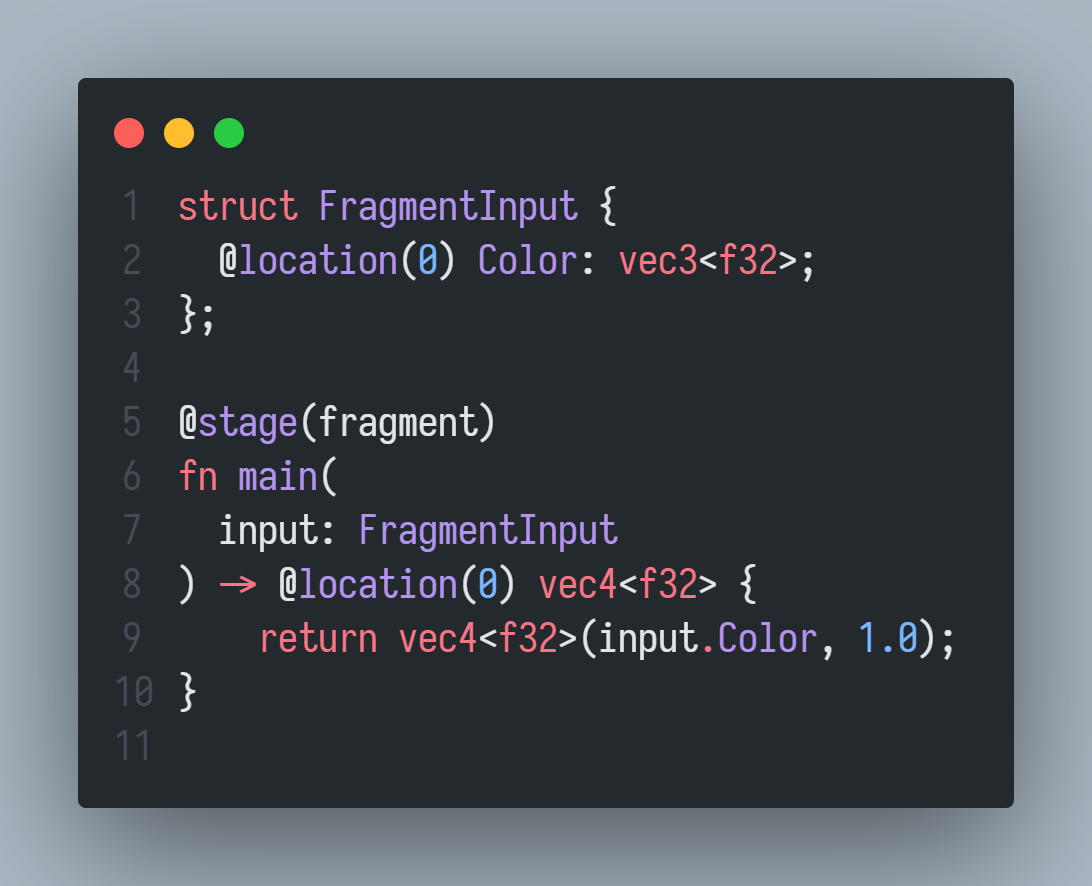
大家好~本文在如何用WebGPU流畅渲染百万级2D物体?基础上进行优化,使用WebGPU实现了Ray Packet,也就 …
Continue Reading
大家好~本文在如何用WebGPU流畅渲染百万级2D物体?基础上进行优化,使用WebGPU实现了Ray Packet,也就 …
Continue Reading
大家好~本文使用WebGPU的计算着色器,实现了奇偶排序。 奇偶排序是冒泡排序的并行版本,在1996年由J Korner …
Continue Reading
大家好~我们已经实现了百万级2D物体的流畅渲染,不过是基于计算管线实现的。本文在它的基础上,改为基于光追管线实现,主要进 …
Continue Reading
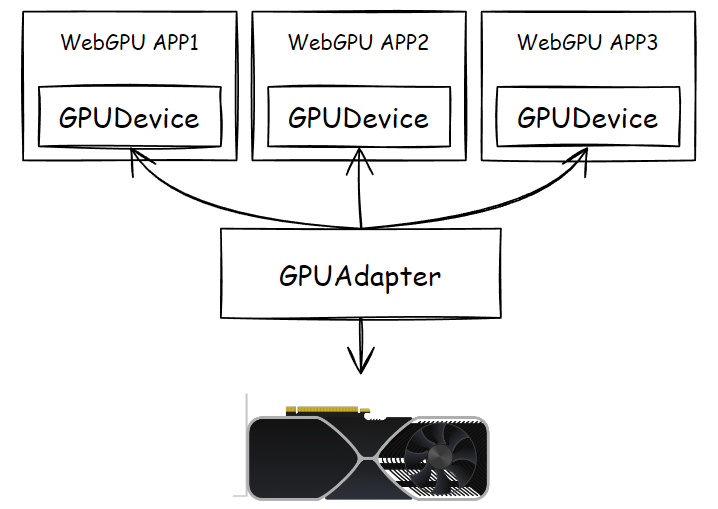
目录 1. 核心概念 ① 适配器和设备 ② 缓冲、纹理、采样器 ③ 绑定组 ④ 着色器与管线 ⑤ 编码器与队列 2. 重 …
Continue Reading
大家好~本文使用WebGPU和光线追踪算法,从0开始实现和逐步优化Demo,展示了从渲染500个2D物体都吃力到流畅渲染 …
Continue Reading
WGSL 还在积极讨论中,虽然各位大佬不是很满意这个新生儿。 不过,社区已经有了基础的实验性工具(VSCode 插件), …
Continue Reading
目录 1. WebGL 2. WebGPU 2.1. 适配器(Adapter)和设备(Device) 2.2. 着色器( …
Continue Reading目录 1. WebGL 中的纹理 1.1. 创建二维纹理与设置采样参数 1.2. 纹理数据写入与拷贝 1.3. 着色器中 …
Continue Reading目录 1. WebGL 1.1. 使用 WebGLProgram 表示一个计算过程 1.2. WebGL 没有通道 AP …
Continue Reading目录 1. WebGL 1.0 Uniform 1.1. 用 WebGLUniformLocation 寻址 1.2. …
Continue Reading