
一个实用的 vite + vue3 组件库脚手架工具,提升开发效率
- 2022 年 11 月 1 日
- 笔记
无论是 vue2 全家桶还是 vue3 + vite + TypeScript,组件库的使用几乎大家都会,但自己开发一个 …
Continue Reading
无论是 vue2 全家桶还是 vue3 + vite + TypeScript,组件库的使用几乎大家都会,但自己开发一个 …
Continue Reading
上文 《Vitepress搭建组件库文档(上)—— 基本配置》已经讨论了 vitepress 搭建组件库文档的基本配置, …
Continue Reading
在 vite 出现以前,vuepress 是搭建组件库文档不错的工具,支持以 Markdown 方式编写文档。伴随着 v …
Continue Reading
在 《JS 模块化》系列开篇中,曾提到前端技术的发展不断融入很多后端思想,形成前端的“四个现代化”:工程化、模块化、规范 …
Continue Reading
在《基于 vite 创建 vue3 项目》一文中整合了 pinia,有不少伙伴不知道 pinia 是什么,本文简单介绍 …
Continue Reading
在项目或产品的迭代过程中,通常会有多套环境,常见的有: dev:开发环境 sit:集成测试环境 uat:用户接收测试环境 …
Continue Reading
在 《基于 vite 创建 vue3 全家桶》一文整合了 Element Plus,并将 Element Plus 中提 …
Continue Reading
vite 最近非常火,它是 vue 作者尤大神发布前端构建工具,底层基于 Rollup,无论是启动速度还是热加载速度都非 …
Continue Reading
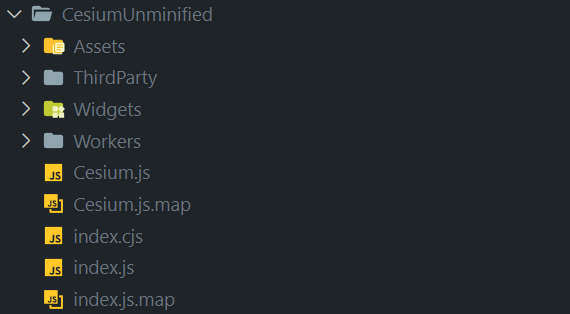
目录 1. 你应该先知道的基础知识 1.1. CesiumJS 的库构成 1.2. 选择 Vite3 和 pnpm 的理 …
Continue Reading
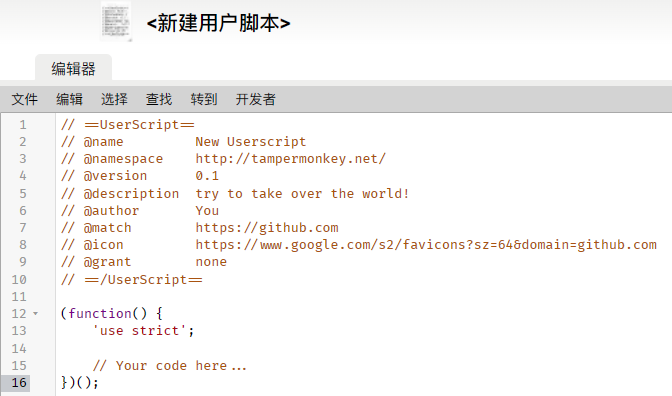
起因 一直以来,我都是直接在浏览器 Tampermonkey 扩展页面直接新建用户脚本来开发的: 对于一些简单的脚本,这 …
Continue Reading