
React中useEffect的简单使用
- 2022 年 7 月 17 日
- 笔记
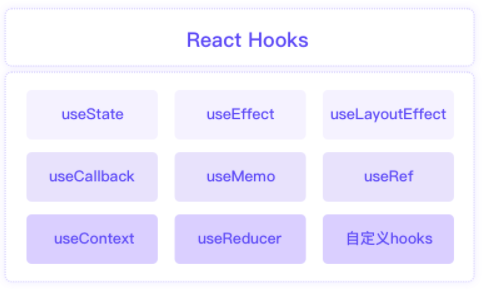
学习hooks 在 React 的世界中, 组件有函数组件和类组件 UI 组件我们可以使用函数,用函数组件来展示 UI。 …
Continue Reading
学习hooks 在 React 的世界中, 组件有函数组件和类组件 UI 组件我们可以使用函数,用函数组件来展示 UI。 …
Continue Reading
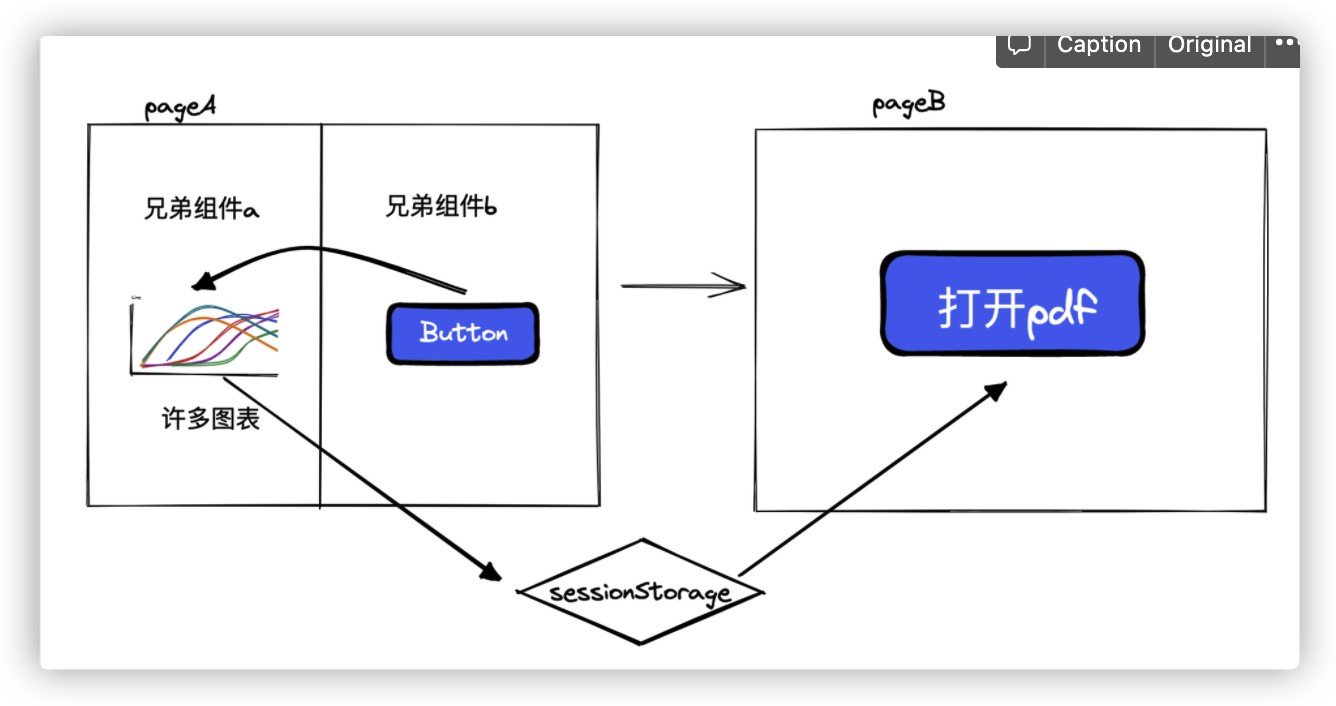
需求: 获取子组件中所有图片的dom元素并生成图片,再把生成的图片转化为pdf下载 难点 众所周知,react是单向数据 …
Continue Reading
壹 ❀ 引 我在【react】什么是fiber?fiber解决了什么问题?从源码角度深入了解fiber运行机制与diff …
Continue Reading
壹 ❀ 引 我在react 什么是虚拟dom?虚拟dom比操作原生dom要快吗?虚拟dom是如何转变成真实dom并渲 …
Continue Reading
setState跟新数据是同步还是异步? setState跟新数据是异步的。 如何用代码表现出来是异步的。 点击按钮更新 …
Continue ReadingNext.js 提供了 Fast-Refresh 能力,它可以为您对 React 组件所做的编辑提供即时反馈。 但是,当 …
Continue Reading
React组件复用 React组件复用的方式有两种: 1.render Props模式 2.高阶组件HOC 上面说的这两 …
Continue Reading
一. 我的走位: 保持中立 1. 各有各的好处, 谁也别说谁 2. 一个东西带来了好处, 相应的副作用肯 …
Continue Reading
大家好~我是米洛! 我正在从0到1打造一个开源的接口测试平台, 也在编写一套与之对应的教程,希望大家多多支持。 欢迎关注 …
Continue Reading
壹 ❀ 引 虚拟DOM(Virtual DOM)在前端领域也算是老生常谈的话题了,若你了解过vue或者react一定避不 …
Continue Reading