通过nodejs实现文件的上传
- 2020 年 3 月 13 日
- 笔记
通过nodejs实现文件的上传
主要内容
本文将用来讲述如何通过nodejs进行文件上传,将会涉及到以下知识点:
- 通过express模块进行服务器的搭建
- 通过multer模块将上传的文件保存到指定目录
- 通过fs、path模块将文件改名,添加后缀
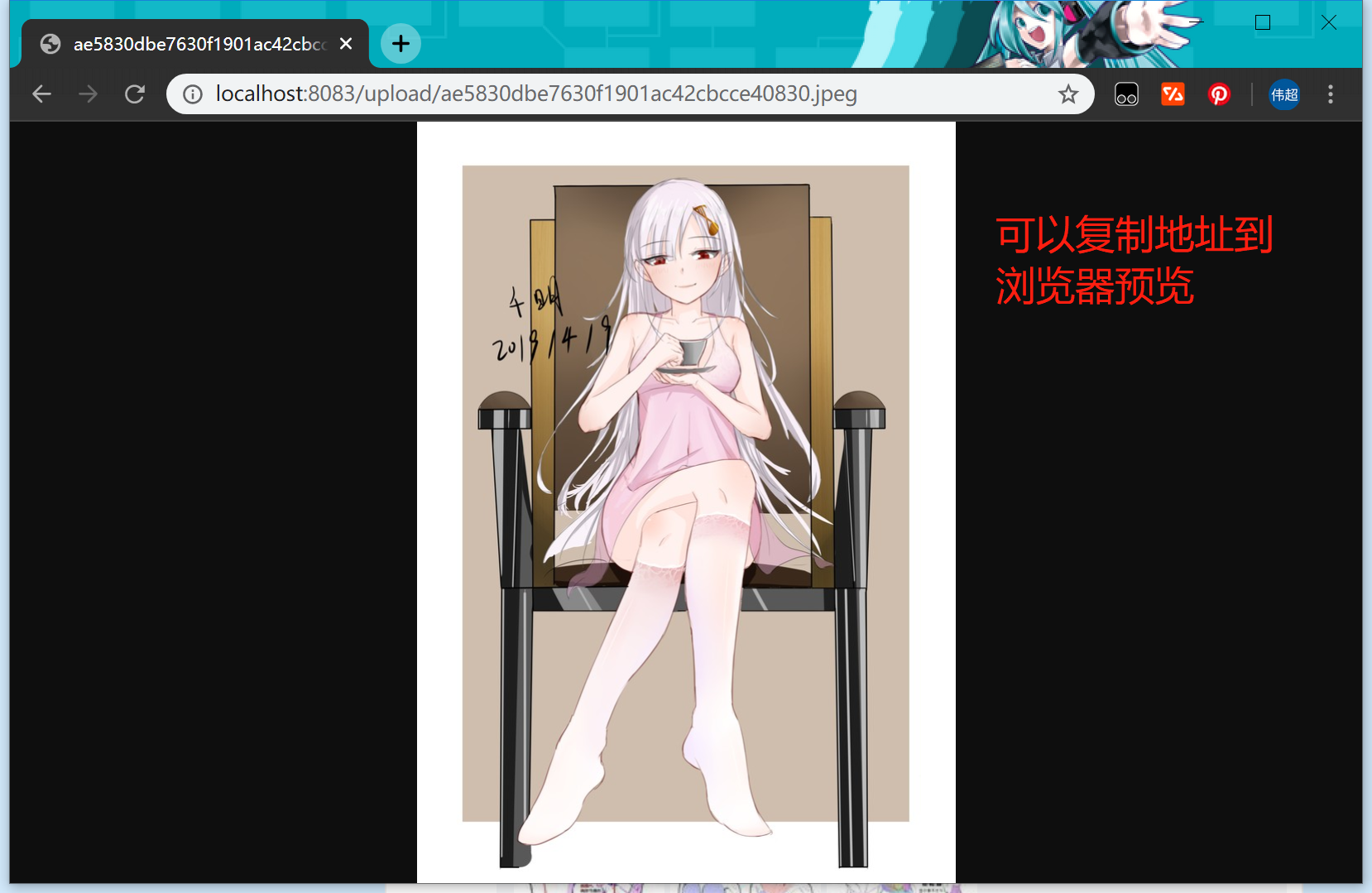
- 进行已上传文件的预览
思想
前端表单->后端接收文件本身->保存到服务器上->给数据库记录文件的一些信息->返回给nodejs相关信息->nodejs返回前端
注意:enctype必须得是multipart/form-data
<input type=file enctype="multipart/form-data" name="fieldname">实现
multer->文件名随机->fs模块改名->path模块解析磁盘路径
本文将上传图片为例,下面开始详细的设计:
将需要用到的相关模块下载引入
该模块可以通过npm下载,npm的下载以及相关操作这里就不再诉说了,不是重点
npm init -y npm i express multer引入模块
const express = require("express"); const path = require("path"); const fs = require("fs"); const multer = require("multer");服务器搭建
接下来将模块导入,搭建服务,监听端口
const app=express(); app.listen(8083,"localhost",()=>{ console.log("监听8083端口成功");//监听成功执行的回调函数 })multer实例化以及安装该中间件
let objMulter = multer({ dest: "./public/upload" }); //实例化multer,传递的参数对象,dest表示上传文件的存储路径 app.use(objMulter.any())//any表示任意类型的文件 // app.use(objMulter.image())//仅允许上传图片类型静态资源托管
app.use(express.static("./public"));//将静态资源托管,这样才能在浏览器上直接访问预览图片或则html页面新建接口获取发送过来的图片
通过打印req.files可知
fieldname: 表单name名
originalname: 上传的文件名
encoding: 编码方式
mimetype: 文件类型
buffer: 文件本身
size:尺寸
destination: 保存路径
filename: 保存后的文件名 不含后缀
path: 保存磁盘路径+保存后的文件名 不含后缀
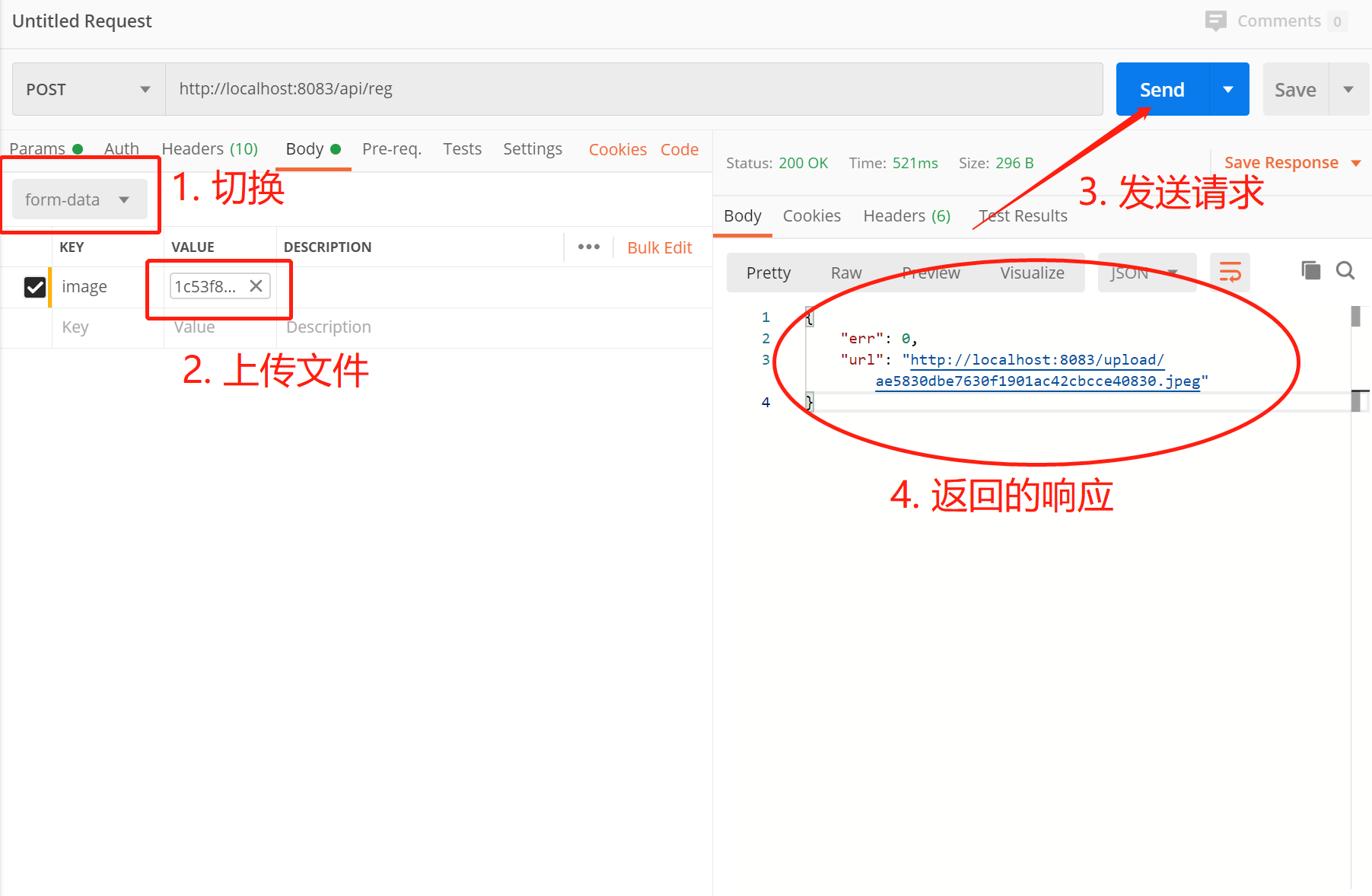
app.post("/api/reg", (req, res) => { let oldName = req.files[0].path;//获取名字 //给新名字加上原来的后缀 let newName = req.files[0].path + path.parse(req.files[0].originalname).ext; fs.renameSync(oldName, newName);//改图片的名字 res.send({ err: 0, url: "http://localhost:8083/upload/" + req.files[0].filename + path.parse(req.files[0].originalname).ext//该图片的预览路径 }); });通过postman软件上传图片检验


以上就是通过nodejs,简单的图片文件上传流程,都是本人的学习记录,如有不对,欢迎指出~
まだね~
完整代码如下
const express = require("express"); const path = require("path"); const fs = require("fs"); const multer = require("multer"); const app = express(); app.listen(8083, "localhost", () => { console.log("已经监听8083端口"); }); let objMulter = multer({ dest: "./public/upload" }); //实例化multer,传递的参数对象,dest表示上传文件的存储路径 app.use(objMulter.any()); //any表示任意类型的文件 // app.use(objMulter.image())//仅允许上传图片类型 app.use(express.static("./public")); app.post("/api/reg", (req, res) => { let oldName = req.files[0].path; let newName = req.files[0].path + path.parse(req.files[0].originalname).ext; fs.renameSync(oldName, newName); res.send({ err: 0, url: "http://localhost:8083/upload/" + req.files[0].filename + path.parse(req.files[0].originalname).ext }); });