web自动化测试(2):选择selenium优势?与PhantomJS/QTP/Monkey对比
上篇 《web自动化测试(1):再谈UI发展史与UI、功能自动化测试》,自动化测试工具众多,
PC端常用的功能自动化测试工具
-
Selenium:开源工具集,用于回归功能测试或者系统用例说明,也可浏览器的兼容性。支持JavaScript、java、C等主流语言
-
Monkey:安装自带的UI测试工具,主要用来对设备上的程序进行压力测试,检测程序多久的时间会发生异常。monkey命令
-
Loadrunner:商业性能测试工具,收费,功能强大,适合做复杂场景的性能测试。java编写测试用例
-
QTP(=》UFT):商业收费软件,支持web,桌面自动化测试。主要是用于回归测试和测试同一软件的新版本,支持VBScript
-
WinRunner
-
QARun
-
Robot
为什么选择selenium做讲解呢?
selenium
selenium 是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE7+,Firefox,Safari,Chrome,Opera等。
selenium主要功能
-
测试与浏览器的兼容性:测试应用程序能否兼容工作在不同浏览器和操作系统之上。
-
测试系统功能:录制用例自动生成测试脚本,检验软件功能和用户需求,用于回归功能测试或者系统用例说明。支持自动录制动作和自动生成 .Net、Java、Perl等不同语言的测试脚本。
与其他打交道的测试工具对比
Monkey
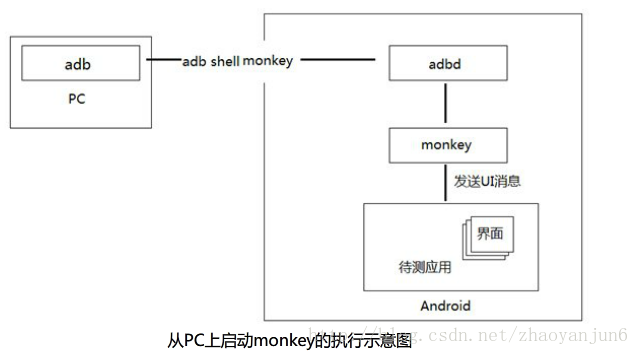
Monkey是Android自带的一套命令行自动化测试小工具,使用 Java 语言写成,在Android文件系统中的存放路径是: /system/framework/monkey.jar;Monkey.jar程序是由一个名为“monkey”的Shell脚本来启动执行,shell脚本在Android文件系统中 的存放路径是:/system/bin/monkey;

monkey测试
Monkey测试,就像一只猴子, 在电脑面前,乱敲键盘在测试。 猴子什么都不懂, 只知道乱敲。通过Monkey程序模拟用户触摸屏幕、滑动Trackball、 按键等操作,向系统发送伪随机的用户事件流(点击、滑动、Application切换、横竖屏、应用关闭),从而对设备上的程序进行压力测试,检测程序多久的时间会发生异常。

monkey测试是一种为了测试软件的稳定性,健壮性的快速有效的方法(如测试app 是否会Crash)。monkey测试是一种为了测试软件的稳定性,健壮性的快速有效的方法(如测试app 是否会Crash)。app release版本(发布)前,Monkey跑出来的结果中crash要为0,final release前,Monkey跑完的总次数应为25W,结果里不允许有nullPointException出现。
Android monkey命令只针对Activity做测试,不能对Service做测试。
对于前端H5测试,我们可以编写相应的monkey脚本,完成基本的UI交互测试
关于monkey 推荐阅读《Android压力测试:monkey测试命令详解与案例演示》
Loadrunner
Loadrunner之前广州学了一下,放弃了。真的用起来还是在深圳百果园。不过现在有基本全忘记了。感觉这个东西就是测试工具中屠龙刀,奈何我只把当杀猪刀用(有java基本功、搞下性能测试啥的还是可以的)。
loadrunner的教程非常多,书也很多。慕课网上面的课程也不错://www.imooc.com/search/?words=Loadrunner
所以,这里也就不多说了。
PhantomJS
phantomjs headless(无头) 浏览器,官网: //phantomjs.org/,感觉非常硬核*_*,感动的泪流满面。但是,我只是使用一下其API,也确实能够整明白咯。
PhantomJS是一个基于WebKit的服务器端JavaScript API,它无需浏览器的支持即可实现对Web的支持,且原生支持各种Web标准,如DOM 处理、JavaScript、CSS选择器、JSON、Canvas和可缩放矢量图形SVG。PhantomJS主要是通过JavaScript和CoffeeScript控制WebKit的CSS选择器、可缩放矢量图形SVG和HTTP网络等各个模块。PhantomJS主要支持Windows、Mac OS、Linux三个平台,并且提供了对应的二进制安装包。
PhantomJS 的使用场景如下:
-
无需浏览器的Web测试:无需浏览器的情况下进行快速的Web测试,且支持很多测试框架,如YUI Test、Jasmine、WebDriver、Capybara、QUnit、Mocha等。
-
页面自动化操作:使用标准的DOM API或一些JavaScript框架(如jQuery)访问和操作Web页面。
-
屏幕捕获:以编程方式抓起CSS、SVG和Canvas等页面内容,即可实现网络爬虫应用。构建服务端Web图形应用,如截图服务、矢量光栅图应用。
-
网络监控:自动进行网络性能监控、跟踪页面加载情况以及将相关监控的信息以标准的HAR格式导出。
PhantomJS 已形成了一个功能非常强大的生态圈内容,相关项目如下:
-
CasperJS:一个开源的导航脚本处理和高级测试工具
-
Poltergeist :测试工具Capybara的测试驱动
-
Guard::Jasmine:能够基于Rails实现自动化测试Jasmine的Specs
-
GhostDriver:远程 WebDriver 有线协议的开源实现
-
PhantomRobot:PhantomJS机器人测试框架
-
Mocha-PhantomJS:JavaScript测试框架Mocha的客户端
此外,生态圈还包括基于PhantomJS实现了众多截屏工具,如capturejs、pageres、phantomjs-screenshots、manet、screenshot-app等;以及Node.js、Django、PHP、Sinatra等语言的截图API和Confess、GhostStory、Grover等众多工具。
之前用这玩意儿做过爬虫。现在用的最多还是数据页面截屏及监控。用它做测试比较少。
PhantomJS VS Selenium
Selenium是 ThoughtWorks专门为Web应用程序编写的一个验收测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7、8、9)、Mozilla Firefox、Mozilla Suite等。这个工具的主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建衰退测试检验软件功能和用户需求。支持自动录制动作和自动生成 .Net、Java、Perl等不同语言的测试脚本。
用过的同学估计都有感受,就是这货本质上是依赖于浏览器的,每一步操作都是直接操纵图形化的浏览器,这样无论是从性能还是可编程性上来说都差多了。
PhantomJS 则不然,它除了拥有 Selenium 的绝大部分功能之外,更强大的地方在于他是一个“无头浏览器”,没有图形化界面,直接面向程序 API 接口,性能和可操作性比 Selenium 高了很多。
QPT
QTP是Quick Test Professional的简称,是HP公司的产品。
QTP是一个侧重于功能回归的自动化测试工具。使用QTP的目的是想用它来执行重复的自动化测试,主要是用于回归测试和测试同一软件的新版本。因此你在测试前要考虑好如何对应用程序进行测试,例如要测试哪些功能、操作步骤、输入数据和期望的输出数据等。
| — | Selenium | QTP/UFT |
|---|---|---|
| 是否付费 | 开源免费 | 商用付费,成本涉及许可证。 |
| IDE | 没有IDE | 有IDE |
| 操作系统 | 各种操作系统 | 只支持Windows。 |
| 应用类型 | Web,不支持处理Windows控件 | Web、Java、.Net、ActiveX、VB、Oracle、PowerBuilder…支持操作Windows控件等 |
| 支持录制 | 支持录制,支持所有浏览器 | 支持录制,上手容易,能够快速实现自动化,录制回放成功率高。 |
| 测试类型 | UI自动化、接口自动化 | UI自动化 |
| 开发语言 | Java、Python、Ruby、Perl、C#、PHP、HTML… | VBScript |
| 浏览器 | Internet Explorer、Firefox、Chrome、Edge、Safari、Opera…移动设备驱动等 | Firefox,Internet Explorer和Chrome的特定版本。 |
| 浏览器功能 | 不能在浏览器中访问控制。只支持部分IE对话框??? | 可以在浏览器中访问控制,如收藏夹栏,后退和前进按钮。支持各种IE对话框。 |
| 脚本运行 | 脚本作用于HTML的DOM(文档对象模型),重点是脚本执行的进度。 | 脚本作用于浏览器(模拟用户操作),执行中需要焦点。 |
| 参数设置 | 必须依赖于编程语言,数据驱动要用编程实现。 | 参数是内置的,数据驱动支持灵活。 |
| 多线程 | 可以并联使用Selenium网格运行测试。 | 不能并行执行测试,但将QTP整合到QC允许测试并行执行。 |
| 分布式 | 支持分布式运行脚本 | 仅支持远程平台运行脚本 |
| 第三方扩展 | 灵活轻巧,支持第三方扩展,公开DOM各种技术。 | 功能成熟且强大,但有限的附加组件和需要附加组件的技术。 |
| 恢复方案 | 任何功能部件,例如对象存储库/恢复方案 | QTP已经内置恢复方案。 |
| 测试报告 | 没有默认生成测试报告。 | 默认的测试结果生成工具中。 |
| 移动测试 | 支持移动设备。 | 支持第三方工具的移动设备。 |
| 学习难易程度 | 资料较少,官方论坛 | 资料较多 |
UI对象的管理和存储:QTP的内置了良好的支持。Selenium可以通过用户扩展UI-Element来管理???,不过要在代码中写死,不像QTP一样可以自动录制添加。
selenium的优势
官网://selenium.dev/ 推介:Open source record and playback test automation for the web
selenium 是一套完整的web应用程序测试系统,包含了测试的录制(selenium IDE),编写及运行(Selenium Remote Control)和测试的并行处理(Selenium Grid)。
-
终端用户的角度来测试应用程序:
通过编写模仿用户操作的 Selenium 测试脚本,可以从终端用户的角度来测试应用程序。框架底层使用JavaScript模拟真实用户对浏览器进行操作。测试脚本执行时,浏览器自动按照脚本代码做出点击,输入,打开,验证等操作,就像真实用户所做的一样,从终端用户的角度测试应用程序。
-
selenium可以模拟真实浏览器,自动化测试工具,
Selenium的核心Selenium Core基于JsUnit,完全由JavaScript编写,因此可以用于任何支持JavaScript的浏览器上。爬虫中主要用来解决JavaScript渲染问题。
-
支持语言多:C、 java、ruby、python、或都是C# ,你都可以通过selenium完成自动化测试
概况为:Selenium是一款可以录制用户操作,帮助 Web 测试人员简化重复劳动的开源软件。
反正,selenium真香!
Selenium 实现原理
Selenium1 引入了 Remote Control Server 这样一个代理 Server,JavaScript 脚本注入和与 Server 通讯都通过这个代理 Server 来进行。如下图所示:

之所以引入这个代理 Remote Control Server 是因为“同源策略”的限制,通过这个代理服务器来“欺骗”远程 Server,达到使其以为是从同一个地方 load 代码以正确返回请求数据的效果。
流程说明:
-
客户端建立与 selenium-RC server 的连接。
-
Selenium RC Server 启动一个浏览器(或是已经使用中),并注入 JS 代码
-
将 Selenese 代码传到客户端的 Selenium-Core 中。
-
Selenium-Core 翻译并解析执行用户录制的操作。
-
让代理 Server 进行通讯
-
Remote Control Server 负责跟远程 Web 应用服务器进行通讯。
-
操作完成,显示结果,并执行下一指令。
以上就是 Selenium Remote Control 的执行原理,接下来的章节中将一步步以图例加说明的方式快速说明如何使用 Selenium 来录制脚本,导入 Java 工程,然后定期维护工程。
下篇终于回到重点,selenium 的使用实战 《web自动化测试(3):selenium web测试用例与常用API简介》
使用 Selenium 实现基于 Web 的自动化测试 //www.ibm.com/developerworks/cn/web/1209_caimin_seleniumweb/index.html参考文章:
Android Monkey压力测试使用 //www.jianshu.com/p/c8844327f5e9
Android Monkey的使用 //blog.csdn.net/zhaoyanjun6/article/details/71750907
Selenium与QTP的比较 //www.jianshu.com/p/593736bd44b3
Web 自动化测试与智能爬虫利器:PhantomJS 简介与实战 //cloud.tencent.com/developer/article/1043912
转载本站文章《web自动化测试(2):选择selenium优势?与PhantomJS/QTP/Monkey对比》,
请注明出处://www.zhoulujun.cn/html/Operation/test/2017_0518_8312.html


